


<スマホ固定フッターメニュー>は、サイトをスマホで見た場合に画面最下部に各種メニューを表示させることができる機能です。

デフォルトで6個のメニューが用意されているほか、新たにリンクを追加することもできます。
背景色やアイコンの色なども調整可能。
スマホでのユーザービリティをアップさせたいなら使ってみる価値はあるでしょう。
設定(メニューの内容)
<スマホ固定フッターメニュー>(※以下、スマホ固定メニューと表記)は上部リボンメニューのデザインタブ→スマホ固定メニューから開けます。

ここではメニュー画面の見方・設定についてご紹介します。

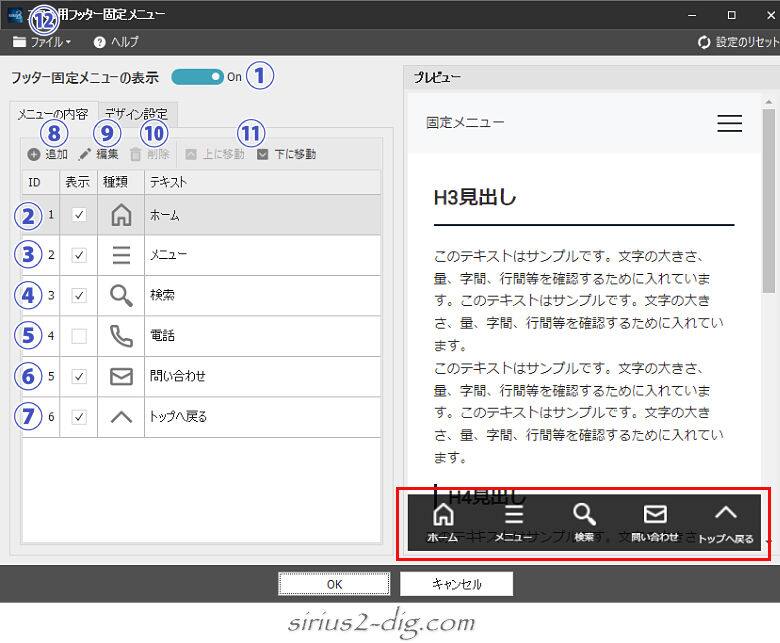
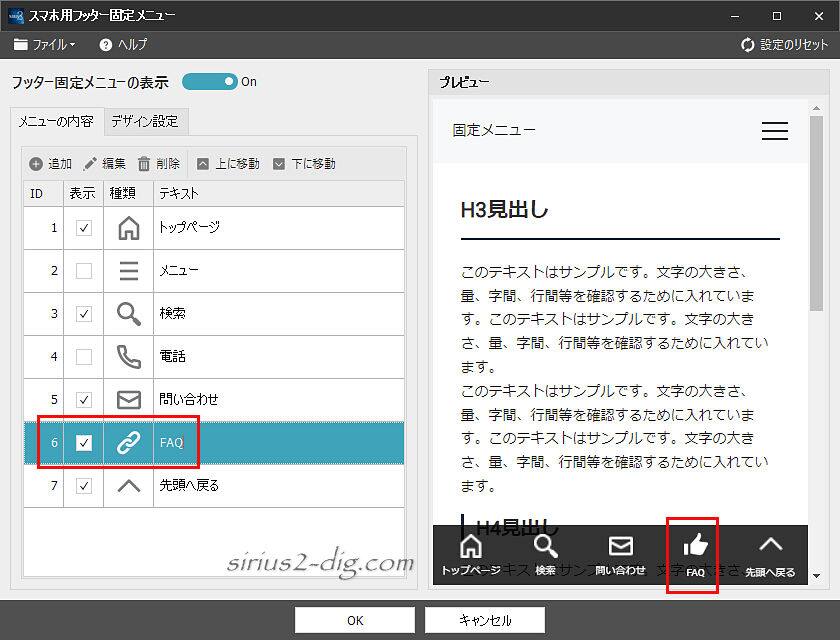
縮小版

- ①スマホ固定メニューの表示
-
<スマホ固定メニュー>を表示するならON、非表示ならOFFにします。
- ②ホーム
-
タップするとトップページに戻ります。
またすぐ右にある『表示』欄でチェックを入れたものだけが表示されるので一時的に非表示にしたい時はチェックを外します。
画像右下・赤枠内のプレビューエリアにはリアルタイムに設定が反映されます。
- ③メニュー
-
(グローバル)メニュー画面が開きます。
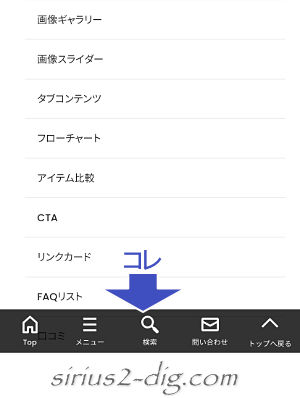
- ④検索
-
サイト内検索フォームが開きます。
ただし【サイトオプション】で『サイト内検索』にチェックが入ってないと設定できません。検索無効時は下のようなアラートが出ます。

