
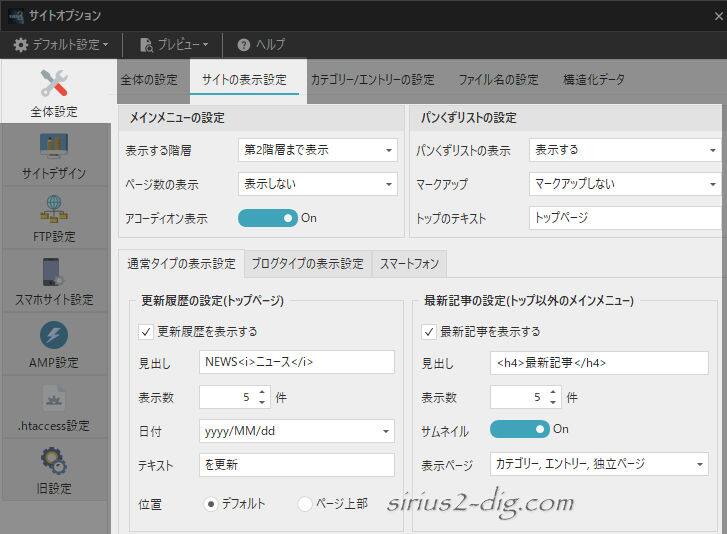
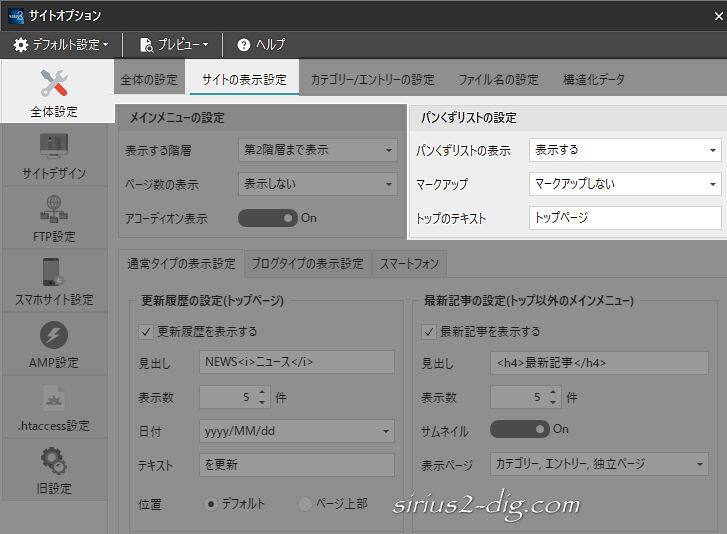
ここでは【サイトオプション】内タブ『全体設定』の「サイトの表示設定」の各項目を見ていきます。

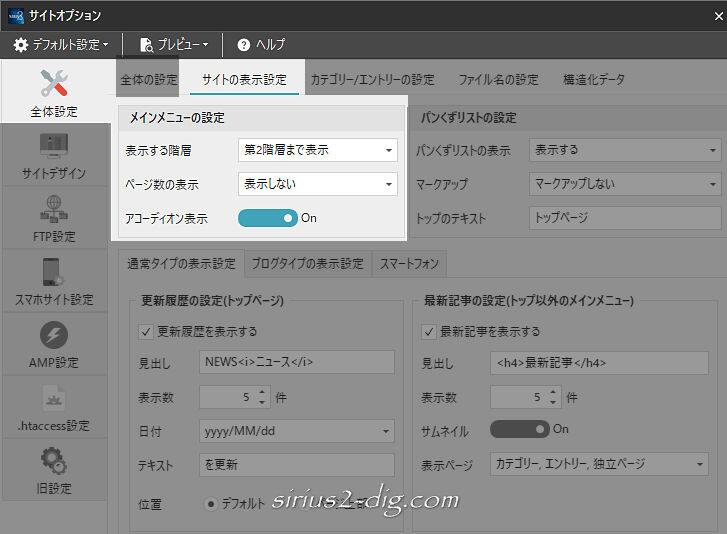
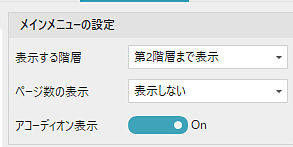
メインメニューの設定

