パーツ→<画像スライダー>は複数の画像をスライドショー形式で表示できる機能です。
基本的には<画像ギャラリー>と同じく画像を選択するだけの設定でOK。
細かなオプションも用意されてます。
このあとご紹介する『表示設定』のところで実際の画像スライダーがご覧になれます。
画像アイテム
<画像スライダー>の設定画面を開くには、
【パーツ】→<画像スライダー>→【画像スライダー管理】→【追加】
もしくは
【パーツ】→<画像スライダー>→【画像スライダーの追加】
から開けます。
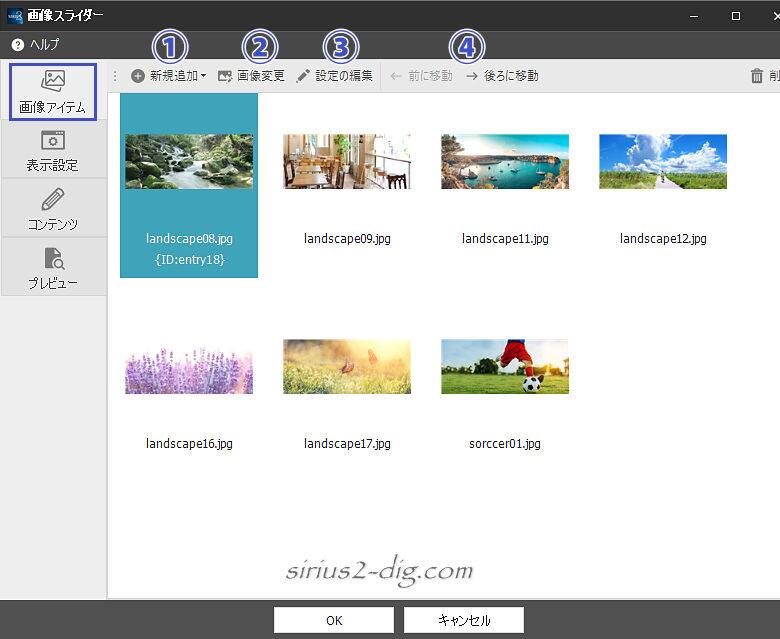
こちらが基本の設定画面です。

- ①新規追加
-
画像を追加する時にここをクリックして画像を選択します。
- ②画像変更
-
追加した画像を変更するならここをクリック。
- ③設定の編集
-
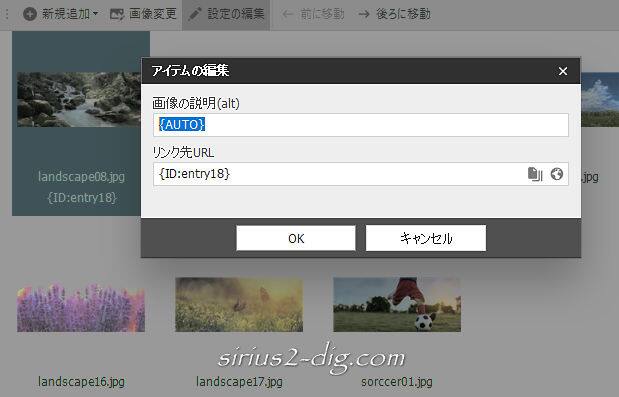
クリックすると編集画面が立ち上がります。

『画像の説明』にはデフォルトで([画像管理]で設定済みの)alt属性(代替表示用のテキスト)が自動追加されるようになってます。必要なら修正しておきます。
『リンク先URL』にリンクが設定されてる場合は、画像をクリックするとリンク先のページに変わります。
空白の場合は画像クリックで画像が拡大表示されます。 - ④前に(後ろに)移動
-
画像の表示順はここで変更できます。
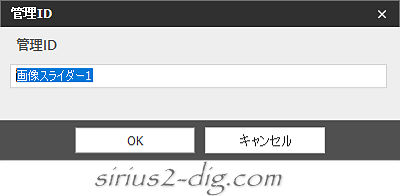
ここで「OK」をクリックすると管理ID(登録用の名称)入力ダイアログが出るので、適当な名称を入れて保存できます。

再編集はパーツ→<画像スライダー>→【画像スライダーの管理】画面内で目的の画像スライダーを選択するだけ。
管理ID(登録用の名称)の変更は現時点では”複製”時に変えるしか方法はありません。
画像スライダーを表示するには、表示したい箇所でパーツ→<画像スライダー>→【画像スライダータグの挿入】から挿入したい画像スライダー名(管理ID)を選択すると画像スライダー専用の独自タグが挿入されます。

