


バージョン1.140のアップデートによってブロック設定に背景画像を指定できる機能が追加されたため、当ページの内容を大幅に書き直しました。
<ブロック設定>というのは主に1カラム(ワイド)のトップページやランディングページ向けに、ページの横幅いっぱいに背景色を指定できる機能です。
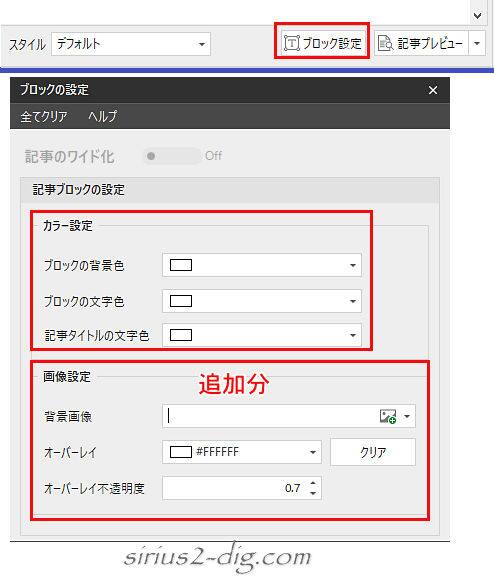
設定画面は「カラー設定」とver.1.140から追加搭載された「画像設定」の2項目。
編集画面右下の「ブロック設定」をクリックすると開きます。

いくつかサンプル画面を通してその使い勝手を見ていきます。
【カラー設定】背景色
2カラム
まずは”使ってもあまり意味のない”2カラムページでの<ブロック設定>。
どんな具合か試しに見てみます。
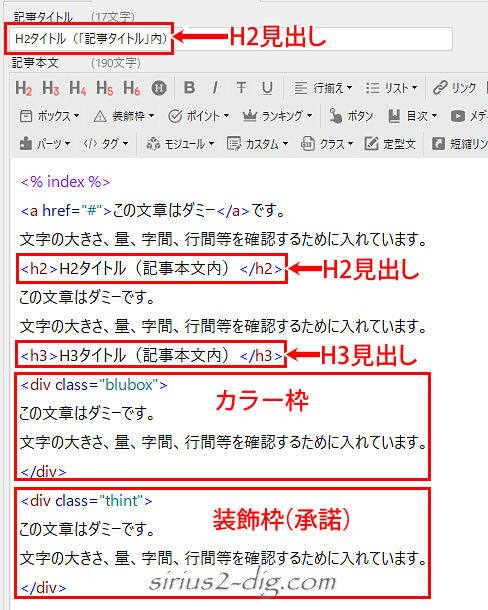
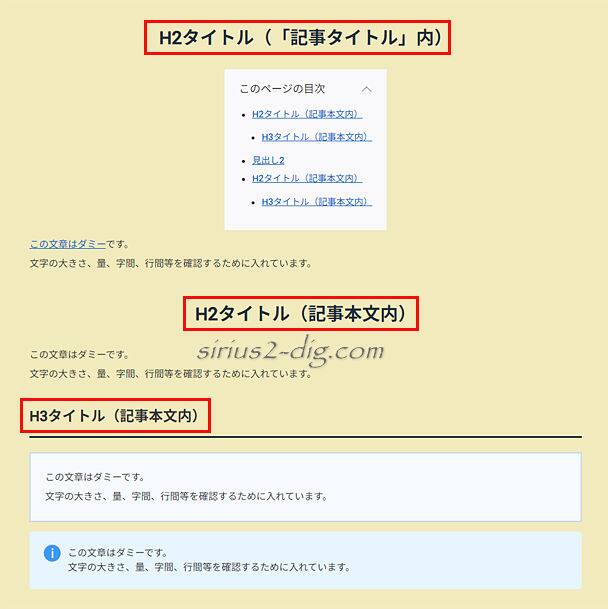
用意したのはこちらのサンプル。
通常のテキストとカラー枠・装飾枠(ヒント)で囲まれたテキストを織り交ぜてます。

