<人気記事>とはサイドメニュー上部に”人気記事”をサムネイル画像付きで表示できる機能です。
”人気記事”とうたってはいますが、実際には特定のページを登録しておいてそれらのページにアクセスを集中させるのが狙いです。
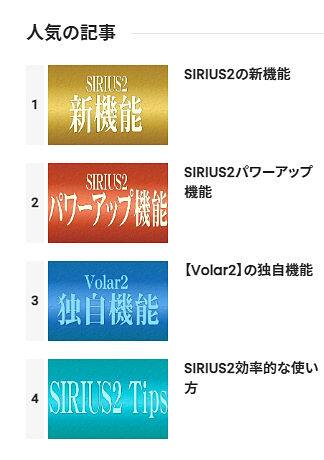
実際に表示させたサンプルがこちら。ランキング番号を付けることもできます。

タブ【人気記事】
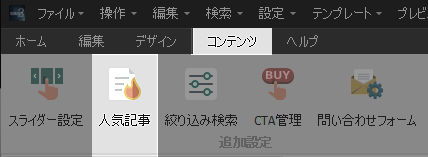
<人気記事>はリボンメニューのコンテンツタブ→人気記事をクリックすると設定画面が開きます。

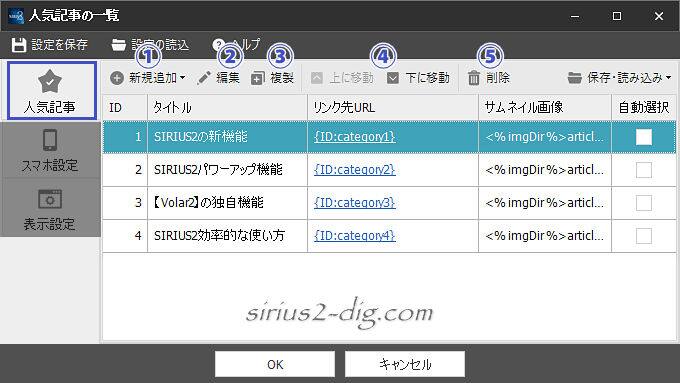
すでにいくつか設定済みですが、こちらが<人気記事>のタブ【人気記事】の設定画面です。

①は人気記事の新規登録用。(※詳細は次項)
②は登録済みの人気記事の再編集(修正)用。
③は人気記事の複製。(一部だけ修正するときに使うんでしょうか)
④は人気記事のランキング調整用。(項目をクリックして上・下で順位を変更できます)
⑤はいらなくなった人気記事を削除する時用。

筆者
①②④⑤に関しては人気記事一覧上で右クリックでも操作できます。
新規追加
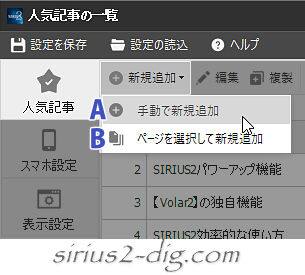
①新規追加をクリックすると人気記事の追加方法が表示されます。

