


SIRIUS2には(ver.1.03のアップデートで)<見出しデザイン>の一括変更機能が搭載されました。
この機能はとても便利なんですが、1カラム(ワイド含む)時のレイアウトが個人的にちょっと使いづらいかなあと思うこともあったので《《Volar2》オリジナルのH2見出し一括変更》も用意してみました。
※<見出しデザイン>についてはこちらの記事をご参照ください。
概要
SIRIUS2の<見出しデザイン>の一括変更機能は全ぺージ同じスタイルが適用されます。
そのためトップページとエントリーページで別々の見出しデザインを設定するといったようなことはできません…といってもやれないことはないです。
ひと手間かかりますが、エントリーページに<見出しデザイン>の一括変更を使って、トップページは<見出しデザイン>の個別設定を使うとかですね。
これならトップページだけ別のデザインの見出しにすることはできます。
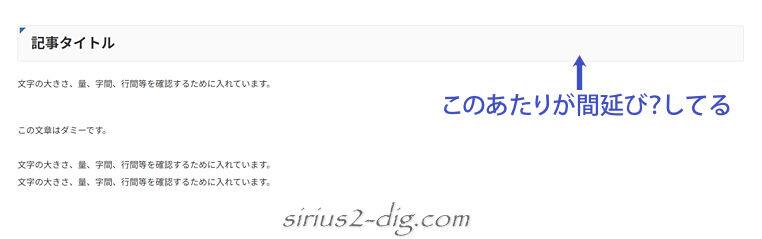
あと一部の<見出しデザイン>は1カラムのような横に広がるレイアウトだと間延びした印象になりかねないものもあります。
特にH2見出しが。(h3以下の見出しはあまり気になりません)

そういう場合は中央寄せの見出しを使えば収まりはいいのですが、好みのものがない場合は悩ましいところです。

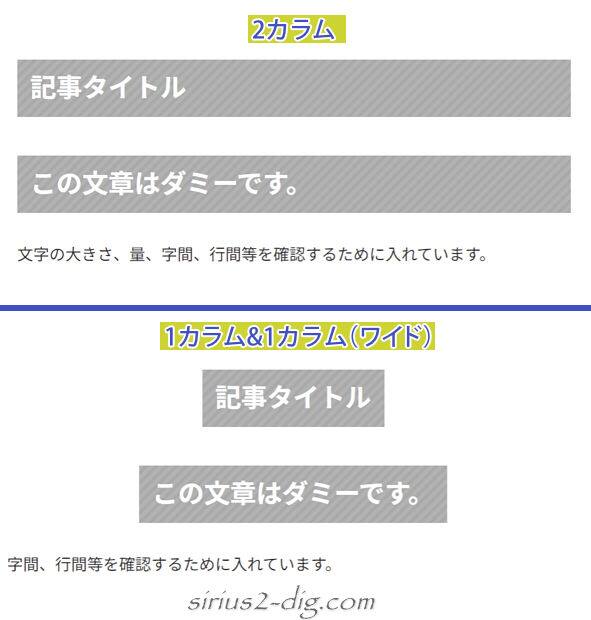
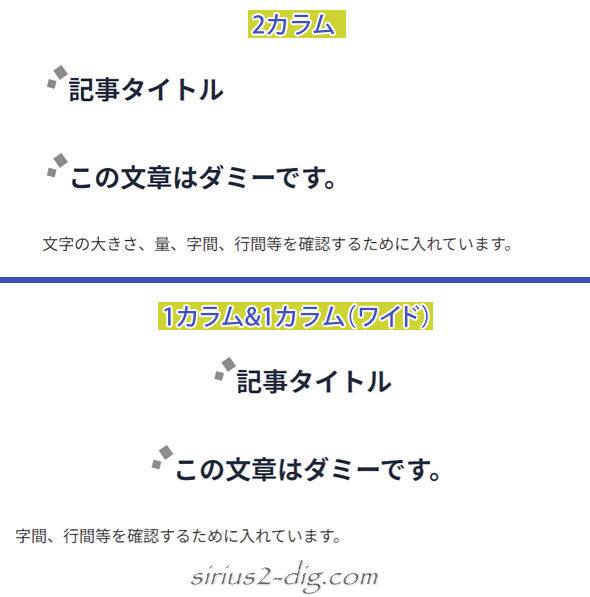
そんなわけで《Volar2》では2カラムでは(原則として)左寄せかつコンテンツ幅で広がる見出しに、1カラム(ワイド含む)では中央寄せかつテキスト幅での表示になる《H2見出しデザイン》を加えてみました。
どちらかというと1カラム向けの見出しデザインです。
一部のデザインの中には2カラムでも中央寄せになるスタイルも含んでます。
余談ですが、<見出しデザイン>機能を使わない状態での[ベーステンプレート]では下のような挙動の違いがみられます。
例えばデフォルト状態での”H2見出し”だとグレーの(四角い)背景色が付きます。

