概要
可能な動画形式
設置可能な動画形式は拡張子が「.mp4」の動画のみです。
Youtube動画は未対応です。
動画サイズ
動画の解像度は特に制限はありません。
ただしファイルサイズが大きいと読み込みに時間がかかるのでできるだけ軽量化することをおすすめします。
参考までに、DEMOサイトのヘッダー動画(ドローン撮影による田園風景)の解像度は960×540px、ファイルサイズは2.3MBまで落としてあります。

筆者
ファイルサイズがあまりに大きいとオンラインサービスでは変換作業や圧縮作業を受け付けてくれない場合もあります。
そういう時は(フリー)ソフトをインストールして圧縮をかけるというやり方もあります。
動画ヘッダーの高さ
動画の高さは
- ブラウザの高さいっぱい(デモサイト)
- 高さを指定(600pxなど)
の2種類から選択できます。専用の外部スタイル上で変更できます。
スマホでは『動画の横幅に合わせて(縦横比率を保ったまま)縮小表示』固定です。
有効化
この機能はデフォルトでは無効化されてます。
《Volar2》の《ヘッダー画像を動画に》を利用するには専用モジュールを有効化する必要があります。
『【Volar2】ヘッダーに動画(スタイル)』
『【Volar2】ヘッダーに動画(HTML)』
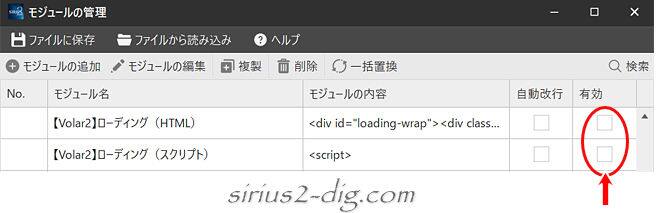
上記2つのモジュールの[有効]のチェックをONにします。

①のモジュールには専用のスタイルが格納されてます。動画の高さはここで変更可能です。(デフォルトは『ブラウザの高さいっぱい』)
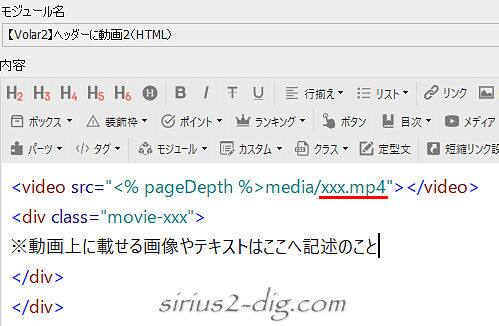
②のモジュールをダブルクリックすると下のような画面が開くので、赤線部分を登録済み動画のファイル名で差し替えます。(※一部を抜粋)
(※動画のSIRIUS2への登録方法はマニュアルに記載してます)

これでヘッダー画像エリアは動画ヘッダーでの表示に変わります。

筆者
動画ヘッダーの上に画像やテキストを表示させることもできます。やり方はマニュアルに記載。
注意点
《Volar2》の《ヘッダー画像を動画に》はできるだけ設置手順を簡素化するべく、SIRIUS2のヘッダー画像設置機能をベースにカスタマイズしてます。
レイアウトは1カラム(ワイド)
トップページのヘッダーをインパクトのある動画に差し替えるくらいですからレイアウトは1カラム(ワイド)のみの対応及び動作チェックとなってます。
(通常の1カラムでもイケると思いますが、2カラム or 3カラムは動作保証外です。チェックしてません)
なおSIRIUS2のヘッダー画像の機能を”間借り”してるので、ロゴや(グローバル)メニューは通常通り表示されます。
オーバーレイが使える
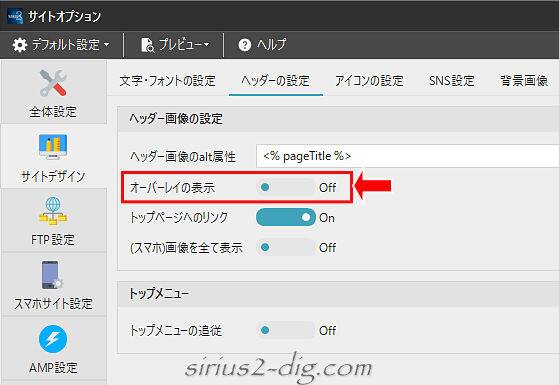
【サイトオプション】→【デザインの設定】→【ヘッダーの設定】→『オーバーレイの表示』も機能します。


