SIRIUS2公式サイトに載ってる「導入事例・カフェのホームページ」をできるだけSIRIUS2の標準機能を使いながらの再現にこだわってみました。
実際の再現ページはこちら。
(※トップページのみです)
はたしてSIRIUS2標準の機能だけでどこまで再現できたのか。
再現にあたって使用したSIRIUS2の機能やその他のカスタマイズはあくまで筆者のやり方の一例であって、最善のやり方とは限りません。
筆者が試作した再現サイトの元となってる導入事例のバックアップデータが2024年8月に公式サイトにて公開されました。
せっかくなので再現サイトとバックアップデータのすり合わせもやってみました。
はたしてどれだけ合ってたんでしょうか。(ドキドキ)
こちらがバックアップデータと共に公式サイトが公開した導入事例サンプルサイトの概要です。(※サイト自体は存在しません)
使用テンプレートは「スマートテンプレート」。
主な使用ツールは<画像レイアウト>と<テーブル(表)>。

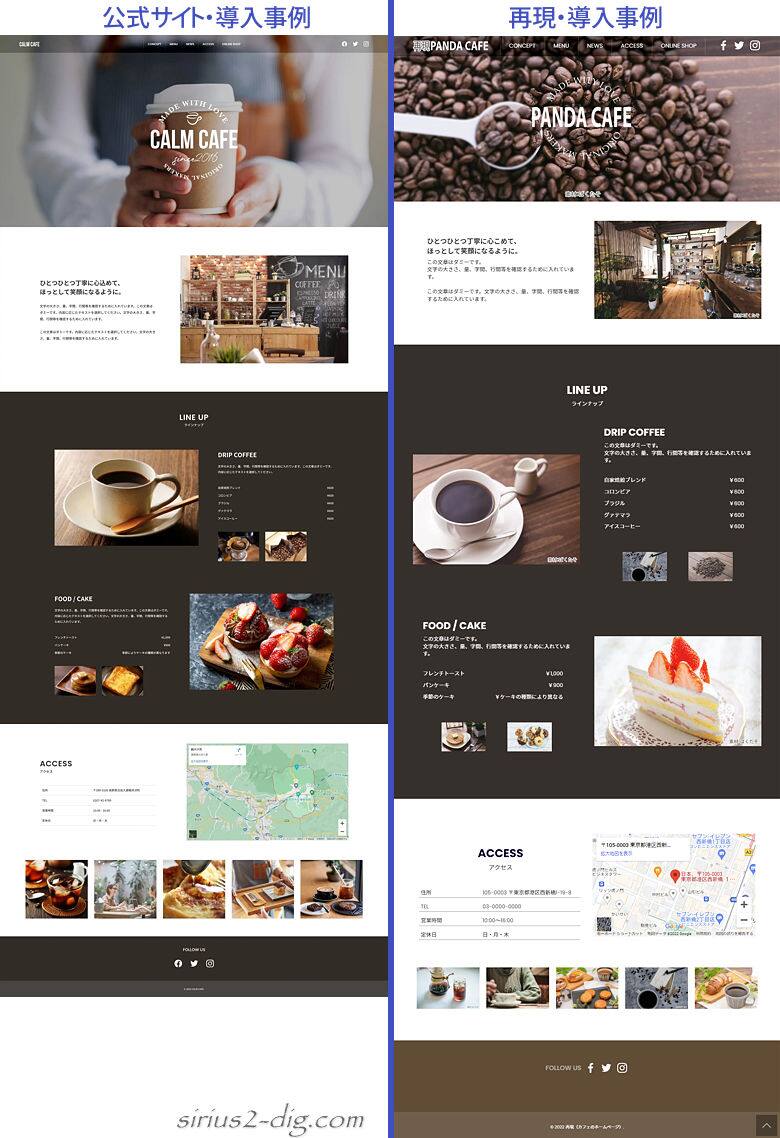
比較・考察
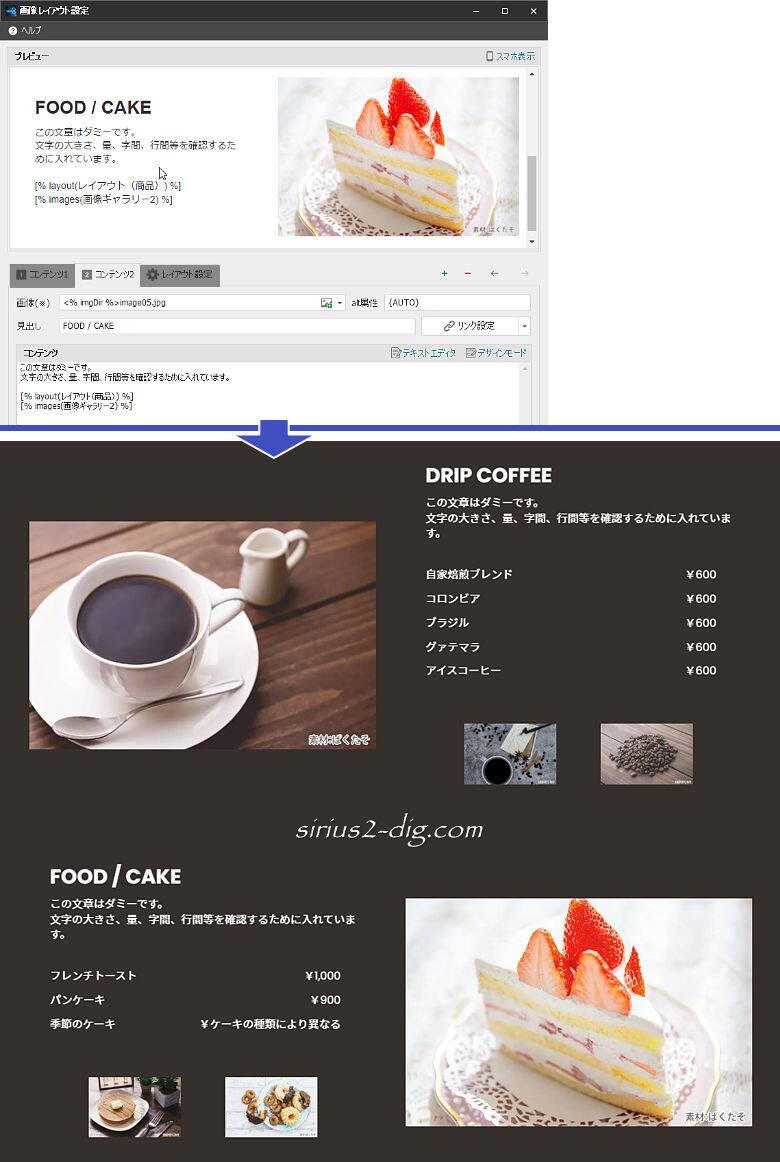
左がSIRIUS2公式サイトが最初に公開した導入事例サイトのイメージ画像で、右が当サイトで再現したページのキャプチャ画像です。
使用テンプレートは「スマートテンプレート」です。
レイアウトは「1カラム(ワイド)」。

