


サイト全体のレイアウトは<レイアウト設定>で調整できます。
たとえばヘッダー画像を画面幅いっぱいに表示させたり、トップページは1カラム、その他のページは2カラムにさせたりといったことも専門知識なしで設定することができます。
最初に申し上げておきますが、なんでここまで細分化したのかっていうぐらい設定がかなり細かいです。
全体設定
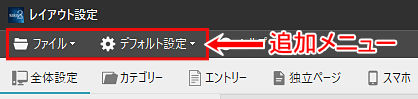
SIRIUS2アップデートver.1.16にてメニューが追加されました。


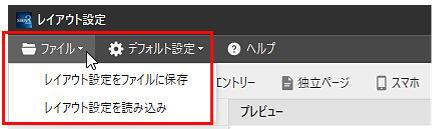
これはこのあとご紹介するカスタマイズした各種設定をファイルに保存できる機能です。
複数のサイトで同じレイアウト設定を使い回したい時に使うと効率的にサイトを作成できます。

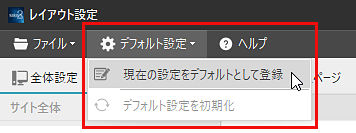
先の設定と似てますが、こちらは現在の設定をデフォルト設定として登録しておける機能です。
”ヘッダーテキストは常に非表示”など特定の設定だけはどのサイトでも共通設定にしたい時にデフォルト設定として登録しておくことで、複数のサイト作成時に効率アップが見込めるというような使い方でしょうか。
なおこれ以降に出てくるキャプチャ画像はアップデートで追加されたメニューがない状態の古いキャプチャ画像となってますが、説明に支障が出るものではないので古いままになってます。悪しからず。
<レイアウト設定>はリボンメニューの全体設定タブの中にあるのでそこをクリックして開く方法もありますが、全体設定アイコンの下部をクリックして表示される『レイアウト設定』を選択すれば1クリックで開けます。

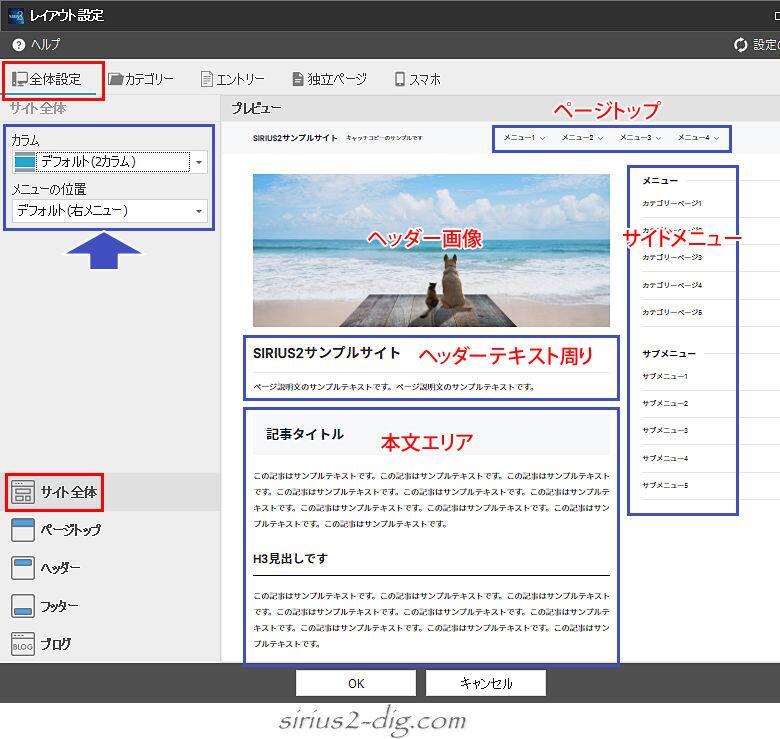
最初に<全体設定>で大枠を決めていきます。
全体設定-サイト全体

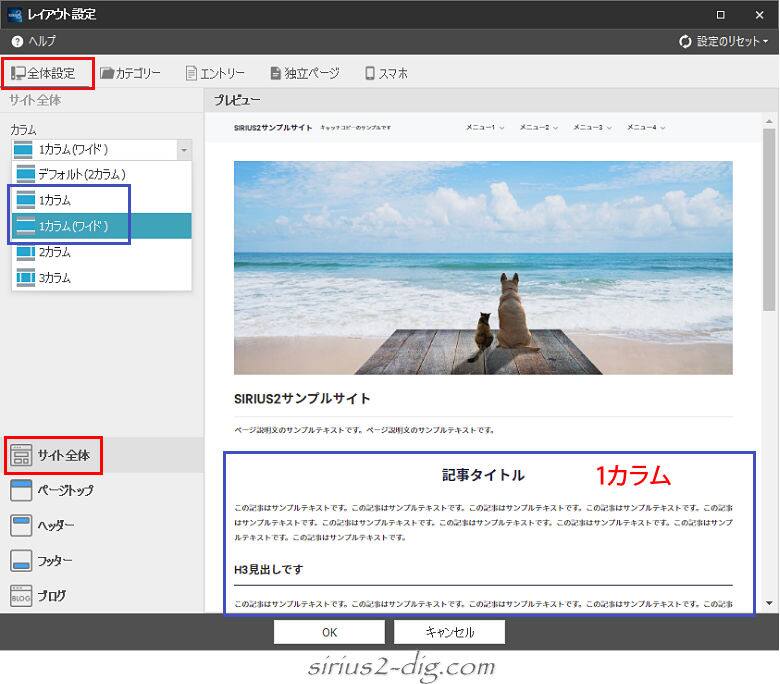
『サイト全体』でデフォルトとなるサイト全体のカラム数とメニューの位置を決めます。
よく見かけるのは本文エリアとサイドメニュー(左・右・非表示)が横に並ぶ2カラムでしょうか。
SIRIUS2 ver.1.190で『特殊レイアウト』が追加されました。
詳細はこちらをご覧ください。

