

テキスト関連
テキストカラー
この文章は明るい赤色です。
<span class="f_r">この文章は明るい赤色です。</span>
※カスタム文字装飾に登録済みなので、範囲選択して1クリックで適用。
この文章は太くて明るい赤色です。(f_r2)
この文章は暗い赤色です。(f_rr)
この文章は太くて暗い赤色です。(f_rr2)
この文章は青色です。(f_b)
この文章は太い青色です。(f_b2)
この文章は緑色です。(f_gr)
この文章は太い緑色です。(f_gr2)
この文章は黄色です。(f_y)
この文章は太い黄色です。(f_y2)
この文章はオレンジ色です。(f_o)
この文章は太いオレンジ色です。(f_o2)
下線
この文章には黄色の下線がついてます。
<span class="kasen_y">この文章には黄色の下線がついてます。</span>
※カスタム文字装飾に登録済みなので、範囲選択して1クリックで適用。
この文章には青色の下線がついてます。(kasen_b)
この文章には赤色の下線がついてます。(kasen_r)
テキストサイズ
この文章の文字サイズは標準の80%です。
<span class="f_80">この文章の文字サイズは標準の80%です。</span>
※カスタム文字装飾に登録済みなので、範囲選択して1クリックで適用。
この文章の文字サイズは標準の50%です。(f_50)
この文章の文字サイズは標準の85%です。(f_85)
この文章の文字サイズは標準の90%です。(f_90)
この文章の文字サイズは標準の95%です。(f_95)
この文章の文字サイズは標準サイズ(100%)です。(f_100)
この文章の文字サイズは標準の110%です。(f_110)
この文章の文字サイズは標準の120%です。(f_120)
この文章の文字サイズは標準の130%です。(f_130)
この文章の文字サイズは標準の140%です。(f_140)
この文章の文字サイズは標準の150%です。(f_150)
キーボード文字
取り消しはCtrl+zキーです。
取り消しは<kbd>Ctrl</kbd>+<kbd>z</kbd>キーです。
※カスタム文字装飾に登録済みなので、文字列を範囲選択して1クリックで適用。
文字囲み
テキストの一部の文字に囲み枠を付けられます。
テキストの一部の文字に<span class="text-kakomi">囲み枠</span>を付けられます。
※カスタム文字装飾に登録済みなので、文字列を範囲選択して1クリックで適用。
アニメーションマーカー
アニメーションの動きを伴うマーカーです。
(スクロールでこの位置が表示されたら動きがスタートする仕様)
このテキストはマーカーで引かれたような演出になります。
(※動きがわかりにくいときはここを表示したままブラウザの更新ボタンをクリックしてください)
このテキストは<span class="animation_marker">マーカーで引かれたような演出</span>になります。
※カスタム文字装飾に登録済みなので、文字列を範囲選択して1クリックで適用。
マーカーの太さや色は1種類で固定です。
テキスト自動変換
文章の一部をPC表示時とモバイル表示時で別々のテキストを表示することができます。
サンプルとしてこのあとPC表示時は「クリック」と表示され、モバイル表示時は「タップ」と表示されます。
(※リンクはダミーです。クリックしないように)
囲み装飾
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
<div class="box_kakko">
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
</div>
※ベースとなるコードはカスタム文字装飾に登録済みなので文字列を範囲選択して1クリックで適用できます。
※最後に「_s」を加筆するとテキスト量に応じて幅が自動調節されます。
(box_kakko_s)
この文章はダミーです。
この文章はダミーです。この文章はダミーです。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
<div class="box_title1_b">
<div class="title">サブタイトル</div>
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
</div>
※ベースとなるコードは定型文に登録済みなので、1クリックで挿入後にテキストだけを修正。
(box_title1_g)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title1_y)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title1_o)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title1_gr)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
※最後に「_s」を加筆するとテキスト量に応じて幅が自動調節されます。
(box_title1_gr_s)
この文章はダミーです。この文章はダミーです。
この文章はダミーです。
