

検索結果(ページ)の設定
検索フォーム(ページ)上であーだこーだと選択した後、検索ボタンをクリックして開くのが検索結果のページです。
検索結果(ページ)に関しては基本的にどの項目をどんなレイアウトで表示するかの設定がメインになります。
実際の検索結果については仕様上プレビュー画面では確認できません。
(レイアウト等は確認可)
面倒でもサイト生成→アップロードした実際のページ上での確認になります。
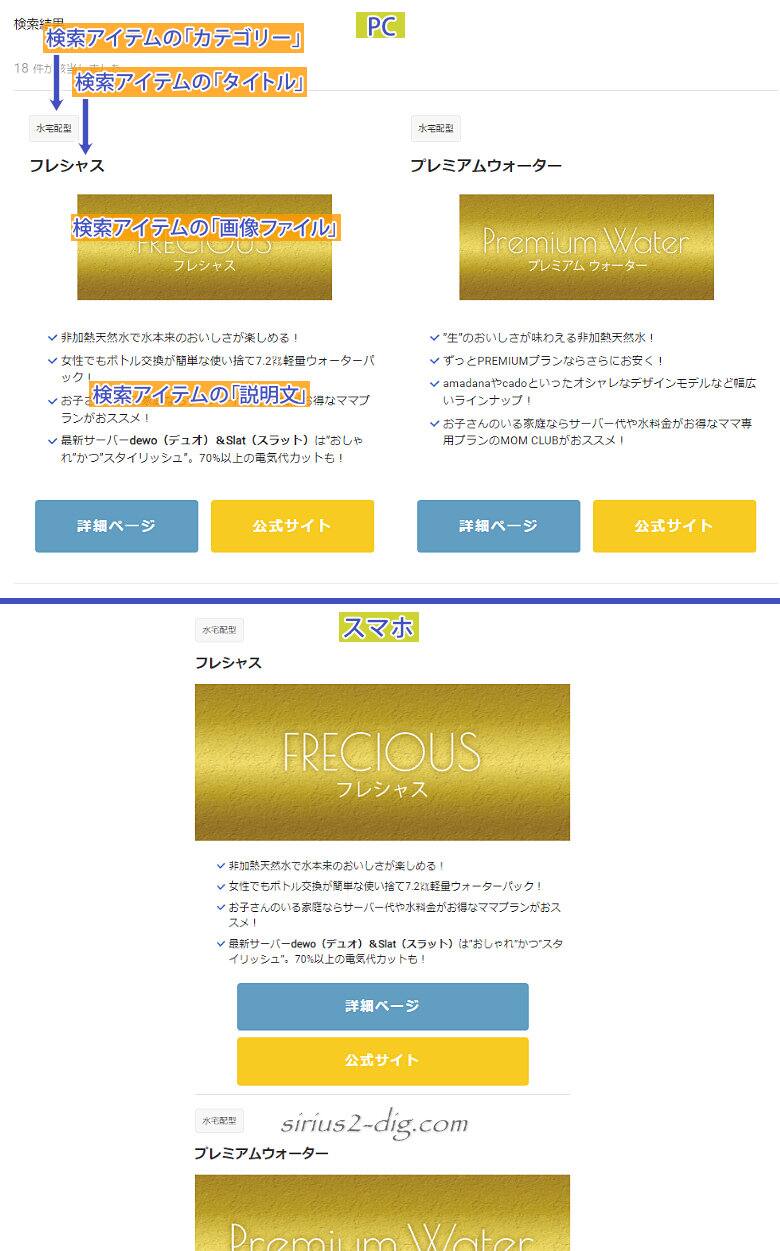
まずは検索結果のサンプル画面をご覧下さい。
(デフォルトのカスタマイズのみ)

