


パーツ→<画像レイアウト>はテキストと画像の組み合わせによるレイアウト機能で、大きく分けると3つのレイアウト仕様が搭載されてます。
工夫次第ではかなり柔軟なレイアウトを構築できるので、設定画面を見ながら詳しくご紹介していきます。
「画像レイアウト」が効果を発揮するのは主に1カラムページになります。
たとえば1カラム仕様のトップページとか1カラム仕様のランディングページ(LP)とか。
もちろん通常の2カラムのエントリーページでも使えますが、限定的な使い方になるでしょう。
画像レイアウト・設定画面
<画像レイアウト>の設定画面を開くには、
【パーツ】→<画像レイアウト>→【画像レイアウト管理】→【追加】
もしくは
【パーツ】→<画像レイアウト>→【画像レイアウトの追加】
から開けます。
すでにいくつか設定済みの画面でご説明していきます。

縮小版

- ①プレビュー画面
-
下で調整した設定が実際にどんな感じで表示されるかの確認画面。
ただあくまでチェック用なので細かい設定まできちんと反映されるわけではありません。画像のチェックや雰囲気の確認用としての使い方に留めておいて、実際の表示確認は内蔵ブラウザでチェックした方が正確で早いです。
『スマホ表示』をクリックするとスマホサイズでのプレビューになります。
(もう一度クリックで解除) - ②コンテンツ設定&レイアウト設定タブ
-
コンテンツ(画像+テキスト)は最大5ブロックまで設定できます。
(最初は『コンテンツ3』までが表示)SIRIUS2 ver.1.200にて6ブロックまで拡張されました。
右端の「+」クリックで『コンテンツ4→5』の順に表示され、「-」で『コンテンツ5→4』の順に非表示になります。
(入力したデータは保持されるので「-」ボタンで表示数を減らしてもデータは残ったままです)また矢印をクリックすることでコンテンツの表示順を変更できます。
- ③画像挿入
-
右端の三角をクリックすると画像選択項目が出てきます。
(選択決定後は下のサンプル画面のように画像パスが自動挿入されます)
- 『画像ファイルを追加』→Windowsの画像選択画面が開きます。
- 『画像管理画面から選択』→SIRIUS2の画像管理画面が開きます。
(三角矢印左側のアイコンクリックでも同じ画面が開きます) - 『アイコン画像一覧から選択』→SIRIUS2内蔵のアイコン選択画面が開きます。
- 『画像をクリア』→画像パスを消去します。
alt属性
画像が表示されない時に代替表示するテキストをここに挿入します。
通常の画像挿入だと挿入と同時に「{AUTO}」というSIRIUS2の独自タグが画像パスの後ろに自動挿入されるんですが、ここは手動挿入になってます。
「{AUTO}」が入ってると画像管理内で設定済みの『説明文』(=alt属性)”が自動挿入される仕様なのでその方が便利なんですけどね。
ということで試しに【alt属性】の欄に「{AUTO}」と入れてみたら…ちゃんと機能してるみたい。
画像管理内で『説明文』に代替テキストを入力済みの方はお試しください。
『パス』とは?
パス(path)というのはサイト内のファイル(or ページ)の場所を表示する文字列で、絶対パスと相対パスの2種類があります。
絶対パスというのはドメイン(※当サイトなら”sirius2-dig.com”)から始まるファイル(or ページ)の場所で、当サイトの場合は
https://sirius2-dig.com/...(フォルダ名/ファイル名と続く)
となります。
これに対し相対パスというのは、主となるファイル群が置かれている場所(フォルダ)を基準に、対象となるファイルが相対的にどこにあるかを示すやり方で、通常は同サイト内のリンクに使われます。
たとえばSIRIUS2の画像パスなら<% imgDir %>という独自タグから始まります。
<img src="<% imgDir %>test.jpg" alt="{AUTO}" />
これはSIRIUS2の画像フォルダを基準にその中にある「test.jpg」画像という意味です。
これが絶対パスなら
<img src="https://sirius2-dig.com/img/test.jpg...となります。
相対パスのメリットとしては、文字数が少なくなるのでソースコードが見やすくなります。
またサイトのドメインが変わった場合、絶対パスなら旧ドメイン部分を全部新ドメインに修正しなくちゃなりませんが、相対パスなら(ファイルの階層等が不変ならば)修正の必要がないのも大きなメリットです。
- ④見出し
-
サンプル画面・プレビュー内の①という丸数字の下にある「テスト見出し1」の部分です。
- ⑤リンク設定
-
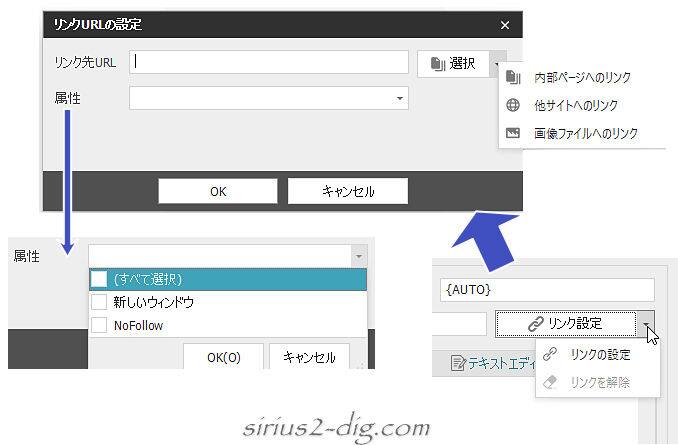
『リンクの設定』をクリックするとリンク設定ダイアログが開きます。