結果ですが、今回の事例の標準機能使用率は…レベルに応じて異なってきます。
- おおむね導入事例に似た感じのレイアウトであればいい→95%
- 雰囲気はある程度マネしたい→90%
- ほぼほぼ導入事例通りの再現→60%
といったところです。

筆者
今回は「価格表」のブロックで相当悩みました。
どうやったら一番簡単に作れるんだろうと。
ここからはSIRIUS2のどういった機能を使ってるのか、いくつかのブロックに分けてご紹介していきます。
 というマークが付いた箇所はSIRIUS2の機能を使用してます。
というマークが付いた箇所はSIRIUS2の機能を使用してます。
なおカスタムテンプレート【Volar2】は「ベーステンプレート」が元になってるため、 とあっても「ベーステンプレート」以外のテンプレートを使用している導入事例では【Volar2】の機能をたまたま流用できたかその場限りの臨時カスタマイズとご理解ください。
とあっても「ベーステンプレート」以外のテンプレートを使用している導入事例では【Volar2】の機能をたまたま流用できたかその場限りの臨時カスタマイズとご理解ください。

縮小版

①ロゴ画像
①のロゴ画像は、ロゴ画像がない場合はサイトタイトルが表示されます。
しかしながらロゴ画像があってもすぐ下にサイトタイトルが表示されてしまいます。
これを消すには導入事例・英語教室でご紹介してるように、<サイト全体>の【任意設定】の『ロゴ』の項目を空欄にします。
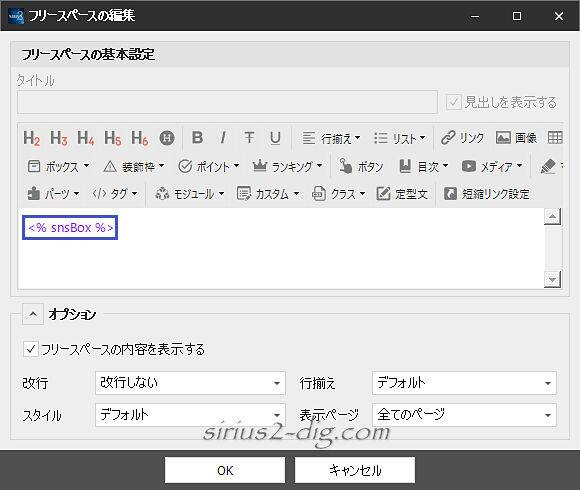
②SNSボタン