縮小版

表示する階層
サイドメニュー(※SIRIUS2では「メインメニュー」と呼ぶ)をどの階層まで表示させるかの設定。
選択肢には『最初の階層のみ表示・第2階層まで表示・第3階層まで表示・すべての階層を表示』の4つがあります。
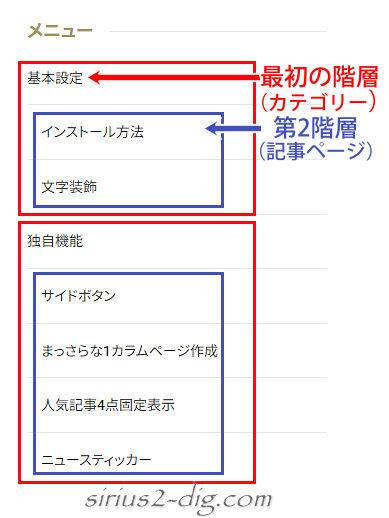
こちらは第2階層まで表示の例。

これは…状況次第といったところでしょうか。
ページ数の表示
当該カテゴリー内の記事数を表示するかどうかの設定。
選択肢は『表示する・表示しない』の2つ。
『表示する』にした場合はこちらのようになります。

上のサンプル画像はベーステンプレートのサイドメニュー(メインメニュー)なんですが、レイアウトがシンプルすぎて第1階層のカテゴリー(フォルダ)と第2階層の記事(エントリーページ)との差がイマイチわかりにくいレイアウトデザインになってます。
こういう時は(上の画像のように)記事数を表示しておくと多少はカテゴリーと記事の区別がつきやすいかもしれません。
アコーディオン表示
アコーディオン(メニュー)というのはクリック(タップ)すると開閉するメニューのこと。
動きがあたかもアコーディオンの蛇腹に似ているところからこう呼ばれます。
ということでチェックONにした場合は各カテゴリー内の記事が折りたたまれてカテゴリー名だけの表示になり、右端の矢印をクリックすると隠れていた記事リストがびろ~んと開きます。
(サンプルはベーステンプレートのレイアウト)

記事数が多いサイトだと無駄にサイドメニューが長くなってしまうのでそんなときはONにした方がすっきりはします。
ただかなり殺風景なサイドメニューになってしまうのでそのあたりはカテゴリー数や記事数との兼ね合いになるでしょう。

筆者
アコーディオン表示がONの場合は前項の「ページ数の表示」もONにしておくとよりわかりやすくなります。
パンくずリストの設定

縮小版

パンくずリストの表示
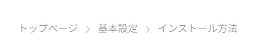
パンくずリストというのはその記事がどの階層にあるかを示したナビゲーションメニューのことで、SIRIUS2では記事コンテンツの最後部左下に表示される仕様になってます。
(一般的には記事タイトルの上あたりに表示されることが多いです)


筆者
当サイトでは記事タイトルの上に移動させてます。
選択肢は『表示する・表示しない』の2つ。
利用者にとっても便利な機能なので特に理由がない限りは『表示する』にしておきましょう。
”パンくず”というのは童話「ヘンゼルとグレーテル」からきています。
ヘンゼルとグレーテルが森の奥へ入るときに迷子にならないよう持っていたパンをちぎって目印として置いていったのが、サイト上のページやカテゴリーがどの階層にあるのかというのと似ているというのが由来です。
マークアップ
サイトの構造を検索エンジンに明確に伝えることを「マークアップ」と言います。
ここは検索エンジンにパンくずリストの構造を伝えるかどうかの設定で、選択肢は『マークアップする・マークアップしない』の2つ。
特に理由がない限り、通常は『マークアップする』でOK。
トップのテキスト
パンくずリスト先頭のテキストです。
デフォルトでは「トップページ」になってますが、お好みのテキストに変えることができます。
(例:HOME、TOPPAGEなど」
通常タイプの表示設定
サイト全体設定の『サイトタイプ』で「通常タイプ(デフォルト)」を選択している場合に有効になる設定です。

