
パーツ→<画像ギャラリー>はページ内に複数の画像を並べて表示できる機能で、画像をクリックするとポップアップで拡大表示される仕様になっています。
商品やサービスの内容がテキストだけだとどうしてもアピール力に限界がありますが、画像を並べることでイメージが具体化して利用者の購買意欲もより高まるかもしれませんね。
設定方法
<画像ギャラリー>の設定は至って簡単。極端な話、画像を指定するだけでほとんどの作業は完了します。
(むしろ画像を作成する方が大変?)
<画像ギャラリー>の設定画面を開くには、
【パーツ】→<画像ギャラリー>→【画像ギャラリー管理】→【追加】
もしくは
【パーツ】→<画像ギャラリー>→【画像ギャラリーの追加】
から開けます。
このあと実際の設定画面で説明していきます。
(※使用画像はSIRIUS2に収録されてるヘッダー画像です)

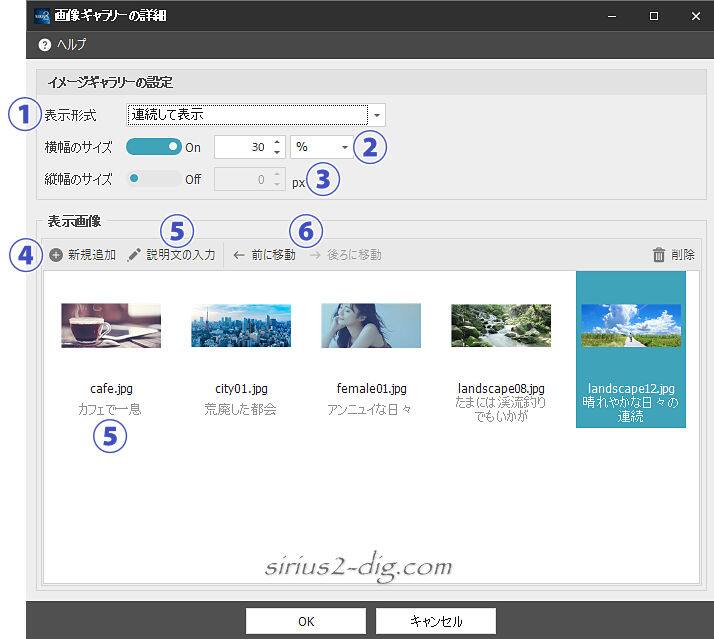
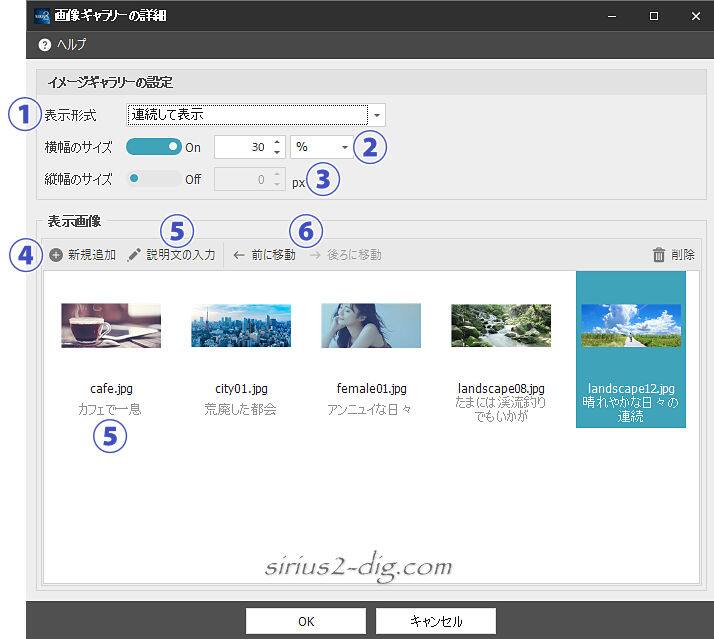
縮小版