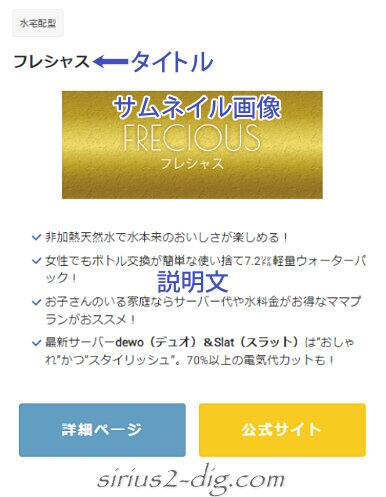
これ以降、表示するデレイアウトは原則としてサムネイル画像(アイキャッチ画像)ありきでご説明します。
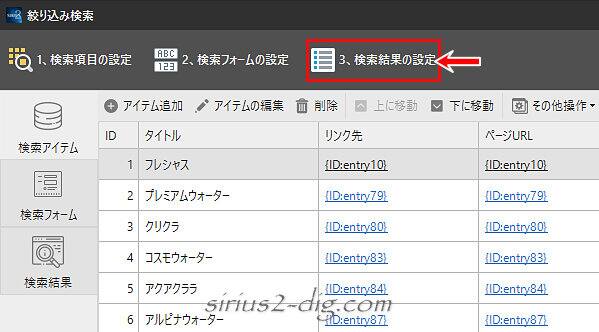
これらのレイアウトは【3.検索結果の設定】をクリックすると開く設定画面で指定できます。

タブ:検索結果の表示
サンプルの表示設定がこちらです。

縮小版

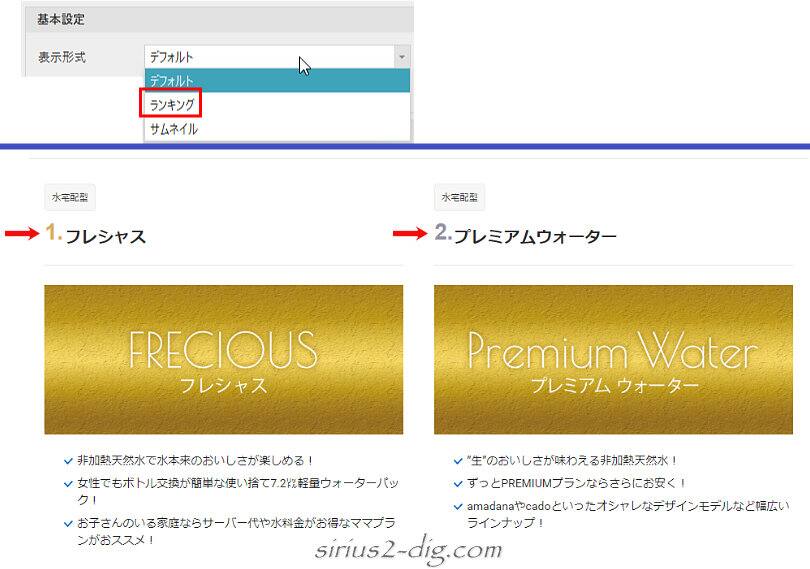
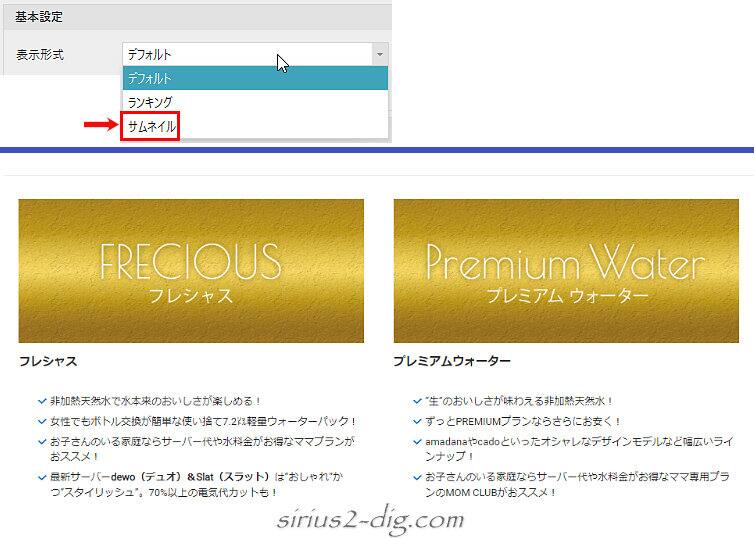
- ①表示形式
-
デフォルト
「デフォルト」は冒頭のサンプル画像のようにタイトル→少し幅小さめのサムネイル画像→説明文という順で表示されます。

ランキング
「ランキング」にするとサムネイル画像が領域いっぱいの幅まで大きく表示され、なおかつタイトルの脇にランキング用数値が付きます。

サムネイル
「サムネイル」にするとサムネイル画像が大きく表示され、タイトルはその下に表示されます。

「サムネイル」の場合、PCではサムネイル画像が大きく表示されますが、スマホでは文字通りサムネイル画像扱いで小さく表示されてしまいます。
これだと画像下のスペースが無駄に空いてしまって可読性が若干悪くなりますね。

