OGP設定

縮小版

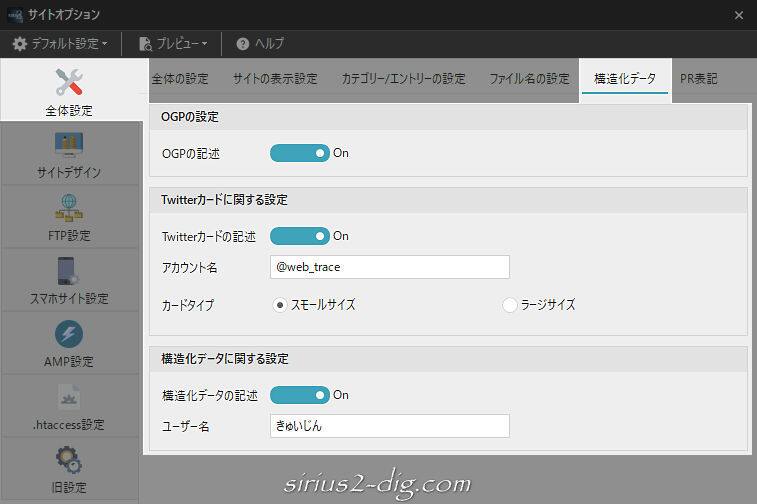
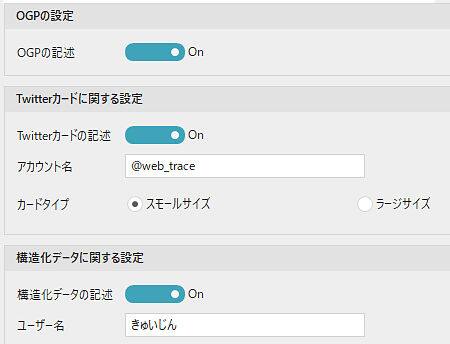
OGPの記述
ここをONにするとOGP設定が有効になります。
『OGP』とは?
OGPとはFacebookやX(旧Twitter)、LINEといったSNSで拡散する際、ページのタイトルやイメージ画像、概要などを正確に伝えるための規格のようなものです。
OGPが設定されてないとSNS側が勝手に判断した内容で表示されて利用者にページ内容が正確に伝わらず、結果として記事を見てくれない可能性も出てきます。
SNSを使っての”拡散”は今の時代必須とも言えるのでOGPはぜひとも設定しておくことをおススメします。
ツイッターカードというのはX(旧Twitter)上でどんなふうに表示させるかの設定のようなもので通常はOGPと併用で設定しておきます。
SIRIUS2のOGPは基本的には半自動なので、設定さえ済ませておけばあとはSIRIUS2側が勝手に出力してくれます。

筆者
表示といってもページ上ではなくソース上での表示なので通常は表には出ない情報になります。
出力される項目は以下の通り。
- サイト名称
- サイトURL
- サイトタイプ
- ページタイトル
- ページ概要
- イメージ画像
OGPは大きく分けて2種類あります。
トップページ用とエントリーページ用。
トップページ
1.~5.までは【全体設定】で設定した内容がそのまま使われるのであなたが設定すべきものは特にありません。
6.の「イメージ画像」ですがヘッダー画像もしくはヘッダー画像がない場合はページ内で最初に出てきた画像が出力されます。
当サイトではトップページだけにヘッダー画像を表示させてます。
(正確には”設定”済み)
ということは本来ならその画像がイメージ画像として表示される筈なんですが、なぜかSIRIUS2にデフォルトで収録されてる「sample.jpg」や「dummy.jpg」や「dummy.png」といった画像がイメージ画像として指定されてしまいます。
この画像自体は本来表示すべき画像がない場合に仮で代替表示される画像ファイルで、いずれもいたって殺風景なデザインです。

ちゃんと表示されない原因は不明ですが、それを解析するのも面倒なのでマニュアルでOGPを作ってみました。
マニュアルといってもやり方は簡単です。(手順は多いですけど)
1.OGP設定を有効にした状態でいったんページをアップロードします。
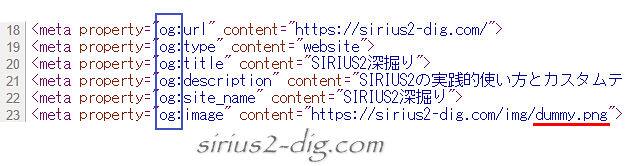
2.トップページを開いてソースを開き(Ctrl+Uキー)、『meta property="og:...』という文字が含まれてる行を全コピーしメモ帳にでもペーストしておきます。


