《Volar2》では人気記事の1番目から4番目までをサムネイル画像付きで自動表記できる《人気記事4点固定表示》があります。
※<人気記事>についてはこちらの記事をご参照ください。
概要
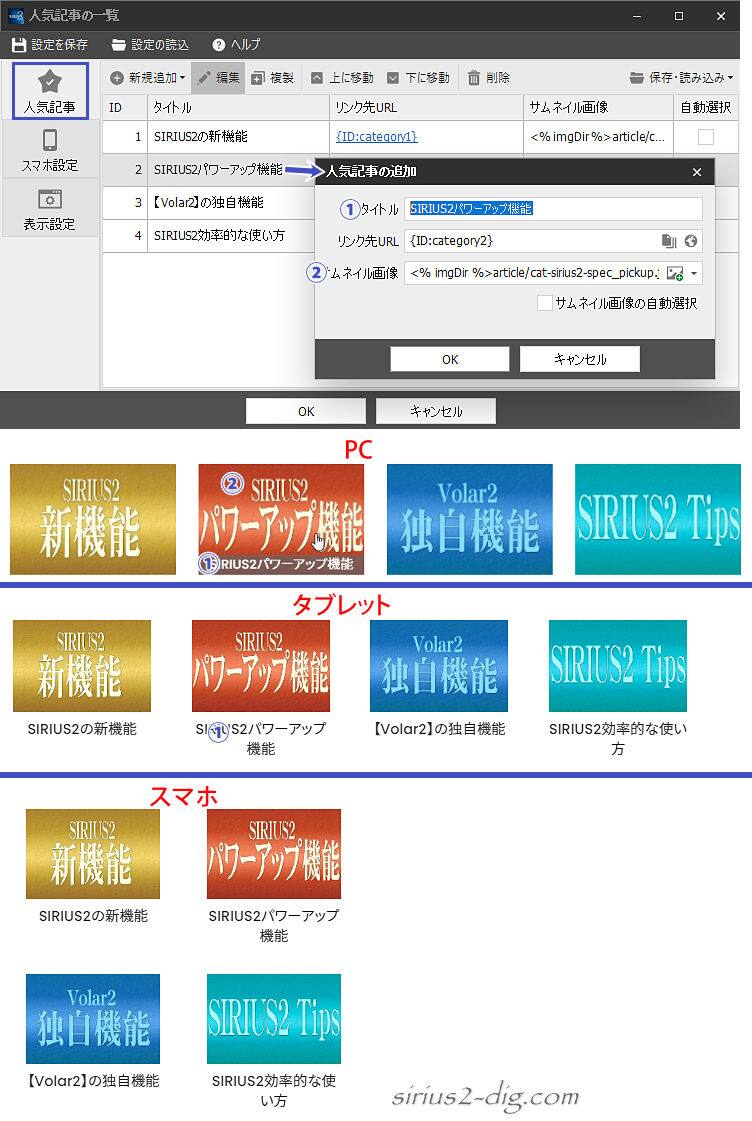
こちらが《人気記事4点固定表示》のサンプルです。
いわば<スライダー>機能の”スライダー無し”版です。

SIRIUS2標準の<スライダー>機能と大きく違う点は以下の通り。
- 標準スライダーはトップページのみ、《人気記事4点固定表示》はエントリーページのみ。
- 標準スライダーを有効化すると専用のスクリプトが別途読み込まれる。
《人気記事4点固定表示》はスクリプト無用なので軽量タイプ。 - 標準スライダーは好きな数だけ指定できるが、《人気記事4点固定表示》は最大で4つ。
まあこんなところでしょうか。
有効化
この機能はデフォルトでは無効化されてます。
《人気記事4点固定表示》を利用するには専用モジュールを有効化する必要があります。
有効化のやり方
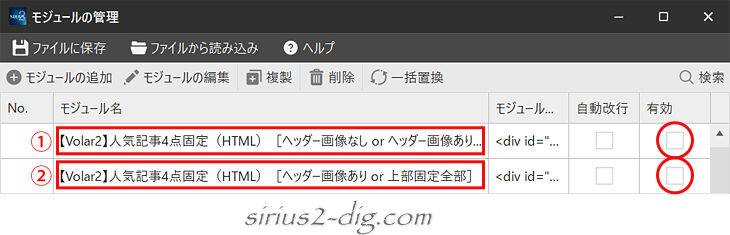
①『《Volar2》人気記事4点固定(HTML)[ヘッダー画像なし or ヘッダー画像あり&上部固定以外]』
②『《Volar2》人気記事4点固定(HTML)[ヘッダー画像あり or 上部固定全部]』
上記いずれかのモジュールの[有効]のチェックをONにします。

表示箇所はエントリーページの上部で位置変更はできません。
またスマホでは2枚ずつの2段表示になります。
設定と反映箇所
SIRIUS2の<人気記事>の項目と《Volar2》の《4点固定表示》上への反映箇所はこちらになります。
(PCはマウスオーバーでタイトル表示、モバイルは最初から画像下にタイトル表示)