表示設定

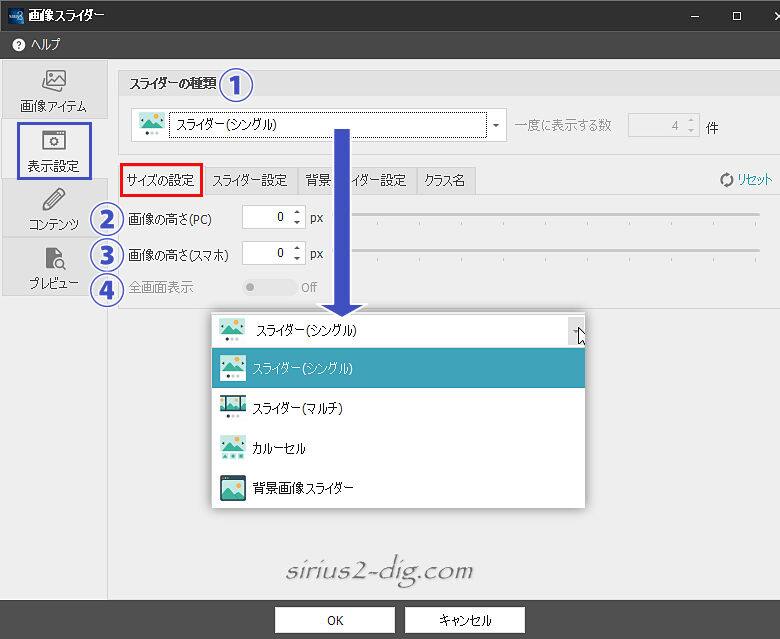
①スライダーの種類
スライダーの表示方法を以下の4つから選択可できます。
- スライダー(シングル)
- スライダー(マルチ)
- カルーセル
- 背景画像スライダー
1.スライダー(シンプル)
デフォルトの表示形式で、画像を1枚ずつスライダー表示します。
2.スライダー(マルチ)
画像を複数同時に表示できます。
一度に表示する枚数は先の設定画面・右側の「一度に表示する数」の項目で指定できます。

筆者
スマホでは常に2枚並列表示になるみたいです。
3.カルーセル
通常の画像スライダーの下にサムネイル画像が表示されます。
サムネイル画像数は先の設定画面・右側の「一度に表示する数」の項目で指定できます。
4.画像スライダー
こちらは毛色がちょっと変わってて、画像は背景スライダーとして表示されます。
またこのタイプのみ、画像上にテキストやボタンリンクを指定することができます。
(タブ)サイズの設定
②画像の高さ(PC)
シングル・マルチ・カルーセル選択時のみ設定可。
PC表示時の画像を任意の高さで表示したい場合はここで調節します。
いじらなければSIRIUS2側で自動調節されます。
③画像の高さ(スマホ)
スマホ表示時の画像を任意の高さで表示したい場合はここで調節します。
いじらなければSIRIUS2側で自動調節されます。
④全画面表示
「背景画像スライダー」にした時のみ設定可能になるんですが、使ってみた結果としては何がどう変わるのか現時点では不明です。
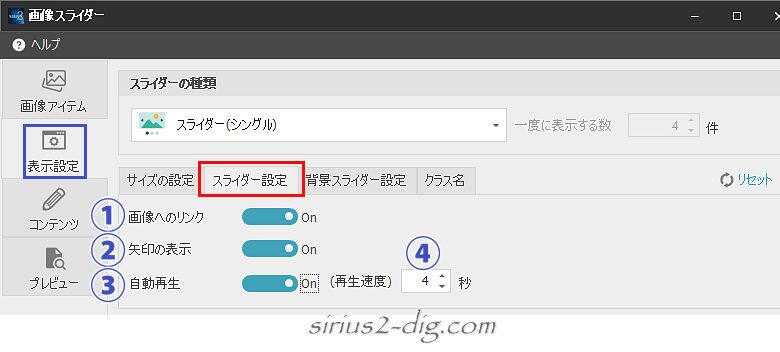
(タブ)スライダー設定
シングル・マルチ・カルーセル選択時のみ設定可。