1カラムは”サイドメニューがない”状態のレイアウトです。
(実際にはサイドメニューは下の方に移動しただけで表示/非表示が選択可能)
1カラム(ワイド)はブラウザの画面幅をフルに使って背景色を表示できるモードで、SIRIUS2から採用された新機能です。(本文の表示エリア幅も多少変わります)

筆者
1カラムのトップページやランディングページ(LP)などでは後方に表示されるサイドメニューそのものを非表示にした方がすっきりする場合が往々にしてあります。
トップページだけを1カラム(or ワイド)にするには、とりあえず『サイト全体』設定では2カラムなどを選んで設定を保存しておきます。
その後リボンメニューにある<全体設定>の【レイアウト】設定内の『カラム数』で「1カラム(or ワイド)」を選択すればトップページのみ1カラム化が実現します。
他の方法としては『サイト全体』設定で「1カラム(or ワイド)」を選択しておき、(カテゴリーやエントリーなどの)各ページでは個別に”2カラム”を選択しておくとトップページは1カラム、それ以外は2カラムで表示させることができます。
前者の方が管理がしやすいですかね。
全体設定-ページトップ
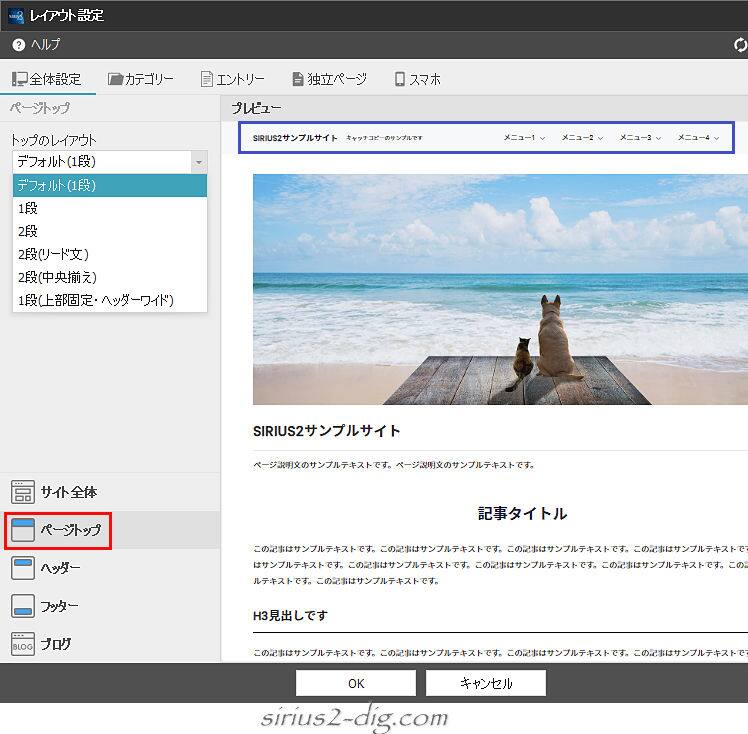
上部に表示される(グローバル)メニューの位置やキャッチコピーの表示・非表示、それら全体の表示位置の調整はこここで設定できます。
『1段』