(box_title2_b)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title2_g)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title2_y)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title2_o)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title2_gr)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
※最後に「_s」を加筆するとテキスト量に応じて幅が自動調節されます。
(box_title2_gr_s)
この文章はダミーです。
この文章はダミーです。
(box_title3_b)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title3_g)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title3_y)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title3_o)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_title3_gr)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
※最後に「_s」を加筆するとテキスト量に応じて幅が自動調節されます。
(box_title3_gr_s)
この文章はダミーです。
この文章はダミーです。この文章はダミーです。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
<div class="box_stitch_b">
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
</div>
※ベースとなるコードはカスタム文字装飾に登録済みなので文字列を範囲選択して1クリックで適用させるか、定型文を1クリックで挿入後にテキストだけを修正。
(box_stitch_g)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_stitch_y)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_stitch_o)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_stitch_gr)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
※最後に「_s」を加筆するとテキスト量に応じて幅が自動調節されます。
(box_stitch_gr_s)
この文章はダミーです。この文章はダミーです。
黒板
<div class="kokuban">
黒板
</div>
※ベースとなるコードはカスタム文字装飾に登録済みなので文字列を範囲選択して1クリックで適用させるか、定型文を1クリックで挿入後にテキストだけを修正。
※最後に「_s」を加筆するとテキスト量に応じて幅が自動調節されます。
(kokuban_s)
黒板・黒板・黒板・黒板・黒板
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
<div class="box_dotline_b">
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
</div>
※ベースとなるコードはカスタム文字装飾に登録済みなので文字列を範囲選択して1クリックで適用させるか、定型文を1クリックで挿入後にテキストだけを修正。
※最後に「2」を加筆すると点線が動きます。
(box_dotline_b2)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_dotline_g)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_dotline_g2)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_dotline_y)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_dotline_y2)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_dotline_o)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_dotline_o2)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_dotline_gr)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(box_dotline_gr2)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
※最後に「_s」を加筆するとテキスト量に応じて幅が自動調節されます。
(box_dotline_gr_s)
この文章はダミーです。
