SIRIUS2公式サイトに載ってる「導入事例・英語教室のホームページ」をできるだけSIRIUS2の標準機能を使いながらの再現にこだわってみました。
実際の再現ページはこちらになります。(※トップページのみ)
はたしてSIRIUS2標準の機能だけでどこまで再現できたのか。
再現にあたって使用したSIRIUS2の機能やその他のカスタマイズはあくまで筆者のやり方の一例であって、最善のやり方とは限りません。
筆者が試作した再現サイトの元となってる導入事例のバックアップデータが2024年8月に公式サイトにて公開されました。
せっかくなので再現サイトとバックアップデータのすり合わせもやってみました。
はたしてどれだけ合ってたんでしょうか。(ドキドキ)
こちらがバックアップデータと共に公式サイトが公開した導入事例サンプルサイトの概要です。(※サイト自体は存在しません)
使用テンプレートは「ベーステンプレート」。
主な使用ツールは<口コミ>と<FAQリスト>。

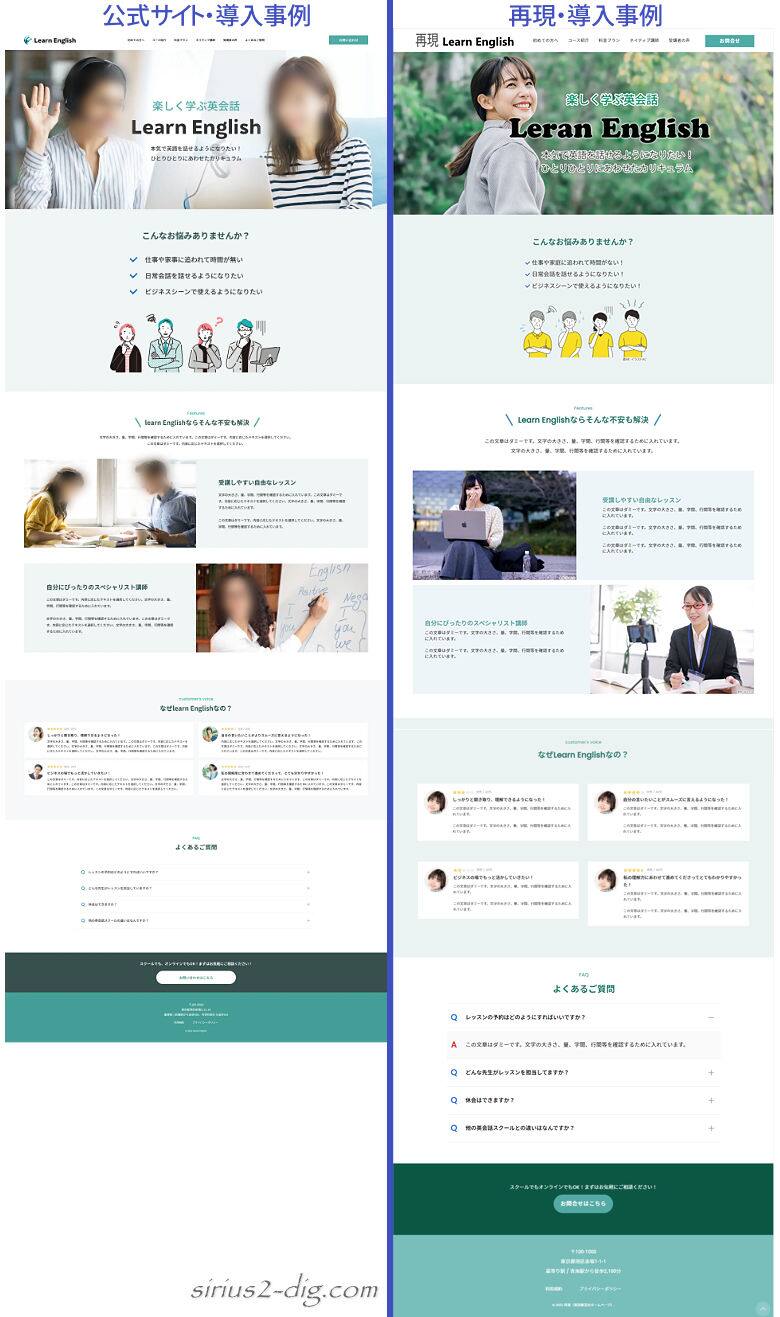
比較・考察
左がSIRIUS2公式サイトが最初に公開した導入事例サイトのイメージ画像で、右が当サイトで再現したページのキャプチャ画像です。
使用テンプレートは「ベーステンプレート」です。
レイアウトは「1カラム(ワイド)」。
結果としては今回の事例の標準機能使用率はおよそ95%といったところでしょうか。

ここからはSIRIUS2のどういった機能を使ってるのか、いくつかのブロックに分けてご紹介していきます。
 というマークが付いた箇所はSIRIUS2の機能を使用、
というマークが付いた箇所はSIRIUS2の機能を使用、 はカスタムテンプレート【Volar2】の機能を使用もしくはその場限りの臨時カスタマイズという意味です。
はカスタムテンプレート【Volar2】の機能を使用もしくはその場限りの臨時カスタマイズという意味です。

