画像拡大機能の特長
画像拡大機能は「Luminous」というプラグインを導入して実現してます。
このプラグインはとても軽量でページ読み込みにもほとんど影響を与えません。
SIRIUS2の【パーツ】→<画像ギャラリー>で使われてるプラグインと同じものです。
ただし【画像ギャラリー】ではギャラリー風に並べた画像のどれかをクリックするとそれぞれが拡大表示されるというものですが、ここで紹介するのは1枚画像を拡大表示する際に利用できるものです。
特長はクリック(or タップ)で画像が拡大され、どこかをクリックで元に戻るというシンプルな動きです。
また拡大元と拡大後の画像を別のものに指定することもできるので、クリックすると別の画像が表示されるなんてこともできます。
下にデモを用意しました。
拡大可能な画像については拡大可能を知らせる拡大アイコンを左上に表示させる設定にしてあります。
※画像クリックタップで拡大、どこかをクリックタップすれば元に戻ります。
(スマホでは画面幅に合わせるようにサイズ調整されるので、画像によっては同じ大きさの画像が表示されるケースが多くなるかと思います)
SIRIUS2標準の【パーツ】→<画像スライダー機能>にも画像拡大機能が付いてます。
ただしそちらはクリックすると「オリジナル画像ファイルがあるページに切り替わる(URLが変わる)」というもので、元の画面に戻るにはブラウザの「戻る」ボタンをクリックする必要があり、ひと手間かかります。
使い方
画像拡大が必要なケースはそうはないと思うので、ここでは画像拡大が必要なページでの読み込み方式をご紹介します。
マニュアルでは全ページに効力が及ぶテンプレート上での有効化方法もご紹介してます。
ただしエントリーページのみの設置になってます。
ファイルの読み込み
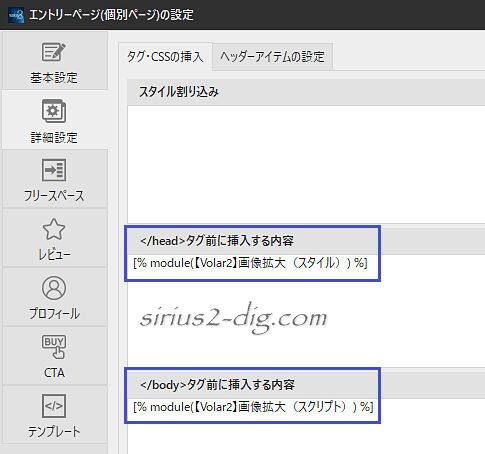
画像拡大を使いたいページの[エントリーページ(個別ページ)の設定]を開き、こちらで用意した2個のモジュールを挿入します。


筆者
ここではモジュールを呼び出す手段がないので、編集画面上で該当のモジュールを呼び出しそれをカット&ペーストするとラクです。
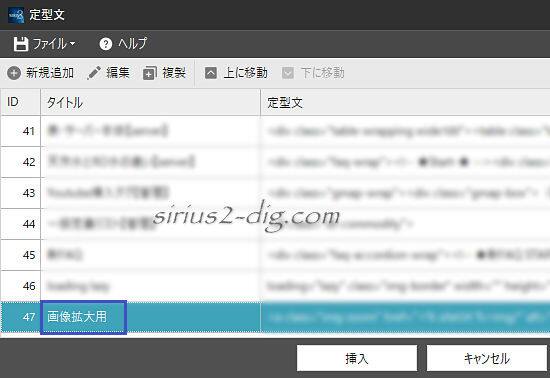
編集画面の画像拡大を使いたい場所にこちらで用意したひな型コードを挿入します。
([カスタム文字装飾]や[定型文]などに登録しておくと1発で挿入できます)

あとは画像拡大元の画像と画像拡大後の画像をそれぞれSIRIUS2の画像挿入機能で差し込めば設置完了です。
(※1ヵ所だけ画像ファイル名で差し替える箇所があります)
用意する画像
拡大元と拡大後の画像が同じ場合は2ヵ所とも同じ画像ファイルで設定します。
ただし用意する画像のサイズが小さい場合(横幅最大700~750px程度)は画像を拡大してもブラウザ上とほとんど同じ大きさでしか表示されないため拡大するメリットがあまりありません。
そのためこの機能を使うなら拡大した時に大きく表示されるようある程度大き目のサイズ(横幅1200pxとか)で作成しておくといいでしょう。
ブラウザ上ではコンテンツ幅に自動縮小された画像幅で表示され、クリックタップするとオリジナルサイズでの表示になります。
(「画像の最適化」機能を使うとファイル容量を軽くできます)