
パーツ→<CTA>は積極的にアピールしたい商品やサービスを画像とテキストで表示できる機能です。
デザイン済みなので、あとはイメージ用の(背景)画像を選択し、タイトルとリンク先URLを入力するだけの簡単設定。
特にアクセスしてほしいページがある場合は積極的に活用するといいんじゃないでしょうか。
『CTA』とは?
CTA(Call To Actionの略)とは本来は”訪問者に注意喚起させて行動を誘導する”ことを意味します。
これが転じてウェブ上では(一般的には)商品やサービスの購入を促す画面を指します。
「いますぐ購入する」とか「メルマガ登録はコチラ」といったようなドでかくて目立ったボタンリンクをあなたも何度か見たことがあるんじゃないでしょうか。
ああいうのを見るとついついポチットやってしまいそうになるんですよね。もちろんそれを狙ってるわけです、サイト運営側としては。
設定
<CTA>の設定画面を開くには、
【パーツ】→<CTA>→【CTA管理】→【追加】
もしくは
【パーツ】→<CTA>→【CTAの追加】
から開けます。
基本設定
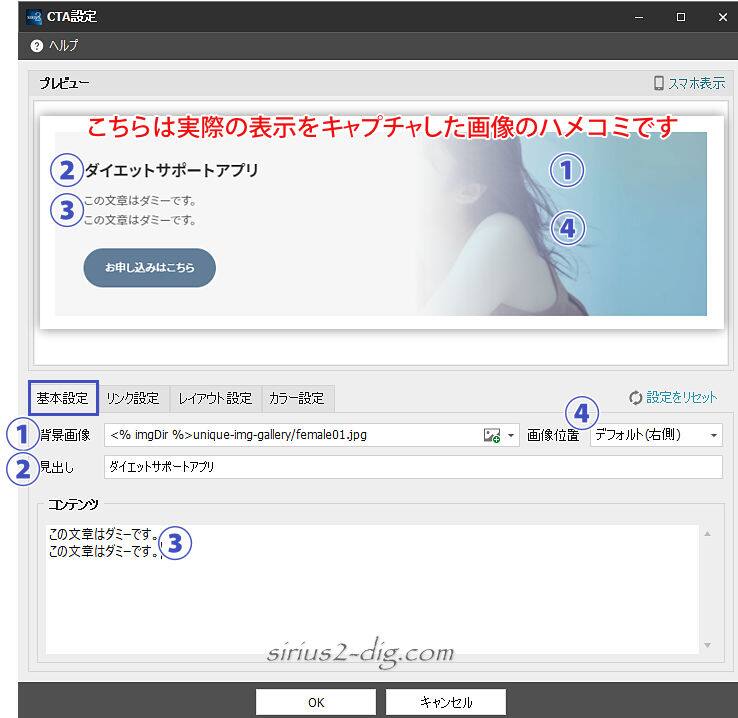
すでにいくつか設定済みの画面でご説明していきます。

- ①背景画像
-
背景に表示する画像を指定します。
PCではサンプル画像のようにコンテンツエリアの右半分(か左半分)しか表示されません。 - ②見出し
-
見出しが必要なら書いておきます。
空白なら表示されず、次の③コンテンツが見出し位置までせり上がって表示されます。 - ③コンテンツ
-
CTA内で表示するコンテンツを入力します。
(HTMLタグ使用可) - ④画像位置
-
画像をデフォルト(右側)で表示するか左側で表示するか。