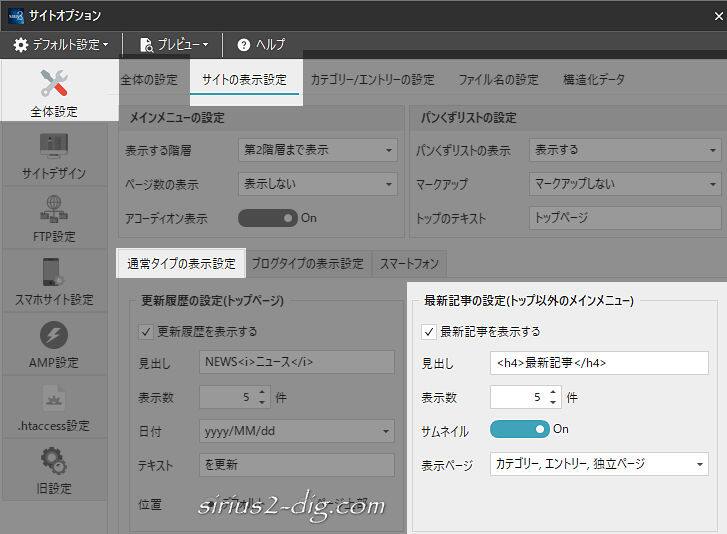
更新履歴の設定(トップページ)

縮小版

更新履歴を表示する
ここにチェックを入れればトップページの定位置に「更新された記事(ページ)」のリストが表示されます。

”更新履歴”とありますが、実際には新しい記事を書き上げると記事公開日順に自動的にここに表示されます。
また純粋な意味で記事を”更新”した場合、記事を修正したあと「公開日時」を”現在の日時”で更新しても履歴の最上段に表示されます。
つまり公開日時を変更しなければ下の方に埋もれたままになります。
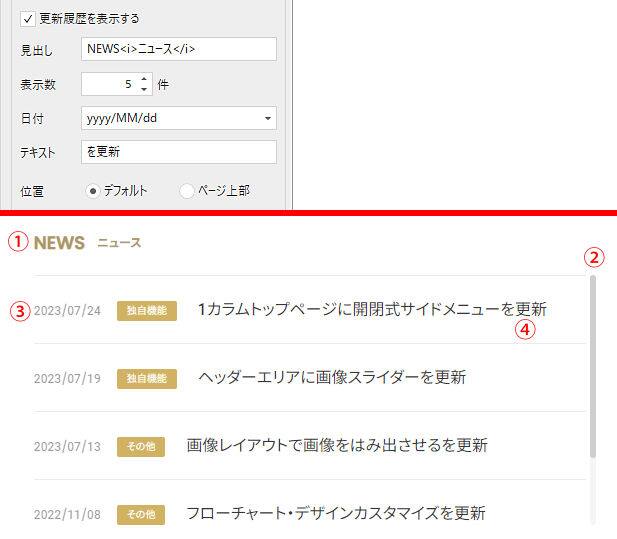
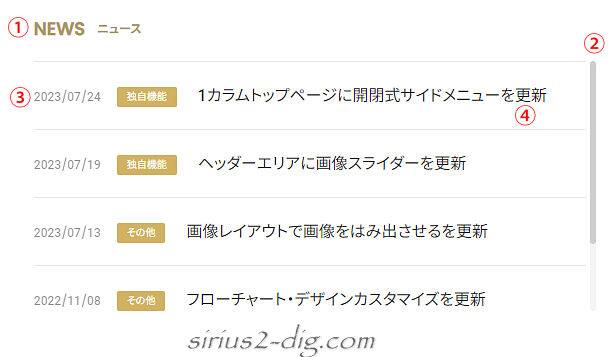
見出し
①の部分のテキストで、変更可能。
<i>~</i>ではさまれたテキストはサブテキストのような意味合いで少し小さめのテキスト表示になります。
必要なければ<i>~</i>を削除します。
表示数
記事リストをいくつまで表示するかの設定。最新の更新(or 公開)記事から順に表示されます。
記事数を多くすると②のようなスクロールバーが出現します。
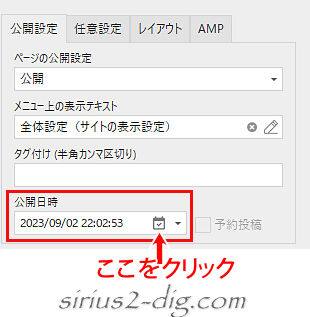
記事を更新したのに表示されない場合は『公開日時』の更新が済んでない可能性が高いです。
記事更新したら[エントリーページ(個別ページ)の設定]を開いて公開日時の時計アイコンをクリックしてみましょう。その時点での日時に変わります。