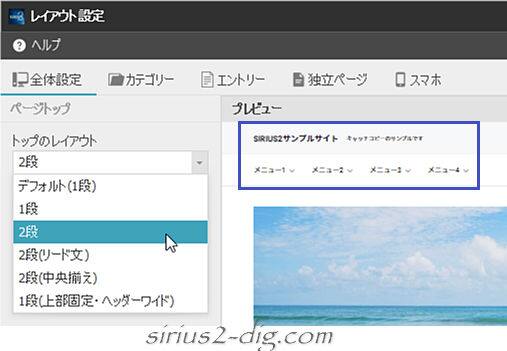
『2段』

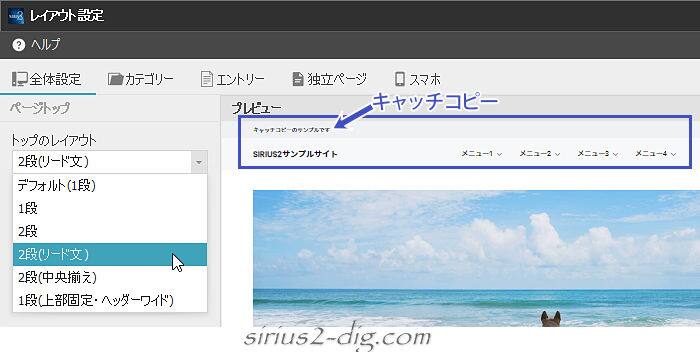
『2段(リード文)』

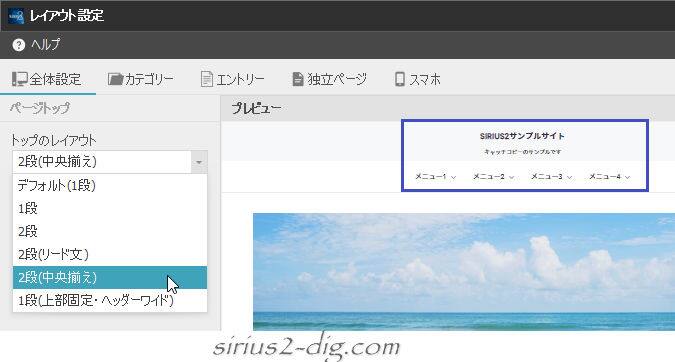
『2段(中央揃え)』

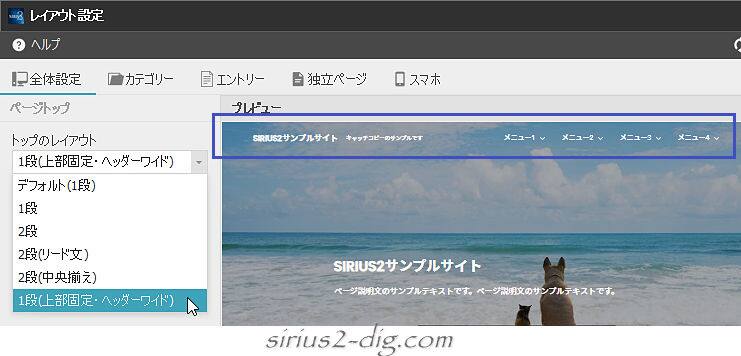
『上部固定・ヘッダーワイド』はヘッダー画像にかぶるようにメニューが表示されます。

プレビュー画面ではヘッダー画像に薄くオーバーレイ効果(画面ちょっと暗め)がかかってます。
しかしながら”実際の表示上”では効果をOFFにすることができます。
その設定は【サイトオプション】→【サイトデザイン】→【ヘッダーの設定】→【オーバーレイの表示】でのON・OFF調整となります。
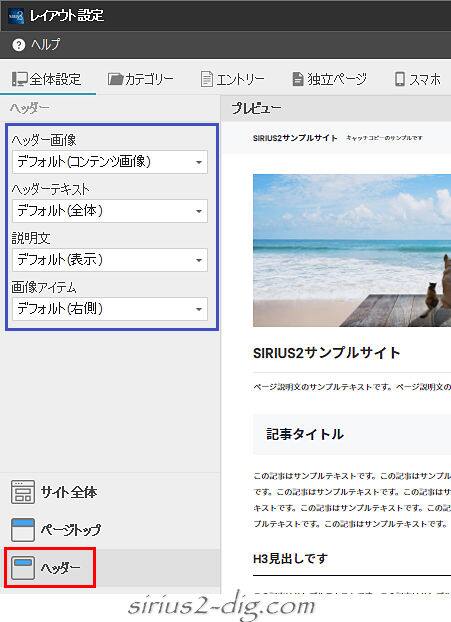
全体設定-ヘッダー
設定項目は4つあります。

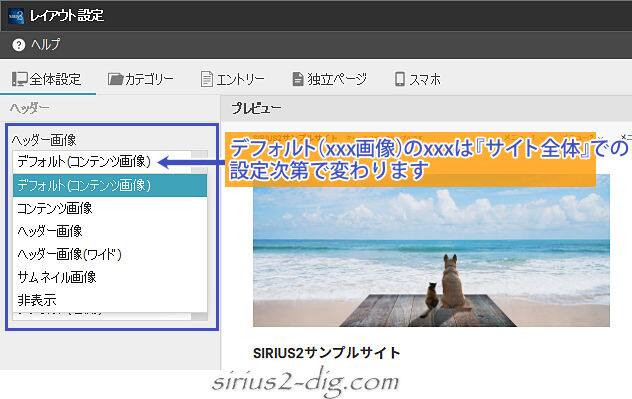
ヘッダー画像
当初、その違いがよくわからなかったのが『ヘッダー画像』内の選択項目でした。

プレビュー画面だけだとイマイチわかりにくかったんですが、やっと理解できたので詳しくご紹介していきます。
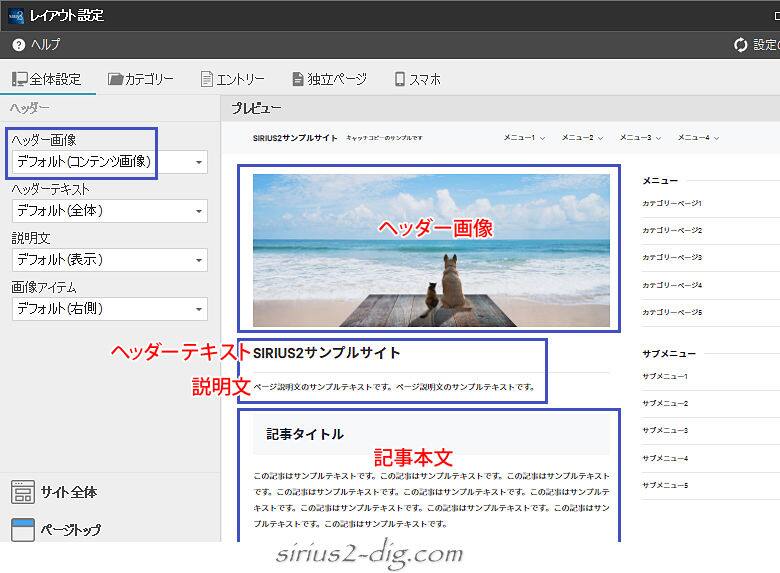
「ヘッダー」というのは下の画像のようにページ最上段に表示されるロゴやグローバルナビゲーション(メニュー)の部分を指します。
そのヘッダー部分に置かれた画像が「ヘッダー画像」で「メインビジュアル」と呼ばれることもあります。
よく見かけるのはトップページのみのヘッダー画像でしょうか。
個別ページにヘッダー画像を表示しているサイトは最近ではかなり少なくなりました。

