
SIRIUS2は買ったはいいけど画像の作成や加工はどうしようか。
こういうお悩み、サイト作成初心者の方にはきっとあることでしょう。
でも大丈夫。
Photoshopなどの本格画像加工ソフトにも引けを取らないAffinity3という画像加工ソフトがあります。
なんとオールインワン(全部込み)なのに完全無料!
これは使わないともったいないでしょ!
SIRIUS2にも画像作成機能があるにはあるけど
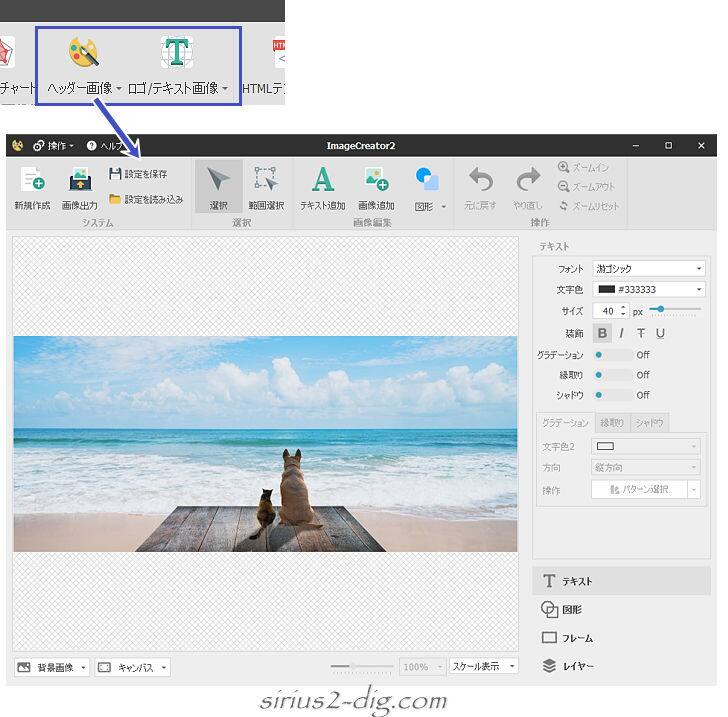
SIRIUS2はサイト作成ツールでありながら(簡易的ではありますが)画像作成&加工機能が付いてます。
「ヘッダー画像作成」や「ロゴ画像作成」機能ですね。

これらはSIRIUS2の”ウリ”の一つでもあり、便利なのは間違いありません。
普通はこういった機能は付いてきませんから。
ただし”凝った加工”をするにはやはり物足りなさを感じてしまうのは否めないところです。
しかもヘッダー画像とロゴ画像に限定したものであって通常の画像加工には使えません。
今はネットで検索すればフリー素材や有料素材などがすぐに見つかる時代。それらの画像を記事内でそのまま使えれば話はここで終わりです。
それに近年はChatGPTやGeminiやCanvaなどの生成AIを使った画像作成もお盛んです。
でも記事の内容によっては多少の加工が必要なケースも実は少なくないんですね。
ところが画像加工ソフトを持ってないサイト作成初心者の方は、そうした必要性にかられてもネットの素材やASPから提供される商品画像などをそのまま使うか、せいぜいオンラインサービスなんかを使って簡易的な加工を施すとかその程度です。
それが記事のイメージにぴったり合うなら何の問題もないですよ。
でも”画像に文字を乗っけたらもっとわかりやすくなるのに”とか”商品画像だけを切り取って色合いも変えられたらもっとオシャレに見せられるのに”とか思うこともあるはずです。
Affinity(Photo)の実践的使い方ページを作りました
ここでネックになるのが、
でも画像ソフトって高いよね
無料ソフトでいいんじゃない?
今から使い方を細かく勉強するなんて無理無理
こういったことじゃないでしょうか。
私も旧SIRIUS時代からずっとSIRIUSを紹介しておきながら実はこれまで画像ソフトに関しては実質的にはスルーしてきた経緯があります。
せいぜいフリーソフトで有名なGIMPを紹介する程度でした。
ただ実際にGIMPを使ってみると機能的には申し分ないんですがあまりにクセが強すぎて途中で断念しちゃったんですよね。
(フリーソフトは使い勝手の面で難があるものが多いです)
かといって天下のPhotoshop(Adobe社)はとてもじゃないけど価格が…ねぇ。
じゃあ私が今メインで使ってるソフトはと言えば、Photoshopと同等レベルの使い勝手でありながらめちゃくちゃ価格の安いAffinity Photoというソフト。
実際使ってみたら多少のクセはあるもののweb画像作成・加工に限定してみればかなり使えるものです。
しかも2025年11月にはベクター編集ツールの「Affinity Designer」・(私が利用している)写真編集ツールの「Affinity Photo」・DTPレイアウトツールの「Affinity Publisher」の3つが統合されてCanva傘下のオールインワンパッケージAffinity3となってパワーアップしたんです。
しかも驚きなのが全部入ってるのに完全無料!ということ。恐ろしいですね。
(ダウンロードするにはCanvaというツールのアカウントが必要です)
だからといって使い方がわからなければ初心者の方は「ふ~ん」ぐらいにしか思わないでしょう。
そこでAffinity3の特にPhoto機能に限定した使い方を実践形式でピンポイントでご紹介する記事をアップすることにしました。
その記事さえ見ればとりあえずweb画像の作成・加工に関しては短期間で習得できるようになるという期待を込めまして。
クォリティの高い画像を記事に添えることは結果的にサイトのグレードアップにもつながります。
姉妹サイトでAffinity(Photo)の使い方を紹介してますので、画像作成で悩んでいる方はちょっと寄り道してご覧になってみてくださいな。
記事は随時追加していきます。

筆者
生成AIツールも高機能化してきてそれだけでも画像加工は可能です。ただほとんどのAIツールは無料版だと限界があります。
それゆえ私も使い勝手のいいCanva Proに課金して、Affinity3とCanvaを使い分けてます。
それぞれメリット/デメリットがありますのでね。