筆者
動画の上に静止画やテキストを表示させることもできるので、『オーバーレイの表示』をONにすればテキストがより見やすくなります。
粗さ(ボケ感)解消エフェクト
ヘッダーに載せる動画は解像度に関係なくブラウザの横幅いっぱいに表示される仕様(フルワイド)にしてます。
それゆえファイルサイズを落としたいがために解像度があまりに低いと(たとえば640pxとか)、ブラウザの広さに応じて伸びた画面は粗さが目立ったりボケ感がかなり強調される可能性もあります。
そういう時のためにボケ感を”イイ感じに見せる”やり方もいくつか用意してます。
- SIRIUS2標準搭載の(ヘッダー画像の)「オーバーレイの表示」をONにする(少し暗っぽい感じになります)
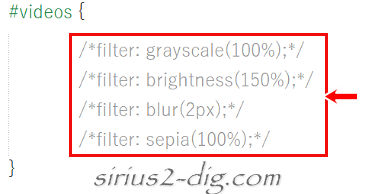
- 《Volar2》側で用意しているフィルター群(グレースケール・モノクロ・ぼかし・セピア・ドット柄)を被せてボケ感を和らげる
2.は専用スタイル上では下のような設定になってるので、それぞれコメントアウトして無効化されてるフィルターのコメントアウトを解除すれば即反映されます。

ヘッダー画像が一瞬表示される
《Volar2》の《ヘッダー画像を動画に》はSIRIUS2のヘッダー画像表示機能を”間借り”してるせいか、動画ヘッダーが表示される前に一瞬だけヘッダー画像(header.jpg)が表示されてしまいます。
これはちょっとみっともない動作で可能な限り避けたいところ。
じゃあヘッダー画像を設定しなければいいかというと、(DEMOサイトのように)動画表示エリアをロゴ画像やメニューの背景まで広げるためレイアウト設定で「1段(上部固定・ヘッダーワイド)」にしてる場合、ヘッダー画像を指定してないとなぜか動画をメニューの背景まで広げることができなくなります。
(おそらくスタイルがどこかでぶつかってるんだと思いますが)
それにヘッダー画像を未設定にするとそもそもの問題としてサイト全体がヘッダー画像なしでの表示になってしまいます。
話がちょっとそれましたが、”ヘッダー画像が一瞬表示される”現象はおそらくファイルの読み込み順のせいかと思われます。
ただこれの変更(改修)作業はかなり手がかかりそうなので代替策を用意しました。
ローディング画面
個人的には動画ヘッダーが表示されるまで”ゴースト画面”が一瞬でも出てしまうのが気持ち悪いので、それを隠すためDEMOサイトではシンプルなローディング画面を付けてあります。(※画像不使用)

筆者
本来であればサイトを開くと1~10秒程度『青っぽい画面とくるくる回るローディング画面』が表示され、それが消えると動画がスタートします。
ただDEMOサイトはトップページのみのとても”軽い”サイトなので、環境によっては一瞬しか表示されないかもしれません。
《Volar2》には上記ローディング画面用の設定を搭載してるのでお好みでご利用ください。
この機能はデフォルトでは無効化されてます。
《Volar2》の《ローディング》機能は専用モジュールを有効化する必要があります。
『【Volar2】ローディング(HTML)』
『【Volar2】ローディング(スクリプト)』
上記2つのモジュールの[有効]のチェックをONにするだけで反映されます。