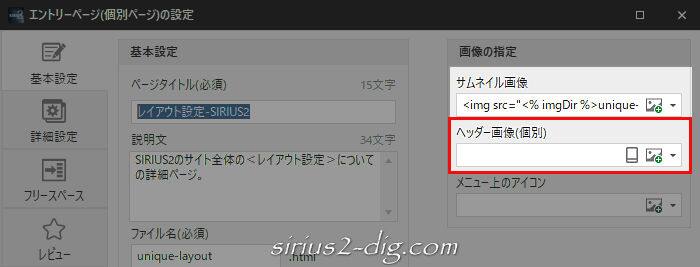
ただしSIRIUS2における”ヘッダー画像”は、特にエントリーページにおいては(ページを開いて最初に表示されるエリアの)ファーストビューとしてのヘッダー画像というよりもむしろ(ページの内容をイメージ化した)アイキャッチ画像的な扱いになってます。
[エントリーページ(個別ページ)の設定]に『ヘッダー画像(個別)』という項目が用意されているように、ページごとに異なるヘッダー画像を指定できる仕様はアイキャッチ画像とほとんど同じ意味合いと言えます。
(個別のヘッダー画像なしももちろんOK)

このあとSIRIUS2の『ヘッダー画像』の各設定についてご紹介していきますが、上記の内容を踏まえた上で見ていくとよりわかりやすいかと思います。

筆者
『サムネイル画像』というのはカテゴリーページなどで記事一覧を表示する際に表示される小さめのイメージ画像のことで、通常はページ内には表示されません。
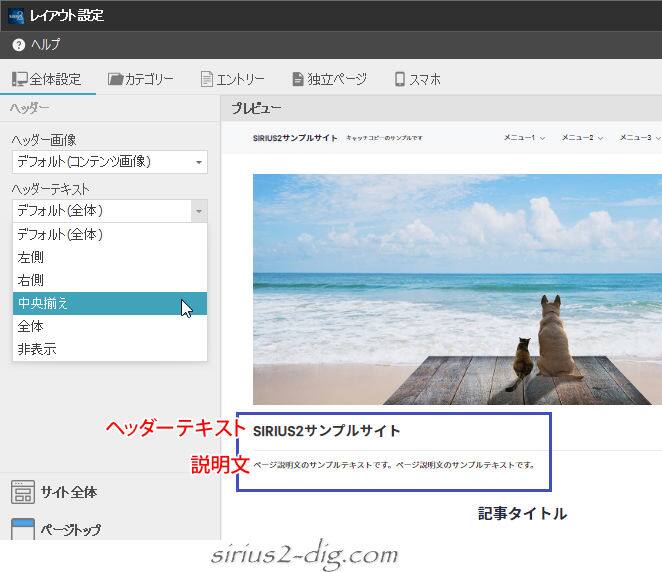
コンテンツ画像
ヘッダー画像とテキストが分離表示されるタイプで、ヘッダー画像とコンテンツ(記事本文)の間にテキストが表示されるレイアウトです。

「ヘッダーテキスト」というのはつまりは”ページタイトル(H1)”のことです。

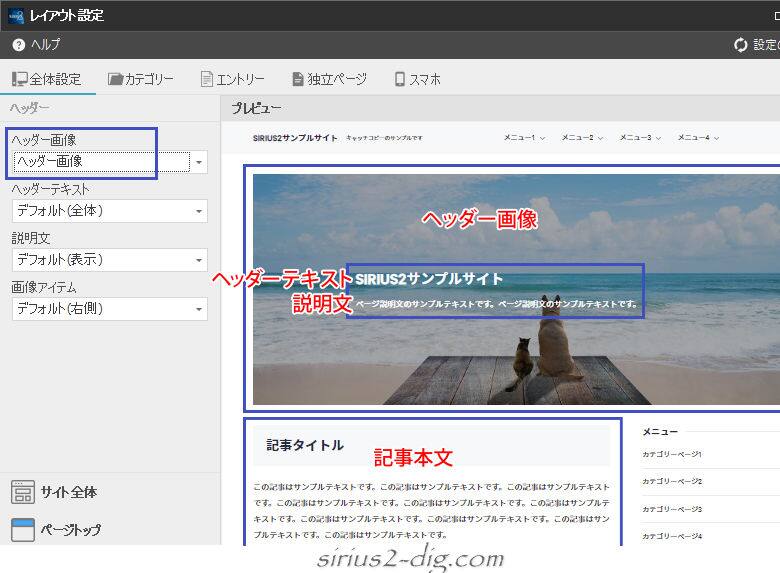
ヘッダー画像
コンテンツエリアいっぱいに広がったヘッダー画像内にテキストが表示されるレイアウトです。

