

オートナンバーとは
操作の手順やサービスの利用方法などを順を追って説明する機能としては他に<フローチャート>というSIRIUS2の新機能がありますが、<オートナンバー>は見出しだけに限定した機能です。
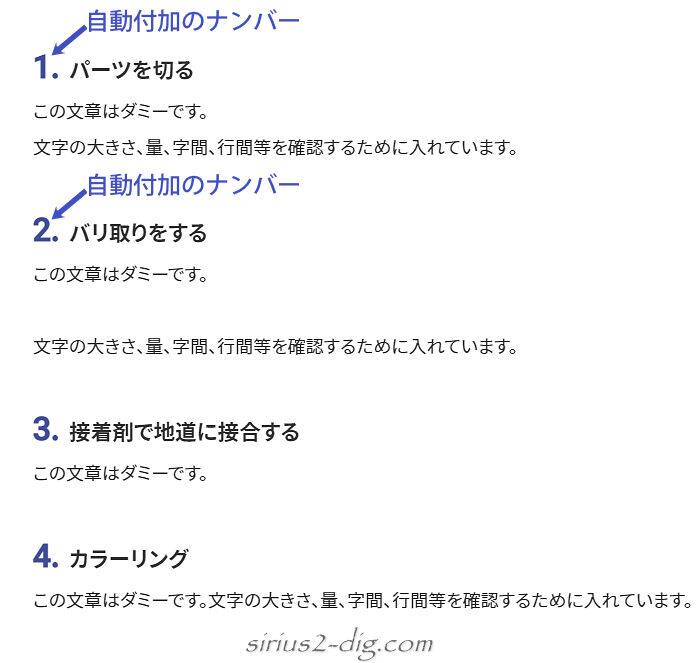
オートナンバーというぐらいですから数字は自動付加となります。
先に<オートナンバー>がどんな感じかご覧に入れましょう。

やり方
やり方は簡単です。
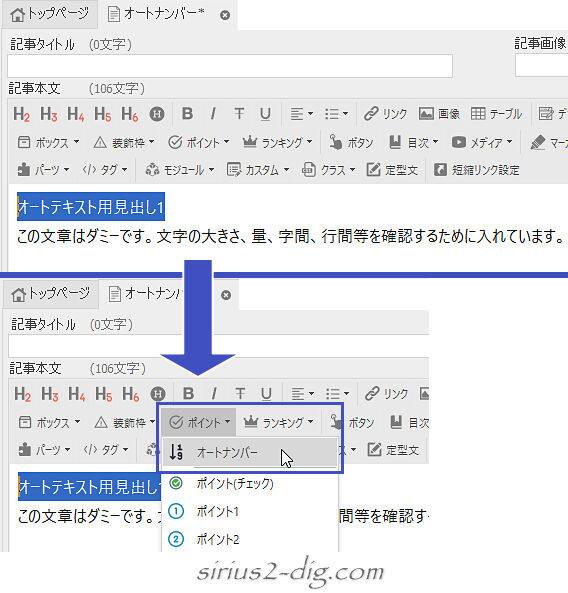
<オートナンバー>を適用させたいテキストを選択した後、記事装飾メニュー2段目の[ポイント]→『オートナンバー』をクリックします。

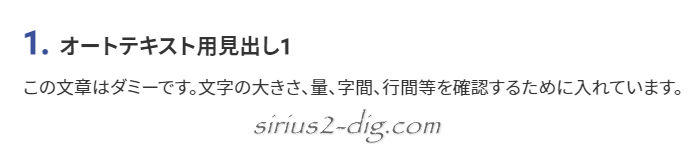
これで1個目の数字付き見出しが完成です。

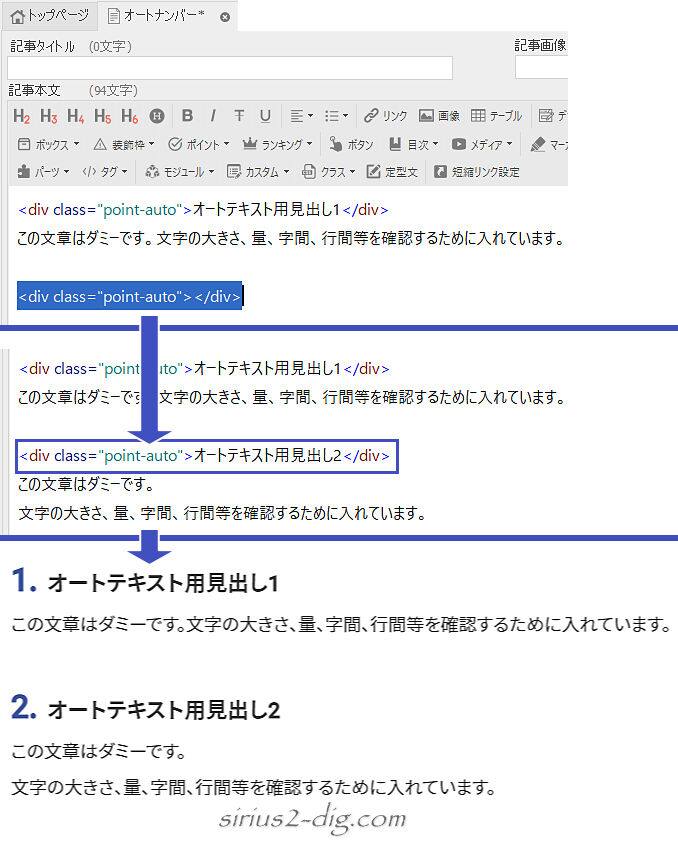
【オートナンバー】を先にクリックして挿入してからテキストを記述してもOK。

見出し数字の色は固定です。変えようと思えば変えられますけど。
こんな使い方も
オートナンバーの数字ですが、別の記事ブロックで使う分には新たに「1」から割り振られます。
しかしながら同じ記事ブロック内で複数のオートナンバー”ブロック”を使おうとした場合、たとえ間にテキストや画像や装飾枠など別のコンテンツをはさんだとしても数字はそのまま連番で加算されていきます。

これはこれで普通に使い勝手があるとは思いますが、もしもどうしても複数のオートナンバー”ブロック”を使いたい場合は、前のオートナンバー”ブロック”終わりで、
<br class="auto-reset">
と記述してあげれば数字はリセットされます。