最初に<ブロック設定>で背景色だけを設定してみます。
結果は記事コンテンツエリアだけが設定した背景色で塗りつぶされます。


筆者
想定していた通りですね。
ちなみにH2見出しの背景はデフォルトの設定がそのまま適用されてるためグレーになってます。
「目次」の背景色も付いたままです。
似たようなレイアウトデザインに『スタイル』というのがあります。
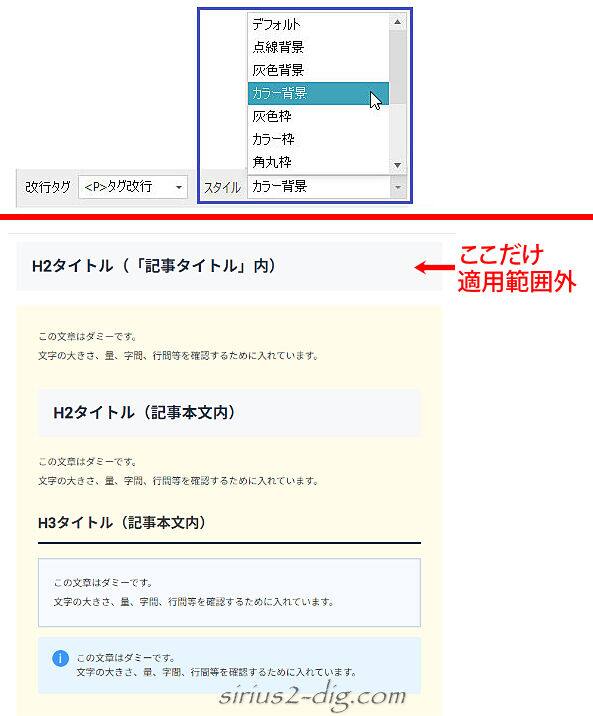
試しに編集画面左下にある『スタイル』から「カラー背景」を選択したのがこちら。
記事コンテンツエリアは設定済みの背景色で塗りつぶされますが、記事タイトルに入力したH2見出しは適用範囲外になります。

1カラム(通常)
今度は”通常の”1カラムページでやってみました…といってもサイドメニューが消えただけで基本的には2カラム時と変わりはないです。
(横幅だけです、変わるのは)

筆者
こちらも<ブロック設定>の恩恵はあまり感じられません。
1カラム(ワイド)
おススメは1カラム(ワイド)です。
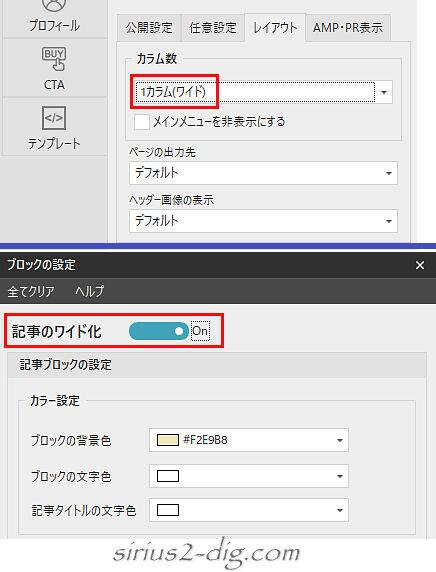
ページレイアウトを「1カラム(ワイド)」に変更すると<ブロック設定>の『記事のワイド化』機能が有効になるのでそこをONに切り替えます。