その後サイト生成→アップロードすれば表示されるようになります。
(記事”更新”でもSIRIUS2ではあくまで”公開”日時の変更になります)
日付
③の日付のフォーマットの設定です。以下、選択肢ごとの実際の表示がこちら。
| 表示形式 | 実際の表示 | 備考 |
|---|---|---|
| (yyyy/MM/dd) | (2030/04/18) | 月や日が1桁の場合はアタマに0がついて2桁表示になる |
| yyyy/MM/dd | 2030/04/18 | 一つ前の選択肢から”かっこ”が外れたバージョン |
| yyyy年MM月dd日 | 2030年04月18日 | 日本語表記 |
| yyyy/MM | 2030/04 | 年と月だけの表示 |
| yyyy年MM月 | 2030年04月 | 日本語表記 |
日付を非表示にしたい場合は空欄にしておきます。
実は用意されてる選択肢以外にも表示方法を変えることができます。
たとえば”日付のアタマに「0」が付くのはイヤだ”と言う時は「yyyy/MM/dd」を選択状態にし、「M」と「d」をそれぞれ削除して「yyyy/M/d」とします。
すると「2030/04/18」という表記は「2030/4/18」になり、「2030/04/08」は「2030/4/8」という表記になります。
テキスト
記事タイトルの後ろに自動的に付与されるテキストをここで設定できます。
④の「を更新」というテキストはここで設定したテキストで自動補完されたものです。
位置
更新履歴の表示位置の設定です。
『デフォルト』は記事コンテンツ下の表示で、ページ上部はヘッダー下(記事タイトルの上)での表示になります。
最新記事の設定(トップページ以外のメインメニュー)

縮小版

最新記事を表示する
ここにチェックを入れればサイドメニュー(メインメニュー)の定位置に「最新の記事(ページ)」のリストが表示されます。

②の日付及びカテゴリー名を非表示にする設定はないようです。
(文字サイズの大きさ変更もなさそう)
どうしても非表示にしたいという場合は下のコードを【テンプレート】→【スタイルシート編集】→【ユーザー指定スタイル】に加筆すれば非表示にできます。
【日付非表示コード】
![]()
.newentry .article-info time {
display: none;
}【カテゴリー非表示コード】
![]()
.newentry .article-info .cat {
display: none;
}【両者とも非表示コード】
![]()
.newentry .article-info {
display: none;
}見出し
①の部分のテキストのことで、変更可能。
表示数
記事リストをいくつまで表示するかの設定で、最新の公開(or 更新)記事から順に表示されます。
こちらは設定した記事リストがスクロール表示なしで全部表示されます。
記事を更新して公開日時を最新の日付に更新すれば”最新の記事”扱いになります。
サムネイル
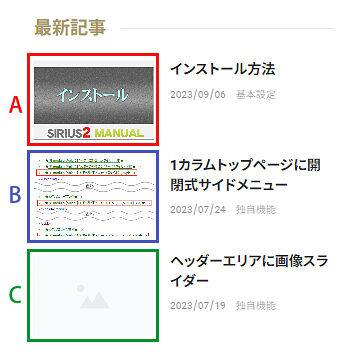
チェックONにするとサムネイル画像も表示されます。

