SIRIUS2公式サイトに載ってる「導入事例・保育園のホームページ」をできるだけSIRIUS2の標準機能を使いながらの再現にこだわってみました。
実際の再現ページはこちら。
(※トップページのみです)
はたしてSIRIUS2標準の機能だけでどこまで再現できたのか。
再現にあたって使用したSIRIUS2の機能やその他のカスタマイズはあくまで筆者のやり方の一例であって、最善のやり方とは限りません。
筆者が試作した再現サイトの元となってる導入事例のバックアップデータが2024年8月に公式サイトにて公開されました。
せっかくなので再現サイトとバックアップデータのすり合わせもやってみました。
はたしてどれだけ合ってたんでしょうか。(ドキドキ)
こちらがバックアップデータと共に公式サイトが公開した導入事例サンプルサイトの概要です。(※サイト自体は存在しません)
使用テンプレートは「ポップテンプレート」。
主な使用ツールは<画像スライダー>と<レイアウトボックス>。

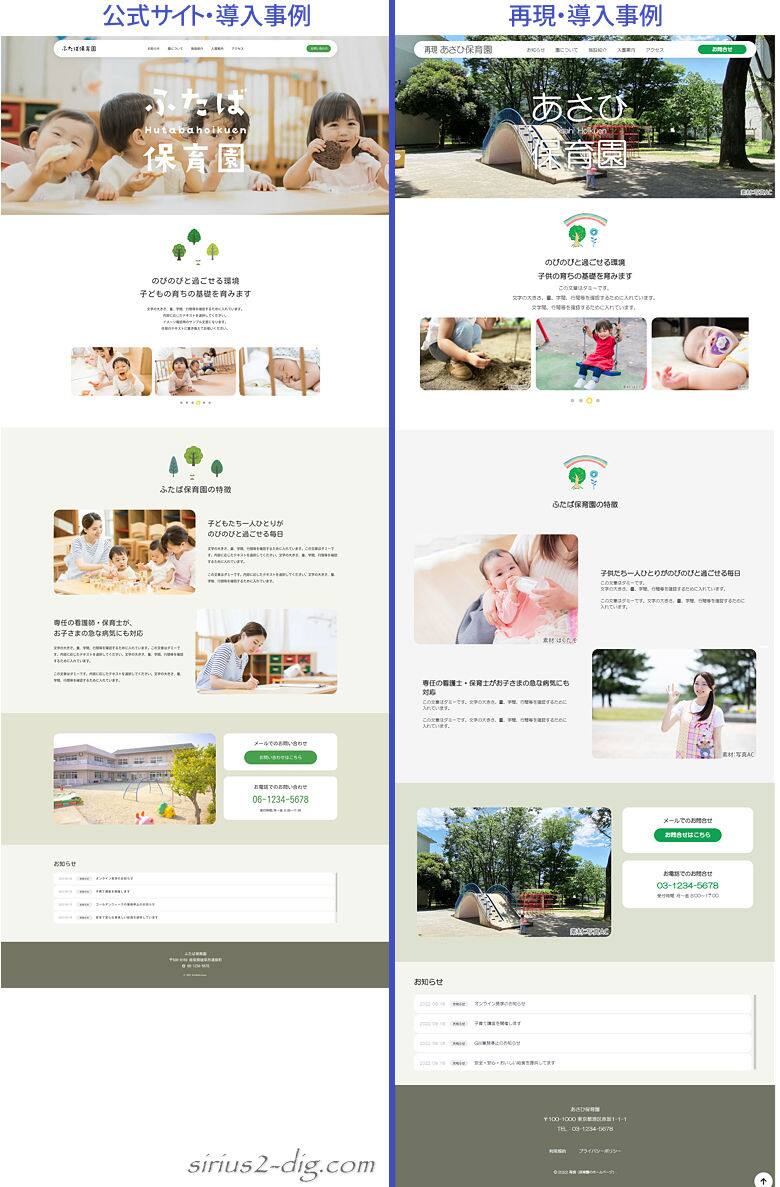
比較・考察
左がSIRIUS2公式サイトが最初に公開した導入事例サイトのイメージ画像で、右が当サイトで再現したページのキャプチャ画像です。
使用テンプレートは「ポップテンプレート」です。
レイアウトは「1カラム(ワイド)」。