【リンクURLの設定】
【リンク先URL】には右端の選択項目から自動挿入が可能です。
- 『内部ページへのリンク』→そのサイト内のページ一覧が表示されます。
- 『他サイトへのリンク』→”他サイト”というのはSIRIUS2の管理画面内にある別サイトという意味で、SIRIUS2で作ったサイトの一覧が表示されます。
そのため完全に別サイトへのリンクを付けたい場合はシンプルにサイトURLをコピー&ペーストします。 - 『画像ファイルへのリンク』→実際のページ上でクリックするとここで選択した画像が表示されます。
【属性】
必要ならこちらも選択します。
- 『新しいウインドウ』→同ページではなく別タブ(別ウインドウ)で開いてほしいときにチェック。
- 『NoFollow』→自サイトとは無関係なサイトへのリンクや広告リンクなどはチェックを入れておいた方がいいかも。
リンクを設定すると画像と見出しにリンクが付きます。
- ⑥コンテンツ
-
テキスト(内容)はここに書き込みます。
右上の『テキストエディタ』や『デザインモード』をクリックするとそれぞれの編集画面が開くので、テキスト装飾などが必要な方はそちらでやった方が効率的です。
ただしテキスト入力エリアおよびテキストエディタ画面はともに「<BR>タグ改行」固定。
この「<BR>タグ改行」は行間の空き具合などの調整がとても面倒なんです。旧SIRIUS時代も確かこんな仕様だったと思うんですが、個人的には是非とも「<P>タグ改行」かあるいは「改行なし」も選択できるようにしてほしいところです。
- ⑦レイアウト設定
-
見た目のデザインはここで調整します。
このブロックに関しては情報量が多いので次に別コンテンツとしてご紹介します。
画像レイアウト・レイアウト設定
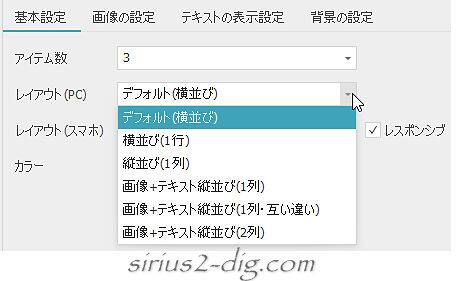
基本設定

アイテム数は表示するコンテンツの数で、自動計算になります。
つまり表示コンテンツを2個に減らせば数値は2に変わり、数値を4にすればコンテンツタブが自動的に4つに増える仕組みです。
レイアウト(PC)・レイアウト(スマホ)はそれぞれ個別のレイアウトが選択できます。
タブレットはどちらに入るかというと…レイアウト(スマホ)側になります。
レイアウト(PC)の表示サンプル
※PC(パソコン)でのレイアウト表示設定です。

SIRIUS2 ver.1.200にてレイアウト(PC)のデザイン数が増えました。以下がアップデート後の選択肢になります。

※ここから下のサンプル表示画像は設定画面の説明で使った画像ではなく、アップデート後に再検証したサンプル画像に一部変更してます。
デフォルト(横並び)
横並び(1行)

横並び(2行)

縦並び(1列)

縦並び(2列)

画像+テキスト縦並び(1列)

画像+テキスト縦並び(2列)

画像+テキスト縦並び(1列・互い違い)

画像+テキスト縦並び(1列・逆互い違い)

アップデート(Ver1.090)にて解消されました。
レイアウト設定で「画像+テキスト縦並び(”1列・互い違い”も含む)」を選択時にリンクを付与すると画像が小さくなってしまうバグがあります。