ここは設定でどうにかなるというものでもなさそうなので以下のやり方で表示させてみました。
まずテンプレート→HTMLテンプレート編集→トップページを開き、青枠内のSNSボタン表示用のSIRIUS2独自タグをコピーします。

続いて導入事例・英語教室と同じく、【全体設定】→【フリースペース】→『ヘッダー』を利用し、その中に先ほどコピーした独自タグをペーストします。

バックアップデータでも全く同じやり方でした。
でもこれは初心者の方やSIRIUS2の独自タグを知らない方には無理な話です。
③ヘッダー画像
こちらも導入事例・英語教室同様、ヘッダー画像は事前に文字入れ込みの画像を作成してあります。
それに伴い『レイアウト設定』の『ヘッダー』項目では「ヘッダーテキスト」を非表示に設定してます。

画像加工ソフトなら私も使ってるAffinityをおススメします。
以前は有料だったんですが、なんと今はPhoto機能だけでなく他の機能もパッケージ化されてAffinity3とバージョンアップされたのにすべての機能が無料で使えちゃうんです。
(当サイトの画像もAffinity3で作成してます)

テキスト・画像並列表記

ここは何度もご紹介しているSIRIUS2のパーツ<画像レイアウト>を使えば作成可能です。

<画像レイアウト>では設定の『レイアウト(PC)』で「画像+テキスト縦並び(1列)」を選択してます。
その際、本来であれば最初のブロック(画像+テキスト)は必ず画像が左側&テキストが右側になります。

もちろんそのままでも全く問題はありません。
(どのみちスマホでは縦1列表示になっちゃいますし)
ただ再現サイトでは導入事例と同じレイアウトにこだわるべく、スタイルをちょっといじって画像とテキストブロックの位置を反対にしてみました。

筆者
導入事例ではこのあとのブロックの最初の画像が左側なので、バランスをとるべくあえてここは右側にしてあったのでしょうか。
バックアップデータを見たらいつもなら<画像レイアウト>を使うところなんでしょうけど、ここでは<レイアウトボックス>を使ってました。
どうしても画像を右側に置きたかったんでしょうね。
でもそれだと<画像レイアウト>は使えない→そこで<レイアウトボックス>を使った…という経緯でしょうか。
確かに<レイアウトボックス>ならどちら側にも画像を置けますからね。
SIRIUS2 ver.1.200にて<画像レイアウト>機能の『レイアウト設定』内の「レイアウト(PC)」に[画像+テキスト縦並び(1列)・逆互い違い]が追加されました。
この機能を使えばテキストブロックは左で画像は右というレイアウトが簡単に実現できます。

縮小版

①見出し

ここもこれまでと同じように、”H2見出し”でもテキスト装飾でもどちらでもOK。
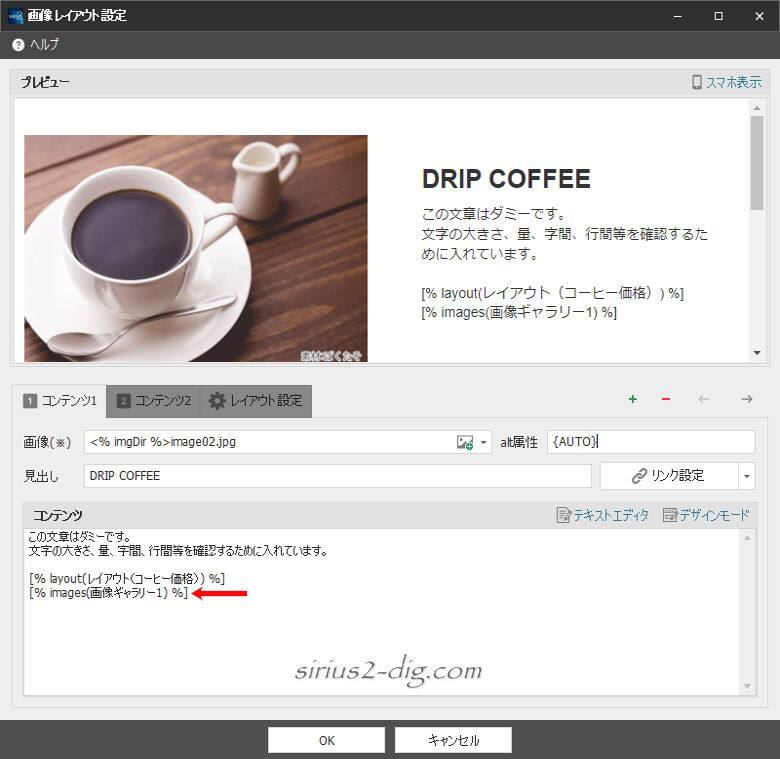
②テキスト・画像並列表記