リンク設定
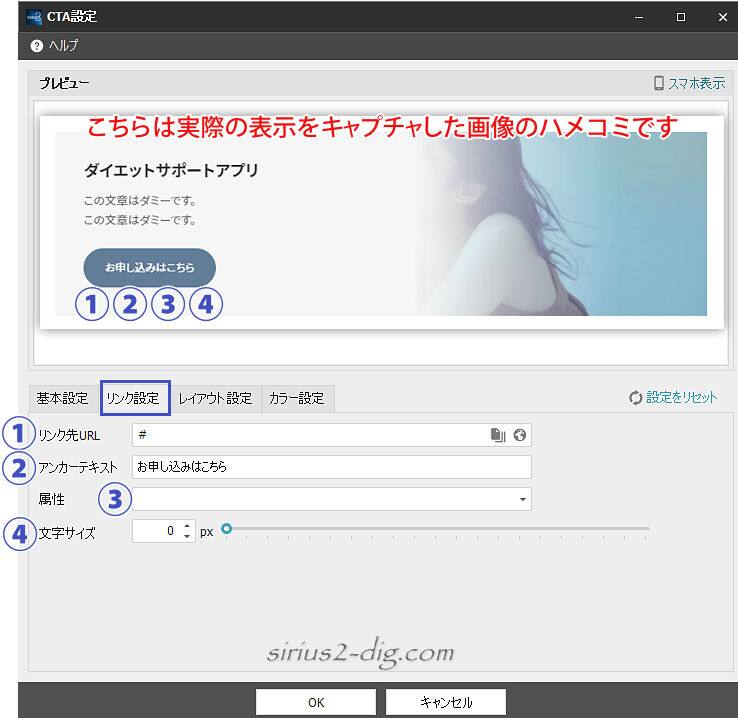
ここはボタンリンク専用の設定項目です。

- ①リンク先URL
-
リンク先のURLを記入します。
右端の”ページ選択アイコン”をクリックするとサイト内のページ選択画面になるので、その場合は自動でURL(※実際にはページID)が入力されます。
- ②アンカーテキスト
-
ボタンリンク内に表示するテキストです。
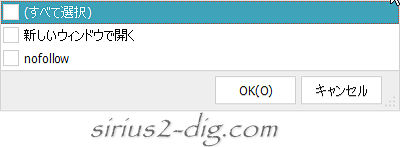
- ③属性
-
右端の三角をクリックすると「新しいウインドウ(or タブ)で開く」と「noffolow」が出てくるので、用途に応じてチェックを入れます。
(”noffolow”はアフィリエイトリンクなんかで使ったりします)
- ④文字サイズ
-
ボタンリンク内の文字サイズを変更したい場合はここで調整します。
(”0”でデフォルトサイズ)
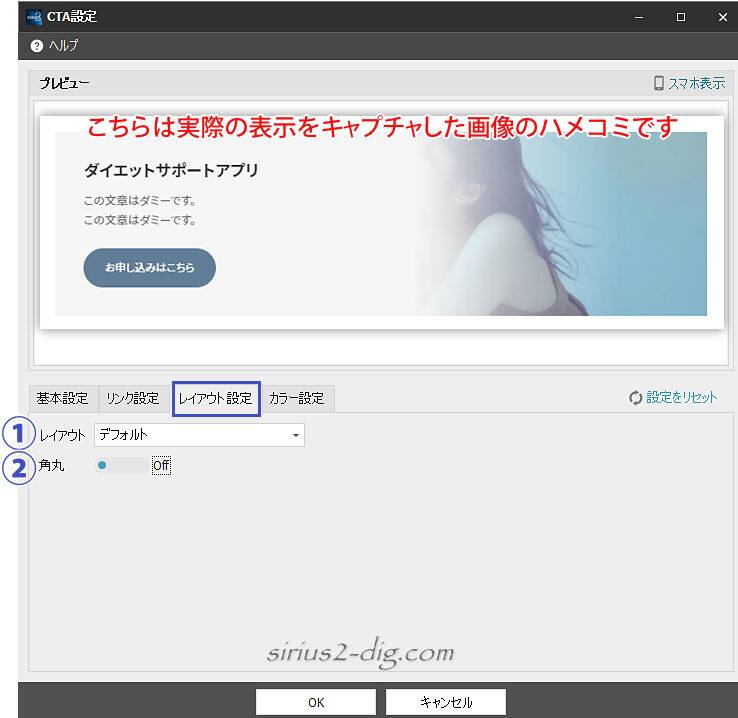
レイアウト設定

- ①レイアウト
-
デフォルトのレイアウトデザインが上記サンプル画像です。
もう一つのレイアウトが「横並び」。下の画像のようにテキストとボタンリンクが並列表示になります。