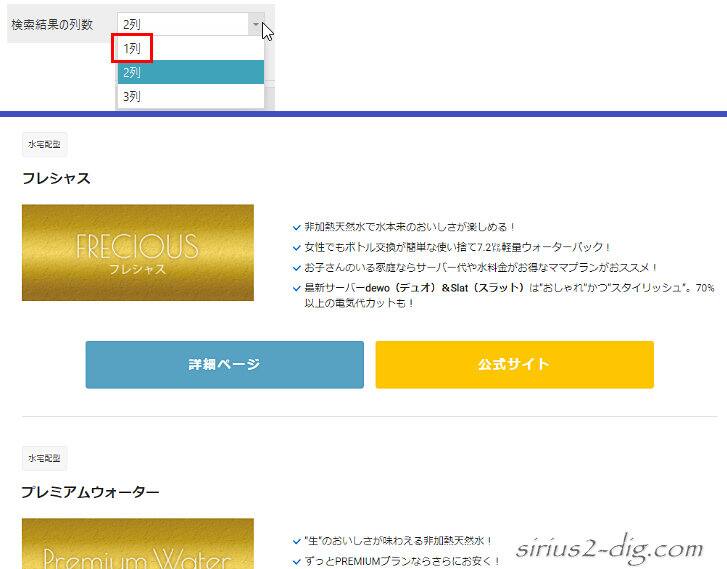
- ②検索結果の列数
-
サンプルは「2列」指定ですが、これを「1列」にしたのがこちら。
『検索アイテム』の”説明文”がサムネイル画像の右脇に表示されるようになります。(PC表示時のみ)
「3列」は2列表示がシンプルに3列表示になるだけです。(PC表示時のみ)
サムネイル画像がない場合は”説明文”全体が左に寄せて表示されます。
- ③カラー ④1ページの表示件数
-
③『カラー』はマニュアルページでは”検索結果の配色を変更することができます”とあるんですが、具体的にどこがどう変わるのかイマイチよくわかりませんでした。
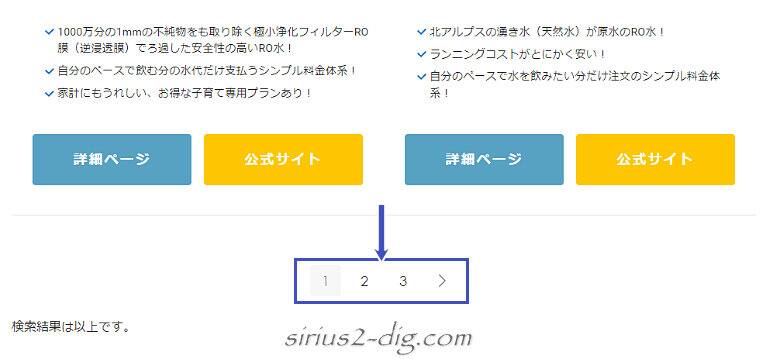
④『1ページの表示件数』は1ページに表示できる最大件数の設定です。
最大30件まで表示できるそうで、それより多い場合は自動的に複数ページでの表示になるそうです。今回のサンプルは30件以上のデータがないため検証不可ですが、件数を低く設定しておきそれより検索結果が多かった場合は下のようにページャー(ページ切り替え)が出ます。