②の赤枠内はパーツ<画像レイアウト>を使って作成できます。
③価格表
この再現サイトで一番悩んだのが③の価格表です。
見た感じはなんてことないテキストだけのブロックなんですが、最大の難関が
1行の両端に別々のテキストを配置させること。
しかも左端のテキスト先端と右側のテキスト末端の”縦位置を揃える”必要もあります。
ぱっと見、「両端のテキストの間の空間はスペースを打っていけばなんとかなるんじゃないの?」と思われる方もいらっしゃるでしょう。
しかしながらそれが可能なのは全角スペースだけで半角スペースは無効化されます。
それに根本的な問題としてスペースを打つやり方はレイアウトが必ずといっていいほど崩れます。
百聞は一見にしかず。

じゃあ<テーブル(表)>機能ならどうでしょう。
実際のところ、<テーブル(表)>機能を使えばレイアウト自体はあっという間に解決します。
ただし<テーブル>で表示する場合はデフォルトで背景色やボーダーが少なからずついてきます。
そうなると今回のように(白以外の)背景色が付いてるエリアではそれらを消す(非表示にする)作業が必要になってきます。
この作業がなかなかに面倒。
もちろんサイト作成初心者の方には敷居が高すぎます。
ただし背景色が白であればなんとかごまかせないこともないです。
(テーブルの背景色が白なら同化するため)
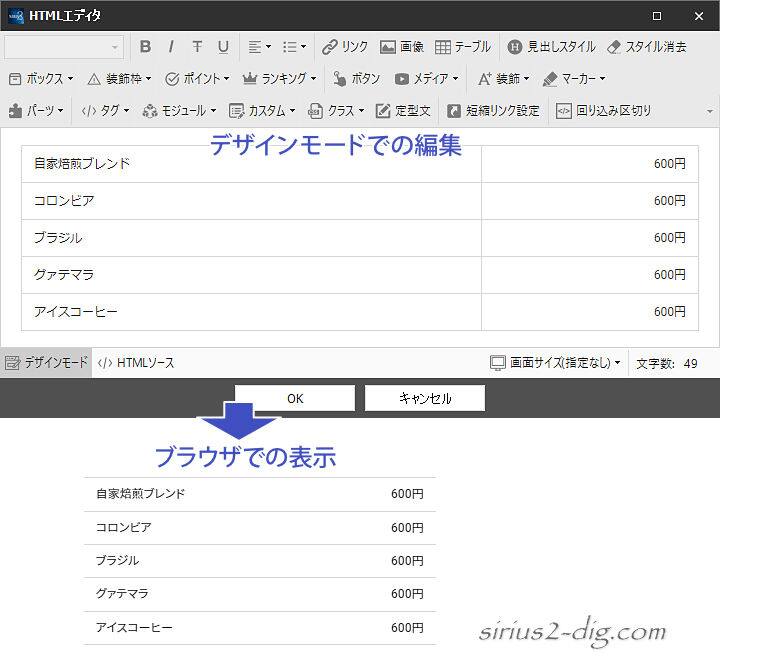
それがこちら。

テーブル新規作成時の【テーブル設定】で『1行目をヘッダーにする』のチェックを外し、『デザイン設定』で「デザイン1」を選択すると最小限のボーダーで表示できます。
あとは価格セルをすべて右寄せの設定に変更するだけ。
ボーダーは付いちゃってますがまあなんとか見れるでしょう。
でも導入事例のように記事ブロック全体に背景色が付いてしまうと思いっきり目立っちゃいます。

