当サイトでは基本的にベーステンプレートでの動作検証となってます。
そのため他のテンプレート利用時にはここで使用しているキャプチャ画像とは若干異なる場合もあります。
また他のテンプレート利用時には場合によっては動作に多少の違いが生じる可能性もありますこと予めご了承ください。
<ヘッダーアニメーション>ではテキスト欄に文字を打ち込むだけで設定済みのレイアウトで表示されます。
もちろん画像ごとに異なるテキストを設定してもいいんですが、トップページという性格上、サイト名や簡単な説明文を常時表示させたい場合もあるでしょう。
そのときにSIRIUS2標準の設定だけだと細かい融通が利きにくい面もあったりします。
そこでここではサイト名とサイト説明文を2行(2段)で表示するやり方をご紹介してみます。
文字(テキスト)のサイズや表示位置などもある程度自由に調整できるカスタマイズも併せてご紹介します。
ただしHTMLやスタイルがふんだんに出てくるカスタマイズになるのであらかじめご了承ください。
基本のテキストの書き方
この先は「サイトが正しく表示されない」などのトラブルが発生する可能性もあるカスタマイズになりますゆえ、ご利用に際しては自己責任にてお願いします。
心配な方はカスタマイズする前のデータをコピーするなどしてバックアップをとっておいてください。
<ヘッダーアニメーション>で文字サイズや文字の表示位置などをある程度自由に調整できるようにするには以下のような形式でテキストを記述する必要があります。

筆者
今回はサイト名とサイト説明文を2行(2段)で表示する体でやっていきます。
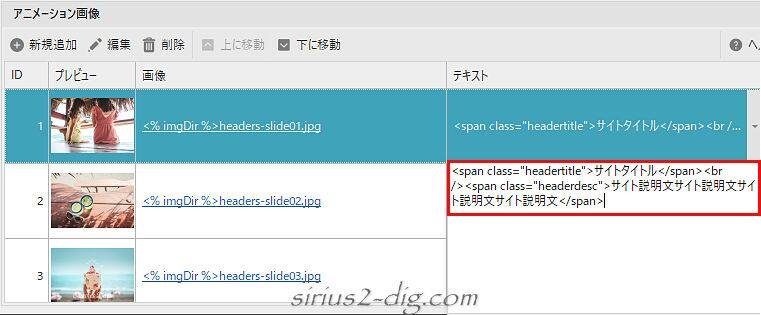
書き方はこちら。

赤文字部分のみ変更可です。
![]()
<span class="headertitle">サイトタイトル</span><br /><span class="headerdesc">サイト説明文サイト説明文サイト説明文サイト説明文</span>
『共通設定』→『その他の設定』→『テキストのH2表示』のチェックをONにすればH2見出しとして認識されます。
(デザインの変更は生じません)
これを画像すべてのテキストにコピー&ペーストします。
さらにテキストを常時表示させるため【テキスト設定】→『エフェクト』は「指定なし」にしておきます。
続いて編集画面の左ツリー画面の「トップページ」右クリック→「ページの設定」を選択し、【サイト全体設定】→【詳細設定】タブ内→【スタイル割り込み】に下のスタイルを加筆します。

![]()
/*
★ヘッダーアニメーション・テキストカスタマイズ★
*/
#header-mv .slide-title {
line-height: 1.4;
}
#header-mv .slide-title span.headertitle,
#header-mv .slide-title span.headerdesc {
opacity: 1!important;
font-feature-settings: "palt";
}
#header-mv .slide-title .headertitle {
font-size: 30px;/*モバイルでのテキストサイズ(1段目)*/
}
#header-mv .slide-title .headerdesc {
font-size: 16px;/*モバイルでのテキストサイズ(2段目)*/
}
@media screen and (min-width: 1025px) {
#header-mv .slide-title span.headertitle {
font-size: 60px;/*PCでのテキストサイズ(1段目)*/
}
#header-mv .slide-title span.headerdesc {
font-size: 26px;/*PCでのテキストサイズ(2段目)*/
}
#header-mv .slide-title.top-left{/*『縦』上側・『横』左側*/
top: 10%;
left: 5%;
text-align: left;
}
#header-mv .slide-title.top-center{/*『縦』上側&『横』デフォルト(中央)*/
top: 10%;
}
#header-mv .slide-title.top-right{/*『縦』上側&『横』右側*/
top: 10%;
right: 5%;
text-align: left;
}
#header-mv .slide-title.center-left{/*『縦』デフォルト(中央)&『横』左側*/
left: 5%;
text-align: left;
}
#header-mv .slide-title.center-right{/*『縦』デフォルト(中央)&『横』右側・*/
right: 5%;
text-align: left;
}
#header-mv .slide-title.bottom-left{/*『縦』下側&『横』左側*/
left: 5%;
bottom: 8%;
text-align: left;
}
#header-mv .slide-title.bottom-center{/*『縦』下側&『横』デフォルト(中央)*/
bottom: 8%;
}
#header-mv .slide-title.bottom-right{/*『縦』下側&『横』右側*/
right: 5%;
bottom: 8%;
text-align: left;
}
}文字サイズ
文字サイズは1行目と2行目で異なるサイズを指定できます。