結果ですが、今回の事例の標準機能使用率はレベルに応じて異なってきます。
- おおむね導入事例の画像に似た感じのレイアウトであればいい→95%
- 雰囲気はある程度マネしたい→85%
- ほぼほぼ導入事例の画像通りの再現→70%
といったところです。
ここからはSIRIUS2のどういった機能を使ってるのか、いくつかのブロックに分けてご紹介していきます。
 というマークが付いた箇所はSIRIUS2の機能を使用してます。
というマークが付いた箇所はSIRIUS2の機能を使用してます。
なおカスタムテンプレート【Volar2】は「ベーステンプレート」が元になってるため、 とあっても「ベーステンプレート」以外のテンプレートを使用している導入事例では【Volar2】の機能をたまたま流用できたかその場限りの臨時カスタマイズとご理解ください。
とあっても「ベーステンプレート」以外のテンプレートを使用している導入事例では【Volar2】の機能をたまたま流用できたかその場限りの臨時カスタマイズとご理解ください。

縮小版

①ロゴ画像
①のロゴ画像は、ロゴ画像がない場合はサイトタイトルが表示されます。
しかしながらロゴ画像があってもすぐ下にサイトタイトルが表示されてしまいます。
これを消すには導入事例・英語教室でご紹介してるように、<サイト全体>の【任意設定】の『ロゴ』の項目を空欄にします。
②ロゴ・メニューブロックの幅

ロゴやメニューが表示されてる②の空間は1カラム(ワイド)時にこのデザインになるようなんですが、未調整だとかなり間が空いてしまいます。

しかもスマホではかなりの面積を占めてしまってバランスがとても悪いです。

そこで導入事例ほどではないですが幅(高さ)を少しだけ少し狭くする設定(スタイル)を加えてあります。
ただしこの設定はかなり面倒なのでおススメはしません。
現状でもレイアウト自体は問題ないですから。
下の画像の左側はバックアップデータのスマホ表示サンプルで、右側が今回の再現サイトのスマホ表示サンプルです。

ご覧になってわかるようにバックアップデータ側は画像が大きく表示されてるので前述のような”余白調整”の必要はありません。
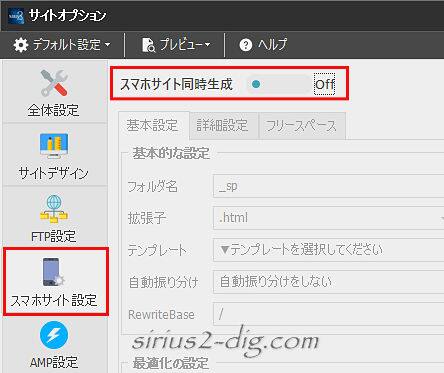
ではなぜにこんなに表示サイズが異なるのかというと、バックアップデータ側はレスポンシブデザインではなく(他の導入事例サイトもすべて)『スマホサイト同時生成機能』がONの状態での構成になっていたからでした。
『レスポンシブデザイン』とは?
レスポンシブデザインというのは、PCやタブレット・スマホなどの画面サイズに応じて自動で見やすいレイアウトに切り替えてくれるデザイン機能のことです。
しかしながらスマホサイトに特化あるいはスマホだけで表示させたいコンテンツなどが多い場合はレスポンシブデザインテンプレートだけでは対処しきれないケースも出てきます。
こういったときのためにSIRIUS2には「スマホサイト同時生成」機能が搭載されてます。