ただし上の画像Aのように専用のサムネイル画像を用意している場合は見栄えもいいんですが、サムネイル画像を用意してない場合はBのようにその記事内に最初に出てくる画像が自動選択されてしまいます。
その画像がうまくはまればいいですがBのようなサムネイル画像だとかえって逆効果になる場合もあるので注意が必要です。
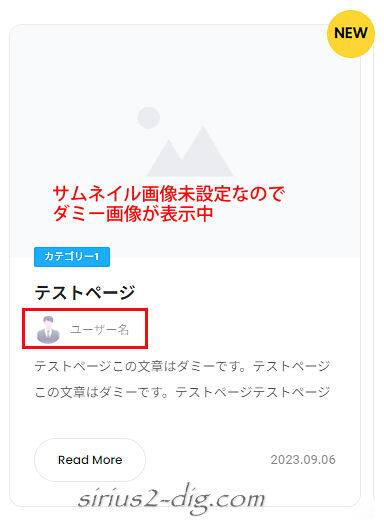
またCのようにSIRIUS2側で用意しているダミー画像が表示される場合もあります。
表示ページ
最新記事をどのページ上に表示するかの設定。
選択肢は『すべて選択・カテゴリー・エントリー・独立ページ』の4つ。
(チェックボックス方式)
たとえば「カテゴリーページでは非表示にしたい」場合は「カテゴリー」だけチェックをオフにします。
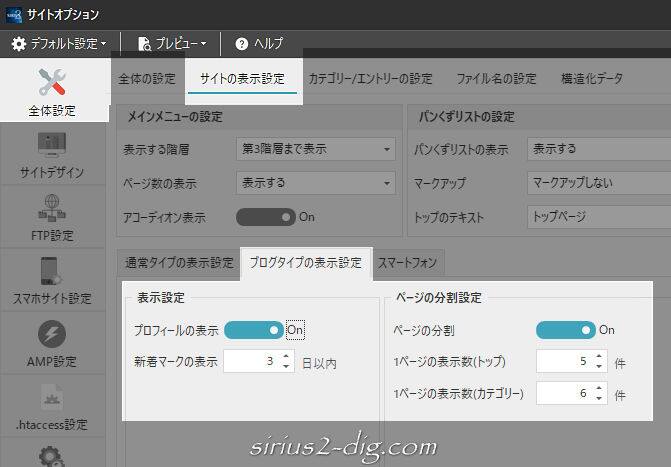
ブログタイプの表示設定
サイト全体設定の『サイトタイプ』で「ブログタイプ」を選択している場合に有効になる設定です。

縮小版

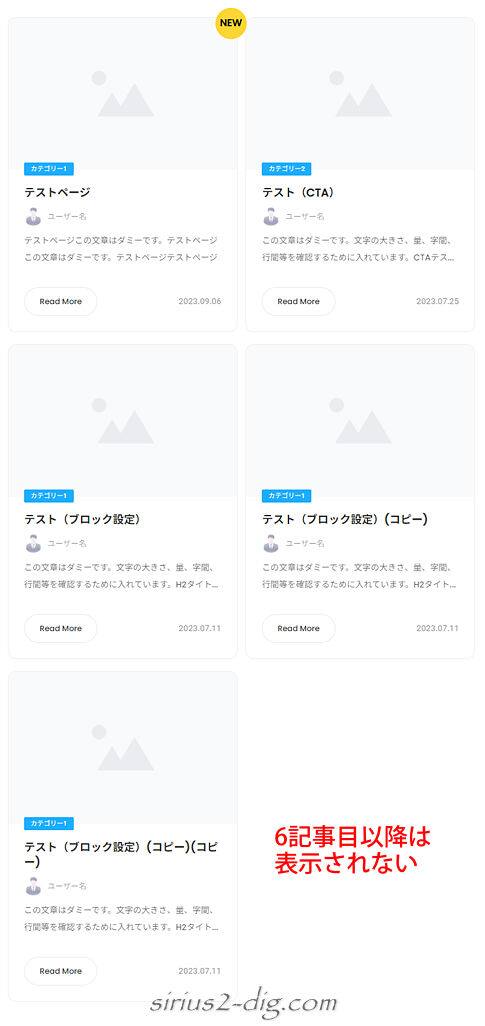
こちらが(ベーステンプレートの)トップページのサンプル。
2列表示になります。(※PC表示時)