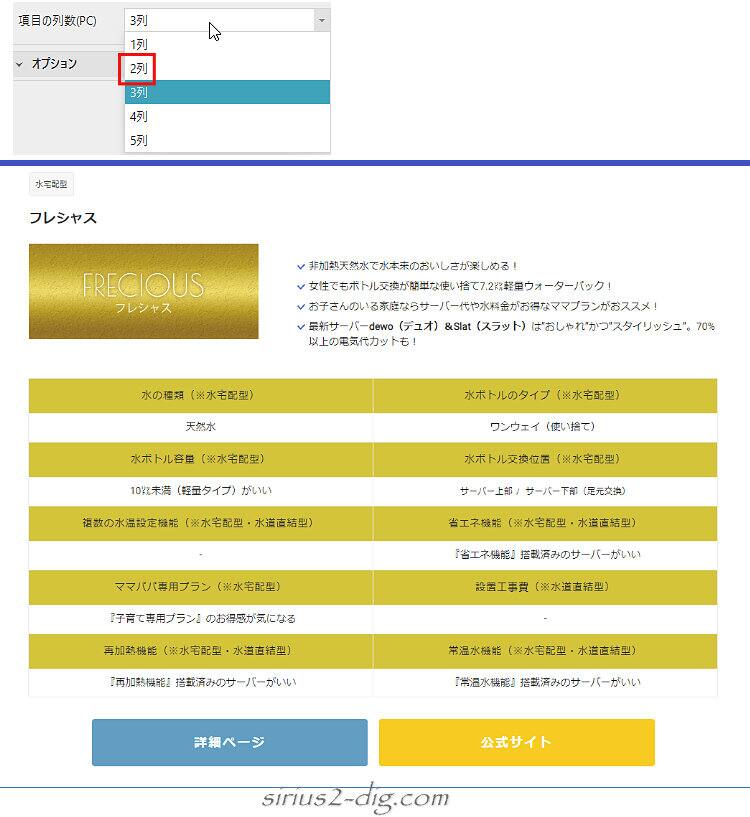
- ⑤表示する項目 ⑦項目の列数
-
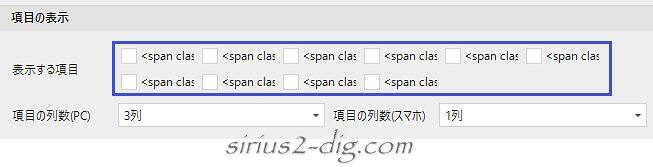
サンプルではある理由で非表示にしてますが、⑤『表示する項目』はすなわち『検索項目』の内容とそれに対する選択肢のことで、それらを表示するかしないかの選択ができます。
検索フォーム上で選んだ選択肢がちゃんとあるかどうかの確認の意味でも通常は”すべての項目を表示”にしておいた方がいいかとは思います。
ただしいくつか問題点もあります。
レイアウト
全部にチェックを入れてしまうと内容によっては見づらくなる可能性もあります。
たとえば下は⑥『項目の列数』を「3」に、②の『検索結果の列数』を「1列」にしたときの検索結果画面です。
心なしかごちゃごちゃした印象があります。
(サンプルのテキスト量のせい?でしょうね)それにテキスト量の違いによっては1個だけ項目の高さが異なるなど、高さの自動調整機能もありません。

かといって特定の項目を非表示にしてしまうと、検索フォーム上でチェックした選択肢がたまたま非表示扱いになっていた場合は利用者側の”混乱”も招きかねません。
ちなみに⑥『項目の列数』を「2」にしてみたら…まだこっちの方が見やすいかも。
(やっぱりテキストの量次第ってか)
⑥『項目の列数』(スマホ)ではスマホ側で「1列」か「2列」が選択できます。
選択肢の表示方法
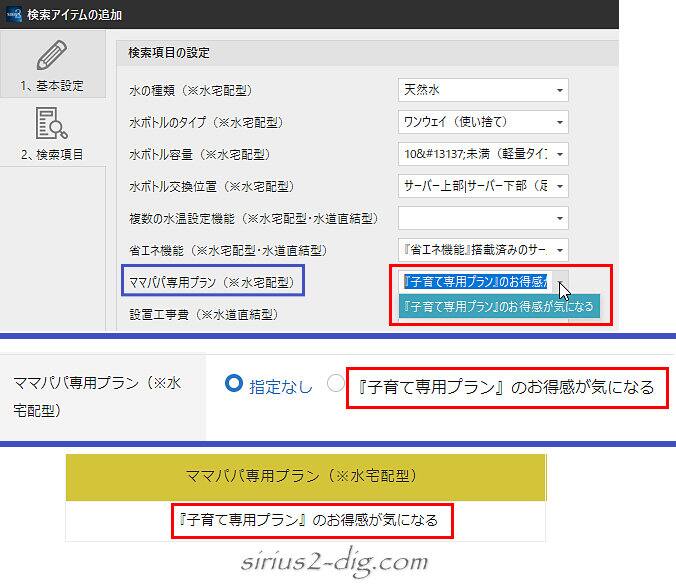
表示される選択肢なんですが、ここでは『検索アイテム』の『検索項目』で指定した値がそのまま表示されます。
たとえばサンプルでは『検索項目』上で(ちょっとひねって)[『子育てプラン』のお得感が気になる]という選択肢にしてあります。
しかしながら検索結果では[『子育てプラン』あり]みたいなシンプルな表現にしたいと思っても、現状では登録した文言でしか表示はされません。