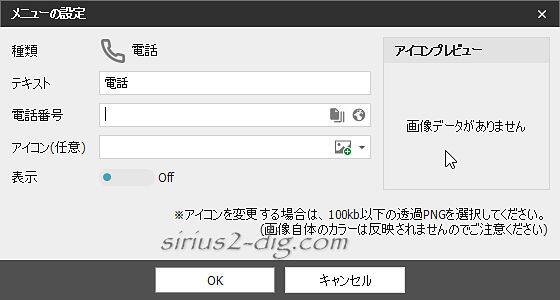
- ⑤電話
-
タップするとスマホから電話をかけられます。
『電話』を選択状態にして⑨『編集』をクリックすると電話番号入力画面になります。

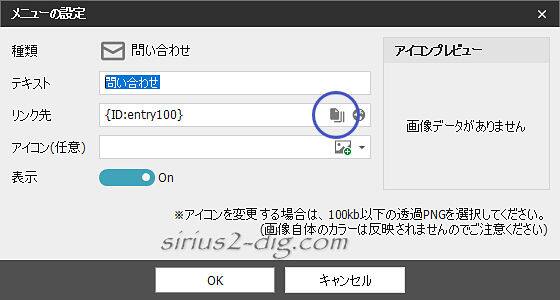
- ⑥問い合わせ
-
問い合わせ用のメールアドレスを設定したり、問い合わせ用のページURLなどを設定します。

- ⑦トップへ戻る
-
ページ上部に戻るボタンが表示されます。
なお公式サイトのマニュアルを見る限りでは『この設定が有効な時は通常の「トップへ戻る」ボタンは表示されない』そうです。
 ココがちょっと
ココがちょっとでも筆者のiPhoneではこの機能をOFF(非表示)にしてもスマホ固定メニュー機能自体をONにしてる限り「トップに戻る」ボタンは表示されないみたいで。
気になってスタイルを調べてみたら…”スマホ固定メニューがONなら「トップに戻る」ボタンは非表示”になってましたね。
う~ん、マニュアルの書き方の問題?
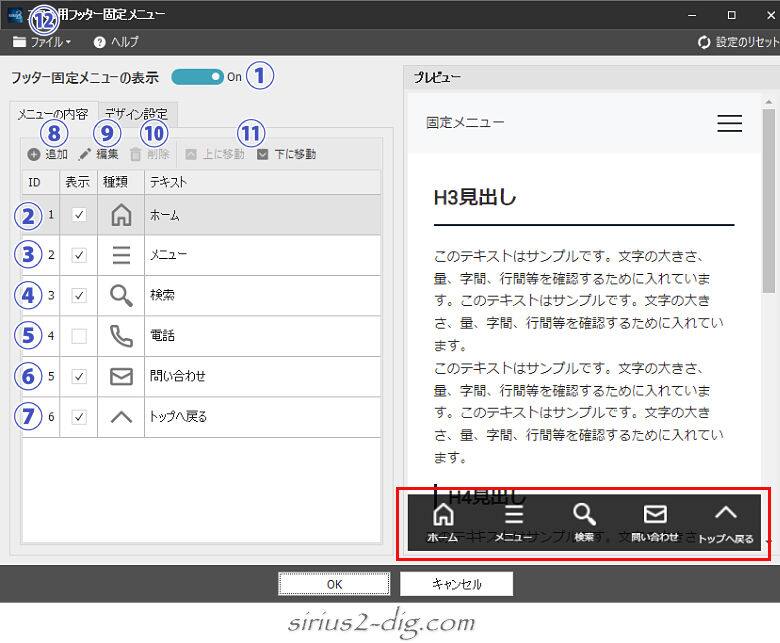
- ⑧追加
-
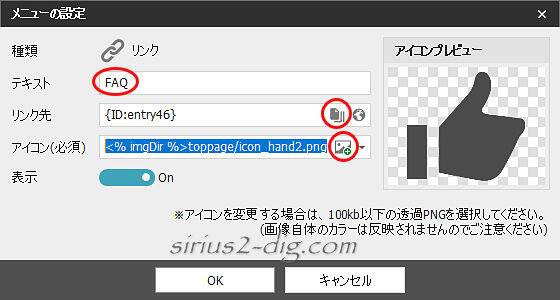
上記6個のデフォルト設定以外に追加したいリンクがあればここをクリックします。
たとえば”FAQの詳細ページへのリンク”テキストを表示させたい場合、下のような感じで設定していきます。
(空欄は不可で3項目とも埋める必要があります)
設定完了後、6番目(表示は4番目)に移動したものがコチラです。