これはメインの(PC)サイトとは別にスマートフォン用に特化したサイトを同時生成する事ができる機能で、画像を縮小してサイトの表示速度を早めたりメインサイトとは別のコンテンツを表示させることもできるため、スマホでの表示を細かくカスタマイズしたい方向けの機能になります。
レスポンシブデザインでは(原則として)PC用の画像をスマホサイトに合わせて自動で縮小して表示します。
そのため先ほどの右画像のように画面幅に合わせて全体的に縮小されるため高さが縮まったレイアウトになります。
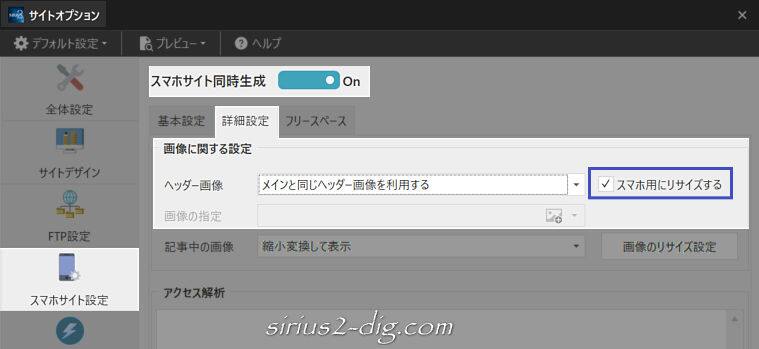
それに対して『スマホサイト同時生成機能』をONにした際は、別途(ヘッダー用画像を)「スマホ用にリサイズする」という設定があるのでこれをONにするとスマホ用に画像の両サイドを切ったレイアウトで表示してくれるのです。


筆者
今はレスポンシブデザインが主流なのと、そもそもSIRIUS2に用意されてる各テンプレートは基本的にはレスポンシブデザインでの運用がメインなのでできればレスポンシブデザインでの設定を見たかったです。
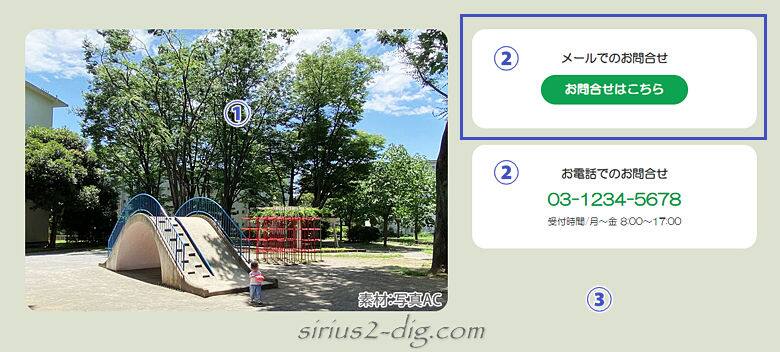
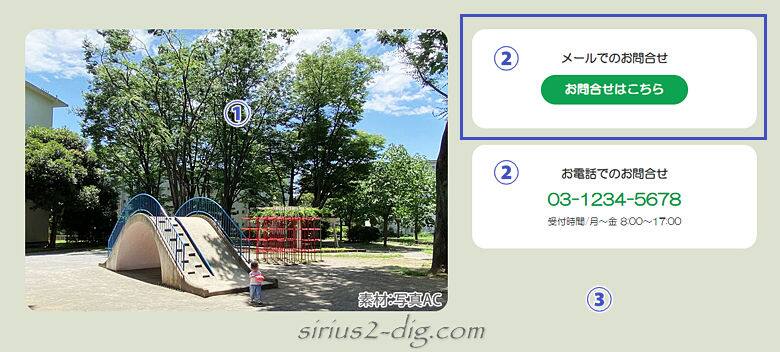
③お問合せボタン
お問い合わせボタン自体はどちらも<フリースペース>を利用してます。
④ヘッダー画像
こちらも導入事例・英語教室同様、ヘッダー画像は事前に文字入れ込みの画像を作成してあります。
それに伴い『レイアウト設定』の『ヘッダー』項目では「ヘッダーテキスト」を非表示に設定してます。

