テキストモード
テキストモードと言うのは旧SIRIUS時代からあるHTML形式の編集モードです。
もっとも自分でHTMLタグを書く必要はなく、SIRIUS2側が勝手にHTMLタグを自動生成してくれます。
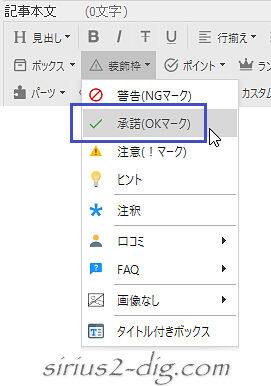
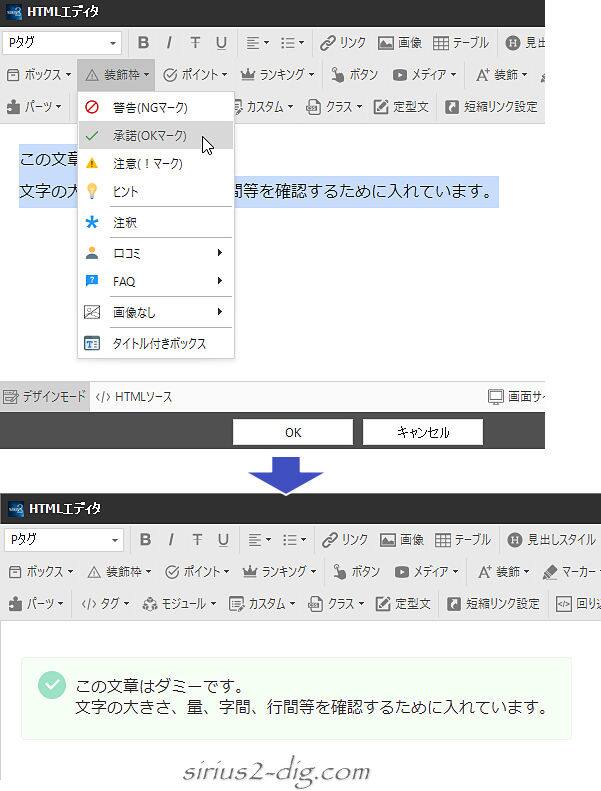
たとえばSIRIUS2側で用意されてる装飾効果のひとつに『承諾(OKマーク)』というのがあります。

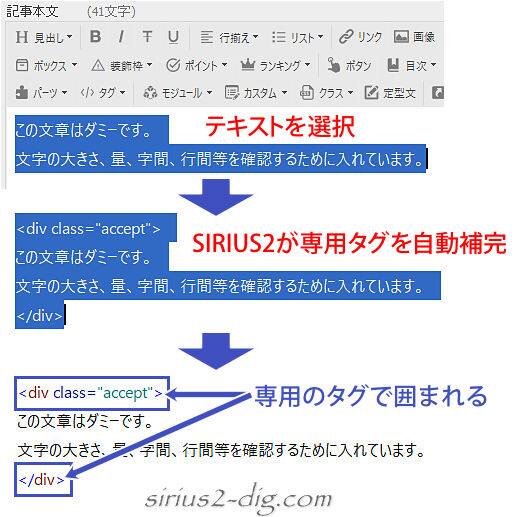
テキストを範囲選択して『承諾(OKマーク)』をクリックすると下のようなHTMLタグが自動的に挿入されます。

テキストモードだとこの段階ではどんなレイアウトなのか全くわかりません。
レイアウトを確認するにはブラウザでのチェックが必要です。
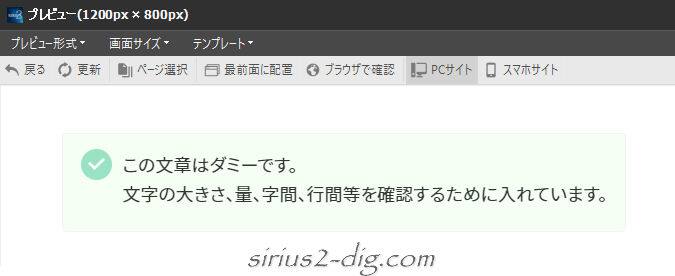
そこでSIRIUS2の内蔵ブラウザで表示チェック(プレビュー)をしてみると…ちゃんと『承諾(OKマーク)』用のレイアウトで表示されてるのが確認できます。