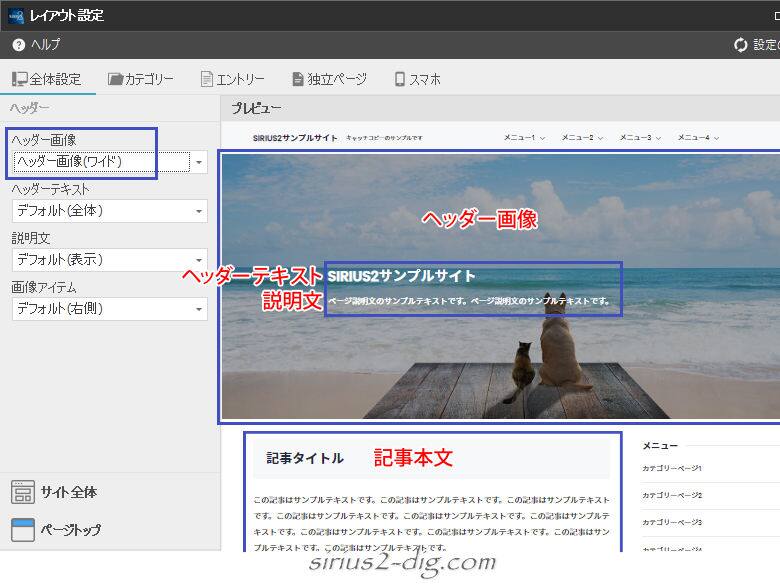
ヘッダー画像(ワイド)
ブラウザ幅いっぱいに広がったヘッダー画像内にテキストが表示されるレイアウトです。

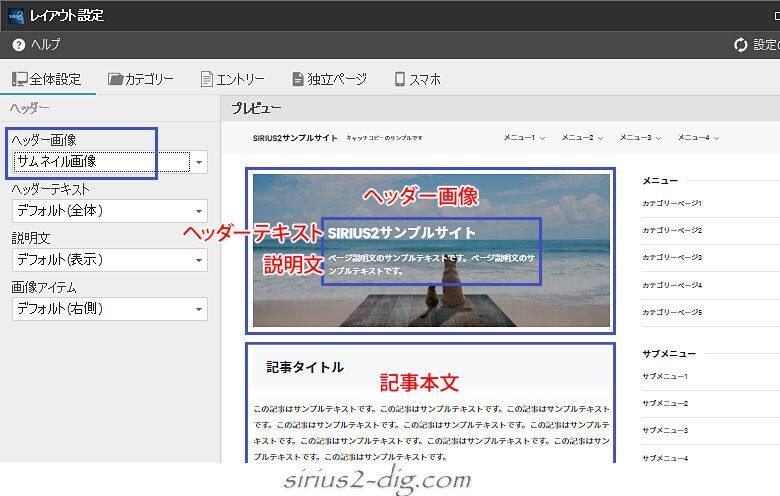
サムネイル画像
記事本文エリア幅に収まったヘッダー画像内にテキストが表示されるレイアウトです。
(なんでサムネイル画像という名称にしたのか、これが?の始まりでした)

ヘッダーテキスト


筆者
ここはおそらくヘッダーテキスト(+説明文)の位置調整だと思うんですが、左か右か中央か…ただ筆者の環境では変化がなかったのでよくわかりません。
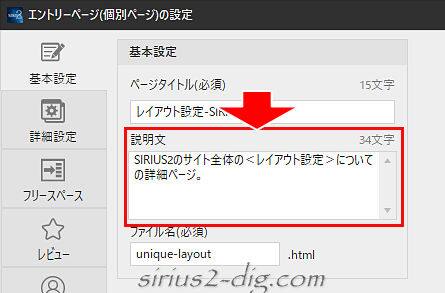
説明文

『説明文』は表示・非表示のみの設定で、『説明文』に記述されたテキストが表示されます。

ヘッダーテキストを非表示にすると説明文も同時に非表示になります。
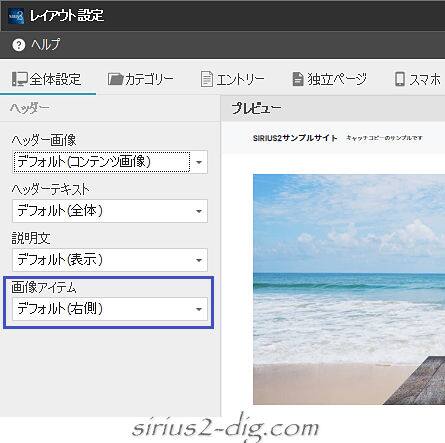
画像アイテム

選択肢には『右側・左側・非表示』の3つがあります。
ただしばらくは『画像アイテム』というのが何を指すのかわかっておりませんでした。
しかしながらどうやらここは『ヘッダーアイテム』の表示位置調整機能みたいです。
詳しくは【サイト全体設定】詳細設定内の『ヘッダーアイテムの設定』をご覧下さい。

