
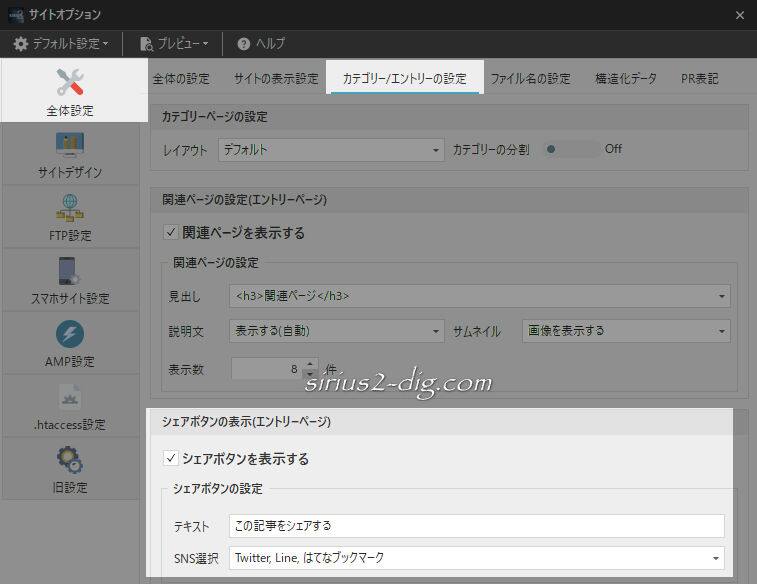
ここでは【サイトオプション】内タブ『全体設定』の「カテゴリー/エントリーの設定」の各項目を見ていきます。

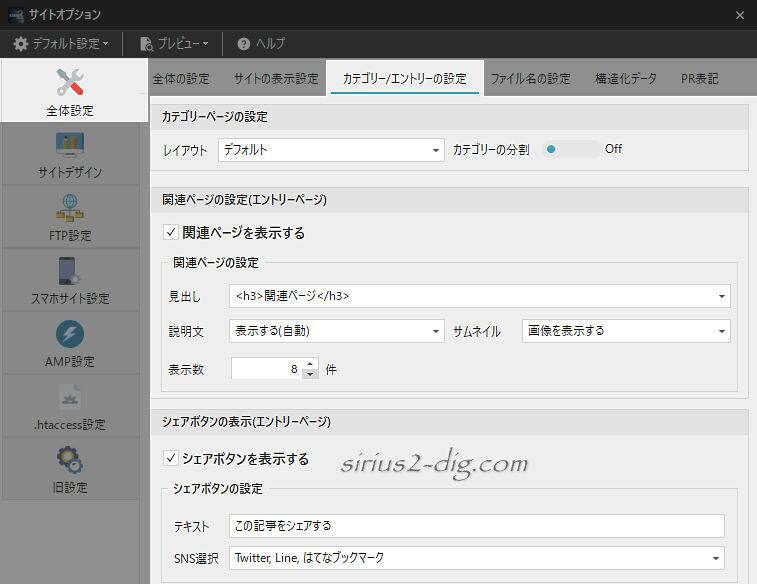
カテゴリーページの設定

縮小版

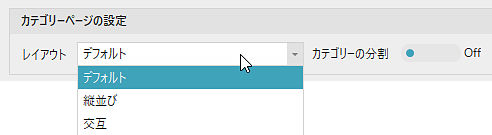
レイアウト
カテゴリーページで記事一覧をどんなレイアウトで表示するかの設定項目。
選択肢には『デフォルト・縦並び・交互』の3つがあります。
デフォルト
PCでは2列、スマホでは縦1列で表示されます。

縦並び
こちらは下のようなレイアウトでの表示になります。スマホでは上同様縦1列での表示。

交互
こちらはサムネイル画像の位置が交互に表示されるレイアウトになります。
やはりスマホでは縦1列表示。

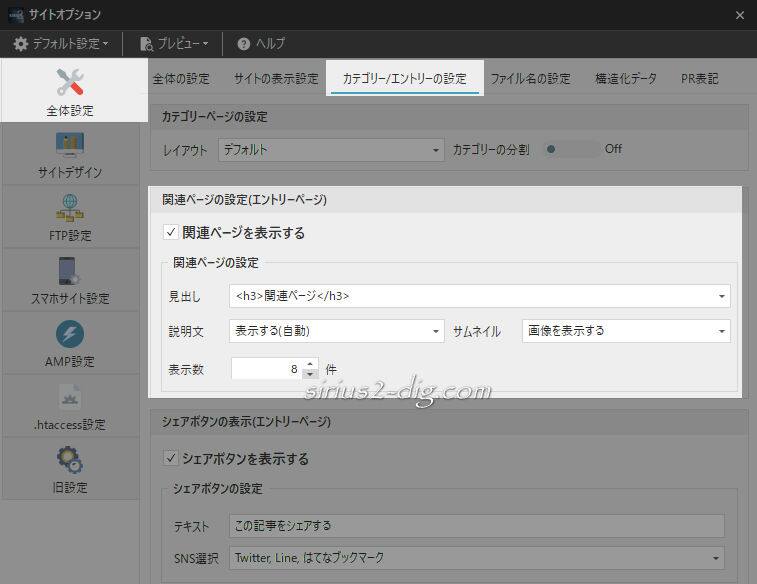
関連ページの設定(エントリーページ)
エントリーページ(記事ページ)の下部に表示される[関連ページ]の設定項目。
同じカテゴリーに属するエントリーページが表示されます。