縮小版

①ロゴ画像
①のロゴ画像ですが、ロゴ画像がない場合はサイトタイトルが表示されます。
しかしながらロゴ画像があってもすぐ下にサイトタイトルが表示されてしまうと思います。

これ最初はどこで消せるのかわかりませんでした。
おそらく知らない方も多いんじゃないでしょうか。
詳しくは<サイト全体>の【ロゴ】の項目をご覧下さい。
②ヘッダー画像
ヘッダー画像は事前に文字入れ込みの画像を作成してあります。
それに伴い『レイアウト設定』の『ヘッダー』項目では「ヘッダーテキスト」を非表示に設定してます。
(※使用画像はSIRIUS2に用意されてるヘッダー画像にテキストを載せて加工したものです)
画像加工ソフトなら私も使ってるAffinityをおススメします。
以前は有料だったんですが、なんと今はPhoto機能だけでなく他の機能もパッケージ化されてAffinity3とバージョンアップされたのにすべての機能が無料で使えちゃうんです。
(当サイトの画像もAffinity3で作成してます)
アップデート(Ver1.100)にてデフォルトでヘッダー画像全てが表示されるようになりました。
そしてスマホでの表示はこちら。

PC用ヘッダー画像よりも若干表示領域が狭まっているのは【サイトオプション】→【サイトデザイン】→【ヘッダーの設定】タブ内の『(スマホ)画像を全て表示』をOFFにしているからです。
この設定だとPC用ヘッダー画像の中心部だけが表示されるようになります。
(その表示に合わせてPC用ヘッダー画像も作成してます)
③お問合せボタン

「お問合せボタン」は【全体設定】→【フリースペース】→『ヘッダー』を利用し、その中に記事装飾メニューの『ボタン』機能を使って作成してます。

筆者
メニュー数が多かったりブラウザの幅次第ではロゴ画像の下に移動する場合もあります。
ただし標準機能ではテキストの上下の余白調整ができません。
それだとちょっとバランスが悪いので、余白調整用のスタイルを別途追加して高さを低くしてあります。

お問い合わせボタン自体はどちらも<フリースペース>を利用してますが、余白調整に関しては筆者はそれ用のスタイルを用意してみました。
しかしながらバックアップデータを見ると『ボタンの設定』で「サイズ・小」を選択しておりこれだけで解決させてました。
(普段そこはあまり気にしないところだったので気づきませんでした)
④狭いエリアでの表示ブロック
テキストの中身に関しては

「こんなお悩みはありませんか?」→記事装飾メニューの『装飾』を使って「色・サイズ・強調」で調整後に『行揃え』で「中央寄せ」。
”H2見出し(H2)”にしてからテキスト部分だけを『装飾』で「色・サイズ・強調」調整する方法もあります。
ただしこれが可能なのは(今回の事例のように)レイアウトが1カラム(ワイド)の時だけです。
1カラムや2カラムではH2見出しの後ろに背景色が付いてしまうため、テキストだけの表示にできないのです。
(スタイルを加筆すればできないこともないですけど)
その下の3行テキストは『リスト(チェックリスト)』を利用。
最後の画像は画像加工ソフトで500px程度にまで縮めてファイルサイズを軽減したフリー素材に「中央寄せ」をかけてます。
ただしブロック全体を中央寄せにするレイアウトに関してはSIRIUS2の機能だけでは再現できませんでした。

ということで、ブロック全体に
- PCでは全体の横幅を400~500pxにして、さらにコンテンツ幅の中心に表示させる。
- スマホでは全体の幅を画面幅いっぱいにして、かつ中心に表示させる。
という設定(スタイル)を別途加筆してます。

筆者
確かSIRIUS2にはブロック自体の横幅を縮める機能はなかったハズかと。
バックアップデータだとブロック全体の中央寄せに(Gridレイアウトという高機能なスタイルの)「<div class="grid">」というクラスを加筆して実現させてます。
このクラスはSIRIUS2の<画像レイアウト>用に用意されてるクラスなんですが、単体でも使えることは知りませんでした。
でもこれを自動挿入可能なメニューは用意されてません。つまり”手打ち”になります。
でもそういった使い方を知ってる方っているんでしょうか?
少なくともHTML等に不慣れな方には無理でしょうね。
⑤背景色
⑤のブロックは「記事ブロック1」全部を使って記述してます。

その記事ブロック1の<ブロック設定>で『記事のワイド化』→ON、『ブロックの背景色』に色を指定してます。

縮小版

①マイクロコピー的テキスト
②の見出しに添えるマイクロコピー的な①の短いテキストですが、このテキスト自体はSIRIUS2標準機能ですぐに作れます。
問題は②の見出しとの位置関係です。
普通に打っていたらどんなに頑張っても下の画像のようにかなり離れてしまいます。