筆者
『画像アイテム』ではなく『ヘッダーアイテム』に統一してくれたらよかったのに。
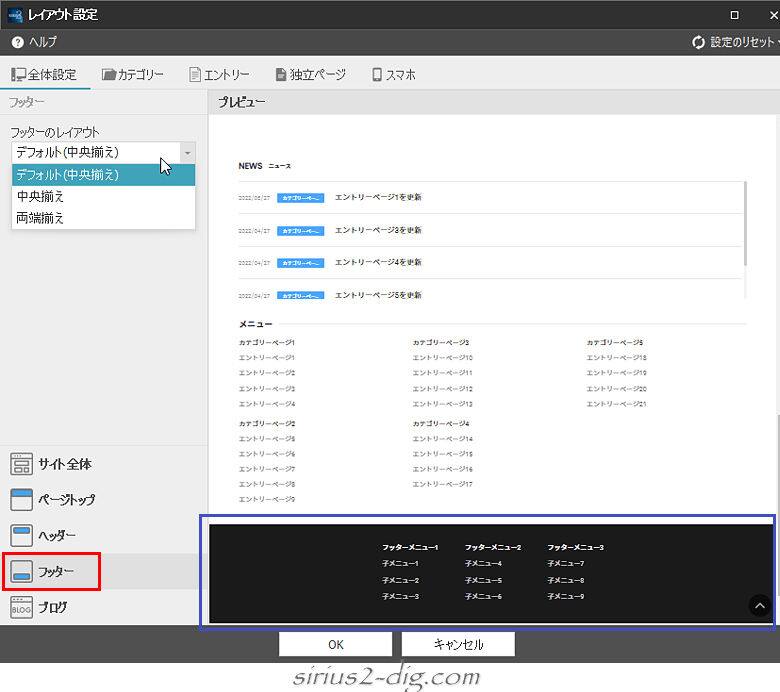
全体設定-フッター
スクロールすると見えてくる最下段のエリア(青枠内)です。
設定項目は1つのみ。

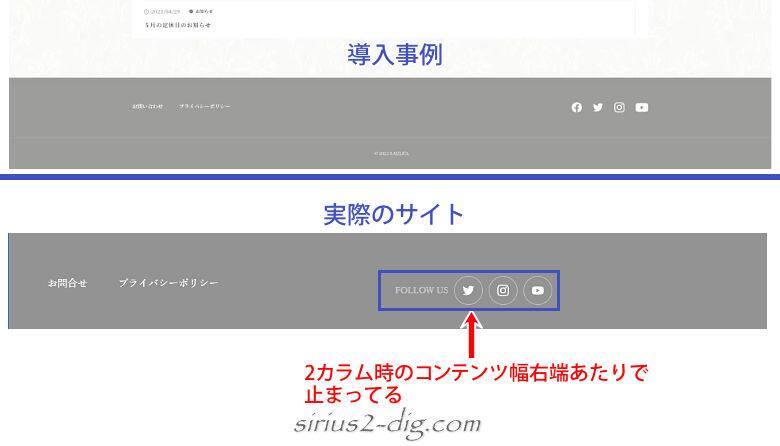
『中央揃え』はわかるとしても『両端揃え』はその響きから表示幅いっぱいに均等配置されるものかと思ってたんですけど現時点ではそうはなってません。
(※特に1カラムページではアンバランスさが目立つ)

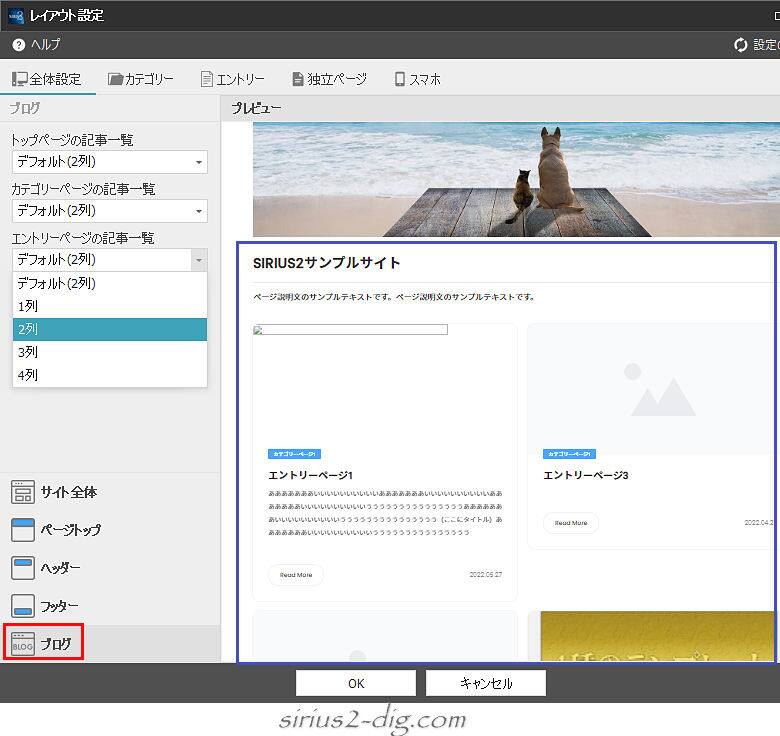
全体設定-ブログ
ブログ形式でサイトを作ってる方は記事一覧表示のレイアウトが選べます。
シンプルに1列に何個並べるかの設定だけです。