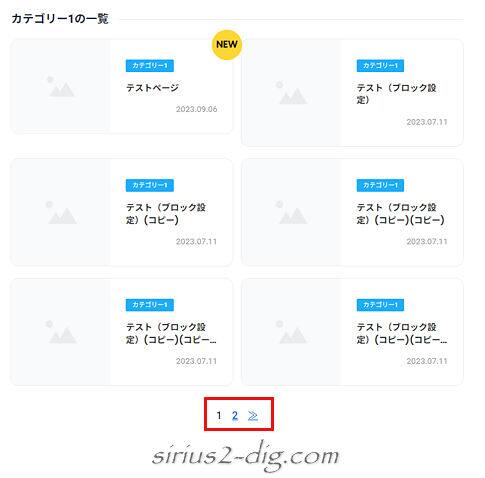
カテゴリーページのサンプルはこんなレイアウト。トップページと若干違います。

ブログタイプの場合はトップページがまっさらな状態でも記事一覧が必ず表示されます。
もしもトップページの記事1,記事2に何か作成していた場合はそれらの表示の下に記事一覧が表示されます。
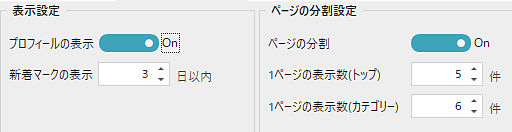
表示設定
プロフィールの表示
チェックをONにすると赤枠内にプロフィール情報が表示されます。

ただしこれを表示させるにはサイト全体設定の『プロフィール』で予めプロフィールを設定しておく必要があります。

新着マークの表示
記事公開日からここで指定した日付以内(※サンプルでは3日以内)であれば青枠内に”新着”を表す「NEW」が表示されます。
非表示にしたい場合は「0」にしておきます。

ページの分割設定
ページの分割
ここのチェックをONにすると、すぐ下で設定した表示数よりも多い記事は分割して表示されます。
1ページの表示数(トップ)
サンプルではトップページは5つの記事まで表示にしてあります。
すると記事数が6つ以上あってもトップページには5つまでしか表示されません。

1ページの表示数(カテゴリー)
こちらはカテゴリーページでの記事数の設定箇所。サンプルでは6記事までの表示にしてあります。
ただよく見るとページ下部に7記事目以降を表示できる分割用数字が表示されてます。
ここで「2」をクリックすればページが変わって7記事目以降が表示されます。

トップページには分割用の数字は表示されません。(※ベーステンプレートでのみの確認)
そういう仕様なのかどうかはわかりませんが、やろうと思えばできないこともないです。
上部メニューのテンプレート→HTMLテンプレート編集→カテゴリーページを開くと「<% pageNation %>」という独自タグが見つかるのでこれをコピーします。
続いてテンプレート→HTMLテンプレート編集→トップページを開き、以下の位置にペーストします。
これで2ページ目以降も表示できるようになります。

スマートフォン
サムネイルの自動挿入

Googleのスマホでの検索結果において、設定しておいたサムネイル画像が表示される可能性が高くなります。
ただし絶対ではありません。あくまで可能性が高いというだけです。