ここでレイアウトを”1カラム”に変更してみると上と同じような左寄せでグレーの背景色もついたままで変わりはありません。
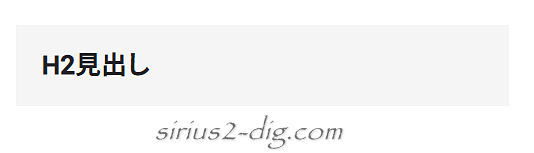
しかしながら”1カラム(ワイド)”に変えてみると下のように中央寄せでの配置に変わり、背景色も付かなくなります。

あえてそういう仕様なのか、調整ミスなのかはわかりませんがちょっと戸惑いを感じます。
《Volar2》のH2見出しデザイン
《Volar2》の《H2見出しデザイン》はH2見出しのみに反映されます。
H3以下の見出しに関してはそのまま使っていただくか、SIRIUS2標準機能の<見出しデザイン>一括変更を使うかになります。
SIRIUS2標準の<見出しデザイン>一括変更を使ってH2見出しのデザインを変更している場合はそちらが優先表示されます。
ここから下が《Volar2》で用意したH2専用の見出しデザイン一覧です。
SIRIUS2標準搭載の<見出しデザイン>とほぼ同じデザインのものもあればオリジナルデザインもあります。
(仰々しいのは外してさりげない感じのものだけに絞ってます)
ただし色(の変更が可能なデザイン)に関しては専用のスタイルシート上での変更になります。
ここがSIRIUS2標準搭載の機能と大きく異なる点でデメリットでもあるんですが、こればっかりは仕方ありません。
(色はどんなサイトでも使い回しが可能なようにデフォルトではグレー系で作成してます)
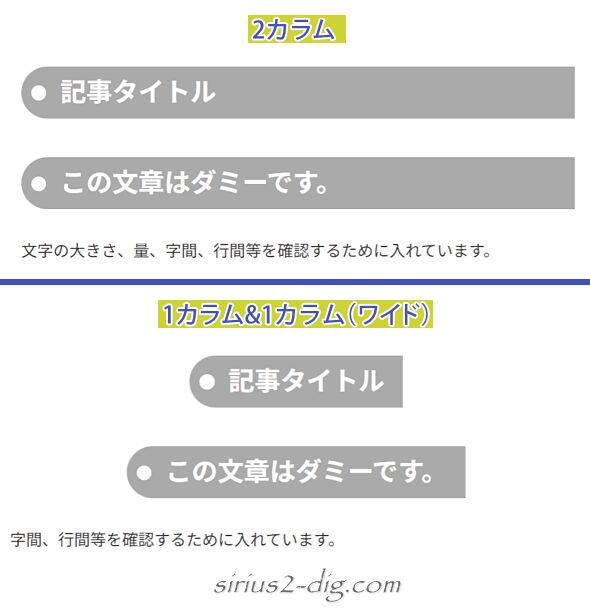
見出しh2-01(背景のみ)