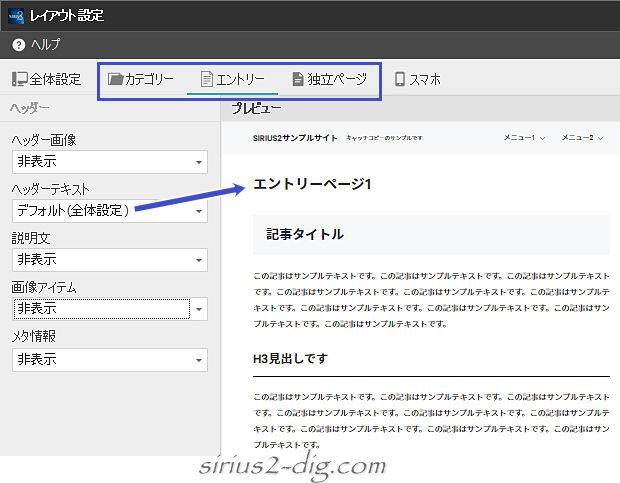
カテゴリー・エントリー・独立ページ
いずれも共通で「ページ設定・ページトップ・ヘッダー」の3つの設定項目だけになります。
全体設定で決定した設定と同じでよければ基本的には「デフォルト設定」のまま、異なる場合はそれぞれ好みの設定を選んでいきます。
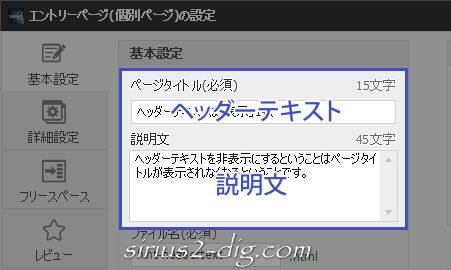
たとえば下のキャプチャ画像はエントリーページの『ヘッダー』設定ですが、「ヘッダー画像は非表示でヘッダーテキストだけ表示」という設定になります。

本日の時点では、一度設定を済ませた<レイアウト設定>を再度開くとなぜかデフォルトの状態に戻ってしまい、しかもそのままキャンセルしてもデフォルト設定が勝手に保存されてしまうというバグがところどころで残ってるようです。
こちらで確認できた例としては上の画像のようにエントリーページの説明文を「非表示」にしても次に開いたときは必ずデフォルトの「説明」に戻されてしまいます。
面倒なのは確認のために<レイアウト設定>を開いただけで確認後に「キャンセル」で閉じたとしても、一度開いたら再度設定をやり直して保存しないとデフォルト設定に戻されたままの状態で表示されてしまうということです。
「サイト内検索ページ」用の”レイアウト設定”がないみたいですね。
(data-page="pages other"となってる…)
その結果、検索結果ページはどうもトップページと同じレイアウトで表示されるような感じです。
アップデートで”検索結果ページ用の設定”がプラスされるまでのつなぎとして「検索結果ページのレイアウトを変更するには」に改修方法を書いておきました。
ただしHTMLテンプレートの直接編集になるので自己責任にてご利用ください。
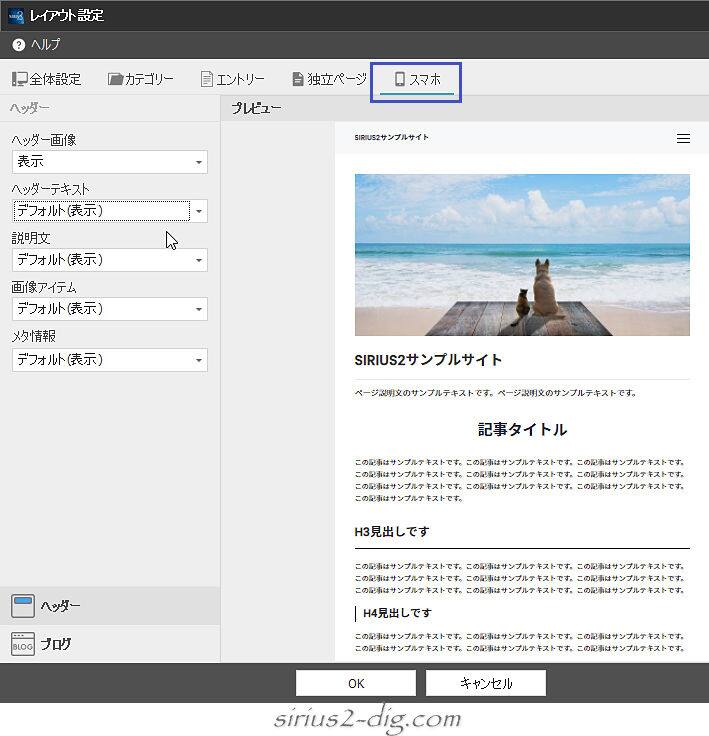
スマホ
スマホ用に別個で設定が用意されてます。
これはありがたいことなんですが…全ページ共通の設定しか搭載されてないみたいでして。

