


ここはランディングページ(LP)の体裁でご紹介していきます。
ご覧になってわかるようにコンテンツ以外は(最下部のコピーライト表記を除いて)非表示にしてます。
こういったLPを作るにはSIRIUS2標準表示のブロックを1個ずつ消す(非表示にする)必要があるんですが、1個1個確認しながらスタイルシートを操作するのはスタイルに詳しくない方にはかなり面倒な作業となります。
《Volar2》ではそういった方のために予め消したい項目をリストアップして用意してあります。
使い方
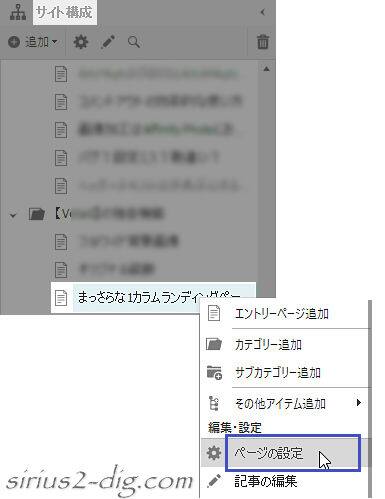
やり方としてはまずは編集画面の左側にある【サイト構成】画面上の1カラムページにしたいページ上で右クリック→ページの設定を開きます。

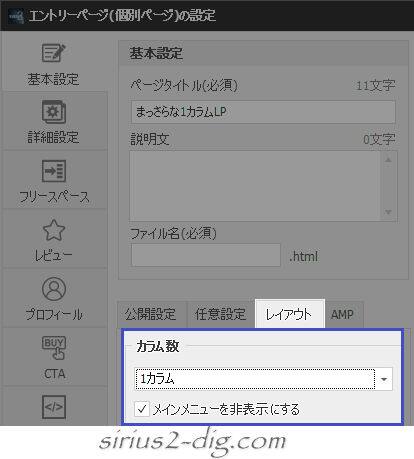
レイアウトタブ内のカラム数で「1カラム」を選択、これで1カラムに変わります。
サイドメニューを非表示にしたいなら「メインメニューを非表示にする」にチェックを入れます。

このようにサイドメニュー無しの1カラムページはSIRIUS2標準の機能ですぐに作れます。
ここからは《Volar2》の設定です。
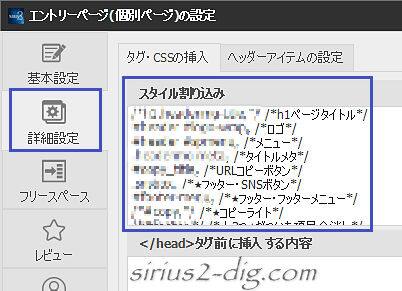
同じくページの設定内の【詳細設定】タブをクリック→『スタイル割り込み』欄に、こちらで用意している(非表示にしたい項目をコード化した)専用のスタイルをコピー&ペーストします。

リストの右側にはそれぞれどんな項目なのかを記述してあるのでそれをもとに選択していくだけで、必要なものだけを表示させることができるようになってます。