スマホではいずれも縦一列表示になります。

- ②角丸
-
ここをONにすると四隅が角丸になります。

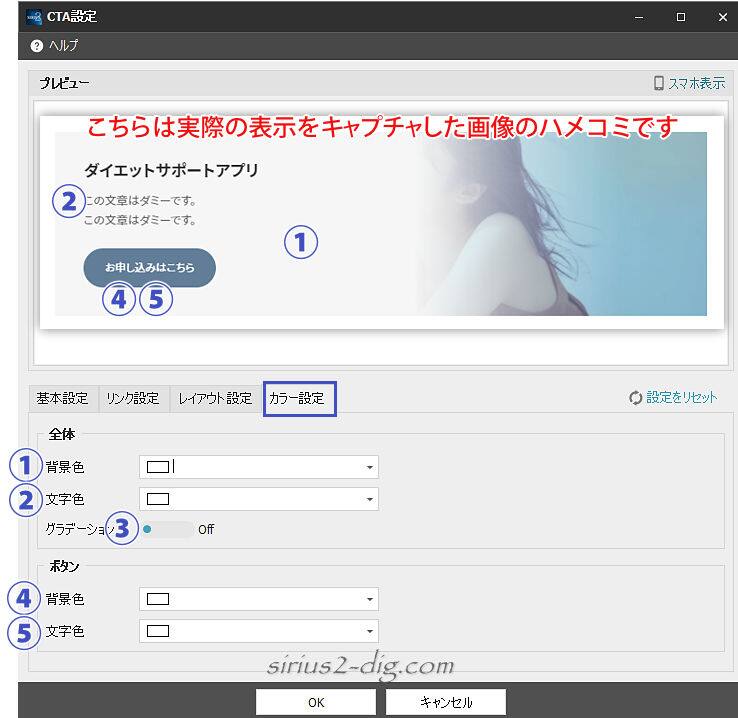
カラー設定

- ①背景色
-
コンテンツエリア(※画像が隠れてるエリア)の背景色を指定できます。
(デフォルトは白っぽいグレー?) - ②文字色
-
見出し・コンテンツ全体のテキストカラーを指定できます。
(”見出しだけ”といった設定はありません) - ③グラデーション
-
ここはよくわかりません。
- ④背景色
-
ボタンリンクの背景色を指定できます。
- ⑤文字色
-
ボタンリンクのテキストカラーを指定できます。
表示位置
任意の位置
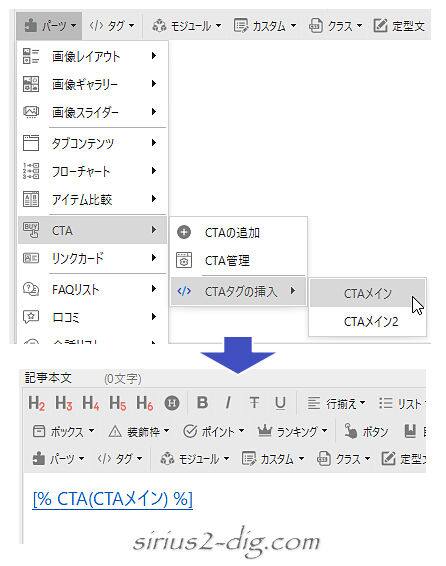
CTAの表示箇所ですが、記事内の任意の位置に表示したいのであれば、CTAを表示したい箇所で記事装飾メニューのパーツ→<CTA>→【CTAタグの挿入】→【※挿入したいCTAの管理ID】と選択すると下のような独自タグが挿入されます。これで完了。

記事下・追従型・フッター固定表示
CTAと言えば一般的には記事下での常時固定表示というイメージが多いかと思います。
ただその設定方法がマニュアルのどこを見ても書いてなさそうなのでしばらく放置していたんです。
(ただの見落とし?)
でもありましたね、「ページの設定」の中に。ということでそのやり方をご紹介します。
トップページでの設定
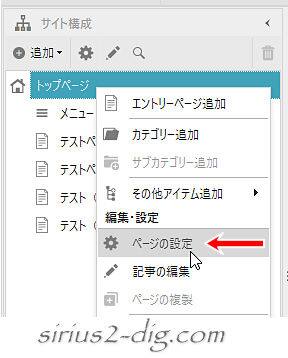
編集画面の左側にある【サイト構成】画面上の「トップページ」上で右クリック→ページの設定を選択します。

