


<短縮リンク>とは、サイト内でひんぱんに使うリンクURLがある場合にそれを一元管理することで簡単にページ内に挿入することができる機能です。
リンクURLが変わっても管理画面内で変更するだけで一気にすべての短縮リンク内のURLが変更されます。
アクセス解析用のタグも設置可能なのでどのリンクがどの程度クリックされているのかの計測も可能。
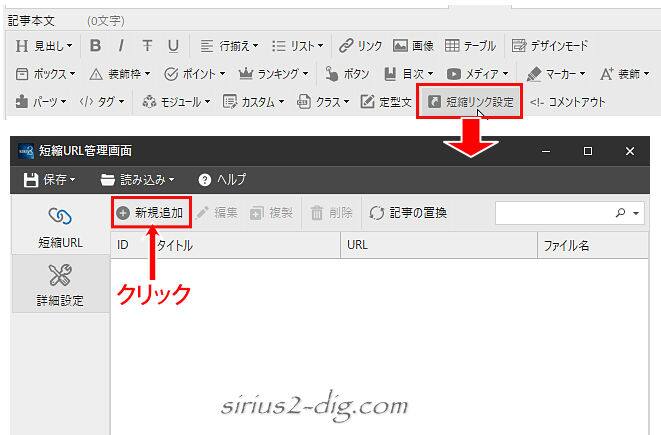
管理画面内【短縮URL】タブ
記事装飾メニューの【短縮リンク設定】をクリックすると短縮リンクの管理画面が表示されます。
『新規作成』をクリックして設定画面を開きます。

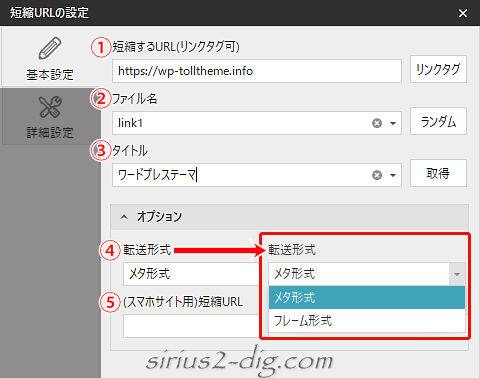
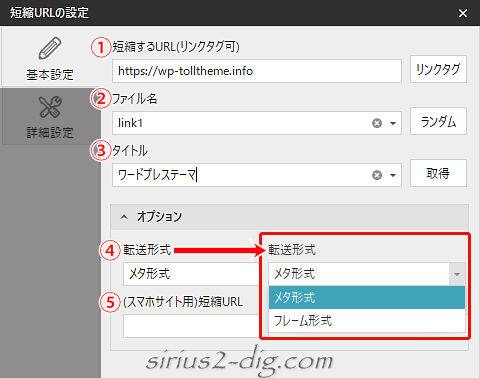
【短縮URLの設定】内の『基本設定』

縮小版

- ①短縮するURL
-
ここにに短縮したいURLを入力します。
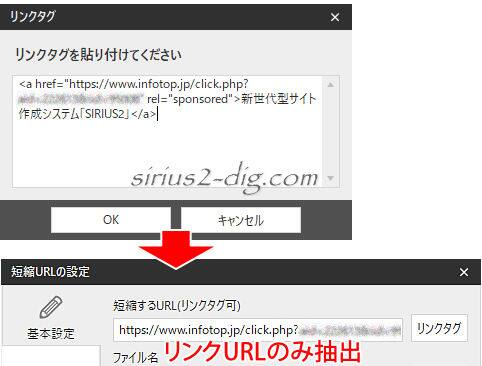
すでにリンクが設定されたリンクタグ(HTMLコード)から自動的にURLを抜き出してほしい時は右側にある「リンクタグ」をクリックします。
入力画面が表示されるのでリンクタグを貼り付けてOKをクリックすれば自動的にURL部分だけを抜き出して設定してくれます。

- ②ファイル名
-
短縮リンクのリンク先となるファイル名をここで指定します。
ここで設定したファイル名は短縮リンクのURLの一部となります。
デフォルトでは「link1」と挿入されますが変更も可能。
右側にある「ランダム」ボタンをクリックするとランダムなファイル名が自動で生成されます。
ただしランダムなファイル名だと、あとでチェックする際どのリンクかがすぐにはわかりづらいので注意が必要です。
- ③タイトル
-
リンク表示用のテキストを設定します。
右側にある「取得」ボタンをクリックすると、リンク先URLを解析してタイトルを自動取得できる場合があります。
- ④[オプション]転送形式
-
短縮リンクの転送形式として「メタ形式」と「フレーム形式」が用意されてますが、違いがイマイチわかっておりません。
が、ここはデフォルトの「メタ形式」で問題ないです。 - ⑤[オプション](スマホサイト用)短縮リンク
-
「スマホサイト同時生成」を利用していてリンク先URLをPC用とは別のURLにアクセスさせたい場合はここにそのURLを記入します。
【短縮URLの設定】内の『詳細設定』