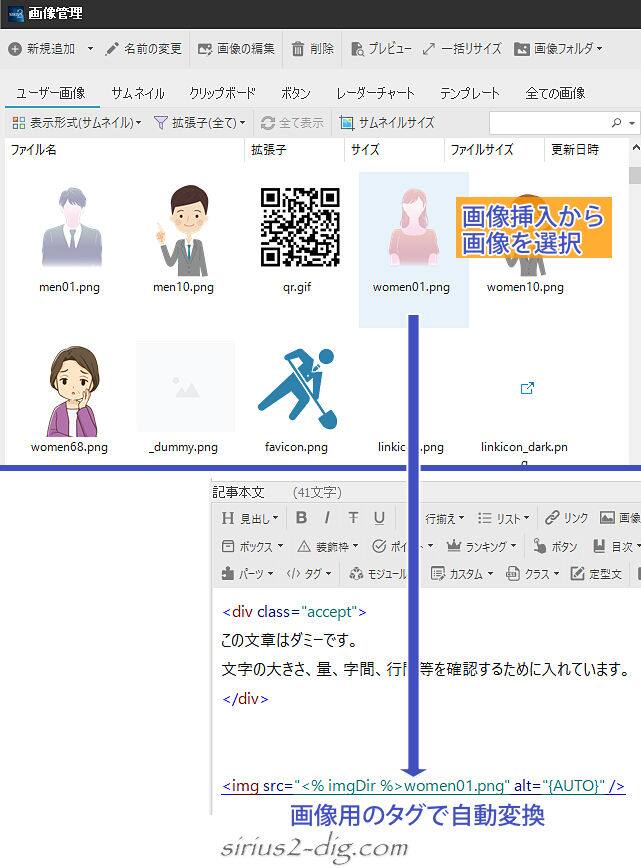
画像を挿入してもテキストモードだと画像専用のタグが挿入されるだけ。

実際の表示確認はプレビューに頼ることになります。

このようにSIRIUS2のプレビュー機能で確認するまでは実際のレイアウトが確認できないので、どちらかといえばサクサクと文章を打つ方向けの機能と言えます。
もちろんHTMLやCSSに詳しい方はテキストモードの方が”早く打てる”ことでしょう。
(筆者もテキストモード専門です)
(外部モニターを接続しているなど)SIRIUS2の内蔵ブラウザを常時立ち上げておける環境なら、テキストモードでも編集後に瞬時に内蔵ブラウザでの表示チェックができます。
何よりブラウザでの表示チェックですからデザインモードよりもより正確なレイアウトで確認できます。
内蔵ブラウザで表示チェックする際、内蔵ブラウザの「更新」ボタンをクリックすると必ずページの先頭からのプレビューになります。
一方SIRIUS2側の「保存」ボタンをクリックすると、ブラウザはいちいち先頭に戻らずに前と同じ位置での更新になるので時短チェックになります。
※<内蔵ブラウザは「保存」がおススメ>についてはこちらの記事をご参照ください。
デザインモード
デザインモードというのはブラウザでの表示に近いレイアウトを保ったまま編集可能な(どちらかと言えば)HTMLやCSSがあまり得意でない、あるいはその都度レイアウトを確認しながら編集したい方向けの編集モードです。
HTMLタグを意識することなく装飾効果をリアルタイムに確認しながら編集できるので直感的な編集方法と言えます。
たとえば先ほどの『承諾(OKマーク)』も、デザインモード上ならプレビューで確認することなくその場でレイアウトを確認することができます。