アイコンは100kb以下の透過PNGのみ指定可です。
色はあってもなくても関係なく、このあとの『デザイン設定』での色で置き換えられます。
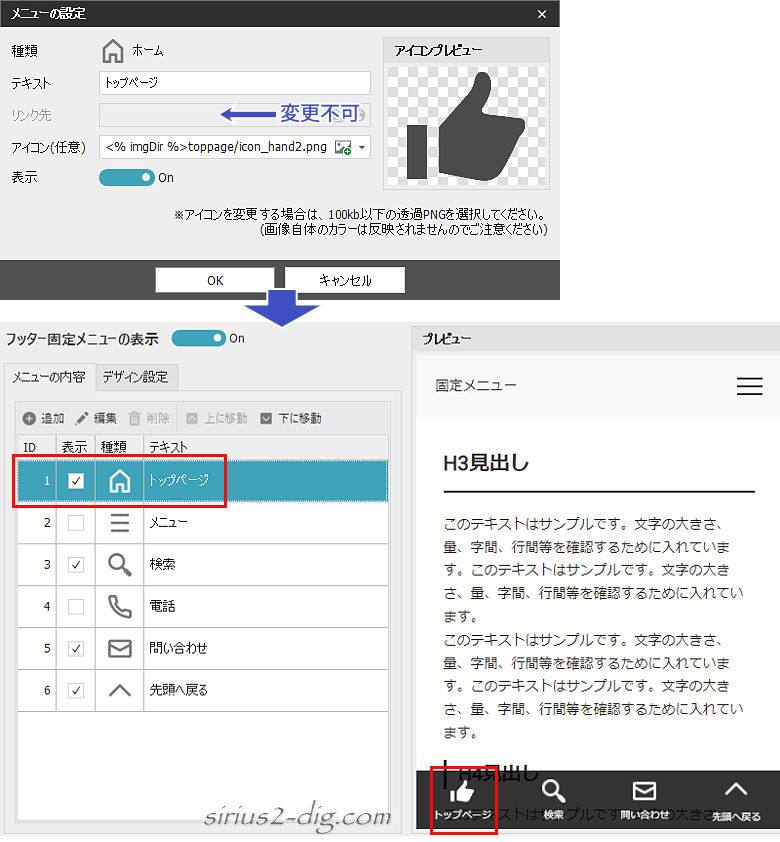
- ⑨編集
-
設定済みのメニューを修正する際に使います。
たとえば「ホーム」テキストを「トップページ」に、”家”アイコンを別のアイコンに変えたい場合、「ホーム」を選択状態にして『編集』をクリック→『テキスト』を「トップページ」に、『アイコン』も別途指定してやります。

- ⑩削除
-
必要なくなった追加のメニューを削除できます。
(6個のデフォルト設定は削除不可) - ⑪上に(下に)移動
-
表示順を変えたいときにクリックして表示順を変えます。
(チェック済みの)メニューの上から順にスマホでは左からの順で表示されます。
また最大で6個までの表示となってます。 - ⑫ファイル
-
「ファイルに保存」で設定を外部ファイルに保存しておけます。
別サイトでも同じ設定を使いたい時は「ファイルから読み込み」で保存ファイルを読み込むことで簡単に設定を同期できます。
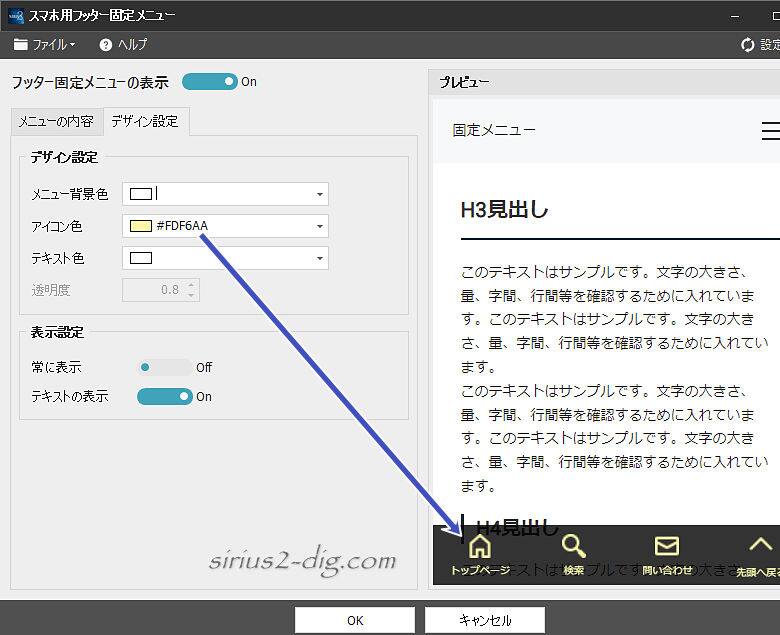
設定(デザイン設定)
ここではデザイン設定ついてご紹介します。