画像加工ソフトなら私も使ってるAffinityをおススメします。
以前は有料だったんですが、なんと今はPhoto機能だけでなく他の機能もパッケージ化されてAffinity3とバージョンアップされたのにすべての機能が無料で使えちゃうんです。
(当サイトの画像もAffinity3で作成してます)

縮小版

①見出し

ここは”H2見出し”でもいいし、通常のテキストでもよし。
テキスト部分は文字記事装飾メニューの『装飾』でテキストサイズや太字設定・中央寄せなんかも調整できます。
②説明テキスト

ここも文字記事装飾メニューの『装飾』でデザインしてます。
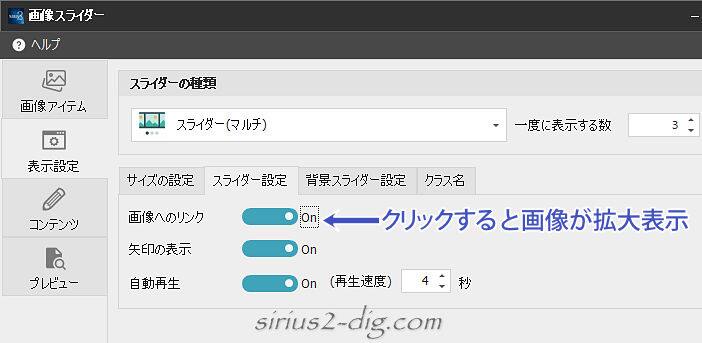
③スライダー

ここはパーツ<画像スライダー>を使って表示してます。
雰囲気としては”画像をクリックするとどこかのページに飛ぶ”というよりは”画像を大きく見せる”という感じなのでそういう設定にしました。

画像をクリックすると拡大表示するタイプは大きく分けて「A:オリジナルの画像が保存されてるページが表示される」「B:そのページ内でシンプルに画像が拡大表示される」の2種類あります。
SIRIUS2の場合は「A」になり、元に戻すにはブラウザの「戻る」ボタンで元のページに戻れます。
しかしながら一見すると「閉じる」ボタンがありそうな雰囲気なので利用者は”最初は”とまどいを感じるかもしれません。
バックアップデータも<画像スライダー>を使ってます。
ただし拡大機能はOFFのままだったのでシンプルに”園内の様子をお見せする”という意味合いのものでした。

縮小版

①見出し

もう何度もご紹介してきたように、”H2見出し”でもテキスト装飾でもどちらでもいけます。
②テキスト・画像並列表記

ここも何度もご紹介しているSIRIUS2のパーツ<画像レイアウト>を使えば作成可能です。
③背景色
このブロックは「記事ブロック2」全部を使って記述してます。

その記事ブロック2の<ブロック設定>で『記事のワイド化』→ON、『ブロックの背景色』に色を指定してます。
バックアップデータでもやはり<画像レイアウト>と<ブロック設定>を使ってました。

縮小版

①②画像+テキスト並列表示

このブロックは全体を<レイアウトボックス>で作成してます。
右側の”白バック”ブロックですが、ここは白画像を背景にしてその上にテキストを乗っけるというやり方もあります。
ですが今回はSIRIUS2に昔から搭載されてる記事装飾メニュー内の<ボックス>機能を使って作成してみました。
ただし<ボックス>内の『◯◯枠』に関してはデフォルト状態ですべてボーダーや背景色が付いてしまってるので、今回は「ユーザー設定ボックス」を使ってカスタマイズしていきます。
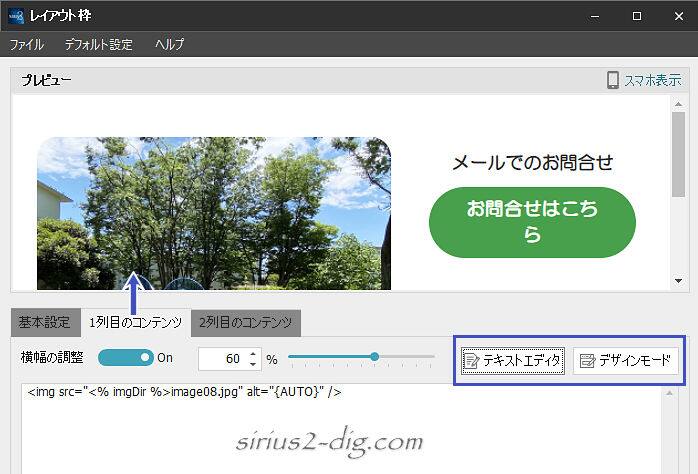
こちらが今回の設定。
<レイアウトボックス>内の『1列目のコンテンツ』には右上の各エディタを起動して画像を挿入します。
その際、左側の横幅が少し広くなるよう①の画像には『横幅の調整』で60%を指定してみました。