この設定で表示させてみるとブラウザ幅いっぱい(フルワイド)に背景色が敷かれるようになります。
雰囲気がこれまでとだいぶ違います。


筆者
1カラム(ワイド)の時だけなぜかH2見出しの背景(グレー)が消えます。そしてなぜか中央寄せ。
でもH3見出しは左寄せ…仕様なのか調整ミスなのか。
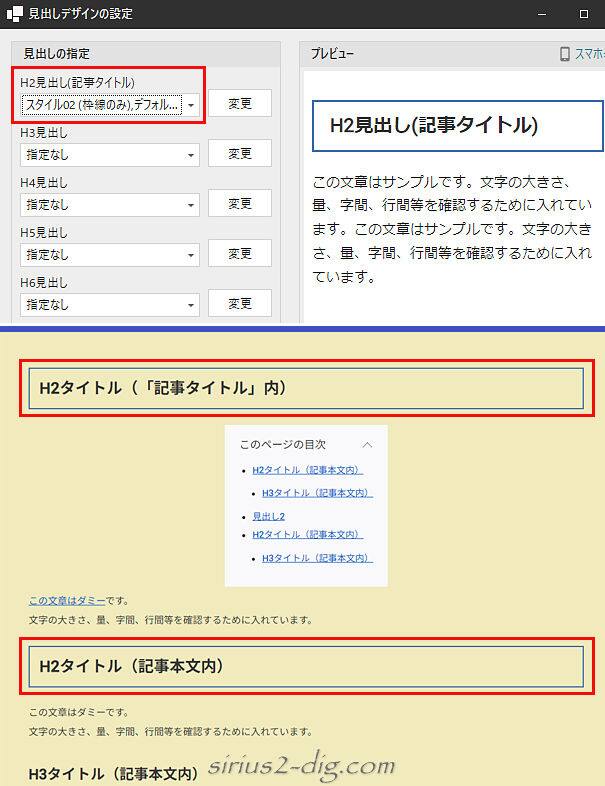
ちょっと気になったので『見出しデザイン』機能を使ってH2見出しを「スタイル02(枠線のみ)」に変更してみました。(線色は共に青系)
今度はH2見出しにちゃんと装飾がかかったもののなぜかH3見出し同様ともに左寄せに。(これはどういう仕様?)


筆者
1カラム(ワイド)に設定したエントリーページでも挙動は同じです。
この仕様はアップデートで変更になる(?)
さてここから他の機能も見ていきます。
【カラー設定】テキストカラー
<ブロック設定>には『ブロックの背景色』設定のほかに『ブロックの文字色』(テキストカラー)というのもあります。
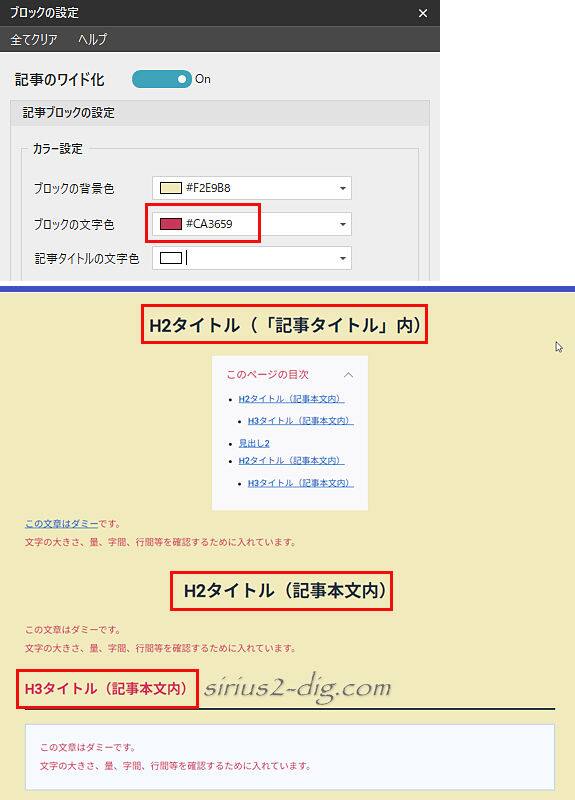
今回ここを赤系の色に設定してみます。
その結果がこちら。

