
<レイアウトボックス>は旧SIRIUS時代に「レイアウト枠」として搭載されてた機能のバージョンアップ版です。
機能詳細
使い方としては『パーツ』の各機能と似ています。
サンプルとして下のような2カラムのレイアウトボックス(※PC表示時&実際の表示)を作ってみました。
※スマホでご覧になってる場合は1列表記になってます。
この文章はダミーです。
字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
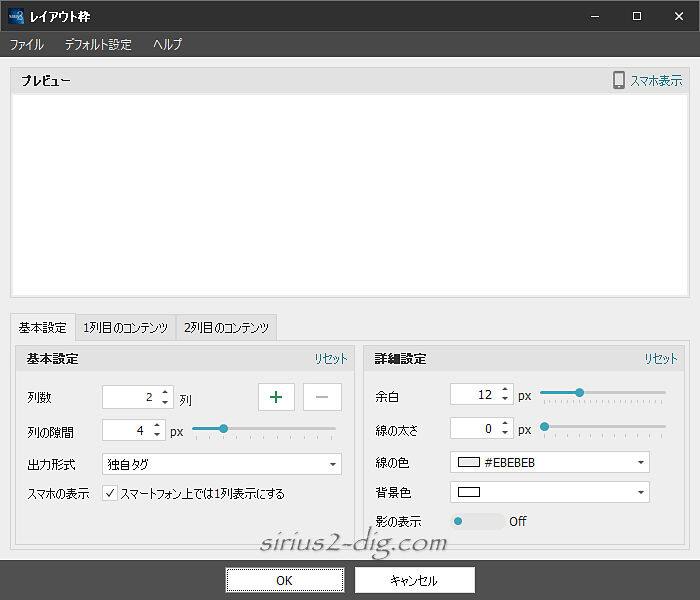
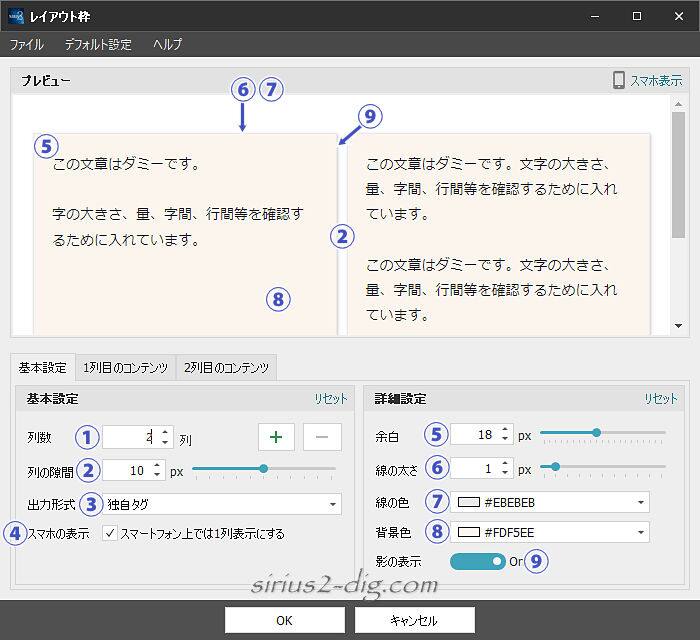
<レイアウトボックス>は記事装飾メニューの[ボックス]→【レイアウトボックス】をクリックすると下のような設定画面が開きます。