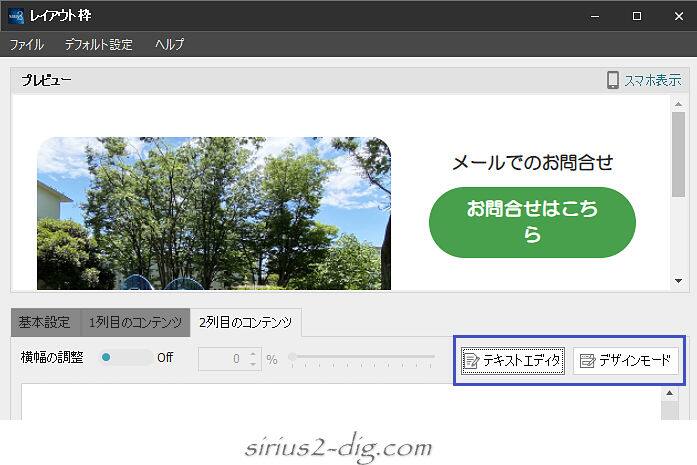
右側の②”白バック”ブロックは『2列目のコンテンツ』を選択した状態で右上の各エディタを起動します。

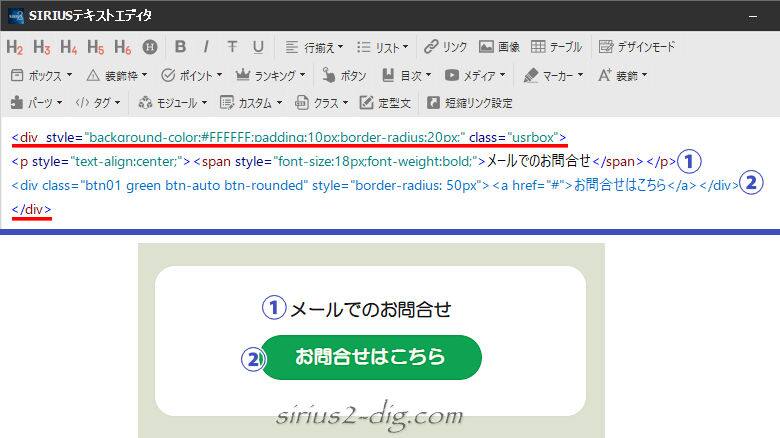
エディタ内では先にテキストやボタンリンクを作成しておきます。
その後にそれらを範囲選択して記事装飾メニューのボックス→ユーザー設定ボックスをクリックします。