筆者
イメージ画像(赤下線部)は「dummy.png」になってます。
3.OGP(サイトイメージ)用の画像を新規作成し、画像管理でSIRIUS2に登録しておきます。
(今回はsite-header.jpgというファイル名で作成)

筆者
できれば先にやっておいた方がいいですね。順番間違えました。
4.メモ帳内の「dummy.png」を「site-header.jpg」に書き換えます。
5.上部メニューのテンプレート→HTMLテンプレート編集→トップページを開きます。
14,15行あたりに「<% ogpValue %>」という記述がありますが、それがOGP設定用のSIRIUS2独自タグです。
この独自タグをコメントアウトするか削除します。
6.空いたところに書き換えたメモ帳のOGO用タグを全部コピー&ペーストします。


筆者
モジュールに登録しておいてモジュール記載でもOK。
これでトップページのOGPイメージがこちらで用意した画像で表示されるようになります。
イメージ画像のサイズですが、SNSでの表示まで視野に入れるなら横1200×630以上のサイズで画像を作っておくといいようです。
(※ファイルサイズは上限8MBっぽい)
エントリーページ
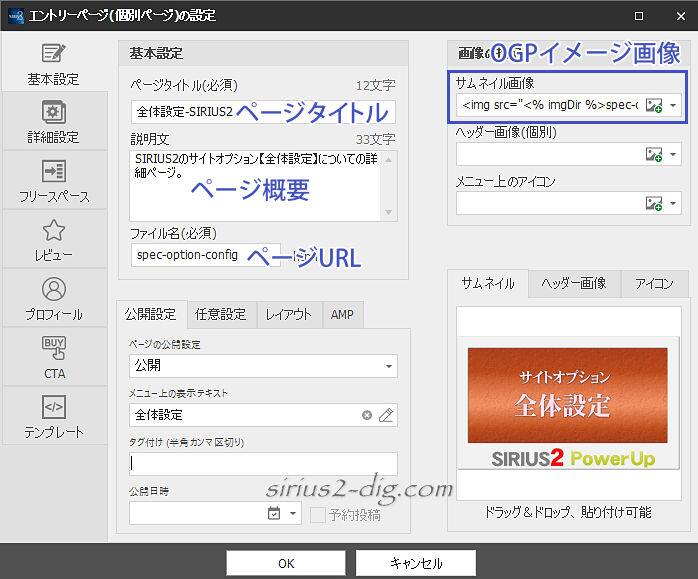
こちらも[エントリーページ(個別ページ)の設定]に書き込んだ内容がそのままOGP用データとして出力されます。キモはイメージ画像のみ。
そのページ用のイメージ画像ができたら『サムネイル画像』に登録しておきます。
これでエントリーページのOGP設定も完了です。

Twitterカードに関する設定
TwitterカードというのはX(旧Twitter)にURLを貼り付けてツイートするとタイトルやサムネイル画像や概要などを表示してくれる機能です。
テキストだけじゃなくサムネイル画像も一緒にポストできるので、投稿を見た利用者の印象に残りやすいというメリットがあります。
ここをONにして『アカウント名』の欄にあなたのXアカウントを記入しておくだけで設定は完了です。
Twitterカードを利用する場合は上の『OGPの設定』が有効になってる必要があります。
無効の場合はTwitterカードは表示されません。

筆者
OGP設定とTwitterカードはペアでON/OFFにしておくといいです。
カードタイプ
この項目に関してはTwitterがXに変わってから仕様がめまぐるしく変更になってるため、ここでご紹介している内容が現状と異なる場合があります。予めご少々ください。
表示されるサムネイル画像の大きさには2種類あります。
スモールサイズ
(Summary Card)
「スモールサイズ」にチェックを入れると画像は左側に小さく1:1の正方形で表示されます。
※横長の画像の場合、画像は真ん中の正方形部分だけが表示エリアになります。

ラージサイズ
(Summary Card with Large Image)
こちらは画像が横幅いっぱいに大きく表示されるタイプです。

構造化データに関する設定
ここをONにしておくと、ページの内容をGoogleなどの検索エンジンが理解しやすい形式で出力してくれます。
よって基本的にはONにしておきます。
『ユーザー名』は適当でかまいません。
できればサイトに関係のある名称の方がいいとは思いますが。