この仕様がちょっと気になったのでサンプルではあえて全部非表示にしてみたというわけです。
それに1個1個の項目の説明が多すぎてもかえって見にくくなるだろうという心配もありました。
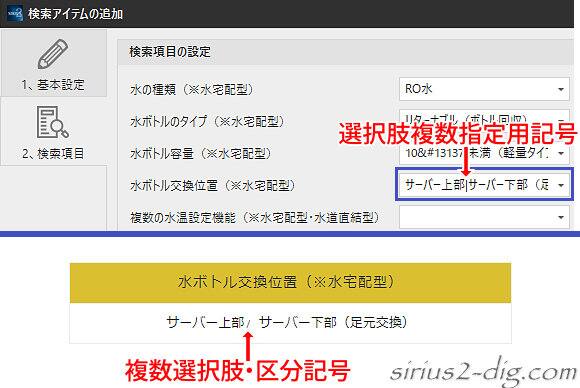
さらには選択肢の設定で複数指定にした時の区分記号「/」が”目立ってない”のも個人的には気になります。
複数の該当項目があるということをちゃんと分からせるなら”もうちょっと区切り線を目立たせる”か別の記号にするとか。

絞り込み検索(検索フォーム)ページの<検索項目のテキストカラー変更>というカスタマイズを行った場合、下の画像のようにHTMLタグだらけになって何が何だか分からなくなるという弊害もあるのでご注意を(ww)。

- ⑦ページ下部に検索フォームを表示する
-
ここにチェックを入れると検索結果画面の一番下に検索フォームが表示されます。
別の選択肢で再度検索したいときなんかはいちいち検索フォームページに戻る必要がないので便利と言えば便利です。


筆者
ただし前に設定した選択肢はリセットされてしまうので、どこか1ヵ所だけ変えて検索したいと思っても最初からまた全部選択肢を選択し直す必要があります。
これはちょっと面倒ですね。リセットボタン(テキスト)があるんですから、ここは前の選択肢を記憶しておける仕様の方が便利だと思うんですけど。
仮にここのチェックをオフにしてページ下部の検索フォームを非表示にしたとしましょう。
当然、検索結果のみの表示になります。その後に再度検索したい場合、利用者は絞り込み検索ページへのリンクを探してクリックする必要があります。
それはかなり面倒な作業になるので基本的にチェックは入れておいた方がよいかと思います。どうしても非表示にしたい場合は、このあとご説明する『フリースペース』に絞り込み検索ページへのボタンリンクなどを設置しておくなどしないと利用者に不便さを感じさせてしまうかもしれません。
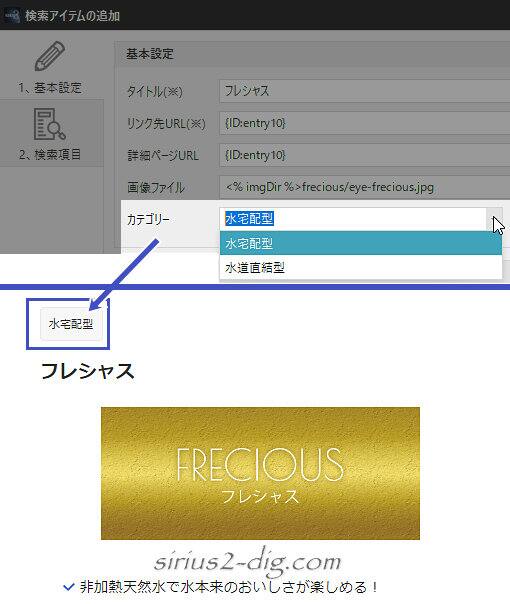
- ⑧カテゴリーを表示する
-
チェックを入れると先頭に「カテゴリー」を表示できます。