このあとの「答え合わせ」で、筆者が見逃していたテーブル機能を使えば簡単に作成できることがわかりました。(汗)
次に考えたのが<レイアウトボックス>。
ボックスが2個並ぶレイアウトボックスを作成し、左側のボックスにはコーヒー豆の種類を、右側のボックスに価格を列記していけばできないことはありません。
作成したレイアウトボックスは予め専用の独自タグを出力しておきます。
その上でパーツ<画像レイアウト>内のコンテンツ内に独自タグをコピー&ペーストすれば一応形は整います。
レイアウトボックスの作成だけでも大変なのにそのあと画像レイアウトで体裁を整える作業も待ってるんですから考えただけでもかなり面倒くさいです。
最後は”定義リスト”というHTMLタグを使って作成する方法です。
といっても「定義リストってなんぞや?」という方がほとんどでしょう。
そう、このやり方はSIRIUS2には搭載されてない機能なのでご存知ない方には相当敷居が高くなります。
しかしながらこのやり方は簡単な書き方で済むという大きなメリットがあります。
さらにあとから背景色を付けたりアンダーラインを引いたりテキストの色を変えたりといった拡張性もあります。
専用のスタイルさえ用意できればこれが一番ラクで柔軟性があるんですけどね。
いかんせんSIRIUS2には非搭載の機能なもんで。
ということでけっこう面倒なやり方にはなりますが、ここではあくまでSIRIUS2の機能を最大限に使うという大義名分のもと、レイアウトボックスを使ったやり方の一例をご紹介します。
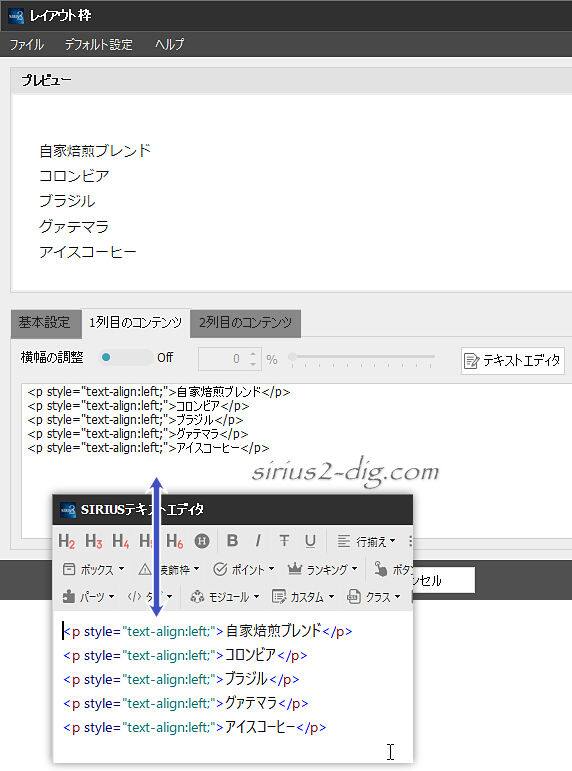
<レイアウトボックス>を起動して『1列目のコンテンツ』に”コーヒー豆”を列記していきます。
編集しやすいようにコンテンツ内でエディターを立ち上げます。
そこで左側の1個1個のテキストの先端合わせ用に、記事装飾メニューの『行揃え』で「左寄せ」を指定していきます。
これで左端の縦位置が揃います。

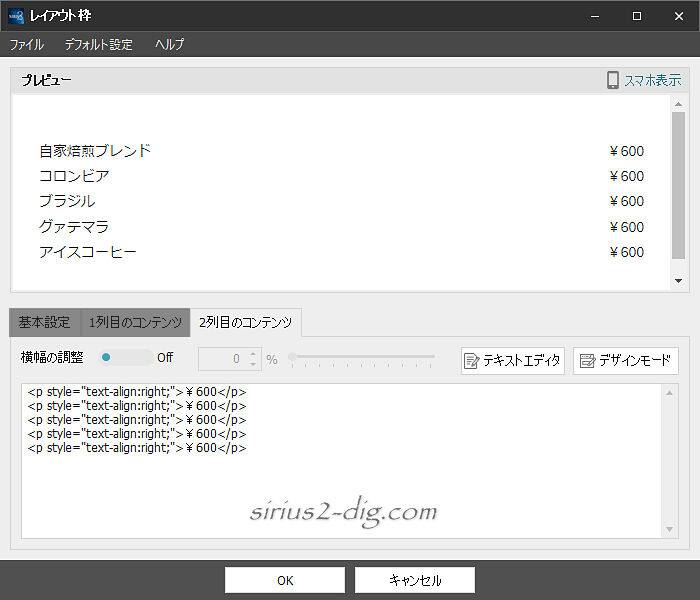
『2列目のコンテンツ』には先ほどと同じ要領で「価格」を記述していきます。
こちらは各テキストに「右寄せ」を指定します。
そうすることでテキスト末端の縦位置が揃います。

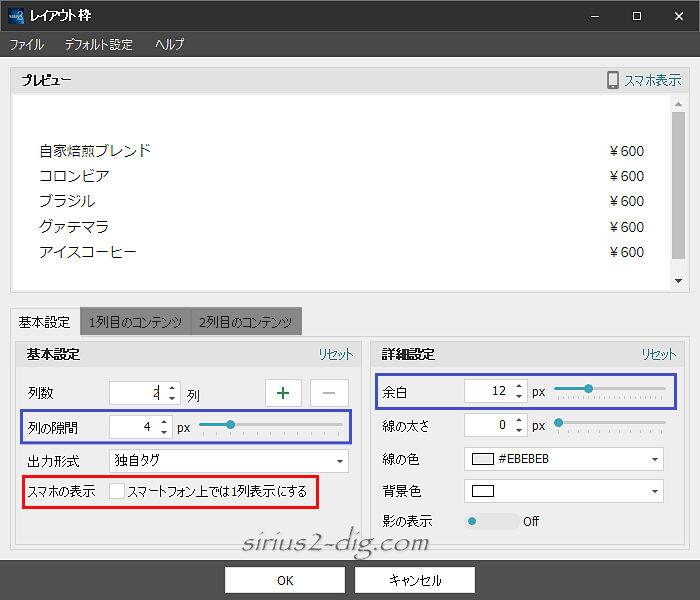
『基本設定』では『列の隙間』と『余白』で全体のテキストの位置調整をします。
ただしここは最終的にプレビューしながら位置を調整するので今は存在だけ覚えておきます。

