

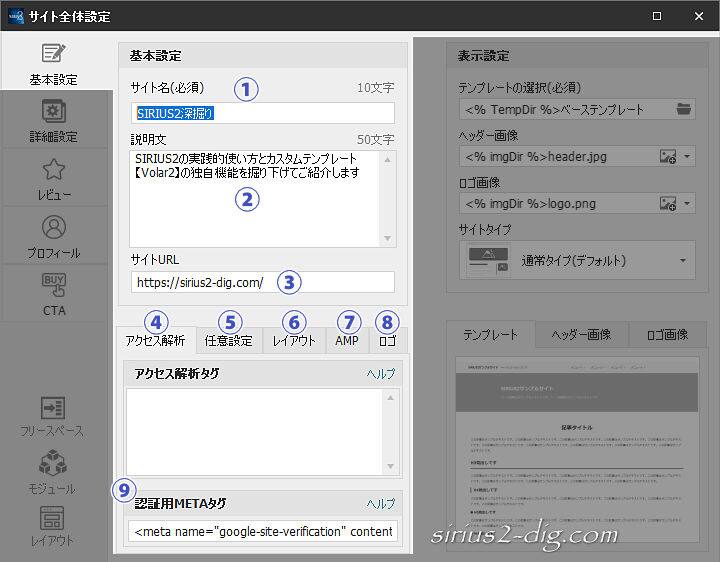
リボンメニューの全体設定をクリックすると下のような設定画面が開きます。
ここではサイト全体設定の【基本設定】タブ内の各項目を見ていきます。

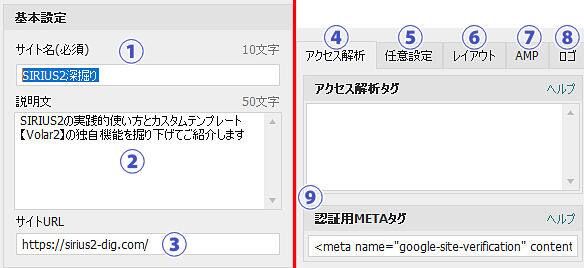
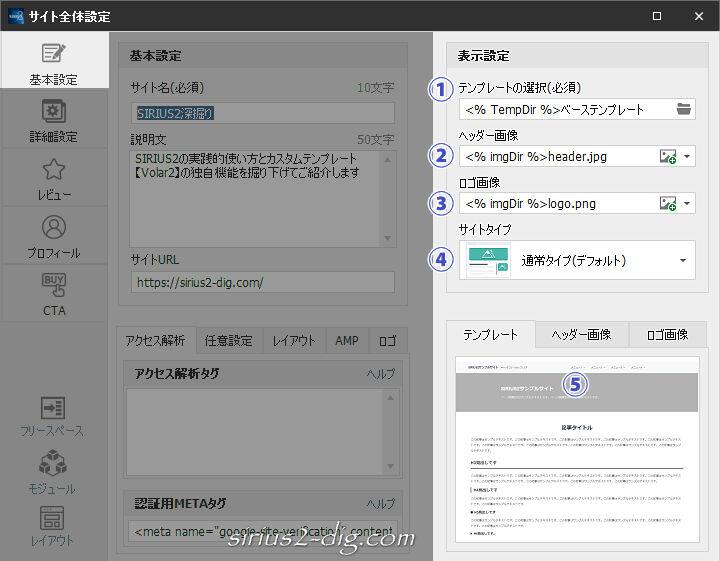
基本設定-基本設定

縮小版

①サイト名
サイト名を入力します。
②説明文
サイトの概要を書いておくと検索結果にひっかかりやすくなります。
他でも使われることもあるため”必須”項目といってもいいでしょう。
③サイトURL
サイトのURLを書き込みます。(あとからでも入力可)
最後は必ずスラッシュ(/)で終わらせます。(抜けてるとSIRIUS2からお叱りを受けます)
④アクセス解析
Googleアナリティクスなどのアクセス解析用のタグを持ってるならここにコピー&ペーストしておきます。
⑤任意設定