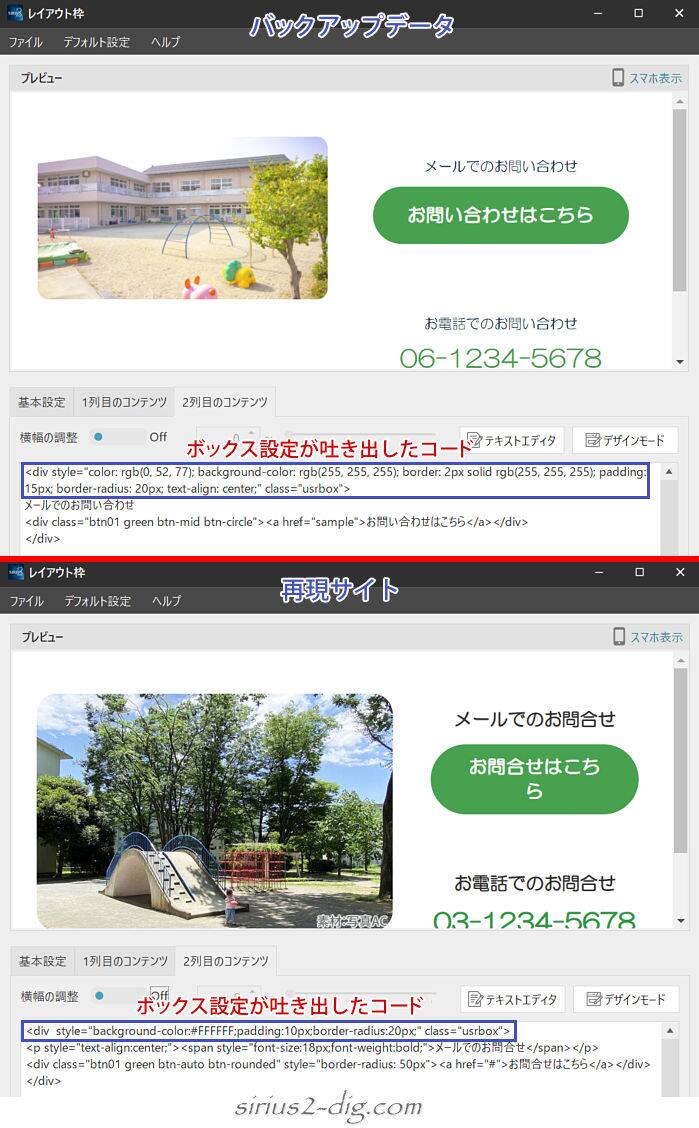
【ユーザー設定ボックス】では下のような設定を付けてみました。

「OK」をクリックしてエディターに反映させます。
(赤線部分が【ユーザー設定ボックス】の設定に該当します)

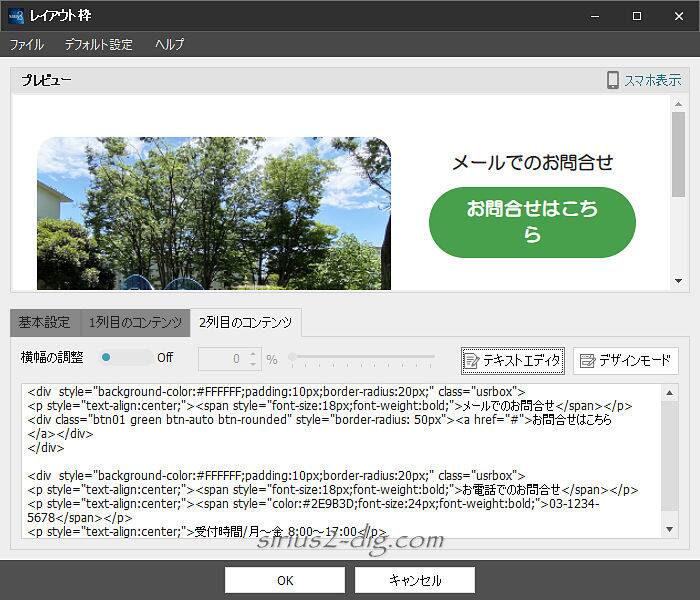
もう1個の”白バック”ブロックも同様に作成し、『2列目のコンテンツ』に反映させます。