- ①画像へのリンク
-
画像をクリックすると画像が拡大表示する機能です。
画像拡大時は同じページ内で画像が拡大表示されるわけではなく、オリジナルの画像が保存されてるページに変わる仕様になってます。
よって「閉じる」ボタン(×印とか)があるわけではなく、ブラウザの「戻る」ボタンで元のページに戻れます。
ただこの仕様は”最初は”利用者にはとまどいをおぼえさせるかもしれません。本来なら同ページ内でにゅるっと画像が拡大される方がスムーズかと思うんですが、それだとスクリプトが必要になるので搭載を見送ったとか。
- ②矢印の表示
-
画像の両端に矢印を表示します。
矢印をクリックすると前後の画像に切り替わります。 - ③自動再生
-
ONにしておけば自動で再生します。
- ④再生速度
-
自動再生時、指定した秒数で次の画像に切り替わります。
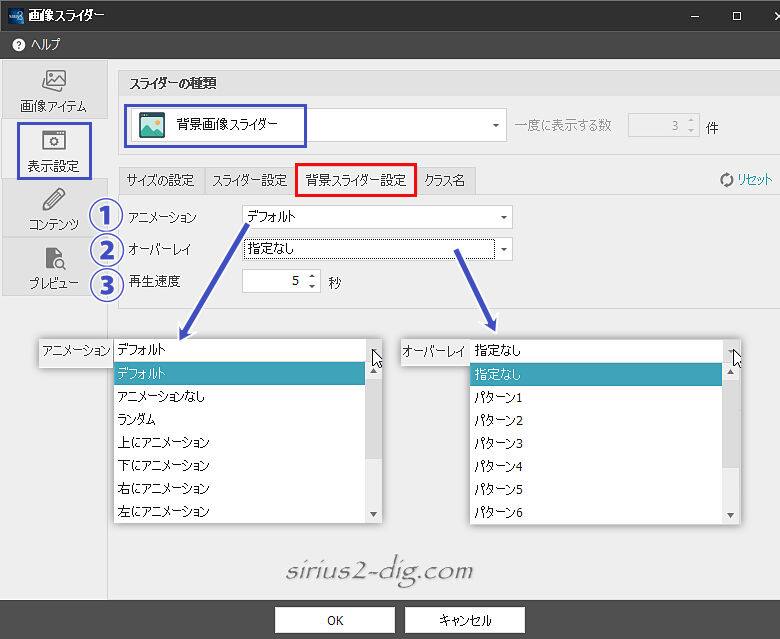
(タブ)背景スライダー設定
背景スライダーのみ設定可
ここは『スライダーの種類』で”背景スライダー”を選択すると各項目が設定可になります。

- ①アニメーション
-
背景スライダーの場合、画像はズームアウト(※カメラがだんだん引いてくる)しながらの動きになります。
(画像の切り替わりは<フェードイン&アウト>)『アニメーション』はその動きのバリエーションなんですが…最初、どこがどう違うのかがよくわからなかったんです。でもよ~く観察したらやっとわかりましたよ。
たとえば上のキャプチャ画像内に「上にアニメーション」というのがあります。
これ、どういう動きかと言うと”画像の上の方から徐々にズームアウトの動きなんですね。「左にアニメーション」なら画像の左の方にある寄り画から徐々に広がってくるエフェクト。
だったら「左”から”アニメーション」の方がいい気もするんですが、まあそれはいいでしょう。ただですね、各エフェクトの差がよく見ればなんとなくわかる程度の違いなんです。
ということはもう「デフォルトでいいんじゃね」って感じですね。ちなみにサンプルの背景スライダーはデフォルト(中心からのズームアウト)設定です。
- ②オーバーレイ
-
画像上に薄くエフェクトがかかります。
パターン1~いろいろありますが、どれも黒っぽい格子状のオーバーレイでその格子状の大きさや形状の違いになります。ただこちらもそれぞれの違いはほとんどありません。
ちなみにオーバーレイがかかってない状態と一番効果がわかりそうなパターン9を見較べてみました。