《Volar2》では上の画像のように「見出し」にリンクが付いてても、リンクなしの時と同じ大きさの画像で表示されるよう一時的に調整してます。
(アップデートで修正されればその設定は削除の予定)
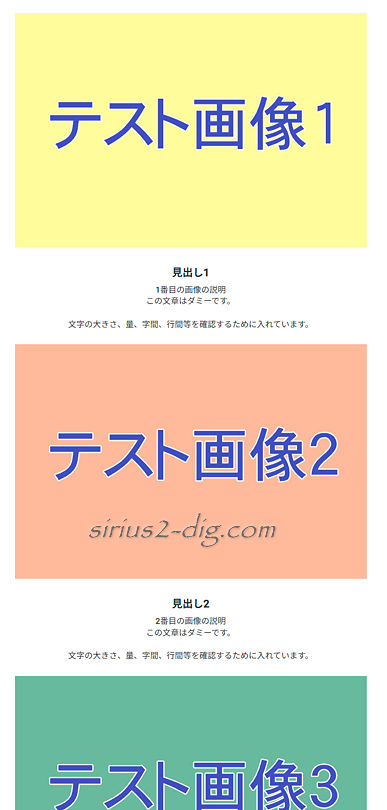
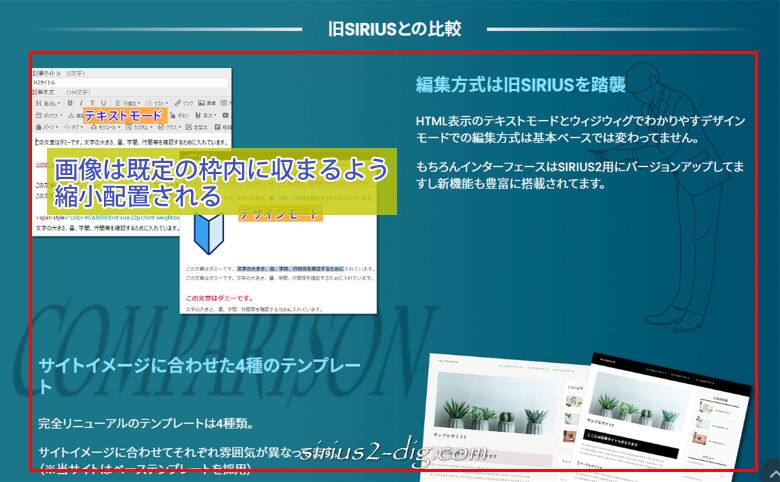
直前の画像のように、レイアウト設定で「画像+テキスト縦並び(1列)」もしくは「画像+テキスト縦並び(1列・互い違い)」を選択した場合、SIRIUS2の設定では画像とテキストエリアはコンテンツ枠内に収まって縮小表示されます。

もちろんこれでも問題ないんですがブラウザの端まで広げるレイアウトにするとインパクトが増します。
《Volar2》では専用のクラスで画像レイアウト独自タグを囲むことでブラウザの端まで表示することができるようになります。(※PC表示のみ)
※この設定の場合、複数のコンテンツ間の上下の余白はカットされて余白なしのレイアウトになります。

枠線

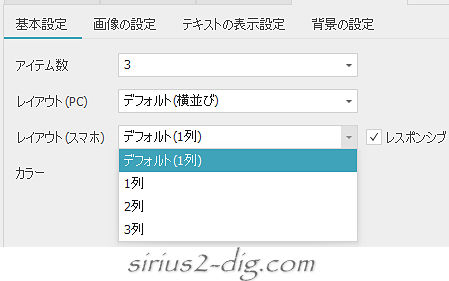
レイアウト(スマホ)の表示サンプル
※タブレット&スマホでのレイアウト表示設定です。

1列

2列

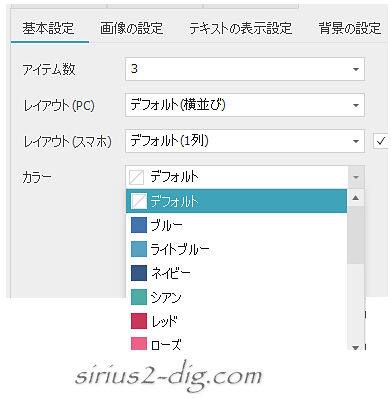
カラー
※『見出し』のテキストカラーを変更できます。

画像の設定

画像サイズを調整したい時に使います。
サイズの異なる画像を一定の大きさに揃えたい時とかに使うんでしょうか。
同じサイズで画像を作っておけばここの設定をいじる必要はないかもしれません。
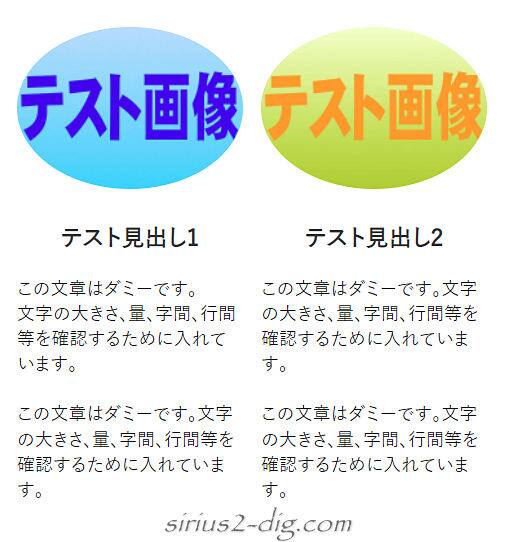
画像を円で表示
ここをONにすると画像が円形にカットされて表示されます。