記事編集内のテキストが赤色に変わりました。
しかしながらH3見出し『H3タイトル(記事本文内)』は赤色に変わったものの記事タイトル内に付けたH2見出し『H2タイトル(「記事タイト」内)』と記事本文内に加筆したH2見出し『H2タイトル(記事本文内)』は共に黒色のままです。
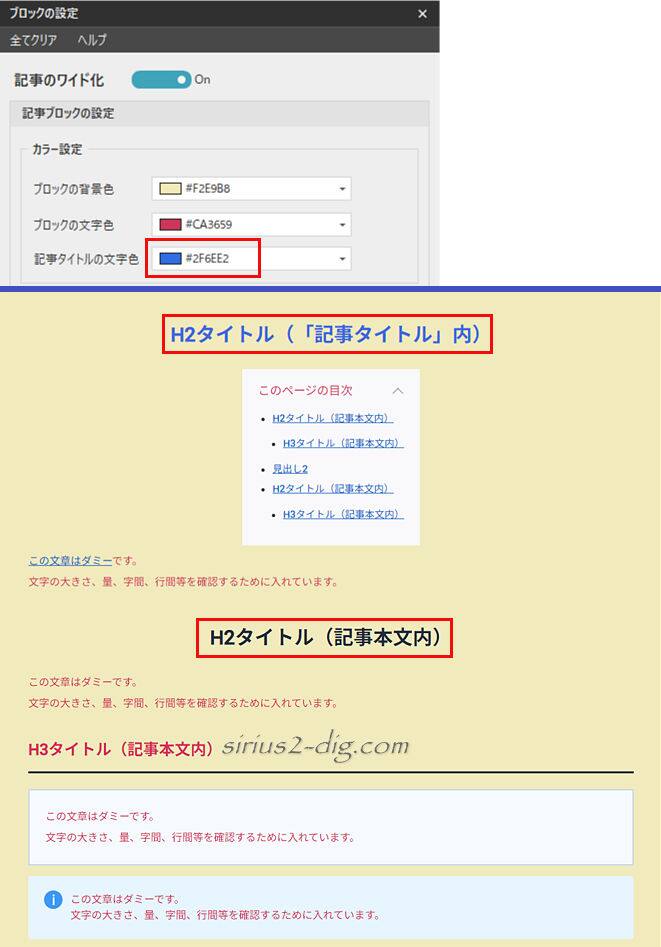
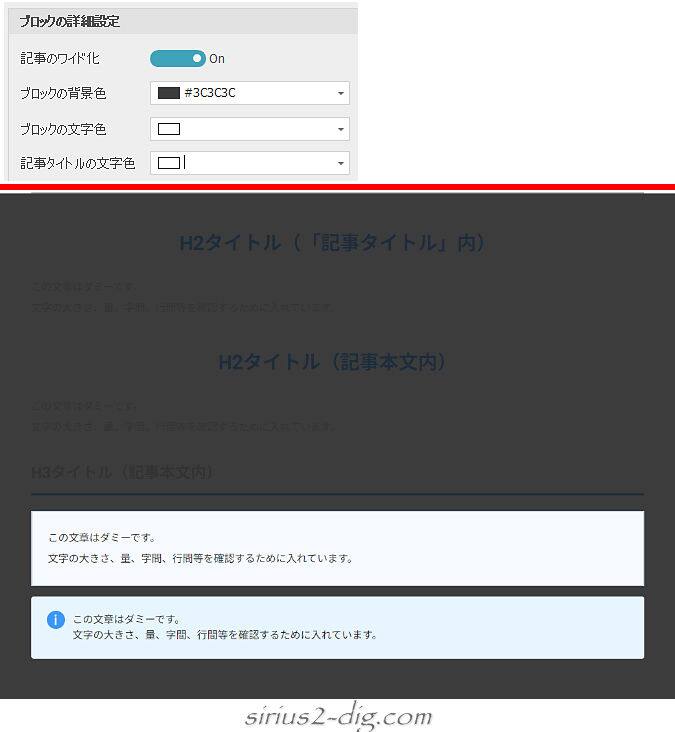
最後に『記事タイトルの文字色』に青系のカラーを設定してみます。
結果は編集画面の”記事タイトル”内に入力したH2見出し『H2タイトル(「記事タイトル」内)』”だけ”が設定通り青色に変化しました。
(いろいろと理解が難しい…)