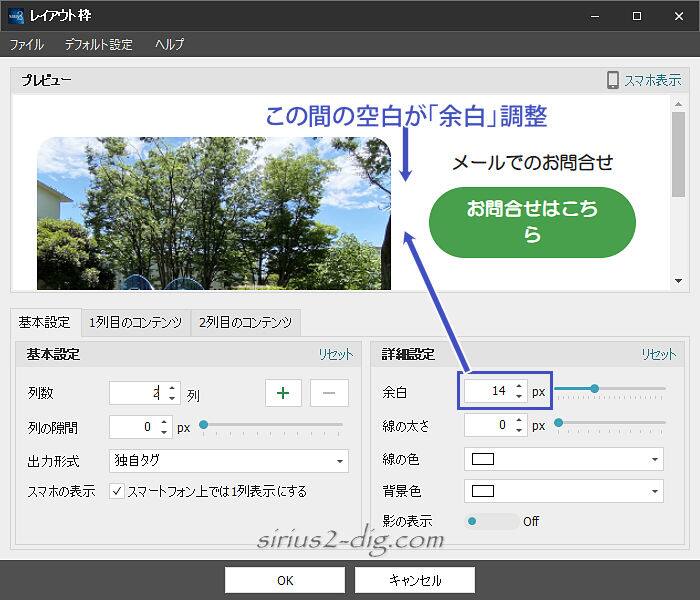
さらに左側の画像と右側の”白バック”ブロック群との間に間をあけたいので、少し余白を付けておきます。
これで完成です。


筆者
背景が白バックだとプレビュー画面では全くわからないので、その都度内蔵ブラウザ等でチェックする必要があります。
ここはちょっと自信がなかったんですが、バックアップデータをチェックしたら同じように<ユーザーボックス設定>を使ってました。
下がその設定画面です。細かい違いはあるもののだいたいは似てますね。

③背景色
このブロックは「記事ブロック3」全部を使って記述してます。

その記事ブロック3の<ブロック設定>で『記事のワイド化』→ON、『ブロックの背景色』に色を指定してます。

題材が「保育園」とくればテンプレートは穏やかなイメージの「ポップ」、フォントは丸ゴシック系、画像には丸みを持たせてということなんでしょう、導入事例はまさに典型的なイメージで作られてます。
そういった中で気付かれた方もいるんじゃないでしょうか。
「画像の”角丸”処理はどうしてるのか」と。
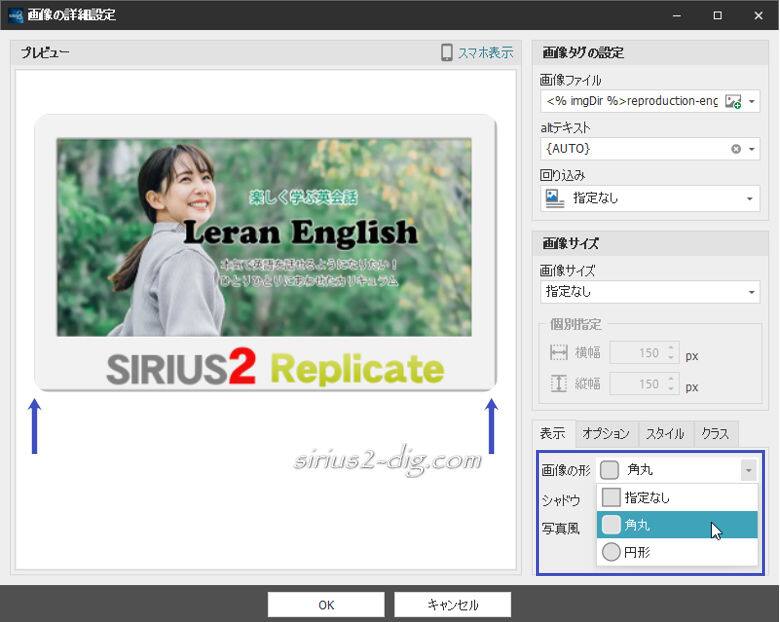
実はSIRIUS2には”画像の詳細”内に『角丸処理』の項目があるんです。
(旧SIRIUSにはなかったので筆者はずーと見落としてました)