テキストカラー・背景色は変更可。(※専用スタイルシート上で)
1カラム(ワイド)にすると見出しテキストの大きさが若干大きくなります。
スタイルを調べたら確かにそういう記述がありました。ということで仕様みたいです。
ここから先は1カラムと1カラム(ワイド)のレイアウト自体は同じなので1カラムと1カラム(ワイド)は同一のキャプチャ画像で紹介します。
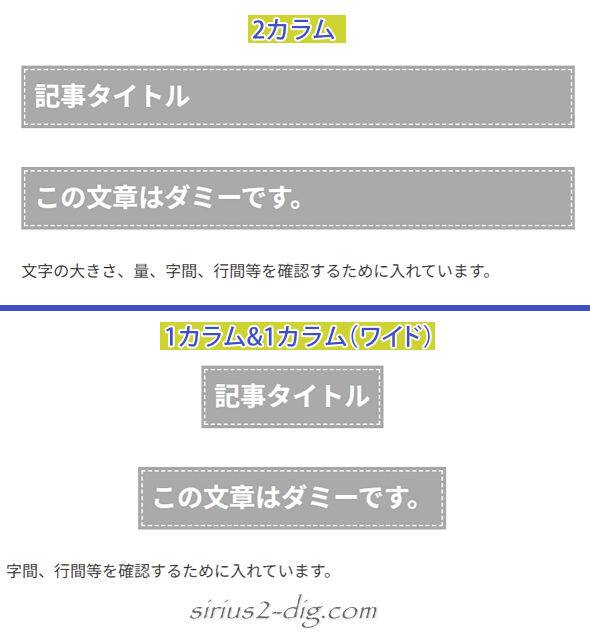
見出しh2-02(ストライプ背景)

設定が複雑なので背景色は変更不可。
見出しh2-03(背景&ステッチ)

テキストカラー・背景色・ステッチカラーは変更可。(※専用スタイルシート上で)
見出しh2-04(タグ風)

テキストカラー・背景色は変更可。(※専用スタイルシート上で)
見出しh2-05(背景色・角丸[テキスト中央])

こちらはどのページレイアウトでもテキストは中央寄せになります。
テキストカラー・背景色は変更可。(※専用スタイルシート上で)
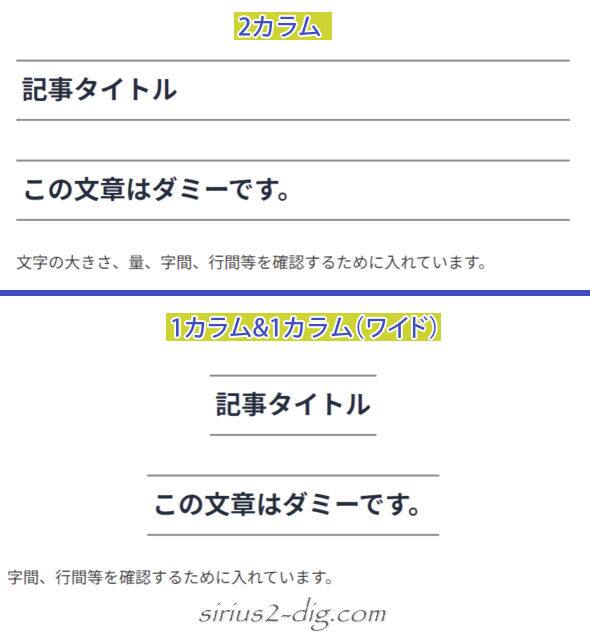
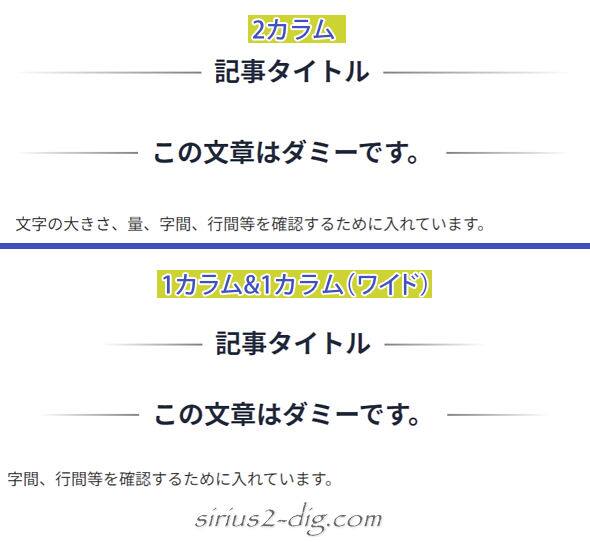
見出しh2-06(上下線)