①の”30”pxがモバイルでの1段目(サイトタイトル)の文字サイズ。
②の”16”pxがモバイルでの2段目(サイト説明文)の文字サイズになるので、それぞれ好みの数値に変更します。
同様に③の”60”pxがPCでの1段目(サイトタイトル)の文字サイズ。
④の”26”pxがPCでの2段目(サイト説明文)の文字サイズになるので、それぞれ好みの数値に変更します。
この時点で一度プレビューして文字サイズが変わっているのを確認してみます。
設定は『縦位置・横位置』とも「デフォルト(中央)」。


ヘッダーアニメーションのプレビュー機能には反映されないのでSIRIUS2標準搭載のプレビュー機能を使う必要があります。
テキストの表示位置
テキストの表示位置はデフォルト設定で『左上・左下・右上・右下・真ん中』の5つが用意されてます。
これらは固定位置で変更は効きません。
実際に試してみたところかなり端っこに表示されるなあというのが第1印象で、これを好みの位置に調整できるカスタマイズを考えてみました。
ただし画面幅の狭いモバイル機器での表示はデフォルト設定でもさほど違和感はないので、今回はPC上でのテキスト表示位置を好みの位置に調整するカスタマイズとなります。
先にモバイルでのテキスト表示位置を決めます。
たとえば画面左上にテキストを表示したいなら【テキスト設定】→『エフェクト・位置』→『縦の位置』と『横の位置』で、『縦の位置』→上側&『横の位置』→左側を選択します。

この場合、下のように表示されます。

ここでPC用のテキスト位置を微調整するに当たって、こちらで用意したカスタマイズ用スタイル内の同じコメントが記されてる、
#header-mv .slide-title.top-left{/*『縦』上側・『横』左側*/
ここで設定されてる数値を
top:10%;
left:5%;
から
top:20%;
left:15%;
に変えてみます。

top→(画面の)上から◯%離れた位置(※以下、どれも絶対値ではなくおおよその計算値です)
bottom→下から◯%離れた位置
left→左から◯%離れた位置
right→右から◯%離れた位置
その結果がこちら。
モバイルでは固定レイアウトなので変化はありませんが、PC上では若干内側で表示されるようになります。


筆者
他の位置も考え方は同じです。
「デフォルト(中央)」が含まれる位置の場合
#header-mv .slide-title.top-center{/*『縦』上側&『横』デフォルト(中央)*/
のように「デフォルト(中央)」が含まれる選択肢を選択した場合。
『横』デフォルト(中央)に関しては水平位置が中央で変えようがないので、カスタマイズ用スタイルは
top:10%;
の設定欄しか用意してません。
”10”のところを変えればテキストの『縦』の表示位置が変わります。

『縦の位置』も『横の位置』も「デフォルト(中央)」つまり画面中央での表示はそれ以上変えようがないのでこちらも新たなスタイルは用意してません。
別のサンプルとして
『縦の位置』→下側&『横の位置』→右側
を選択したとします。
この場合の表示はこちらのようになります。

ご覧になってわかるように<ヘッダーアニメーション>のデフォルト設定では右寄せになりますが、カスタマイズ設定では(「サイト名」と「サイト説明文」の表示を前提としてるので)左寄せでの表示にしてます。
1段目のテキストを中央寄せにしたい場合は「text-align: left」と書いてあるところを「text-align: center;」に書き換えます。
たとえば左下にテキストを表示した場合のサンプルがこちら。
(ほかの箇所も同様の作業)