公式サイトのマニュアルでは「短縮リンクとして生成されるHTMLファイルの<body>タグに専用のタグなどを指定したい場合に記述をしてください。」とありますが、どういう使い方なのか筆者はイマイチわかっておりません。
いずれにしても通常は無視していいレベルのものかと。
一通り設定が済んだらOKをクリックします。
すると設定画面内に短縮リンクが1個登録されます。
修正したい場合は修正したい短縮リンクを選択状態にして赤枠内の『編集』をクリックします。

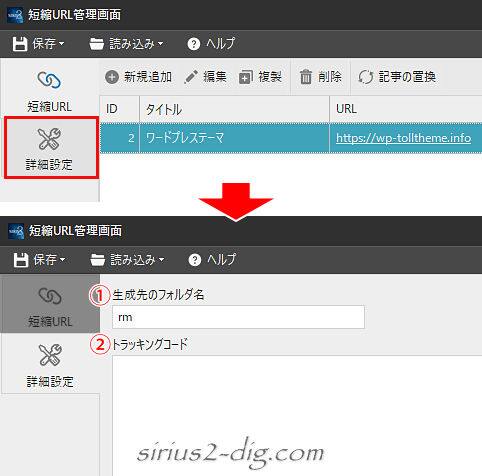
管理画面内【詳細設定】タブ
短縮URL管理画面内の【詳細設定】タブをクリックすると下のような画面になります。

- ①生成先のフォルダ名
-
特に理由がない限りはこのままで問題ありません。
サイト生成を行うと「rm」というフォルダが作られその中には「link1.html」が格納されてます。

- ②トラッキングコード
-
登録した短縮URLのクリック数の計測などに必要なJavascriptのコードなどがあればここにペーストします。
短縮リンクの利用方法
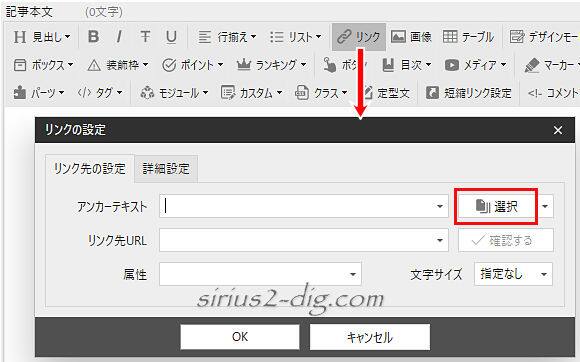
やり方は通常のリンク挿入と同じで、リンクを表示したい場所で(記事装飾メニューの)「リンク」アイコンをクリックします。
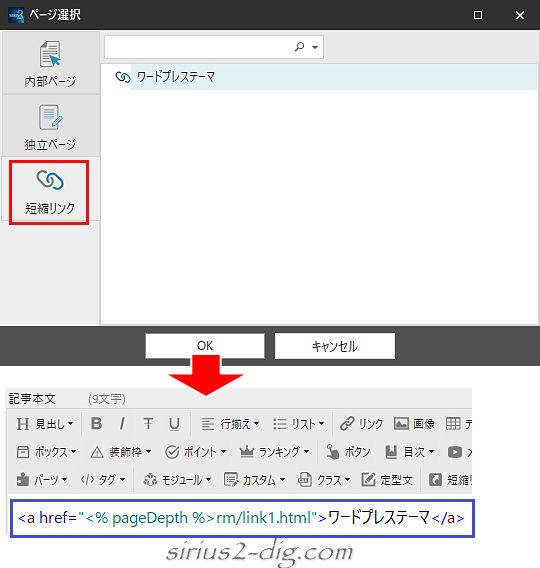
続いて「選択」をクリックします。

”見慣れた”リンク先選択画面が出てくるので、「短縮リンク」タブ内の中から表示したい短縮リンクを選択→OKクリックで設定完了です。

あとは繰り返して使いたい箇所で同じ操作をすれば瞬時にリンクの設定が完了します。
リンク先が変わっても大元の短縮URLを修正するだけで設置した短縮URLを一気に変更することができます。