上下線カラーは変更可。(※専用スタイルシート上で)
見出しh2-07(二重下線)

下線カラーは変更可。(※専用スタイルシート上で)
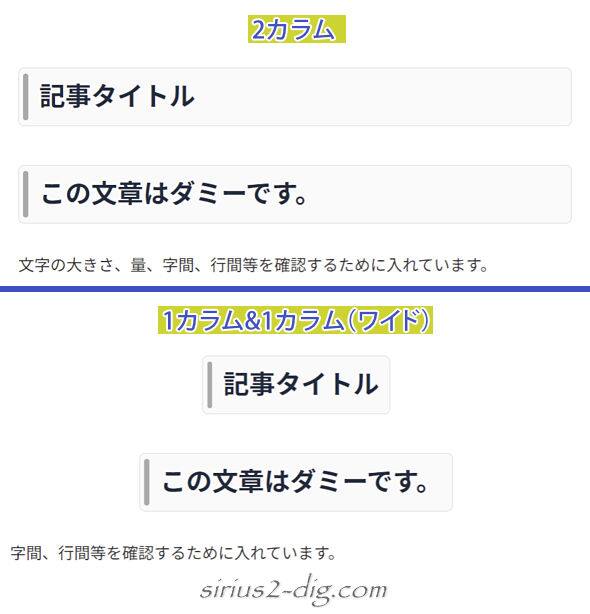
見出しh2-08(左線)

左線カラーは変更可。(※専用スタイルシート上で)
(背景色やテキストカラーも一応変更可)
見出しh2-09(左線2)

左線カラーは変更可。(※専用スタイルシート上で)
(背景色やテキストカラーも一応変更可)
見出しh2-10(左上にワンポイント)

ワンポイントカラーは変更可。(※専用スタイルシート上で)
(背景色やテキストカラーも一応変更可)
見出しh2-11(二重枠線)

変更は不可。
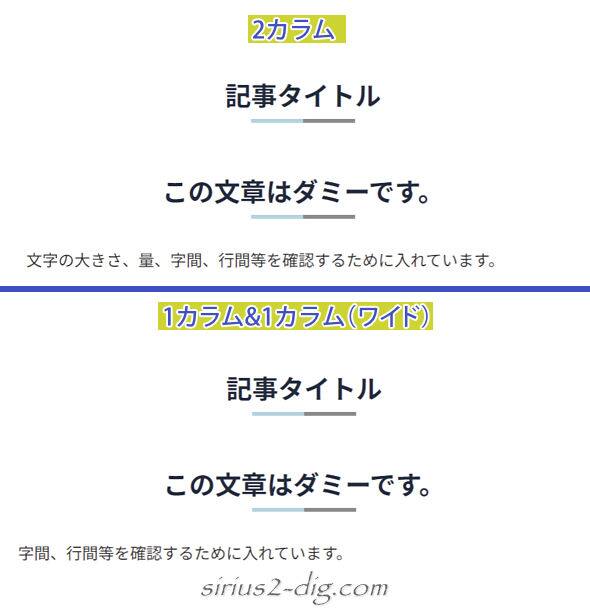
見出しh2-12(短い2色下線[中央])