基本設定
※今回はすでに設定済みの設定画面でご紹介していきます。

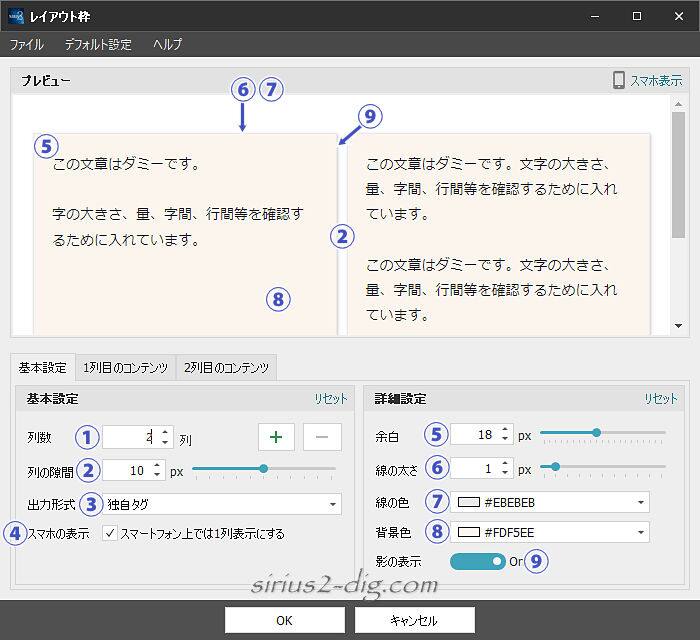
縮小版

- ①列数
-
レイアウト枠をいくつにするかの設定。右の「+」と「-」で増減できます。
- ②列の隙間
-
枠同士のすきま間隔の設定です。
- ③出力形式
-
独自タグとHTMLタグの2種類あります。
管理しやすいのは独自タグの方でしょうか。
※管理方法についての詳細はこちらに書いておきました。
- ④スマホの表示
-
右の空欄にチェックを入れるとスマホでは1列表示になります。
- ⑤余白
-
枠とテキスト(画像も可)との間に余白を入れられます。
特にボーダー(線)を付けてる時はうまく調整しないと窮屈な感じになってしまいます。 - ⑥線の太さ
-
「0」でボーダーなし。
数値を入れるかバーをドラッグするとレイアウト枠にボーダーが付きます。 - ⑦線の色
-
ボーダーの色を指定できます。
(右端の三角をクリックすると色設定画面が出てきます) - ⑧背景色
-
レイアウト枠全体に色を付けることができます。
- ⑨影の表示
-
レイアウト枠に影を付けられます。
必要なければOFFにしておきます。
1列目のコンテンツ,2列目の...

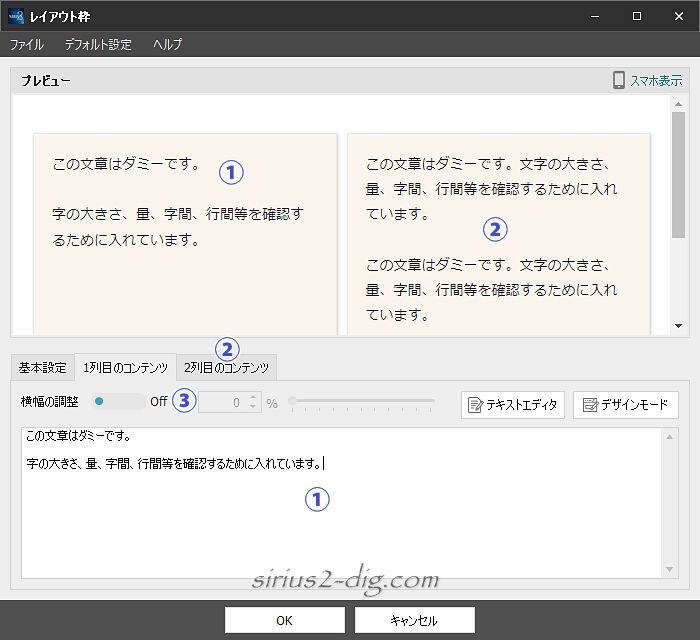
- ①1列目のコンテンツ
-
1列目(左端)に表示させたいコンテンツをここに書き込みます。
通常の記事を書くのと同じやり方です。
(テキストエディタやデザインモードをクリックすれば編集画面が立ち上がります) - ②2列目のコンテンツ
-
2列目のコンテンツを書きたい時はタブを切り替えます。
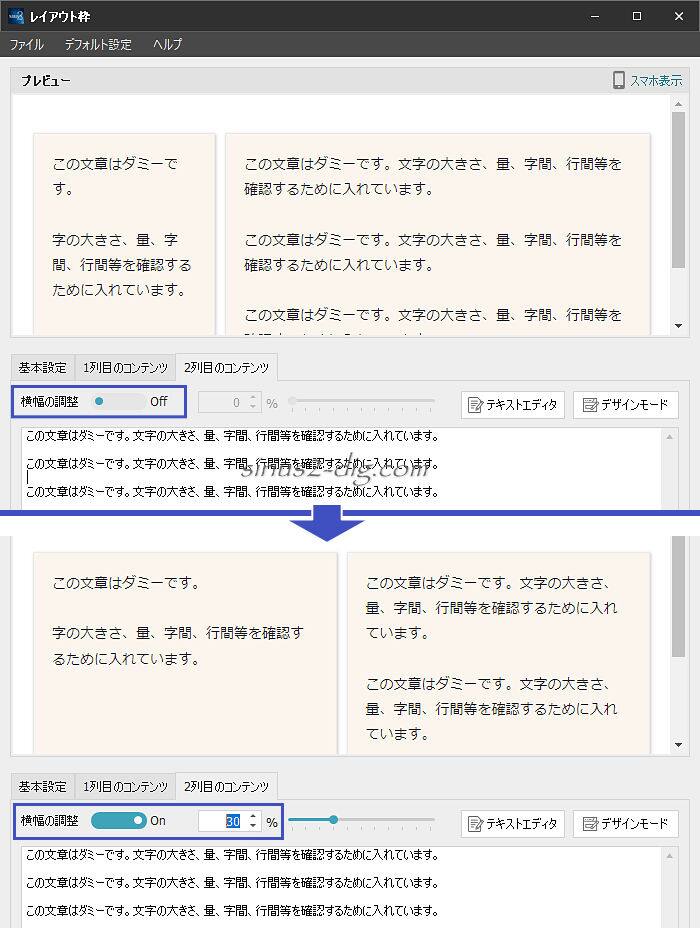
- ③横幅の調整
-
デフォルトでは各レイアウト枠は均等割りですが、『横幅の調整』をONにするとレイアウト枠の幅を変えられます。
たとえば1列目の横幅を30%にしてみたのがこちら。
左端のレイアウト訳が全体の1/3ぐらいの幅にまで縮まってます。
ということは2列目のコンテンツは自動的に70%になってるかと思いきや、変わりなしでした。
しかも2列目のコンテンツ幅を30%に設定したら均等割りになるという不思議なアルゴリズムです。
レイアウトボックスの管理
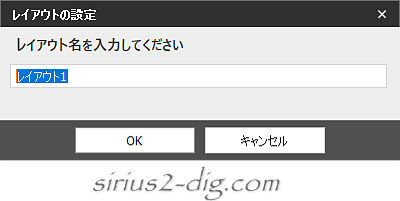
レイアウトボックスの設定が済んで「OK」をクリックすると、レイアウトボックスの登録名入力画面が出てきます。