- ⑨検索結果が0ならすべてのアイテム表示
-
チェックを入れなければ、検索結果で該当するデータが1個もなかった場合「一致するアイテムが見つかりませんでした」のテキストのみが表示されます。
(このテキストが変更可能だととても嬉しいんですけど)チェックを入れれば全データが表示されます。
- ⑩上級者設定
-
上級者設定というぐらいですから通常はそのままで問題ありません。
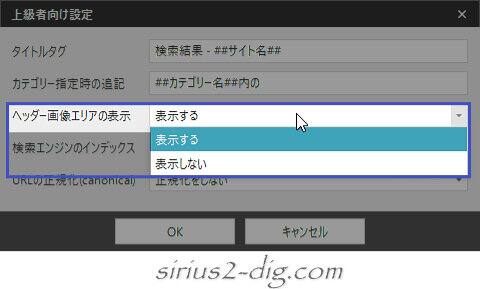
気にする必要があるのは『ヘッダー画像エリアの表示』くらいでしょうか。
(なぜ上級者設定に入ってるのかがちょっと不思議です)
たとえばサンプルサイトはトップページのみ”ヘッダー画像表示”にしてあります。
(それ以外のページはロゴ画像とグローバルメニューのみの表示)それゆえここを「表示する」のままにしておくと、検索結果のページだけヘッダー画像が表示されてしまうのです。
必要なければ「表示しない」にしておきましょう。
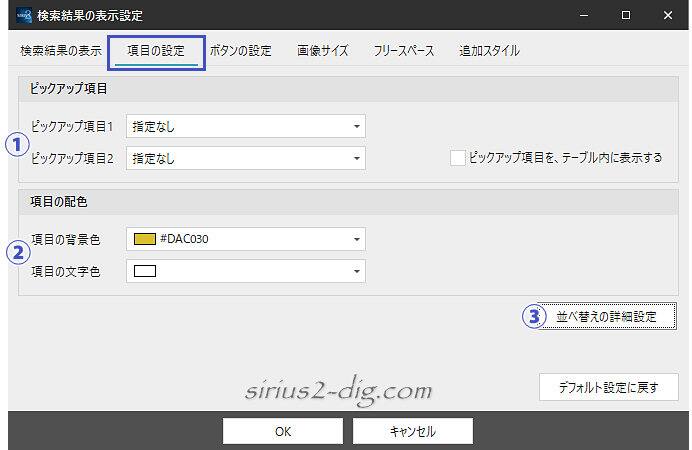
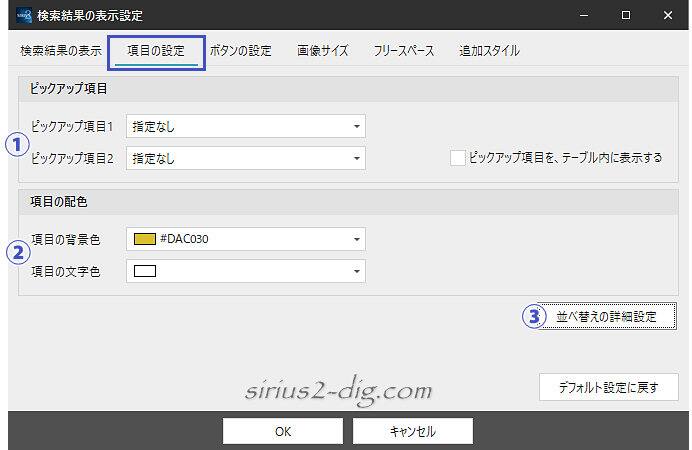
タブ:項目の設定

縮小版

- ①ピックアップ項目
-
検索結果で目立たせたい検索項目を2個まで設定できます。
(プルダウンメニューから登録済みの検索項目を指定)設定した項目はほかの項目とは若干異なるデザインで最上段に表示されます。

ピックアップ項目に設定した項目を通常の項目表示にも(二重に)表示したい時は右側にある『ピックアップ項目を、テーブルに表示する』にチェックを入れておきます。
- ②項目の背景色(文字色)
-
上の画像の”通常項目”の背景色と文字色を変えたい場合はここで設定します。
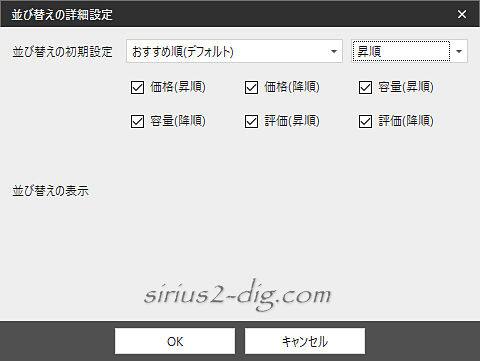
- ③並べ替えの詳細設定
-
ここは検索項目のタイプが「文字列」や「地域」以外の数の大小が判別可能なタイプになってる時に並び替えの選択肢が出ます。
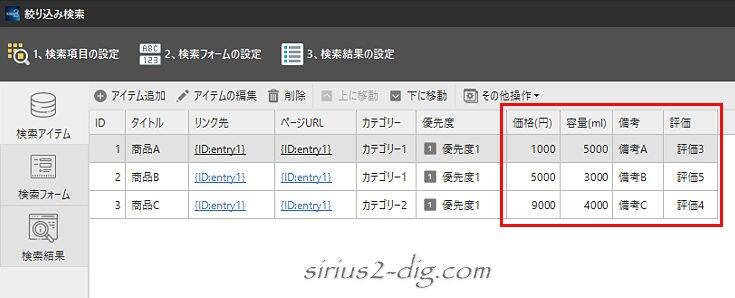
(今回のサンプルは全部「文字列」なので出現しません)ということでデータを通貨や数値で作り直してみた結果がこちら。
下のようなダイアログにて設定した項目が表示されます。
ここで昇順や降順、表示したい項目の選択などが設定できます。
並べ替えの実際についてはこちらでサンプルをご紹介してます。
タブ:ボタンの設定