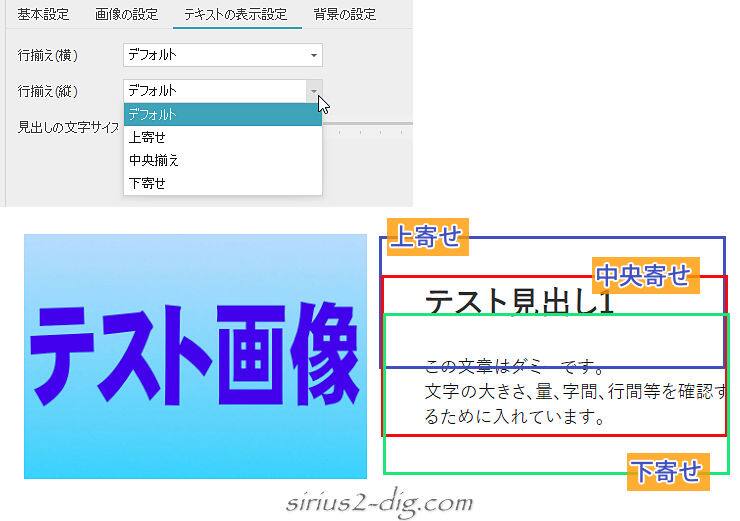
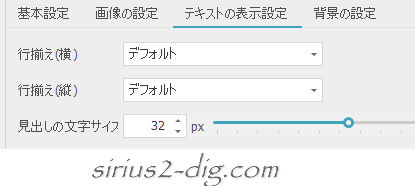
テキストの表示設定

行揃え(横)
赤枠内のテキスト全体を「左寄せ」にするか「中央合わせ」にするか「右寄せ」にするかの違いです。

行揃え(縦)
テキスト全体を「上から表示」、「中央合わせ」、「下位置合わせ」にする設定です。

見出しの文字サイズ
『見出し』テキストの大きさが変えられます。

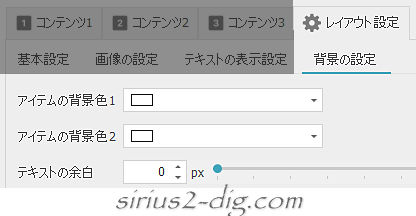
背景の設定

背景に色をつけるときの設定項目です。
アイテムの背景色1
ここだけ設定するとコンテンツ全部の背景が設定した色で塗りつぶされます。
アイテムの背景色2
ここも設定すると2番目(偶数番目)のコンテンツの背景が設定した色で塗りつぶされます。


筆者
【アイテムの背景色2】だけを設定した場合は…偶数番目のコンテンツだけに背景色が付きます。
テキストの余白
背景色を設定した場合はテキストがへりにくっついてしまうのでここで余白を設定してあげると見やすくなります。

上の画像のように”テキスト分量によって背景色がバラバラの高さになる”現象は、いつの間にか解決していました。
現在はテキストが一番多いブロックの高さに自動的に揃えられる仕様になってるようです。
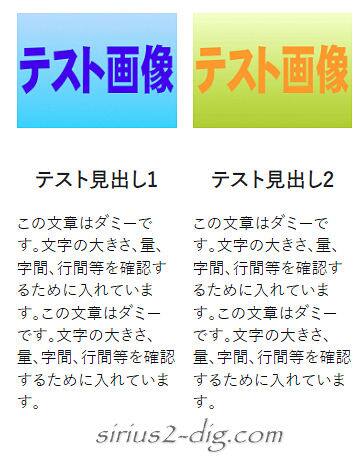
背景色を付ける場合、テキストの分量がバラバラだと(上の画像でわかるように)背景色の高さもバラバラで表示されてしまいます。
この仕様がイヤだという場合は現状では背景色は設定しないか、テキストの量を全コンテンツ同じ分量にするしかありません。
パーツ機能はデザインモードでもテキストモードと同じくSIRIUS2の独自タグでの表示になるので、(ブラウザ or内蔵)プレビューでの表示チェックが不可欠になります。