【カラー設定】背景色を暗い色にすると...
背景色を暗めの色に設定してみます。

上のキャプチャ画像でわかるように背景色が濃くなれば、元が黒のテキストはかなり見づらくなります。
その一方で装飾系ボックス内のテキストは背景に明るい色が設定してあるので見え方は変わらずクリア。
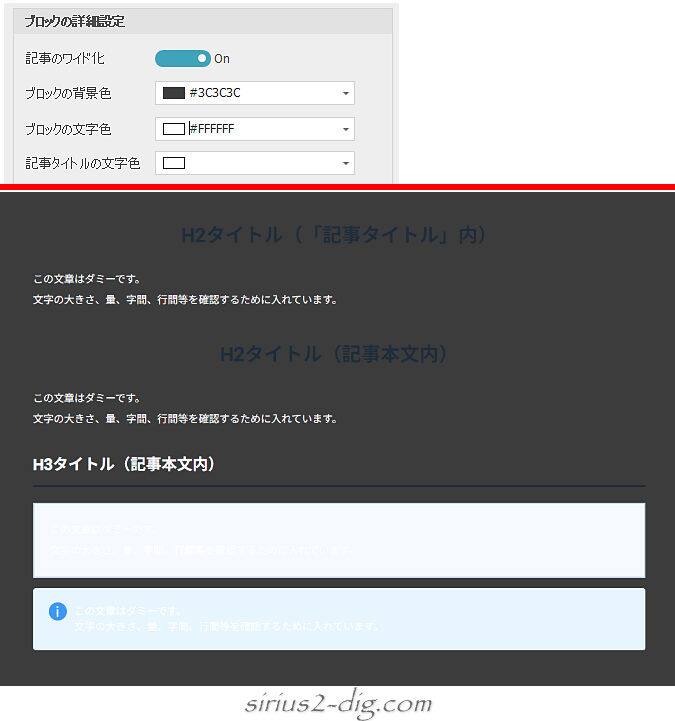
それではということで、テキストの色を見やすくするべく『ブロックの文字色』を白にしてみます。
その結果がこちら。

通常のテキストは白に変わって見やすくなったんですが、装飾系ボックス内のテキストまで白に変わってしまって今度はこっちが見づらくなってしまいました。
どうやら『ブロックの文字色』は記事内のすべてのテキストを設定した色に変えてしまう仕様のようです。
(ここでも記事コンテンツ内の”H2見出し”は黒のままで変わらずww)