- ①詳細ページ ②公式サイト
-
いずれもボタンリンクの設定項目で、テキストやカラーを変更できます。
『ボタンの属性』には「NoFollow」と「新しいウインドウで開く」の2個のチェックボックスがあります。
(チェックボックスなので全選択も可)
タブ:画像サイズ

- 画像サイズ
-
①内がサムネイル画像のサイズ調整用で、②内が【検索項目】の『タイプ』で「画像」を設定した際の画像サイズの調整用です。
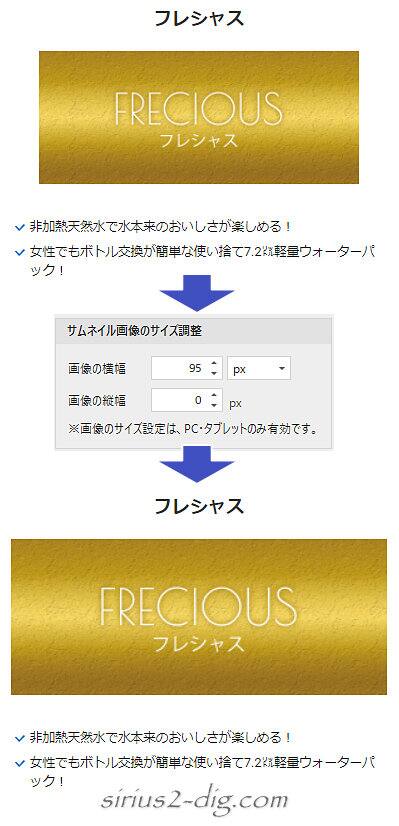
(スマホは横幅100%で固定)たとえば下のサムネイル画像の横幅をもうちょっと広げたいと思ったら『画像の横幅』にそれなりの数値を付けてあげます。
今回サムネイル画像を若干広げるために入力した数値は「95px」です。(単位は”px”のほかに”%”もあり)


筆者
マニュアルページでは”(希望する)画像の横幅サイズを入力せよ”とあるのですが、今回ちょうどいい幅に調整できたのは95pxという中途半端な数値でした。
このあたりはちょっとよくわからないところです。
解決済みアップデート(Ver1.090)にて解消されました。
重大な問題が1個あります。
今回『画像の横幅』の数値を変更したらちゃんと反映はしてくれます。
しかしながら再度設定画面を開いてみると打ち込んだ「95」という数値は「0」に戻ってしまいます。そのまま閉じれば事前の変更はそのまま維持(反映)してくれます。
しかし他の設定タブに移動して少しでも調整すると”画像幅の変更はなかった”ものになり元の大きさに戻ってしまいます。とりあえずの解決方法としては”画像サイズの調整は各調整の最後に行う”でしょうか。
以前にも別の設定(※レイアウト設定)で似たようなバグがあって(どこだったかは忘れた)、それは後に改修されてるのでこちらも改修を待つしかないようです。
タブ:フリースペース

