


パーツ→<アイテム比較>は、複数の商品やサービスを一覧表示して比較できる機能です。
「どの商品がおススメか」を強調表示可能な『ピックアップ』機能も搭載。
また商品・サービスに限らず、シンプルに項目別に分けた一覧表示用としても使えます。
設定画面
<アイテム比較>の設定画面を開くには、
【パーツ】→<アイテム比較>→【アイテム比較の管理】→【追加】
もしくは
【パーツ】→<アイテム比較>→【アイテム比較の追加】
から開けます。
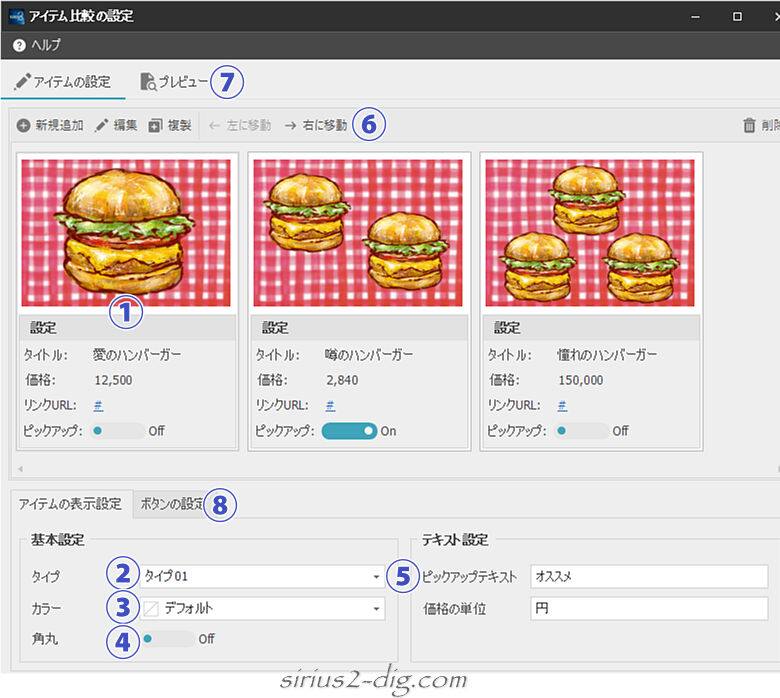
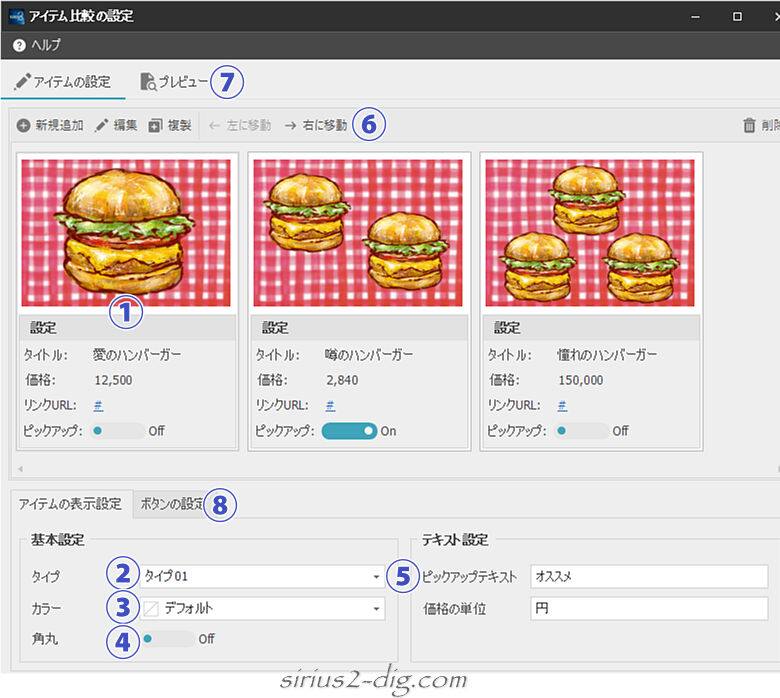
基本画面
すでにいくつか設定済みの画面でご説明していきます。

縮小版

- ①コンテンツ置き場
-
登録したコンテンツがここに表示されます。(現在は3個格納中)
1列に5個までという制限はありますが、画面幅を考えると3個並びが限度じゃないでしょうか。
(スマホでは1個ずつの縦列表示) - ②タイプ
-
表示タイプは3種類。(タイプ1~タイプ3)
背景色の付き方の違いです。(※色とかはデフォルト設定のまま)
- ③カラー
-
ここで背景色を変えることができます。