B:ページを選択して新規追加
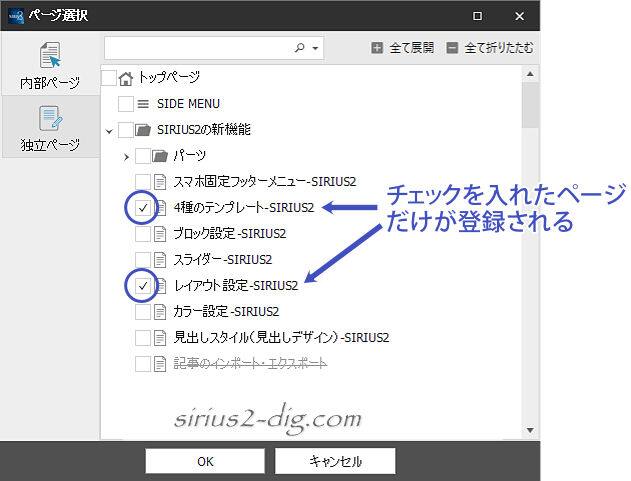
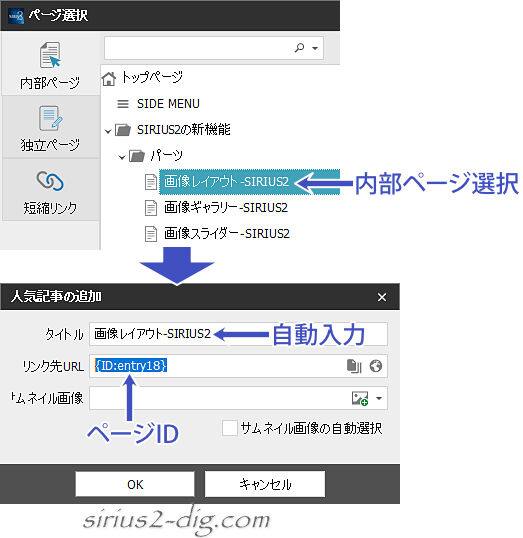
すでに人気記事として追加したいページが決まってるならこちらを選択するとページ選択画面が表示されます。
チェックを入れたページが人気記事一覧に一気に追加され、細かい設定はあとから調整できます。

A:手動で新規追加
人気記事を1個ずつ登録したい方はこちらを選択します。
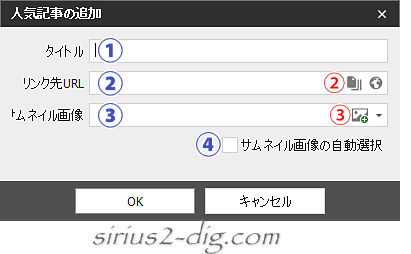
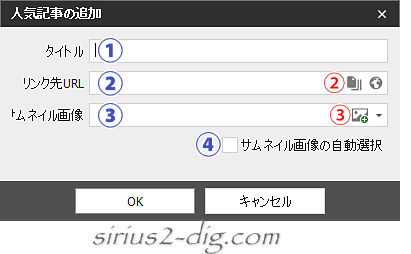
クリックすると下のような登録画面が表示されます。

縮小版

- ①タイトル
-
人気記事のタイトルを設定します。
- ②リンク先URL
-
サイト内の記事URLはもちろん、外部サイトのURLも指定できます。
サイト内のページ指定であれば②の『内部ページ』アイコンをクリックしてページ指定するのがラクです。
内部ページを選択した場合は『リンク先URL』の項目内にページIDが自動的に記入されます。
また①のタイトルが空欄だった場合はページタイトルが自動入力されます。
- ③サムネイル画像
-
人気記事のサムネイル画像を指定します。
③の画像選択ボタンやすぐ脇の矢印クリックで画像を指定する方法と、④のサムネイル画像の自動選択の2種類あります。
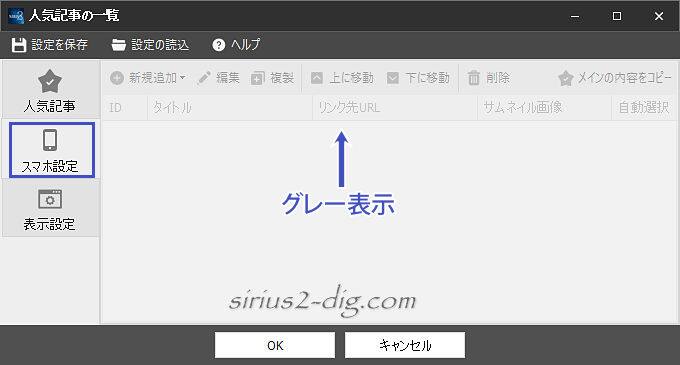
④にチェックを入れた場合は③の入力エリアがグレー表示になり、ページに設定済みのサムネイル画像が表示されます。
サムネイル画像がない場合は記事本文中の画像の中からSIRIUS2が画像を探して表示します。
サムネイル画像もページ内画像もない場合はSIRIUS2にデフォルトで用意されてる「sample.jpg」もしくは「dummy.jpg」が表示される仕様です。
設定完了後に「OK」ボタンをクリックすると人気記事一覧の1番目に登録されます。
同じように2番人気、3番人気と登録していきます。
タブ【スマホ設定】