旧H1テキスト
ここは旧SIRIUSのテンプレートを利用している場合の設定項目。
SIRIUS2のテンプレートを利用している方は無視でOK。
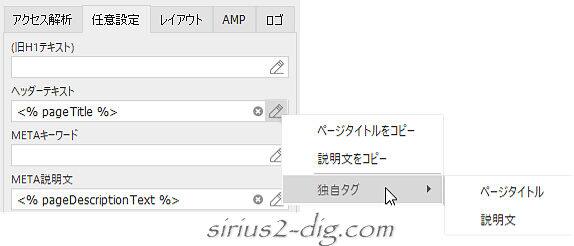
ヘッダーテキスト
『ヘッダーテキスト』というのは実質的なH1に該当するので、通常はデフォルトの「<% page Title %>」という独自タグのままで問題ありません。(ページタイトルを変えれば自動で変更してくれます)
右端の鉛筆?アイコンをクリックすると「◯◯をコピー」というコマンドと独自タグ選択項目が出現します。
たとえば「ページタイトルをコピー」を選ぶとページタイトルがそのままコピー&ペーストされます。
(任意のテキストで全部変更することも可能)
ただし”サイト名”をあとで変えたとしてもここに記載されたテキストは自動で変更はしてくれないので注意が必要です。
METAテキスト
ここは空欄で問題なし。
META説明文
デフォルトのSIRIUS2独自タグのままであれば(前項の)基本設定の『説明文』に入力した内容が表示されます。
(ここも右端の鉛筆?アイコンをクリックすると「◯◯をコピー」というコマンドが出現します)
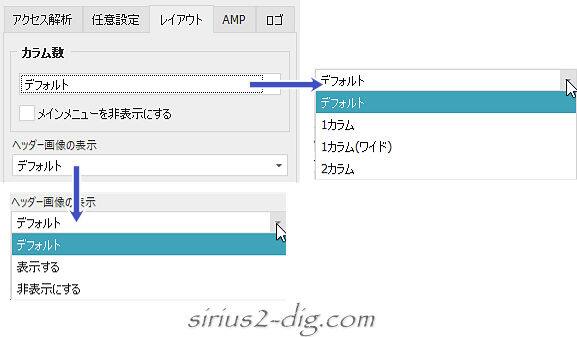
⑥レイアウト

カラム数
通常は「デフォルト」で問題ありません。
ただしトップページのみ1カラムで他は2カラムなんていう時はここで「1カラム(or ワイド)」を選択しておきます。

筆者
別途、【レイアウト設定】での調整も必要です。
すぐ下にある「メインメニューを非表示にする」にチェックを入れると、トップページを1カラムページに変えた際に下段に移動するサイドメニュー(※SIRIUS2ではメインメニューと呼ぶ)の内容を非表示にできます。
(ランディングページ作成時なんかで使える機能です)
ヘッダー画像の表示
デフォルトは「表示する」で、トップページのみ非表示にしたいならここで「非表示にする」にします。
⑦AMP

ページをAMP化したい時には「AMP対応」をONにします。
※AMPに関してはこちらの記事をご覧下さい。
⑧ロゴ

ロゴテキスト
ここに入力されたテキストはロゴ画像の下に表示されます。
(デフォルトではサイト名が表示されます)
このテキストを非表示にしたいなら空欄にしておきます。
altタグ
ここに入力されたテキストがロゴ画像のalt属性(※代替テキスト)になります。
(特に変更する必要はなくデフォルトの独自タグのままで問題ありません)
キャッチコピー
ここに入力されたテキストはロゴ画像の右に表示されます。
(必要なければ空欄にしておきます)
トップページへのリンク
ここをONにしておくと、ロゴ画像にトップページへのリンクが付与されます。
つまりロゴ画像をクリック(タップ)したらトップページに切り替わるということです。
⑨認証用METAタグ
Google Search Consoleで所有権確認用のHTMLタグの貼り付け場所です。
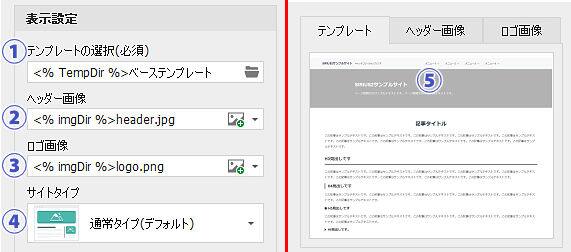
基本設定-表示設定

縮小版

①テンプレートの選択
6種類のテンプレートの中からどれか一つテンプレートを選択します。
②ヘッダー画像
ヘッダー画像があるならここで指定します。
ここで指定した画像は画像管理画面内では自動的に「header.jpg」で登録されます。
③ロゴ画像
ロゴ画像があるならここで指定します。
ここで指定したロゴ画像は画像管理画面内では自動的に「logo.png」で登録されます。
④サイトタイプ

「通常タイプ」は一般的なサイト作りに適しています。
「ブログタイプ」はトップページにページ一覧を時系列順に表示してくれます。
(そのため敢えてトップページを作り込まなくてもレイアウト的には成立します)

筆者
「ブログタイプ」といってもあくまでトップページのレイアウト上の違いだけで、機能自体に何か大きな差があるというわけではありません。
⑤プレビュー画面
テンプレート・ヘッダー画像・ロゴ画像がプレビューできます。