- ①検索結果-上部
-
ここに入力したテキストは検索結果最上部(下の画像の矢印のところ)に表示されます。

- ②検索結果-下部
-
ここに入力したテキストは検索結果最下部(下の画像の矢印のところ)に表示されます。

- ③非表示設定
-
ここは検索結果の件数によって”フリースペースを非表示にする”際の設定欄です。
数値の下限は(件数なので当然)「0」止まりです。
となると困った問題が一つ出てきます。それがフリースペースの”常時表示”。フリースペースに記述したテキストを常時表示したいと思っても、検索結果が0件だった場合は「”0”件以下の場合は表示しない」という設定が機能して非表示になってしまうのです。
ここは常時表示のオプションも付けてほしいところです。
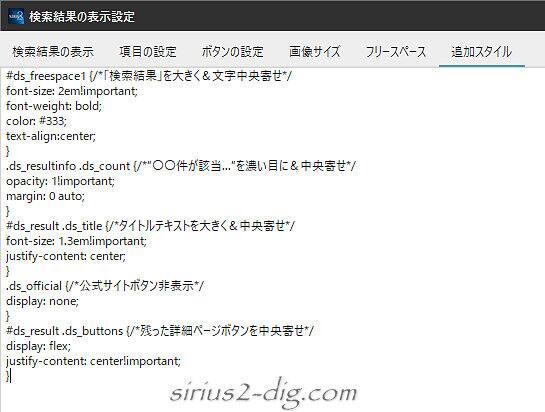
タブ:追加スタイル

- 追加スタイル
-
検索結果ページのカスタマイズ用スタイルがあればここに記述します。
並び替え機能
並べ替えの動作チェックについては仕様上プレビュー画面では確認できません。
面倒でもサイト生成→アップロードした実際のページ上での確認になります。
サンプルデータがこちら。

そしてこのデータを全表示させた検索結果がこちら。
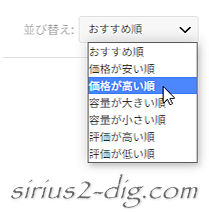
デフォルトでは「価格の低い順」に並んでます。

今度は「価格が高い順」に変更してみます。

変更後、すぐに並び替えが実行されます。

今度は「評価が低い順」でやってみました。
こちらも即座に並び替えが実行。便利ですね。

検索結果(独自カスタマイズ)
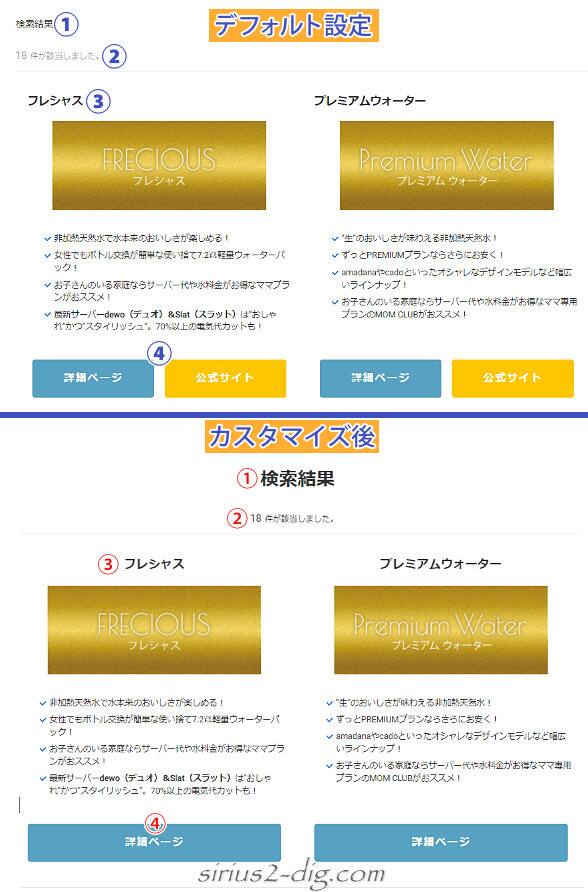
検索結果のレイアウトについても独自のカスタマイズを付けてみました。
HTMLやCSSがある程度わかる方向けの説明になります。
こちらがデフォルト設定のみの表示とカスタマイズ後の表示です。

このレイアウトがいいのかどうかは別にして、サンプルとして独自カスタマイズのスタイルを添付しておきます。
参考までにどうぞ。

機能の設置はたった1行
検索項目の設定・検索フォームの設定・検索結果の設定と済ませたら、最後は絞り込み検索専用ページの作成です。
これは表示したいページの記事内に下の独自コードを挿入するだけ。
<% dsForm %>
このたった1行のコードを挿入するだけで絞り込み検索ページが表示されます。
編集画面上で右クリック→タグ挿入→検索フォームタグの挿入で簡単に挿入できます。
これで絞り込み検索についての解説記事は終了です。