ここで最初の基本設定の『出力形式』で「独立タグ」を選択している場合は、パーツでお馴染みのSIRIUS2独自タグでの出力になります。

もしも『出力形式』で「HTMLタグ」を選択している場合は従来のHTMLタグでの出力になります。

これを見てわかるように管理方法としては独自タグの方が圧倒的に手間がかかりません。
再編集(修正)する際も独自タグをダブルクリックすれば瞬時にレイアウトボックスの設定画面が開きます。
これがHTMLタグだと”まずはレイアウトボックス部分のHTMLタグを全選択してから[ボックス]→【レイアウトボックス】をクリック”という2段階の操作が必要になってきます。
再編集(修正)の問題点
独立タグでの出力は再編集(修正)がとてもラクです。
しかしながら現状では修正したい独立タグをダブルクリックするしか方法がありません。
これの何が問題かというと…『パーツ』の各機能にはちゃんと管理画面がついてます。
ところが同じ独自タグを出力するレイアウトボックスにはその管理画面がないんです。
つまりいろいろ記事を作成して増やしていく中で、「あ、このレイアウトボックス、中身をちょっと修正したいなあ」とか、「別のレイアウトボックスもついでに修正しておくか」となった場合、管理画面があればそこから該当するレイアウトボックス名を探して瞬時に修正に入れます。
でも管理画面がないからすぐには修正に入れないんですね。
じゃあ修正する場合はどうするのかというと…まずは該当するレイアウトボックスの独自タグが記述されてる編集箇所を探すところから始めなきゃなりません。
そのあとでレイアウトボックス専用の独自タグを探してダブルクリックという…これ、かなり面倒じゃないですか。
レイアウトボックスを設定すると必ず『% layout』という文字列が入るので、どうしても登録名を思い出せない時は検索フォームを開いて『% layout』と打ち込んで検索すれば見つけられないこともないです。
ただし設定済みのレイアウトボックスの独自タグを何らかの理由で編集画面から削除しちゃってて、さらにその登録名まで忘れてしまってたとしたら…二度とその設定画面を開くことはできなくなります。
それに登録名「レイアウト1」を削除したいと思っても削除もできないのも地味にツライですね。
管理画面がないから。