『スマホの表示』の右側のチェックは外しておきます。
そうしないとコーヒー豆ブロックと価格ブロックが2段に分かれてしまいます。
最後に「OK」をクリックしてとりあえず独自タグを出力しておきます。
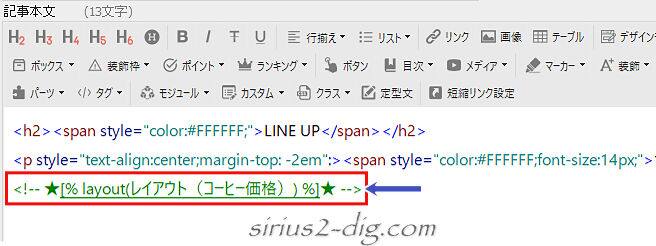
出力した独自タグはそのままにしておくと普通に表示されてしまいます。
今回の事例では最終的には<画像レイアウト>の中にコピー&ペーストしてそこで表示させる予定なので、独自タグ自体はコメントアウトして表示されないようにしておきます。

<レイアウトボックス>で出力した独自タグは絶対に削除してはいけません。
必要なければコメントアウトで非表示にしておきます。
というのも現時点では<レイアウトボックス>には管理画面が存在しないため、独自タグ名を忘れてしまうと二度と呼び出せなくなるからです。
この仕様もどうかと思いますが、アップデートでの改修はあまり期待しない方がいいかも。
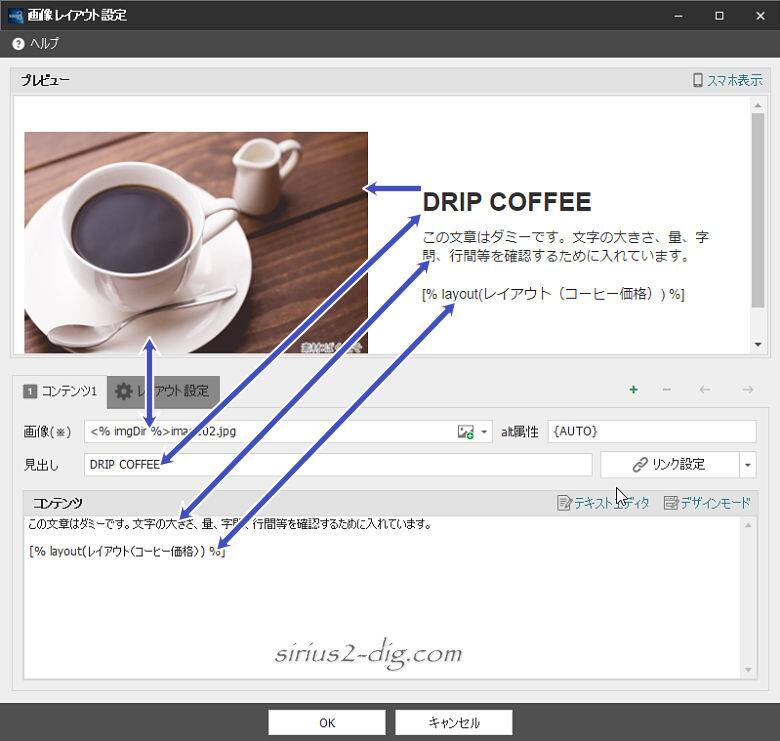
次に②枠内用に<画像レイアウト>を起動します。
【コンテンツ1】の画像(左側)表示用に『画像』を設定し、テキスト(右側)表示用に『見出し』を設定したあと『コンテンツ』には見出し下のテキストを入力、続いて先ほど作成したレイアウトボックスの独自タグをコピー&ペーストします。

これを実際に表示させたのがこちら。
うまくいきました。

さらに<ブロック設定>の『ブロックの背景色』でこのブロックを含むエリア全体に背景色を付けていきます。
同時に『ブロックの文字色』に白を指定してテキストを見やすくします。