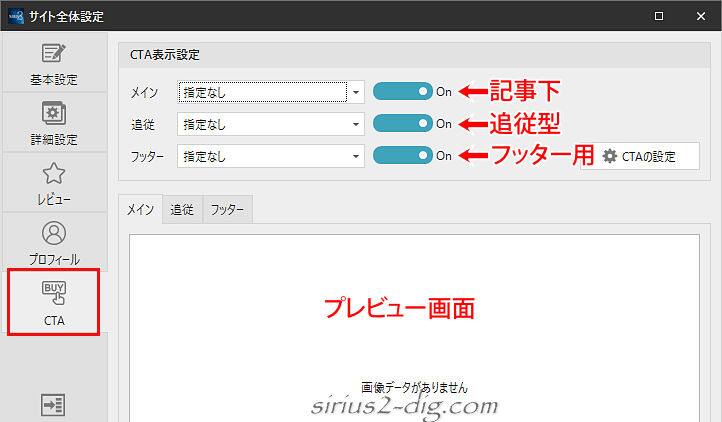
下のような画面が出るので「CTA」をクリックします。
ここが「記事下・追従型・フッター」の設定箇所であると同時に各CTAのベースとなる設定箇所でもあります。

メインに設定したCTAはカテゴリーページでは記事一覧の上に表示されます。
予めCTA管理画面で各CTAは設定済みという前提で話を進めます。

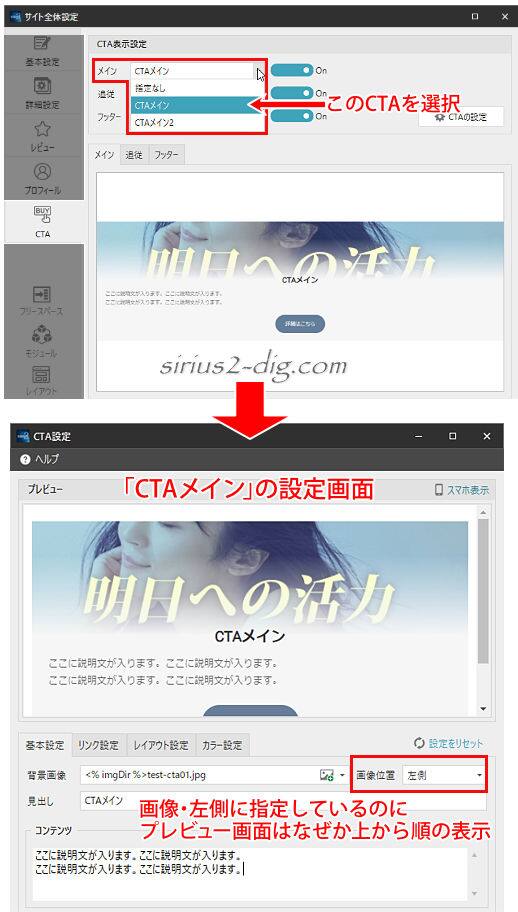
たとえば記事下表示用の『メイン』に、作成済みの「CTAメイン」(※CTA用管理ID)を指定したとします。

結果、ページの下の方に該当するCTAが表示されます。

続いて『追従』CTAにも設定してみます。

こちらはページをスクロールすると途中で右下にふわっと出現し、そのまま固定表示(追従)になるというもの。
いったん表示されるとその後は×ボタンをクリックしない限りずっと表示されたままという仕様のようです。

追従型は記事下のような横並びではなく、スマホでの表示同様上から順にの表示レイアウトになります。
追従型のCTAはデフォルトではページの長さの半分の位置までスクロールされると表示されるようになってます。
もしももっと下の方までスクロールしてから表示されるようにしたい場合は、上部メニューからテンプレート→スタイルシート編集→ユーザー指定スタイルと開き、以下のスタイルを加筆してみてください。
赤文字の数値を増やせばスクロールの早い段階で表示され、減らせば下の方までスクロールしないと表示されないようになります。
![]()
@media (min-width: 1025px) {
#cta-fixed {
bottom: 50%;
}
}
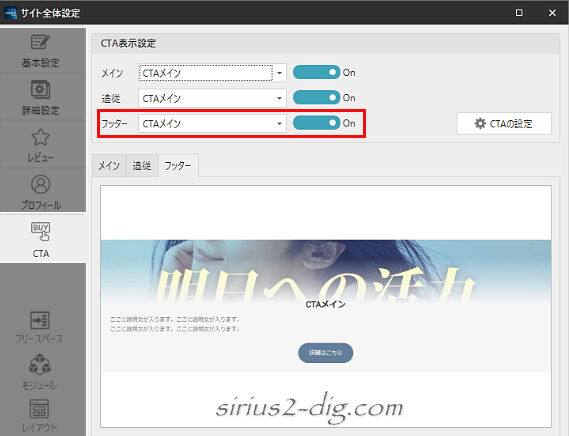
最後は『フッター』CTA。

こちらは”背景画像はなし”でページ最下段にブラウザ幅全体の背景色にタイトルとリンクボタンだけというシンプルなレイアウトで表示されます。
(背景色は固定っぽい?)


