
ここでは【サイトオプション】内タブ『サイトデザイン』の「文字・フォントの設定」の各項目を見ていきます。

文字サイズの設定
サイトで表示するフォントの大きさをここで指定できます。
「0」がSIRIUS2の標準サイズで、特に問題がない限りは(どれも変更することなく)このままでも問題ありません。

設定項目は5か所ありますが、それぞれの設定を変えるとどこが変更するのか実際にやってみました。
全体(BODY)
見た目がわかりやすいように「50px」に変更してみました。
ロゴ部分のテキストと記事本文のフォントサイズが大きくなります。

記事タイトル or 記事本文
こちらはそれぞれ(上の画像の)”記事タイトル”と”記事本文”エリアだけのサイズ変更になります。
ページタイトル
こちらはページタイトルのサイズ変更ですが、ヘッダー画像上に表示されるレイアウトでもチェックしてみます。

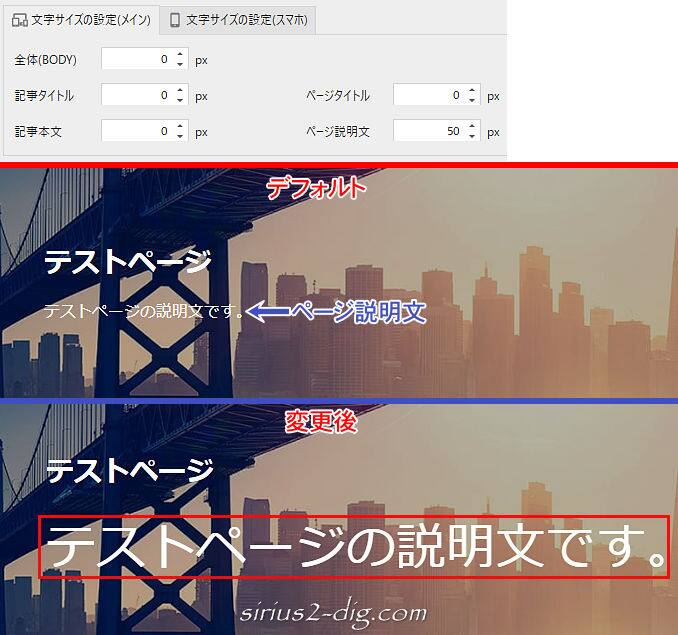
ページ説明文
[エントリーページ(個別ページ)の設定]内の『説明文』に記述されたテキストのことで、こちらもヘッダー画像上に表示されるレイアウトでもチェックしてみます。

スマホ用の設定は別タブに用意されてるのでPC版と分けて設定したい時はそちらも個別に設定します。
ただしあまり細かく設定しても大きな違いはないのでほどほどにしておくのがいいでしょう。
バグなのか仕様なのか。(SIRIUS2 ver.1.140)
『全体(BODY)』のフォントサイズを変更後→「OK」クリックで保存→再度同画面を開くとなぜか『ページ説明文』のフォントサイズも同じ数値で変更されます。
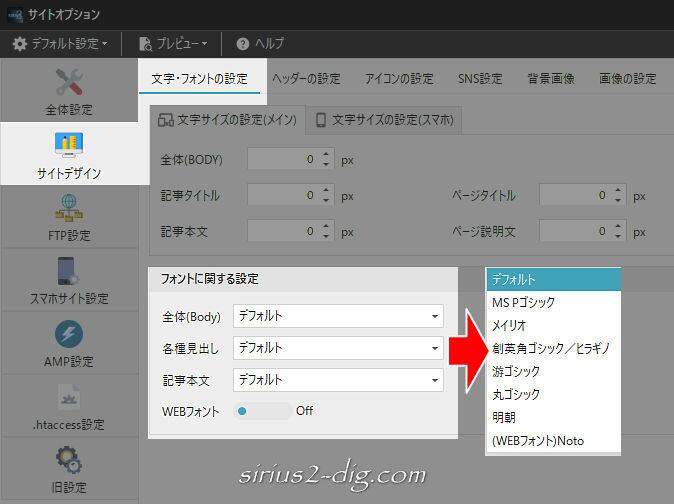
フォントに関する設定
サイトで表示するフォントの種類をここで指定できます。
用意されてるフォントの種類は7種類。
(アップデートでもっと増えてるかもです)