縮小版

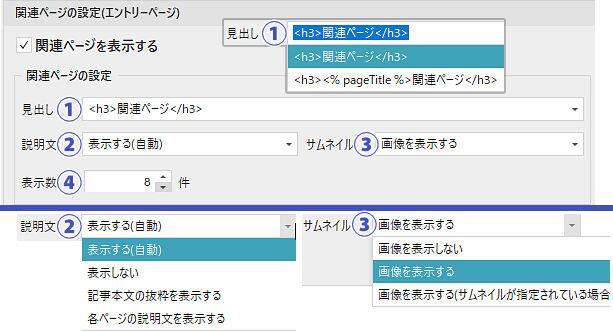
①見出し
選択肢には『<h3>関連ページ</h3>・<h3><% pageTitle %>関連ページ</h3>』の2つがあります。
『<h3>関連ページ</h3>』は「関連ページ」というシンプルな見出しになり、『<h3><% pageTitle %>関連ページ</h3>』を選択すると”記事タイトル”+「関連ページ」という見出し表示になります。

ここの選択肢は自由にテキストを変えることもできます。(<h3>タグの変更や削除も可)
例えば「<h3>関連ページが見つかりました!</h3>」と書き換えれば下のように表示されます。

独自タグの変更も可能。
例えば<% displayTitle %>(※”メニュー上の表示テキスト”という意味の独自タグ)を使えば変更した記事タイトルを表示することもできます。

②説明文
選択肢には『表示する(自動)・表示しない・記事本文の抜粋を表示する・各ページの説明文を表示する』の4つがあります。
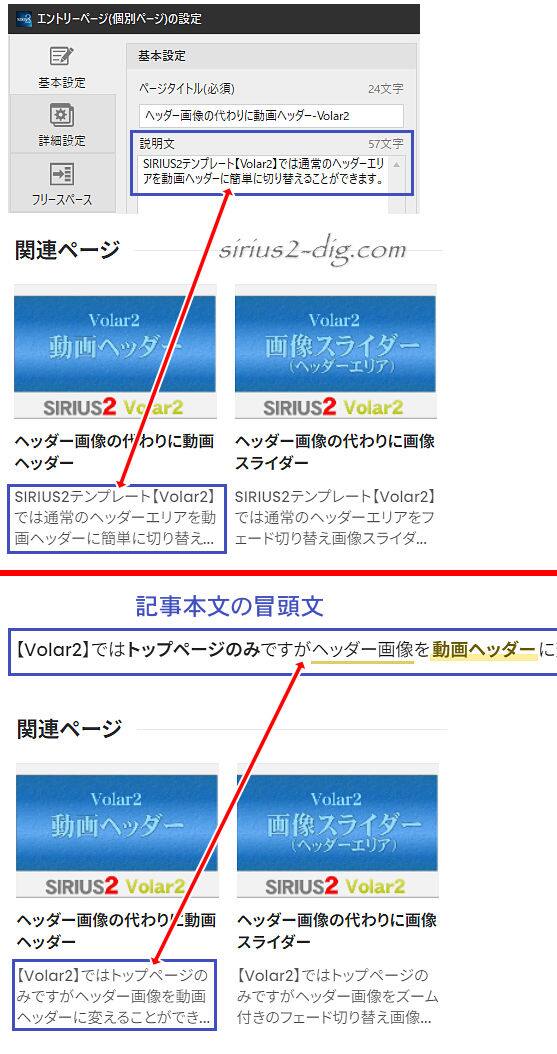
表示する(自動)
これを選択すると”[エントリーページ(個別ページ)の設定]の説明文に記載されたテキスト”があればそこから→なければ”記事本文の先頭からの抜粋文”の優先順位で説明文が表示されます。

表示しない
記事タイトルのみの表示になります。
記事本文の抜粋を表示する
記事本文の先頭からの抜粋文が表示されます。
各ページの説明文を表示する
[エントリーページ(個別ページ)の設定]の説明文に記載されたテキストが表示されます。
そこが空欄の場合は何も表示されません。
③サムネイル
選択肢には『画像を表示する・画像を表示する(サムネイルが設定されてる場合)』の2つがあります。
画像を表示する
[エントリーページ(個別ページ)の設定]でサムネイル画像が設定されていればその画像を、なければSIRIUS2が記事本文中から自動で画像を探して表示します。
画像を表示する(サムネイルが設定されてる場合)
[エントリーページ(個別ページ)の設定]でサムネイル画像が設定されていればその画像を、なければSIRIUS2のダミー画像が表示されます。

④表示数
関連ページで表示する記事数を設定します。
シェアボタンの表示

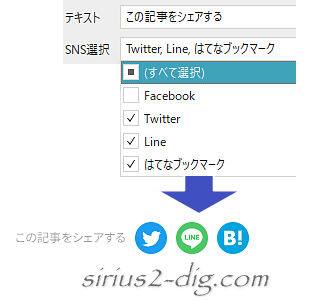
エントリーページ(記事ページ)下段エリアにSNSシェアボタンを表示できます。『テキスト』部分は変更可。
『SNS選択』欄でチェックを入れたものだけアイコンで表示されます。