こちらはどのページレイアウトでも中央寄せになります。
2色の線カラーは一応変更可です。(※専用スタイルシート上で)
見出しh2-13(左右線シンプル[中央])

こちらはどのページレイアウトでも中央寄せになります。
線カラーは一応変更可です。(※専用スタイルシート上で)
見出しh2-14(左右線グラデーション[中央])

こちらはどのページレイアウトでも中央寄せになります。
線カラーは変更不可です。
見出しh2-15(左右線グラデーション)

こちらはどのページレイアウトでもテキスト自体は中央寄せになります。
線カラーは変更不可です。
見出しh2-16(短い下線[中央])

こちらはどのページレイアウトでも中央寄せになります。
下線カラーは変更可。(※専用スタイルシート上で)
見出しh2-17(大かっこ)

線カラーは変更不可です。
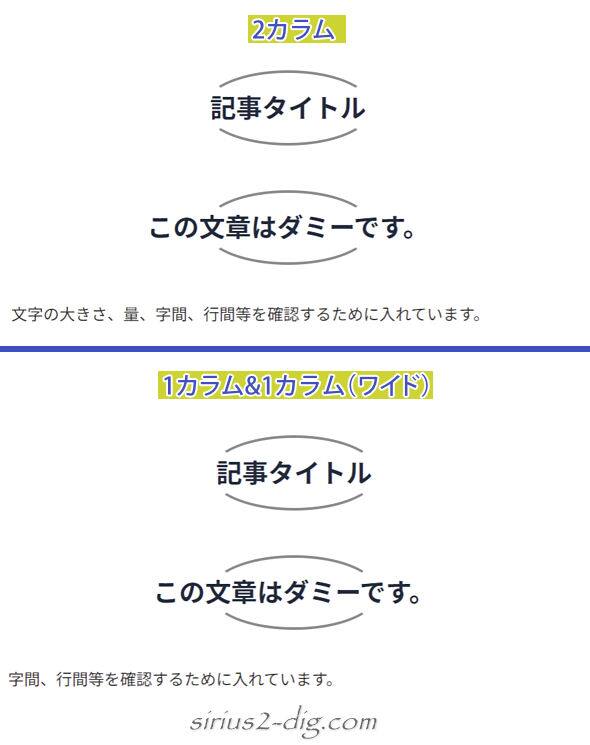
見出しh2-18(上下に弧線)

こちらはどのページレイアウトでも中央寄せになります。
線カラーは変更可。(※専用スタイルシート上で)
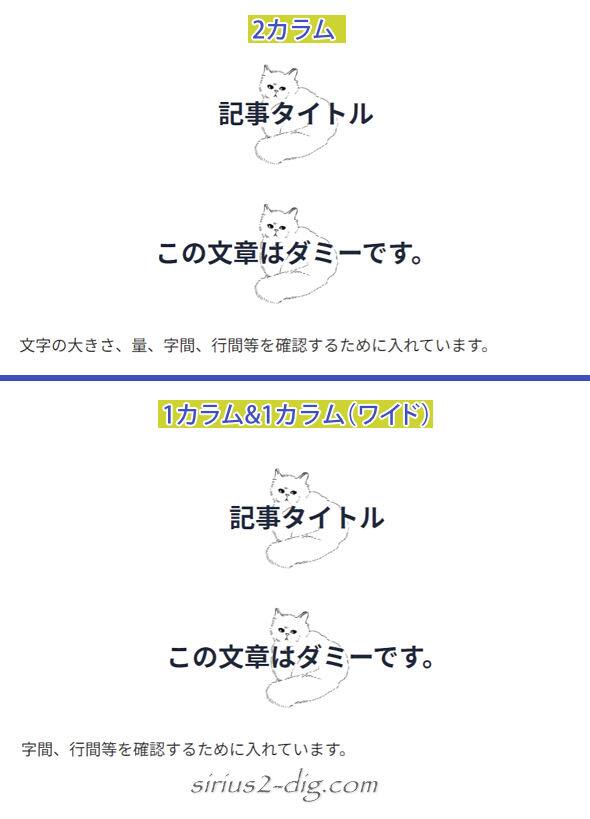
見出しh2-19(背景に画像)

