
【パーツ】→<問い合わせフォーム>はとても便利な機能ですが、各項目の表示順は固定です。
もっとも「名前」「メールアドレス」「お問い合わせ内容」だけのデフォルト設定によるフォームなら表示順を変える必要は全くないでしょう。
でもSIRIUS2のアップデートver.16で追加搭載された『追加項目』で項目を追加していくと、場合によっては表示位置を変えたいケースが出てくるかもしれません。
そんな時に役立つ表示順変更のカスタマイズをご紹介します。
『追加項目』の表示位置は固定
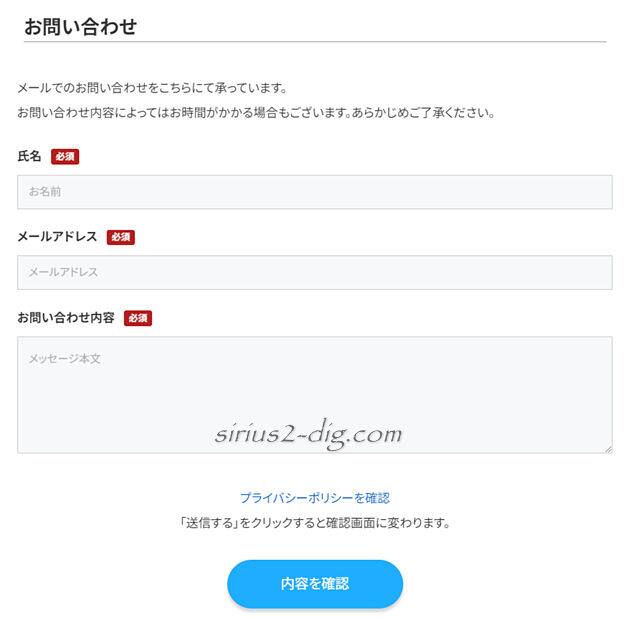
こちらがパーツ<問い合わせフォーム>で作成したフォームの一例です。
これだけならなんの問題もないです。

ここに『追加項目』で[年齢]と[個人情報の取り扱い]という2つの項目を追加したとします。

これを表示させると『追加項目』(の2項目)は[メールアドレス]と[お問い合わせ内容]の間に表示されます。

ここでたとえば[年齢]は[氏名]の直後に、[個人情報の取り扱い]は[お問い合わせ内容]の後ろに表示させたいと思ったとします。
しかしながら変更はできません。そういった変更用の設定がないからです。
そこでここではスタイルシートに表示順を変える設定を書き込むことで表示順を変更するやり方をご紹介します。
変更方法
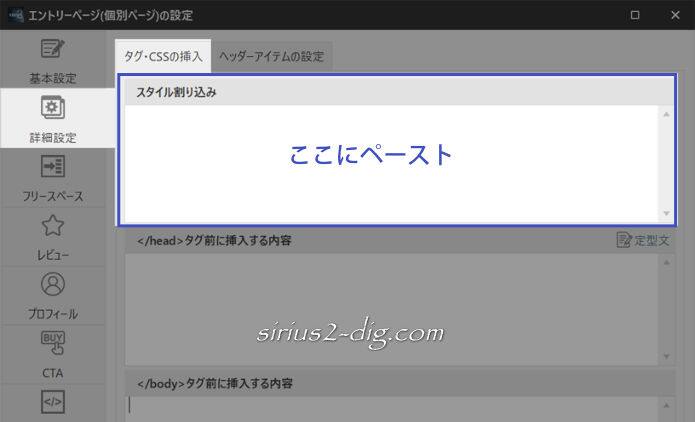
編集画面の左側にある【サイト構成】画面上の問い合わせフォームを表示させたいページ上で右クリック→→ページの設定を開き、【詳細設定】タブ→『スタイル割り込み』に以下のスタイルをコピペします。
![]()
.form .item:nth-child(1) {
order: 1;
}
.form .item:nth-child(2) {
order: 2;
}
.form .item:nth-child(3) {
order: 3;
}
.form .item:nth-child(4) {
order: 4;
}
.form .item:nth-child(5) {
order: 5;
}
.form .item:nth-child(6) {
order: 6;
}
.form .item:nth-child(7) {
order: 7;
}

上のスタイルは項目の表示順を指定する設定(スタイル)なんですが、実際の表示との関係を先にご紹介します。

元々の項目の表示順が赤下線の部分で、実際に表示させたい順番が青下線の部分になります。
ここまでのサンプルでは項目の順番と実際の表示順は同じなので赤文字の項目の数字と青文字の数字は同じ数値になってます。
ここで[年齢]項目を2番目に表示させたいので①の「3」を「2」に、結果としてメールアドレスが3番目になるので②の「2」を「3」に変えます。
そして本来4番目の表示順になってる[個人情報の取り扱い]を5番目に表示させたいので③の「4」を「5」に、結果として表示順5番目の[お問い合わせ内容]が4番目になるので④の「5」を「4」に書き換えます。
![]()
.form .item:nth-child(1) {
order: 1;
}
.form .item:nth-child(2) {
order: 3;
}
.form .item:nth-child(3) {
order: 2;
}
.form .item:nth-child(4) {
order: 5;
}
.form .item:nth-child(5) {
order: 4;
}
.form .item:nth-child(6) {(※今回は使いません)
order: 6;
}
.form .item:nth-child(7) {(※今回は使いません)
order: 7;
}
これで保存して再表示させてみたのがこちらです。

ご覧のように表示順はあなたの問い合わせフォームの設置項目次第となるので、変更箇所や数値はその都度異なります。
どうしても順番を入れ替えてみたいという方はお試しください。
今回は7項目分のスタイルのみ用意してますが、項目がそれ以上になるときは下を参考にコピー&ペーストで1個ずつ増やしてください。
![]()
.form .item:nth-child(7) {
order: 7;
}
.form .item:nth-child(8) {
order: 8;
}
.form .item:nth-child(9) {
order: 9;
}