この文章はダミーです。この文章はダミーです。
(box_dotline_gr2_s)
この文章はダミーです。この文章はダミーです。この文章はダミーです。
二重枠線
SIRIUS2の標準機能に『ボックス』という囲み枠機能がありますが、二重枠線がなかったので追加で作成してみました。
※枠線の色は固定です。
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
<div class="nijuwaku">
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
</div>
※最後に「2」を加筆するとボーダーの太さと色が異なる二重枠になります。
(nijuwaku2)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
※最後に「_s」を加筆するとテキスト量に応じて幅が自動調節されます。
(nijuwaku_s)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(nijuwaku2_s)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
付箋(ふせん)
この文章はダミーです。
<div class="fusen-s">
<div class="fusen_paper_b">
この文章はダミーです。
</div>
</div>
※ベースとなるコードは定型文に登録済みなので、1クリックで挿入後にテキストだけを修正。
(fusen-s fusen_paper_g)
この文章はダミーです。
(fusen-s fusen_paper_r)
この文章はダミーです。
(fusen-s fusen_paper_y)
この文章はダミーです。
(fusen-s fusen_paper_o)
この文章はダミーです。
(fusen-s fusen_paper_gr)
この文章はダミーです。
(fusen-m fusen_paper_b)
この文章はダミーです。
(fusen-m fusen_paper_g)
この文章はダミーです。この文章はダミーです。
(fusen-m fusen_paper_r)
この文章はダミーです。この文章はダミーです。
(fusen-m fusen_paper_y)
この文章はダミーです。この文章はダミーです。
(fusen-m fusen_paper_o)
この文章はダミーです。この文章はダミーです。
(fusen-m fusen_paper_gr)
この文章はダミーです。
この文章はダミーです。
(fusen-l fusen_paper_b)
この文章はダミーです。
(fusen-l fusen_paper_g)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(fusen-l fusen_paper_r)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(fusen-l fusen_paper_y)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(fusen-l fusen_paper_o)
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
文字の大きさ、量、字間、行間等を確認するために入れています。
(fusen-m fusen_paper_gr)
この文章はダミーです。
この文章はダミーです。
1カラムページ向け
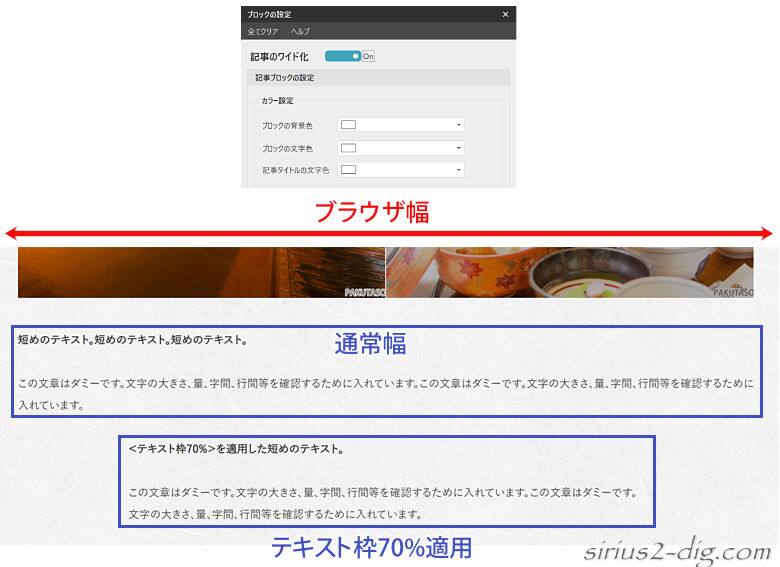
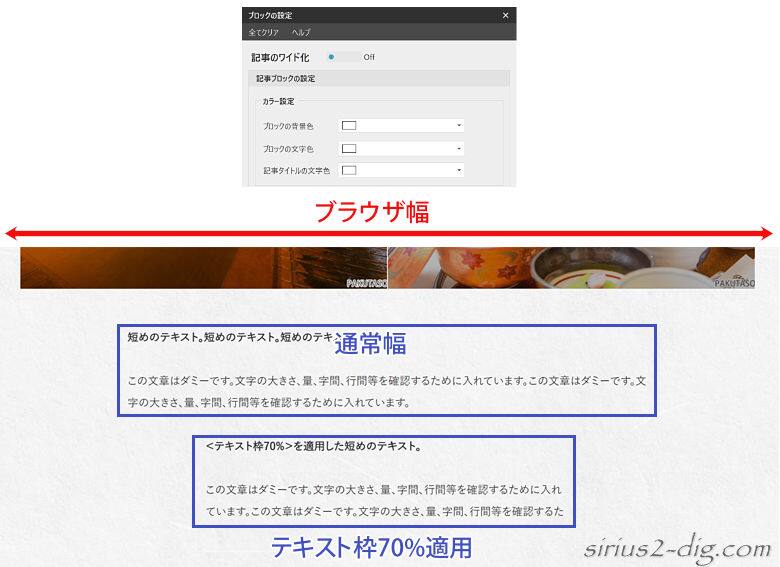
テキスト枠70%
ブロック設定で『記事のワイド化』をONにしてる場合、テキスト(や画像)を記述すると左寄せになりますが、幅の広い1カラムレイアウトにおいて少量のテキストを配置した場合は極端に左端に寄ったイメージになってバランスが悪くなります。(※PC表示時)
ここで<テキスト枠70%>機能を使うとブラウザ幅のおよそ70%の横幅でエリア自体を中央寄せで表示させられるので、見た目のバランスが少しよくなります。
(”block-center”というクラスを使います)
<div class="block-center">
<テキスト枠70%>を適用した短めのテキスト。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
</div>
※ベースとなるコードは定型文に登録済みなので、1クリックで挿入後に中身だけを修正。
ブロック設定で『記事のワイド化』をONにしてる場合のサンプル。

ブロック設定で『記事のワイド化』をOFFにしてる場合は幅が狭まります。

テキスト枠70%・中央寄せ
上の<テキスト枠70%>はエリア自体を中央寄せにするクラスですが、中のテキストや画像も中央寄せにできるのが<テキスト枠70%・中央寄せ>です。
(”block-center2”というクラスを使います)
<div class="block-center2">
<テキスト枠70%>を適用した短めのテキスト。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
</div>