筆者
ブロック設定の『記事タイトルの文字色』も白に設定すれば1個目のH2見出しだけは白色に変わります。
ということで(現状では)背景色に暗い色を設定する場合は”プレーンなテキストだけのコンテンツ”にするか、もしくは暗い背景色は諦めるしかないようです。
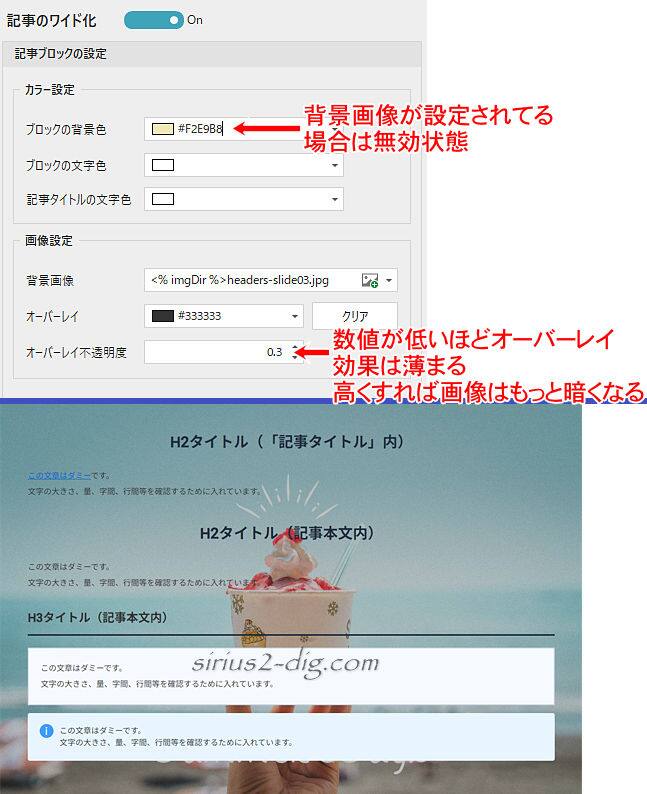
【画像設定】
『ブロック設定』では背景に単色だけでなく画像を設定することもできます。
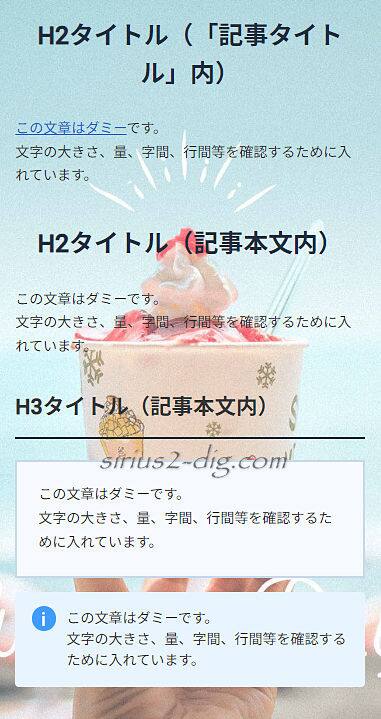
たとえば画像管理画面に取り込み済みの下の画像を背景に設定してみました。
デフォルト設定のままなら白のオーバーレイが0.7(70%)でかかります。

画像の上に色や画像などを重ねて印象を変える手法。
画像を少し暗くしたり明るくすることで画像の上に載ってるテキストの視認性をアップさせる効果があります。
スマホではこちらのように表示されます。
画面幅に合わせて画像が伸縮するのでスマホでは画像が引き伸ばされたような感じでの表示になります。

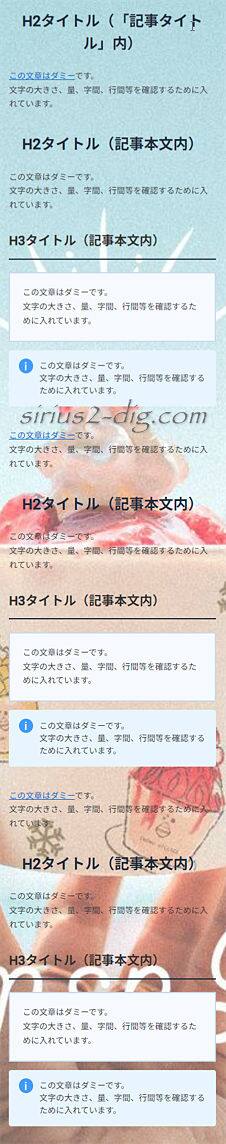
次はコンテンツの量を増やした(縦に長くなった)サンプルをみてみます。
先ほどは手に持ったカップがいい感じで表示されてましたが、コンテンツの高さが増えると画像は拡大されて表示されます。

上のキャプチャ画像はPC表示時のものです。
これをスマホで見ると…かなり拡大されてもはやどんな画像なのかわからないほど引き伸ばされてしまいす。

こういった特長があるので設定する画像はデザインやサイズに多少気をつかう必要があります。
ちなみにオーバーレイに暗めの色を指定したサンプルがこちら。

こういった場合は『ブロックの文字色』に白系の色を設定してやるとテキストの可読性が上がります。
ただし前述したように見出しテキストや通常テキストの表示状態に若干問題が残ってるので使いどころは限られてきそうです。