ここはレスポンシブテンプレートではPCサイトと同じ内容が表示される仕様なので設定変更の必要はありません。
もしもレスポンシブテンプレートではなく「スマホサイトの同時生成機能」機能をONにしてる方は次項の「スマホサイトの表示」のチェックをOFFにすることでここでの設定が可能になり、PCサイトとスマホサイトで表示内容を振り分けることができるようになります。
タブ【表示設定】

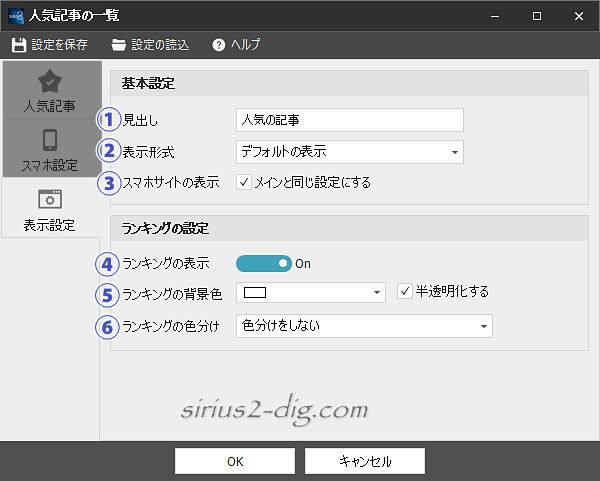
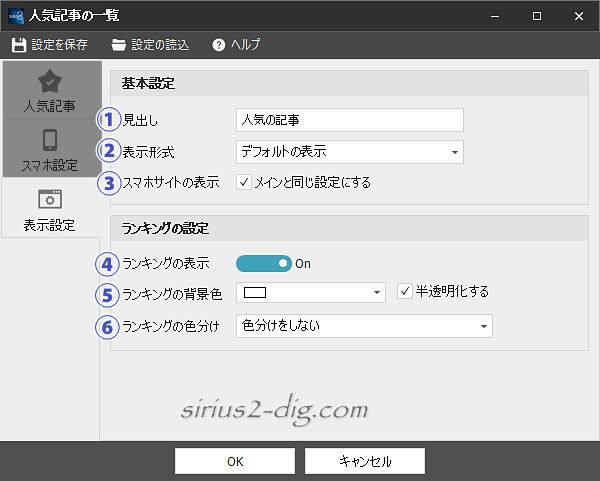
縮小版

- ①見出し
-
こちらの位置に表示されます。

- ②表示形式
-

デフォルトの表示
通常はサムネイル画像の横にタイトルテキストが表示されます。
画像の下にタイトルを表示
サムネイル画像が大きく表示され、タイトルテキストは画像の下に移動します。

表示しない
人気記事一覧を一時的に非表示にしたい時はこれを選択します。
- ③スマホサイトの表示
-
レスポンシブテンプレートの場合はチェックを入れても入れなくてもPCと同じレイアウトで表示されます。
「スマホサイトの同時生成機能」機能をONにしてる方は前項のタブ【スマホ設定】でPCサイトとスマホサイトで表示内容を振り分けることができるようになります。
- ④ランキングの表示
-
サンプル画像のようにここをONにすると画像の左に順位が付きます。
OFFならランキングは非表示です。

- ⑤ランキングの背景色
-
『ランキングの表示』がONの時、ランキング部分の背景色を任意の色で変更できます。


筆者
右の「半透明化する」にチェックを入れると、透明度が設定されるのか若干淡い色になります。
- ⑥ランキングの色分け
-
「色分けをしない」はランキング部分の背景色が単一色。
「色分けをする」は1位~3位まで色分けされます。