


バージョン1.12のアップデートで、2023年10月1日から施行されたステマ規制法案対策用の<PR表記>機能が追加されました。
有効化するだけでページのアタマに「PR」という文字列が表示されます。
ステマ(ステルスマーケティング)とは消費者に広告・宣伝と気付かれないように行われる広告や宣伝のことで、アフィリエイトサイトなどのアフィリエイトタグが付いた広告先へのリンクなども対象の一つです。
このステマ規制に違反しないためには(早い話がアフィリエイト広告を貼ってるページには)「広告」や「PR」や「プロモーション」など広告であることがわかる表示をはっきりと表示することが義務付けられるようになりました。
バージョン1.12で追加されたPR表記機能はこれを半自動で表記させる機能となっており、広告リンクを貼ってるページにはすみやかに有効化することをおススメします。
PR表記機能の使い方
<PR表記機能>を有効化するには2段階の操作が必要です。
全体操作
サイト内での「PR」の表示・非表示を制御しているのが【サイトオプション】→『全体設定』タブ→『PR表記』内の設定です。
SIRIUS2 ver.1.210にてPR表示のテキスト変更が可能(下の画像の④)になったので、設定画面のキャプチャ画像を差し替えました。

①PR表記
まずはここの『PR表記』をONにします。

筆者
ここがOFFのままだとこのあとの個別設定で『PR表記』設定をONにしても表示はされません。
②トップページ
『PR表記』がONの状態で表示可能なのはトップページ以外のカテゴリーページやエントリーページ・独立ページのみ。
もしもトップページにも「PR」を表記させたい場合は『トップページ』もONにします。
③表示位置
「PR」表記は左端か右端かが選択可能。
(実際の表示は後ほどご紹介)
④テキスト
SIRIUS2 ver.1.210のアップデートで追加された項目です。
それまでは「PR」という固定表記だったのですが、別の文言を表示させたい時はこの欄に記載します。
個別記事での操作
前述の全体設定で[PR表記]設定をONにしたら、編集画面の左側にある【サイト構成】画面上の「PR」を表示させたい記事上で右クリック→ページの設定をクリックします。
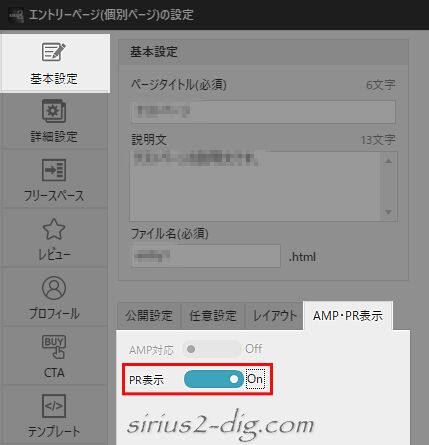
[エントリーページ(個別ページ)の設定]画面が開くので『AMP・PR表示』タブをクリック→『PR表示』をクリックしてONにします。

これでフリースペース(メインカラム上段)の上に「PR」というテキストが表示されます。
(※この位置の変更は不可)

ご覧になってわかるようにページのアタマの方に小さく「PR」と表記するだけの機能で”ひっそりと表示”という印象が否めません。
場合によっては広告主やASP側から”表記不十分”との理由で提携解除を言い渡される可能性も少なからずあります。
そこでこの「PR」という表記を別のテキストに変更する方法をのちほどご紹介します。
SIRIUS2のアップデートで設定画面内でテキストの変更が可能になったので、テキスト変更の”裏技”紹介は非公開にしました。
個別記事の一括設定
「PR」を表示させたいページが大量にある場合は一括設定が便利です。
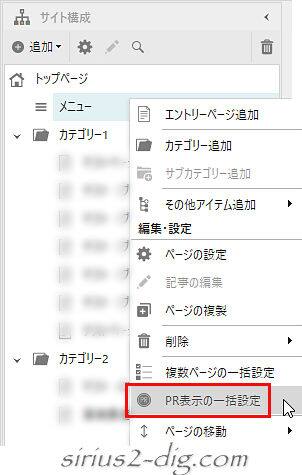
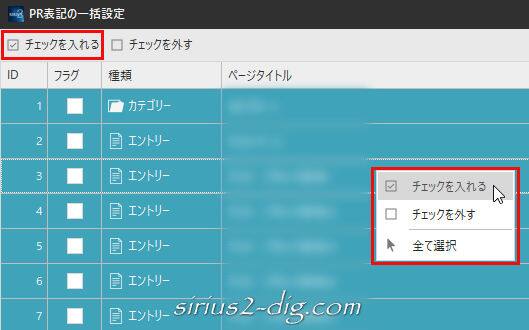
サイト構成画面内で右クリック→「PR表示の一括設定」をクリックします。

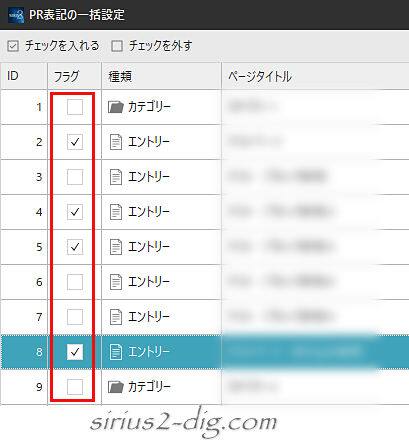
一括設定画面になるので「PR」を表記させたい記事にチェックを入れていきます。
ここでチェックしたページだけが「PR」と表記されます。


筆者
Shiftキーで連続選択、Ctrlキーで個別選択もできます。
「PR」表記ページが”大量”にある場合は一括設定で全ページにチェックを入れてから表記の必要のないページを除外するやり方の方が手間が省けます。
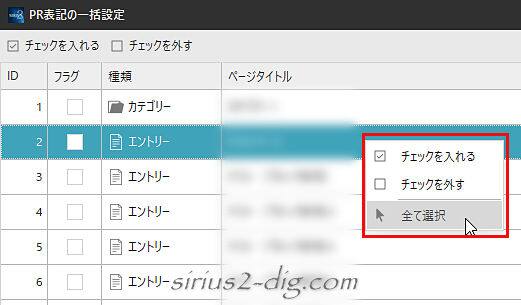
先ほどの一括設定画面上で右クリック→「全て選択」をクリックします。

ページ全体が選択状態になったら画面左上の「チェックを入れる」をクリックするか、一括設定画面上で右クリック→「チェックを入れる」をクリックします。

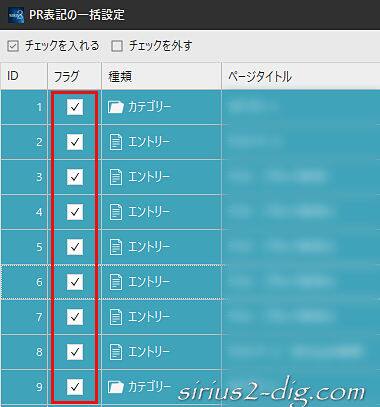
これでページ全体にチェックが入ります。

あとは「PR」表記対象外のページからチェックを外していけば短時間で設定できます。













