SIRIUS2には合計8ヵ所の<フリースペース>機能が搭載されてます。(フリースペース1~8)
このうちサイドメニュー用のフリースペースは2ヵ所(サイドメニューの最上段&最下段)。
ただこれだけだとバナー画像を追加したり広告を追加するにはちょっと物足りません。
そこで《Volar2》ではもう2ヵ所、追加のフリースペース(フリースペース10,11)を用意しました。(サイドメニュー専用)
※<フリースペース>についてはこちらの記事をご参照ください。
有効化
この機能はデフォルトでは無効化されてます。
《追加フリースペース》はモジュールでの提供になります。

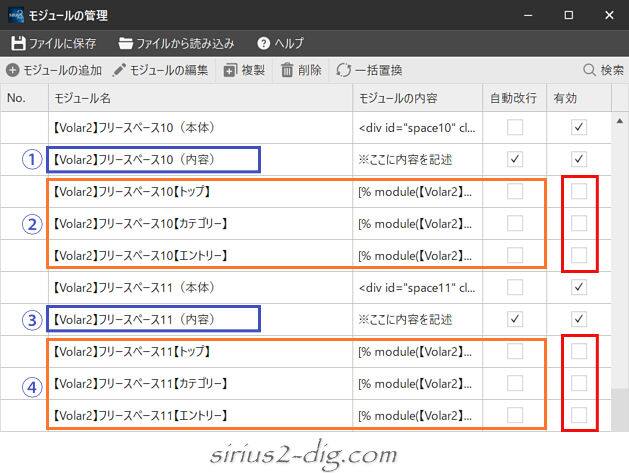
追加フリースペース1個目のモジュール①『【Volar2】フリースペース10(内容)』をダブルクリックすると下のような入力画面が開くので、SIRIUS2の通常の記事編集画面に入力するのと同じやり方でテキストや画像を加筆します。

②が追加フリースペース1個目の表示テンプレート選択モジュールになります。
たとえばカテゴリーページとエントリーぺージだけで表示したい場合はモジュール『【Volar2】フリースペース10【カテゴリー】』と『【Volar2】フリースペース10【エントリー】』の右端にある[有効]のチェックをONにします。
2個目の[追加フリースペース11]も上記同様③と④で設定します。
レイアウト
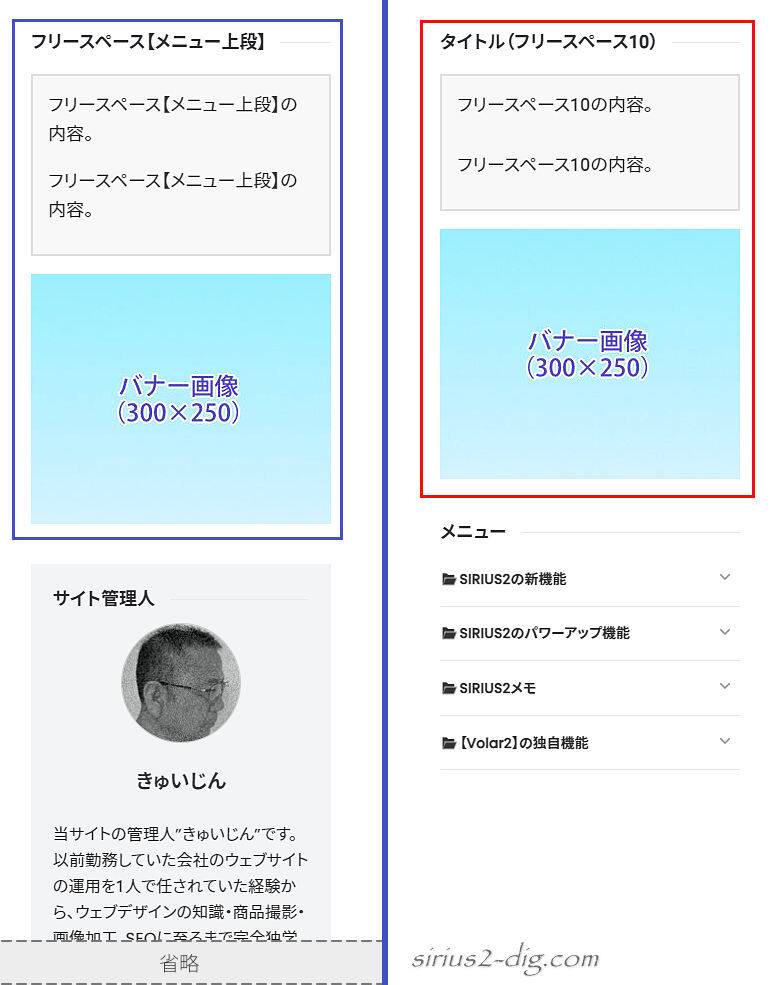
《追加フリースペース》は他のSIRIUS2標準搭載のフリースペースと同じレイアウトでサイドメニュー内にぴったり収まるようになってます。


筆者
実際には《追加フリースペース9》というのもあります。ただしそちらはプロフィール表示用として利用済みです。
表示位置
[追加フリースペース10]と[追加フリースペース11]はデフォルトではサイドメニューの最下段に表示されるようになってます。(SIRIUS2では”メインメニュー”と呼ばれます)
なおSIRIUS2標準搭載のフリースペース4(追従機能付き)が有効時はその直前に表示されます。