ということでここはマイナスマージン(margin: -xxxem;)というちょっと特殊な手法を使って強制的に間隔を詰めてみました。
『マイナスマージン』とは?
簡単に説明すると「マージン」というのは上下・左右間の空き具合のことで、マージンの数値が大きくなるほど隣との空き具合が広がります。
理論上はマージン0なら空きがなくくっつくハズなんですが現実にはそうなってないことも多く、0以下の数値(つまりマイナス)を付けることで”空き具合をさらに詰める”こともできます。
これがマイナスマージンと呼ばれるものです。
《Volar2》では通常のマージンの他にマイナスマージン用の設定もご用意してます。
間を詰めたいテキストを選択した後、クラスの設定やカスタム文字装飾に登録してある(マイナス)マージン用のクラスを選択するだけで前後の間隔が詰まります。
公式サイトの方は特に何も設定してなかったので間隔の空きはあまり気にはならなかったということなんでしょう。
②見出しデザイン

ここはSIRIUS2の<見出しデザイン>を使えばデザイン可能です。(※スタイル17)
レイアウトが「1カラム(ワイド)」なら”H2”でも”div”でもどちらでもデザイン可能です。
もしも「1カラム(ワイド)」以外なら…背景色を非表示にするというスタイルを別途用意する必要があります。
③テキスト群


ここはテキスト量が短いので通常の”中央寄せ”しか使ってませんが、もしも横幅を制限するなら前述の”横幅決め打ち”機能を使う必要があります。
④テキスト・画像並列表記

ここはSIRIUS2のパーツ<画像レイアウト>を使えば再現可能です。

縮小版

①見出し

①の2つのテキストはこれまでご紹介してきたやり方と同じです。
②~⑤口コミ


②~⑤は全部SIRIUS2のパーツ<口コミ>を使って作成してます。
ただし<口コミ>の編集設定では(顔)画像を丸く表示する機能はないようなので、別途画像を丸く表示するスタイルを追加して丸型で表示させてます。
(画像加工ソフトで最初から丸形で作成すればその必要はありません)
バックアップデータ内の画像は最初から丸く加工してありました。
おそらくSIRIUS2の画像編集機能ではできないはずなので、別途画像加工ソフトかオンラインサービスなどを使って丸画像を出力する必要があります。

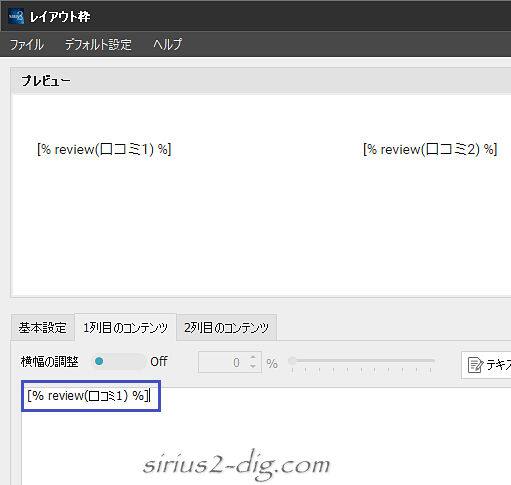
<口コミ>リストはそのままではコンテンツ幅いっぱいに広がってしまうため、<レイアウトボックス>機能を使って2列表示にしてあります。
その中の『1列目のコンテンツ』に①<口コミ>用独自タグを、『2列目のコンテンツ』に②<口コミ>用独自タグを入れて2列表記を実現させてます。


筆者
※スマホでは1列表示になります。
当初のイメージ画像では口コミは2列(※PC表示時)になってたんですが、バックアップデータの方はなぜか1列表示になってました。
そのため特にレイアウト機能などを使うこともなくブラウザ横幅いっぱいに表示されるレイアウトになってます。
⑥背景色

またこの口コミブロックは「記事ブロック3」を全部使って、先ほどと同じように『記事のワイド化』と『ブロックの背景色』を使って背景色を設定してます。

縮小版

①見出し

見出しはもう説明不要ですね。
②FAQ
当初のイメージ画像ではFAQは2列(※PC表示時)になってたんですが、バックアップデータの方はなぜか1列表示なのでブラウザ横幅いっぱいに表示されてます。
③背景色

③のブロックは「記事ブロック5」を全部消費して、普通にテキストとボタン機能で構成してます。
また背景色は<ブロック設定>を利用してますが、背景色が暗めの色なので『ブロックの文字色』に”白”の設定を追加してます。

④のボタンリンクは記事装飾メニューの『ボタン』機能で作れはするんですが、ボタンの背景色を”白”にする設定がないためここは導入事例と違って色を付けたままにしてます。
(白にすることもできますが、けっこう面倒くさいのでやめました)
バックアップデータでは<CTA・フッター>を使ってレイアウトしてました。
筆者はとりあえずトップページのみだったのでテキストとボタンリンクでレイアウトしましたが、ページが複数になれば<CTA・フッター>の方が実用的です。
⑤⑥フッターエリア

⑤はフリースペース・フッターに書き込んでます。

⑥はフッターメニューに書き込んだものが表示されてます。
最後のフッターの背景色は<カラー設定>のメインカラーがそのまま反映されてます。
バックアップデータも<フリースペース・フッター>を使ってました。