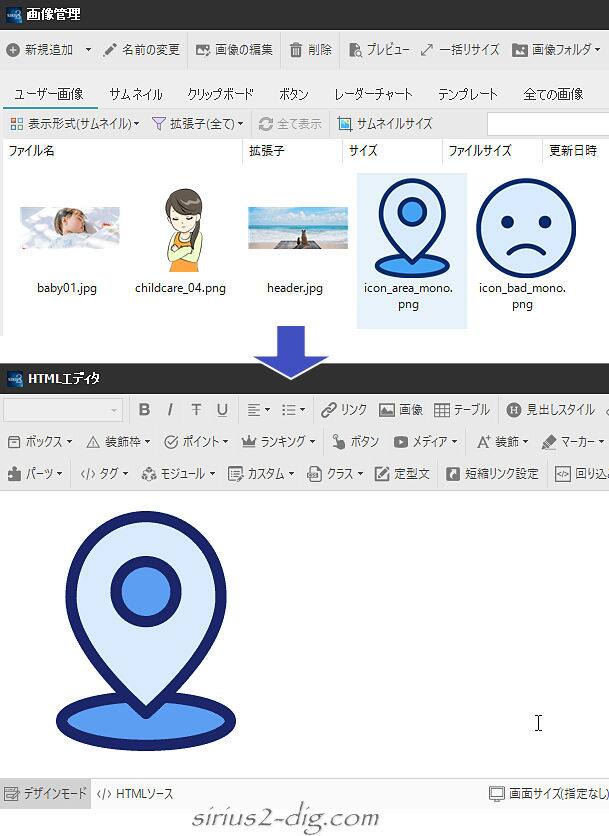
画像を挿入すればその場で表示されます。

「じゃあデザインモードの方がラクなんじゃないの?」と思われる方もいらっしゃるでしょう。
それがそうでもないんですね。
テキストモードでしか使えない機能もあったりしますから。
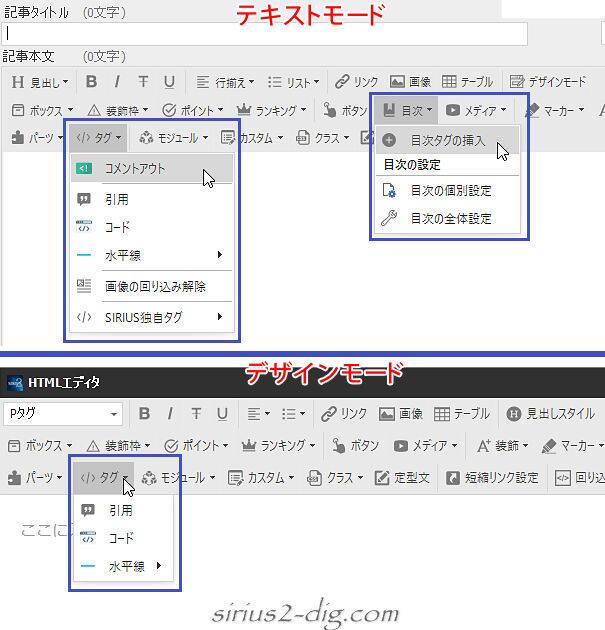
たとえば一時的に非表示にできる『コメントアウト』や『目次タグの挿入』など。
これらはデザインモードではそもそもコマンド自体が表示されないので、一度テキストモードに戻って操作する必要があります。

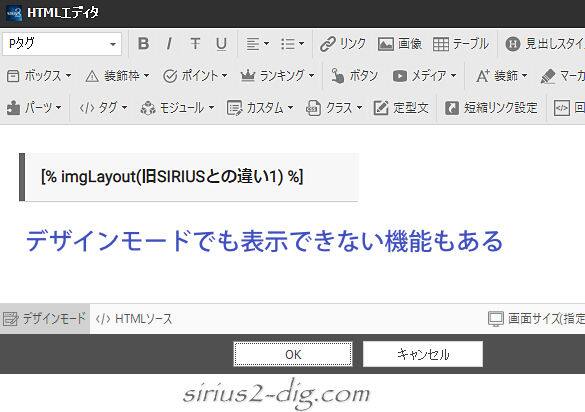
またSIRIUS2の新機能「パーツ」で作成した独自タグなんかはデザインモードでもテキストモードでもSIRIUS2の独自タグが表示されるだけなので、最終的な表示確認は(内蔵 or 既定)ブラウザでのプレビューにお任せすることになります。

またいろいろ編集し続けていくと時として表示がおかしくなるときがあります。
そんなときはデザインモードでは原因がなかなか見つけにくかったりします。
こういうときはテキストモードに戻ってみると不具合の原因が見えてきたりします。

筆者
デザインモードとテキストモードは相互切替が可能なので、好きな時にいずれかのモードに変えることができます。
《Volar2》に搭載されてる独自機能は原則としてテキストモードでの運用になります。
デザインモードはブラウザ上での表示を完全再現できるわけではないので、(内蔵 or 既定)ブラウザでの最終確認は必須です。
またデザインモードが便利だからといってデザインモードのみで編集&修正作業を繰り返していると、場合によっては無駄なHTMLコードが増えすぎて編集ミスが起こりやすくなることもあります。
デザインモードに頼りきるのではなく、(わからないなりにも)時々はHTML編集画面にも目も通してコードを確認するクセをつけておくといいですよ。
テキストモードでしか修正できない機能も中にはあったりしますから。