筆者
ブラウザ幅いっぱいの表示になるので背景画像は非表示という仕様なんでしょうか。
記事ページでの設定
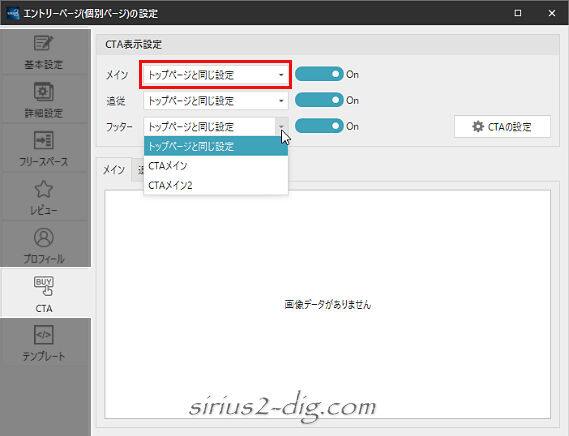
今度は個々の記事ページで『ページの設定』を開いてみます。
同じようにCTAの項目が出てきますが、こちらでは「トップページと同じ設定」という新たな選択肢がデフォルト設定になってます。

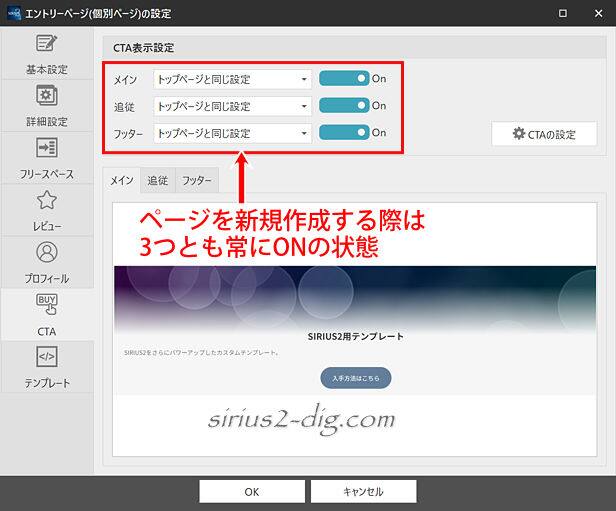
新規で記事を作成する際は最初から「トップページと同じ設定」が選択された状態かつ表示ONでの設定になるみたいです。
(カテゴリーページ新規作成時も同様)

ただし一つ問題があります。
この設定の場合、たとえばトップページでの『メイン』のCTA設定は完了しているものの、一時的に表示設定をOFF(非表示)にしている場合は記事ページでもCTAは非表示になってしまうということです。

そのため記事ページでは一括して同じCTAを表示したいのであれば、トップページでもCTAの表示設定はONにしておく必要があります。
もしもトップページだけは非表示にしたいということであれば、テンプレートを直接いじるのが簡単です。
(スタイル設定でもできます)
やり方は上部メニューからテンプレート→HTMLテンプレート編集→トップページと開き、以下のワードを探します。
<% ctaMain %>
これを下のようにコメントアウトすればトップページのみCTAは非表示になります。
<!-- ★<% ctaMain %>★ -->
ちなみに追従CTAは
<% ctaFixed %>
フッターCTAは
<% ctaFooter %>
になります。
また特定の記事ページでCTAを非表示にしたいのであれば表示設定をOFFにすればそのページだけは非表示になります。
あるいはそのページだけ別のCTAを表示したい場合はCTAの選択を変えるだけで機能します。
表示したいページの[ページの設定]を開くと【CTA】タブ内に表示設定があります。
パーツ<CTA>は(すべてのエントリーページで表示などの)一括設定はないようです。
そのため一括設定がお好みなら(表示位置は最下段で固定ですが)<下部CTA>機能を使うという手もあります。
パーツ機能はデザインモードでもテキストモードと同じくSIRIUS2の独自タグでの表示になるので、(ブラウザ or内蔵)プレビューでの表示チェックが不可欠になります。