- ①表示形式
-
「連続して表示」と「1枚ずつ表示」があります。
このあとに実際に画像ギャラリーを表示させてますが、そちらの設定が「連続して表示」でクリックすると画像が大きく表示されて両端に前後の画像へのリンクとなる矢印が表示されます。

「1枚ずつ表示」は矢印が表示されず、クリックした画像のみが大きく表示されるということです。
- ②横幅のサイズ
-
サンプルでは「30%」つまり1列に3枚の画像が表示される計算です。

ここのチェックがOFFの場合は画像サイズ(最大でコンテンツ幅)のまま並んで表示されます。

- ③縦幅のサイズ
-
チェックがOFFなら実寸の高さで、ONにして数値を入れればその数値の高さで表示されます。
(なぜかpxしか選択肢がない) - ④新規追加
-
画像を追加する時にクリックします。
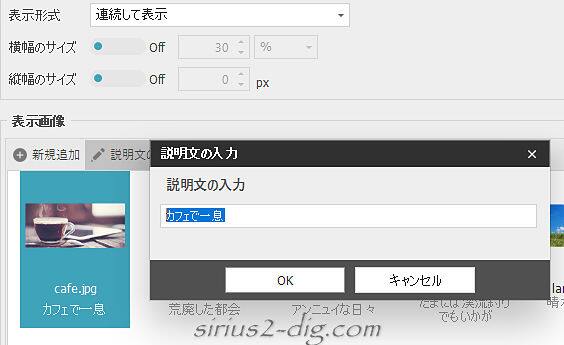
- ⑤説明文の入力
-
画像がポップアップ表示された際に画像下に説明文を表示できます。
(HTML上は”alt属性”に記述されます)
すべての設定が完了したら「OK」をクリック。
すると<画像ギャラリー>専用の独自タグが生成されます。

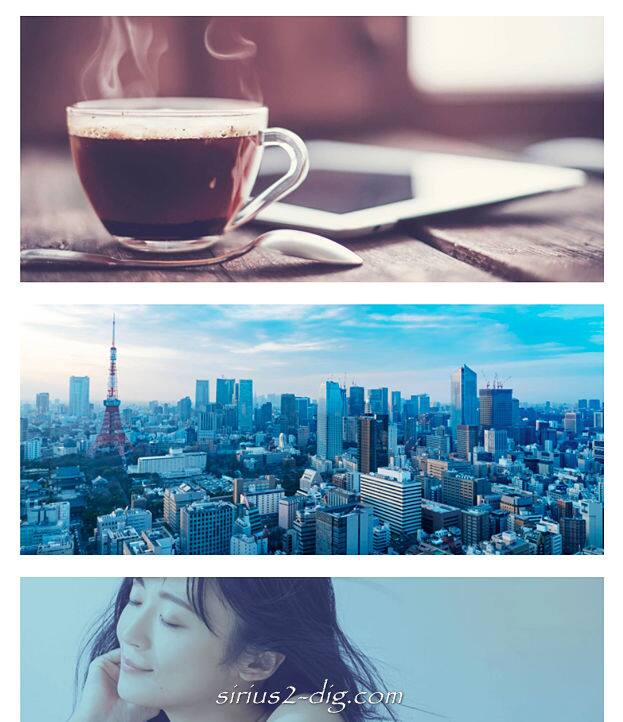
こちらが今回のサンプル画像ギャラリーです。(※実際の表示)
スマホでは画像枚数に関係なく2枚ずつの表示になるようです。
(当サイトでは《Volar2》の機能を利用してサムネイルのサイズを少し大きく表示させてます)

こうして見ていくと横幅の広い1カラムページで見せていくのが<画像ギャラリー>の一番効果的な使い方とも言えます。
パーツ機能はデザインモードでもテキストモードと同じくSIRIUS2の独自タグでの表示になるので、(ブラウザ or内蔵)プレビューでの表示チェックが不可欠になります。




