ただしこれが使えるのは(おそらく)エディタ上だけだと思います。
たとえば<レイアウトボックス>ならエディタ内で画像指定が可能なので角丸処理もできちゃいます。
しかしながらパーツ<画像レイアウト>のように、画像設定欄で画像を指定するタイプでは無理っぽいです。
ということで最初に考えられる解決策としては、
最初から角を丸めた画像を作成する
ただこれだと(透過情報を持たせられる)PNG画像での出力になるし拡張性も乏しくなります。
ということで再現サイトでは追加スタイルで角丸処理を行ってみました。
そのスタイルが
- 画像すべてを同じ形状の角丸にする
- ただしヘッダー画像は角丸処理をしない
というもの。
もちろんヘッダー画像まで角丸にしても問題はありません。
しかし今回は1カラム(ワイド)での表示なので角丸の必要性がなく、むしろ邪魔なので通常の角処理にしてます。
この設定を新たに付けるのはスタイルに詳しい方なら特段問題はないでしょう。
でもHTMLやCSSを知らない方にはおそらく難しいかと思います。

筆者
そういう設定がデフォルトで搭載されるともっと便利になるんですけどね。
ボタンリンクも同様です。
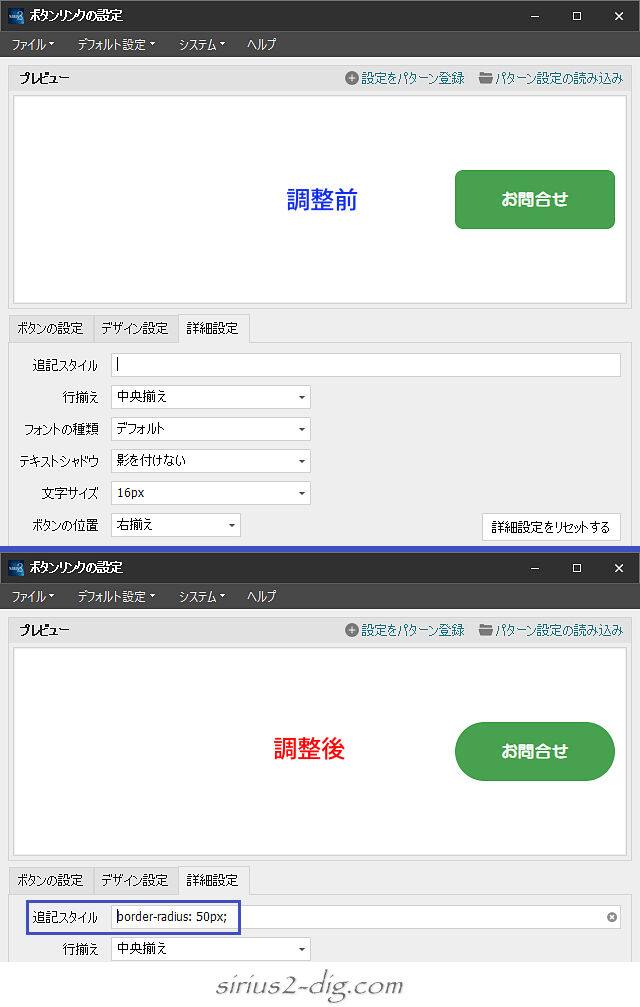
ボタン機能の『角丸』をONにしても下の画像の”調整前”のような形状が限界です。
ちなみに導入事例のようにもっと丸みを帯びたボタンにするには”詳細設定”の『追記スタイル』に「border-radius: 50px」(※境界の丸み:半径50pxという意味)と加筆すれば丸くなります。


筆者
『角丸』ONだけでも充分柔らかな雰囲気にはなるので、敢えてもっと丸みを帯びさせなくても問題はないかと思います。
バックアップ側の画像データはすべて最初から角丸処理の済んでる(透過処理の施された)PNG画像でした。

フッターエリア

①は普通に「更新履歴」機能で表示させてるだけです。

②の住所&電話番号はフリースペース・フッターに書き込んでます。
バックアップデータでも<フリースペース・フッター>に書き込んでます。