こちらはどのページレイアウトでも中央寄せになります。
専用スタイルシート上に画像ファイル名をペーストするだけで表示可。
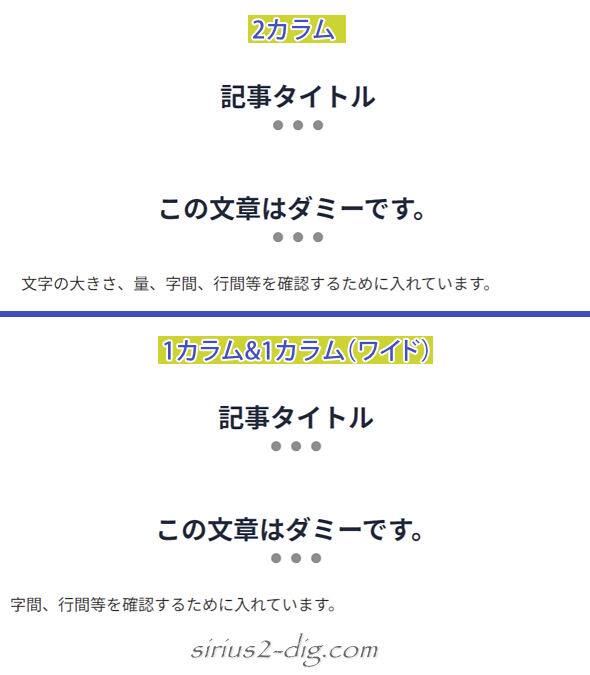
見出しh2-20(下に丸)

こちらはどのページレイアウトでも中央寄せになります。
丸の色は変更可。(※専用スタイルシート上で)
見出しh2-21(左上にワンポイント2)

こちらはどのページレイアウトでも中央寄せになります。
ワンポイントの色は変更可。(※専用スタイルシート上で)
見出しh2-22(2個の正方形)

正方形の色は変更可。(※専用スタイルシート上で)
使い方
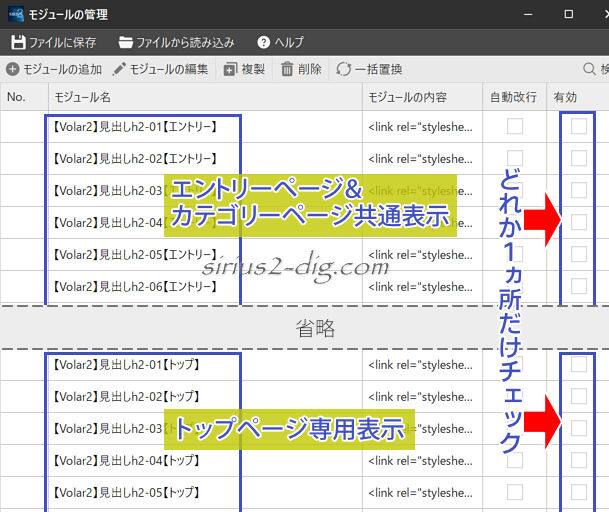
それぞれ専用のモジュールを用意しており、使いたいスタイルのモジュールの[有効]のチェックをONにすれば即反映されます。

『・・・【エントリー】』とついてるのはカテゴリーページとエントリーページ両方に反映されます。
『・・・【トップ】』とついてるのはトップページのみに反映されます。