デフォルトの設定ではどの項目も「デフォルト」になってます。
ではデフォルト指定だとどのフォントで表示されるのか、実際にGoogle Chromeの開発者ツールで調べてみました。
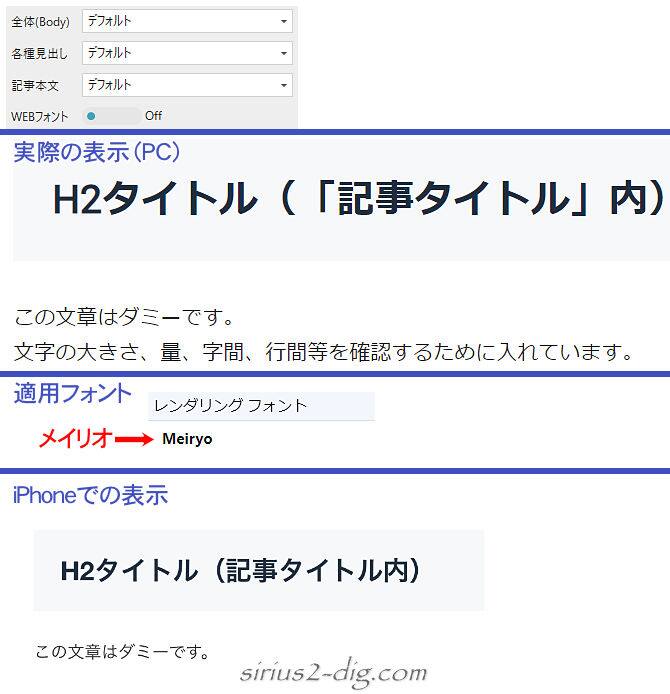
デフォルト+WEBフォントOFF
WEBフォント機能をOFFにした状態でのデフォルト設定(※PC表示時)は「メイリオ」での表示になります。

筆者はMacとAndroid機を持ってないので両機での表示フォントは不明です。
iPhoneのデフォルトフォントは「ヒラギノ角ゴシック」や「San Francisco」だそうです。
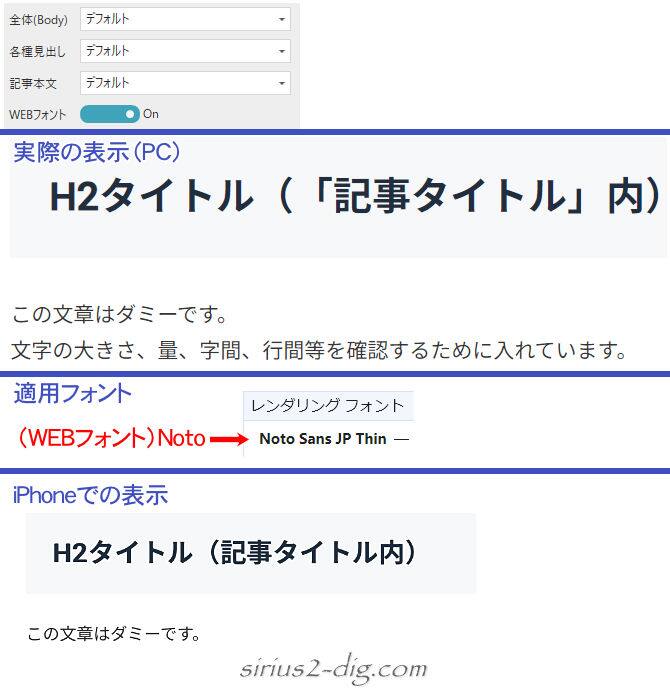
デフォルト+WEBフォントON
WEBフォント機能をONにした状態でのデフォルト設定は”Noto Sans JP”つまり「(WEBフォント)Noto」での表示になります。

「Noto Sans JP」というWEBフォントはAdobeとGoogleの共同開発による書体です。(無料)
このフォント表示は以下の設定でも同じです。

では上の画像と同じフォント指定でWEBフォントをOFFにしたらどうなるでしょうか。
その場合は「メイリオ」での表示になります。

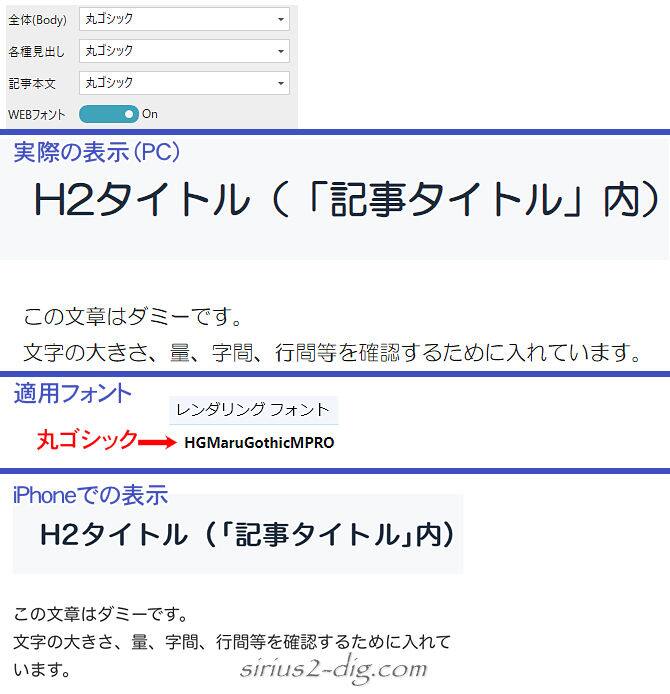
その他のフォント指定
WEBフォントの「Noto」や「メイリオ」以外のその他のフォントは、WEBフォント機能のON/OFFに限らず指定のフォントで表示されます。


結論としては、フォント選びに迷った時は3項目ともWEBフォント機能をONにした状態でのデフォルト設定(GoogleFontの「Noto Sans JP」を利用)が無難です。