- ③再生速度
-
それぞれの画像が表示される時間です。
(タブ)クラス名
画像スライダーに(変更不可の)クラス名が付与されます。
このページのように複数の画像スライダーを設置した場合はそれぞれの画像スライダーに個別のクラス名が割り振られます。
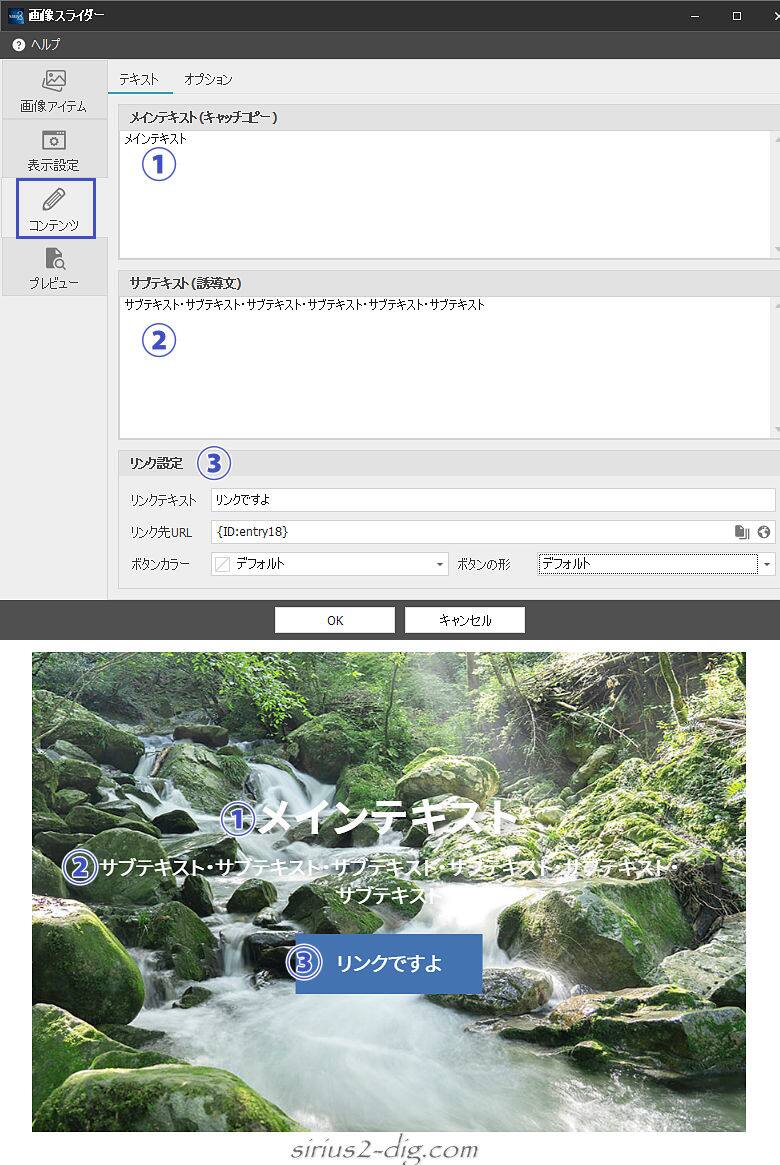
コンテンツ
「背景スライダー」を選択した場合は画像上にテキストやボタンリンクを配置させることができます。
テキスト
表示したい内容をここで設定します。

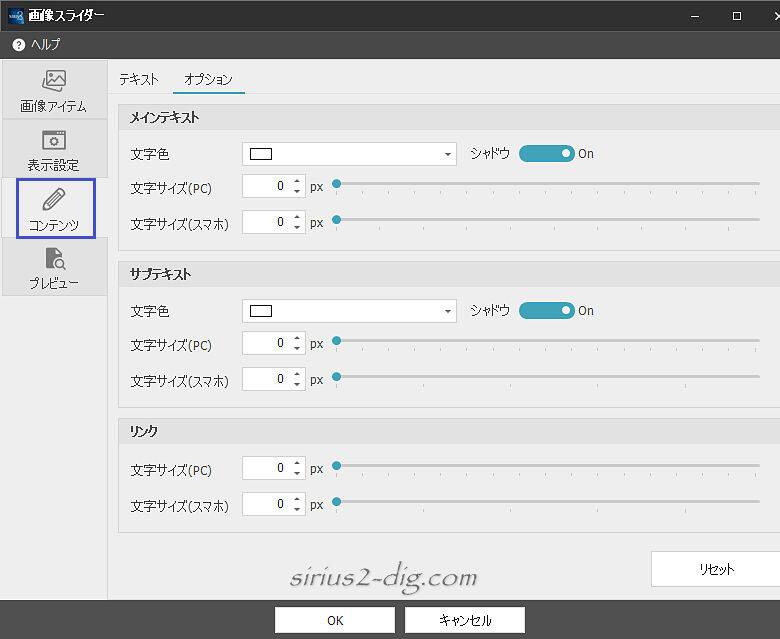
オプション
テキストの大きさや色などはここで設定します。

プレビュー
途中の表示具合の確認は『プレビュー』をクリックすれば確認することができます。
<画像スライダー>の設定画面を起動すると内蔵プレビュー画面は消えてしまいます。これ、地味に面倒です。
パーツ機能はデザインモードでもテキストモードと同じくSIRIUS2の独自タグでの表示になるので、(ブラウザ or内蔵)プレビューでの表示チェックが不可欠になります。