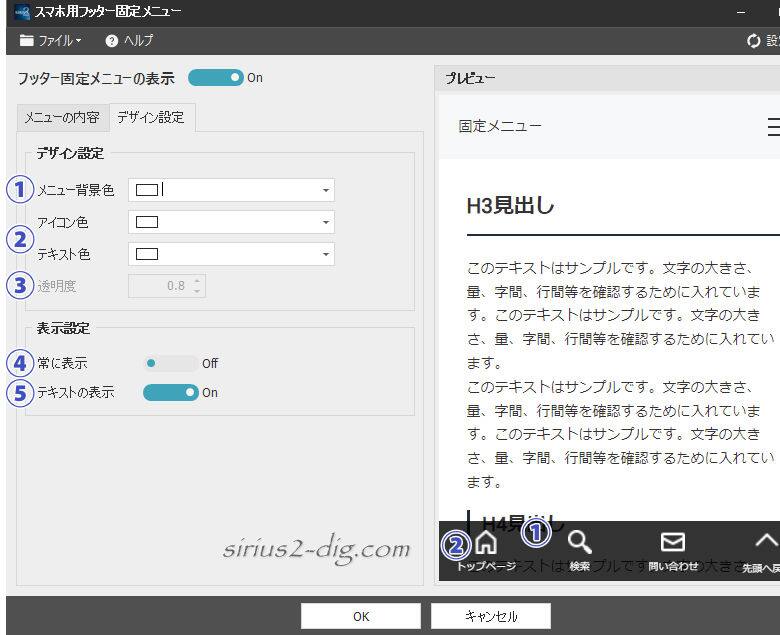
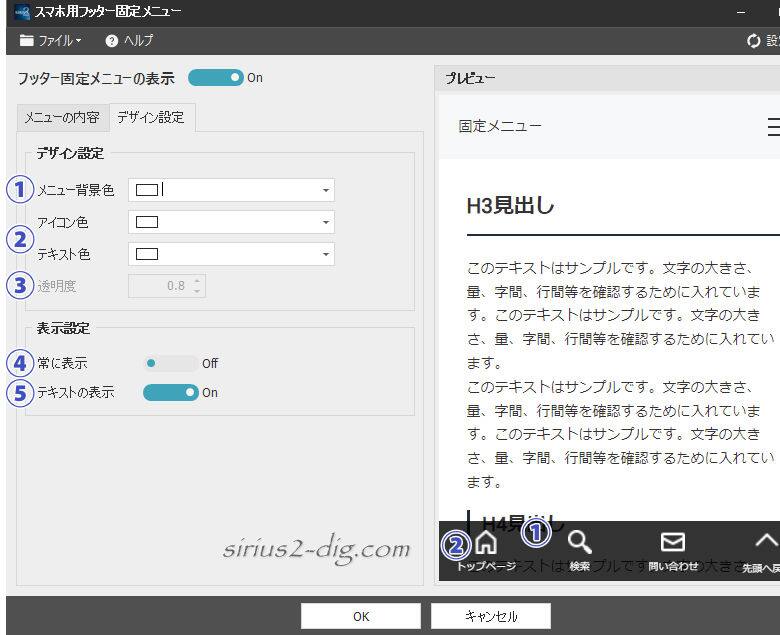
縮小版

- ①メニュー背景色
-
スマホ固定メニューの背景色を変更できます。
(デフォルトカラーは”黒”)右端の三角をクリックするとカラーボックスが表示されるので好きな色を指定してやります。
- ②アイコン色・テキスト色
-
アイコン色とテキスト色をそれぞれ変更できます。
(デフォルトカラーは共に”白”)ただしアイコン色だけを変えてテキスト色が空欄の場合はテキスト色もアイコン色で変更されます。

- ③透明度
-
スマホ固定メニューの透明度を設定できます。
1で完全不透明、0.8程度で下にある記事本文がうっすらと見える感じです。デフォルトでは透明度がグレー表示になっていて変更できません。
しかしながら①の『メニュー背景色』で色を指定してやれば調整可能になります。デフォルト設定の透明度を変えたい場合は『メニュー背景色』に”黒”を指定してやれば調整できるようになります。
- ④常に表示
-
ONで常に表示されます。
OFFだとある程度スクロールした段階で下からすーと表示されます。
- ⑤テキストの表示
-
アイコンの下にテキストを表示するかしないかの設定です。