これで最大の難関はクリアです。

バックアップデータをチェックしたらなんてことはなく<画像レイアウト>機能と<テーブル(表)>だけで作成してました。
筆者も当初はテーブル(表)を利用しようと考えてましたよ。でもコーヒーの銘柄と価格の部分のセルの背景色を消す作業が(スタイル不慣れな方には)面倒なので諦めていたんです。
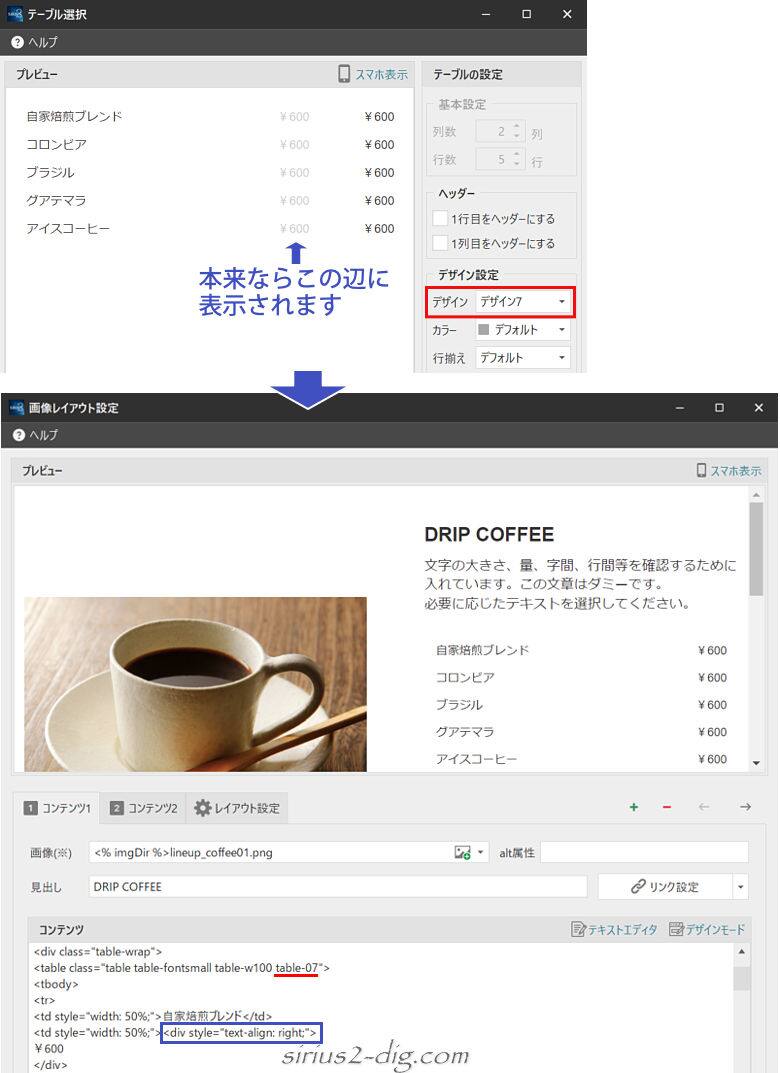
ところがバックアップデータを見てたら普通にテーブル(表)を使ってるじゃないですか。
あれっと思ってよくよく見たら、【テーブルの設定】の『デザイン設定』で[デザイン7]を選択してたんです。
調べてみたら[デザイン7]には(「1列目をヘッダーにする」にチェックを入れなければ)セルの背景は透明かつ左寄せでの表示設定が付与されるようで、これは知りませんでした。
(というかすべてのデザインを細かくチェックしてなかったんですわ)

上の2つの画像では価格が共に”右寄せ”になってます。
これは価格部分にすでに”テキスト右寄せ”のスタイルが加筆(※青で囲ったエリア)されてるからで、何もしなければ通常は左寄せになります。
ただし上の画像の右寄せ指定の部分はちょっとイレギュラーな書き方で完全手打ちでのスタイル加筆になってるっぽいので、このやり方だと初心者の方には無理かと思われます。
しかしながら筆者が試したレイアウトボックス2列目のように「¥600」を範囲選択してメニューアイコン内の『行揃え』で「右寄せ」を選べば同じ挙動にはなります。
④ミニ画像
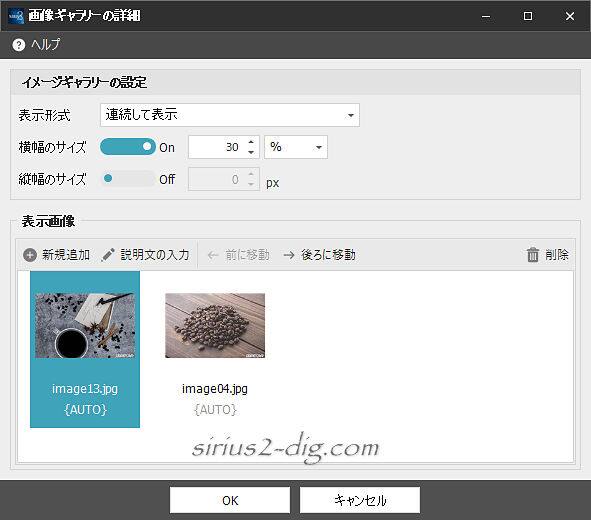
これはおそらくギャラリー形式で見せるタイプかと思うので、先にパーツ<画像ギャラリー>でベースを作っておきます。
(画像サイズはサムネイルっぽくするため横幅のみを30%に縮めてます→縦は自動縮小)