- ④角丸
-
ONにするとボーダーの角が丸くなります。

- ⑤ピックアップテキスト
-
ピックアップをONにすると商品枠が強調表示され、ここに表示したテキストが最上段に表示されます。
(ピックアップ機能は1商品のみに適用可)
- ⑥(左に移動)右に移動
-
コンテンツの順番を入れ替えできます。
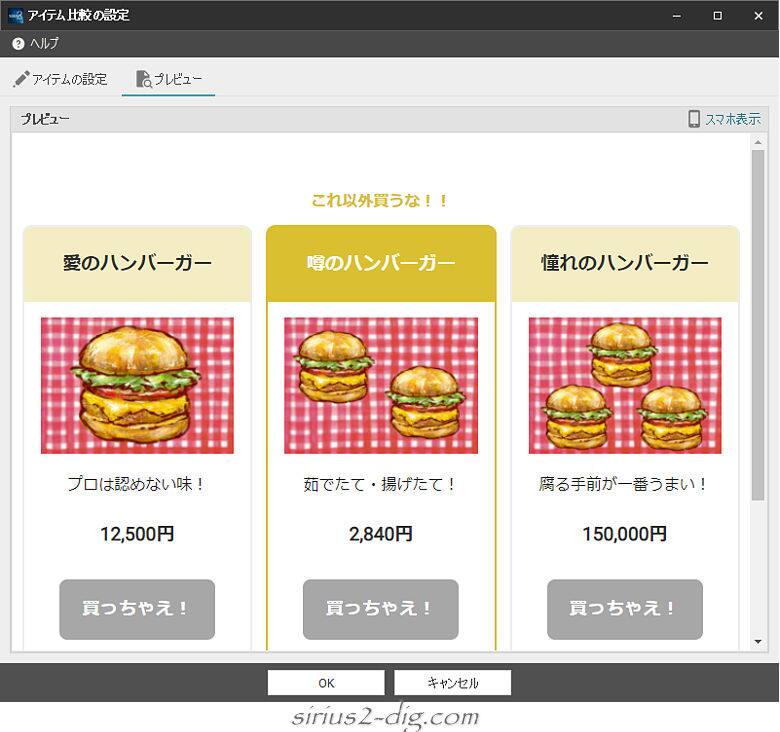
- ⑦プレビュー
-
ここをクリックするとプレビュー画面に切り替わり、編集中でも雰囲気を確認することができます。
※タイプ02・ゴールド・角丸ONでプレビューしてみた結果がこちら。

- ⑧ボタンの設置
-
ボタンリンクの色やテキストをここで設定できます。

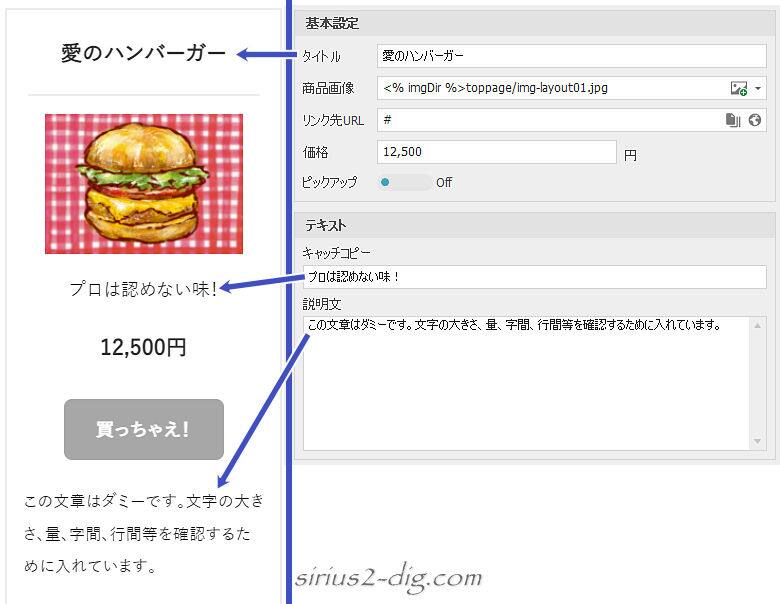
編集画面
新規追加、もしくは再編集したいコンテンツを選択して編集ボタンをクリックすると編集画面が立ち上がります。

必ずしも全部入力する必要はありません。
一部の必須項目を除いて空欄の項目は非表示扱いになります。
《Volar2》の<アイテム比較>追加機能
《Volar2》では<アイテム比較>機能を利用した別デザインレイアウト(追加機能)もいくつか用意してます。
概要は<アイテム比較>に追加機能をご覧ください。
パーツ機能はデザインモードでもテキストモードと同じくSIRIUS2の独自タグでの表示になるので、(ブラウザ or内蔵)プレビューでの表示チェックが不可欠になります。