これも作成し終えたら独自タグを出力しておき、その独自タグを<画像レイアウト>内に付け加えます。

これで完成です。

<画像ギャラリー>で作成した(ミニ)画像は横幅全体に対して均等配置されるようで、このへんは左寄せしている導入事例とちょっと異なりますが許容の範囲内でしょう。
”ミニ画像”に関してはバックアップデータを眺めててもどんな機能を使ったのかがちょっとわかっておりません。
ただ少なくとも<画像ギャラリー>ではないようです。
同様のやり方で<画像レイアウト>残りの”コンテンツ2”も作成していきます。


縮小版

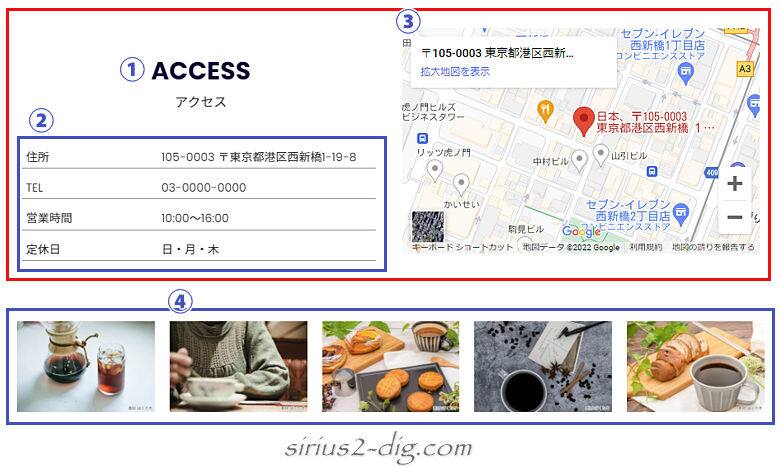
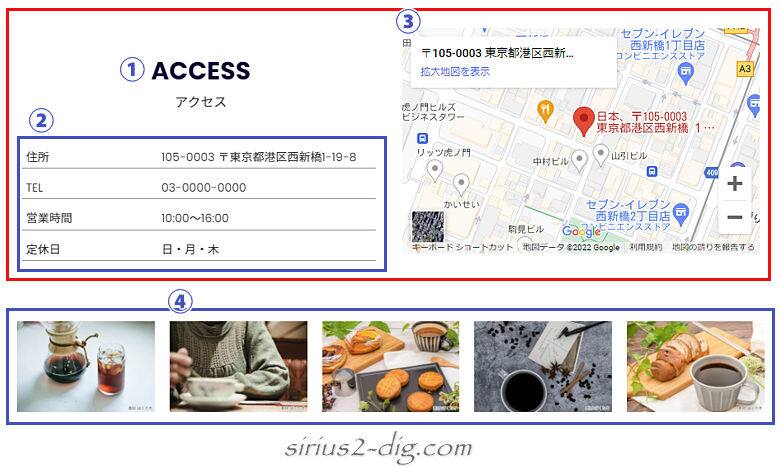
赤枠で囲った部分は<レイアウトボックス>を使った表示です。
①と②は<レイアウトボックス>『1列目のコンテンツ』に、右側の③地図ブロックは『2列目のコンテンツ』に書き込みます。
①見出し&テキスト

ここは”見出し”ではなく通常のテキスト装飾を使ってます。
②店舗情報

このブロックは背景色が白なので、<テーブル(表)>機能でも、前段で使ってた<レイアウトボックス>でもどちらでも問題ないです。
ただしいずれのやり方も端から端までつながった1本のアンダーラインを表示させることは難しいので、先ほどの例のようにアンダーラインなしでの表示になります。
それでもそれなりの雰囲気は出せるので一応”再現可能”ということにしてあります。
では再現サイトはどうやってアンダーラインを付けたかというと”定義リスト”という手法です。
ここだけは”定義リスト”を使わないと同じように表現できないので一例として使ってみました。
こちらが<画像レイアウト>内に実際に記述した中身です。
項目をただただ列記していくだけでいいので簡単なんです。
(※難しいのはスタイル設定)

”店舗情報”に関しては「コーヒーの銘柄と価格」で使ってた<テーブル(表)>機能をここでも使ってました。
ただし使用したデザイン設定は[デザイン2]。
[デザイン2]は”下線をひく”デザインが施されているようで、まさにここでのレイアウトにぴったりなデザイン設定です。
SIRIUS2のテーブルデザインをもうちょっと研究すべきですね。
③地図

ここは記事装飾メニューの【メディア】→【Googleマップ】で簡単に挿入できます。
④画像ギャラリー

ここもパーツ<画像ギャラリー>でサクサクと作成できます。