例えば「トップページだけヘッダー画像を表示させてそれ以外では非表示にする」というのはPC用の設定では問題なくできても、スマホ用設定だとヘッダー画像は「表示」か「非表示」かの二者択一の選択肢しかないのでヘッダー画像の振り分けができないんです。
これは旧SIRIUSでは実現できてたことで、SIRIUS2で細かい設定が可能になったにもかかわらず便利な設定が排除されてしまったのはちょっと残念です。
スマホでトップページのみヘッダー画像表示で他のページはヘッダー画像非表示を実現するためのスタイルをご用意してます。
そちらをユーザー指定スタイルに追記すれば設定完了です。
全体的な印象としては、ユーザーからの要望を全部搭載したらこんなんなっちゃったみたいな感じです。(笑)
もっとコンパクトな仕様に変えるなんてことは修正箇所が多すぎておそらくやらないでしょうから、せめて保存した設定が戻ってしまう仕様だけは早めに対処してほしいものです(※修正済み)。
これは仕方がないことなんでしょうけど<レイアウト機能>を立ち上げると内蔵ブラウザが”消え”ます。
同時起動はできないみたいなんですね。
<レイアウト機能>のプレビュー画面もそれはそれで便利なんですけど、しょせんはサンプル素材でのプレビュー画面。
そのためレイアウトを変更したあとはすぐにでも内蔵ブラウザでちゃんと確認したいところなんですが、同時起動が無理なので確認のたびに何度も内蔵ブラウザを立ち上げなきゃなりません。
これが地味に面倒。
ま、しょうがないか。
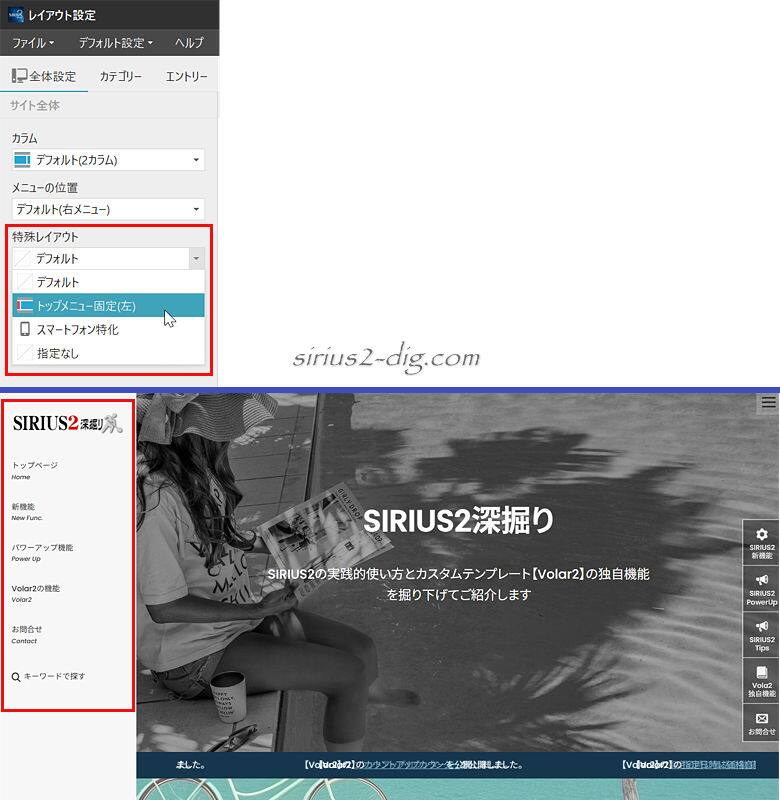
特殊レイアウト
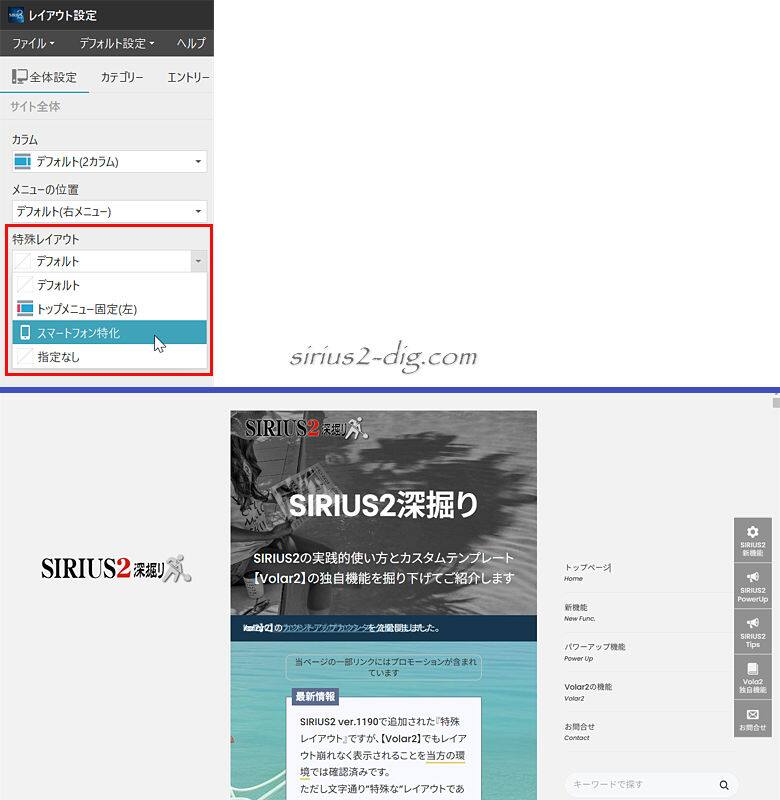
SIRIUS2 ver.1.190では[トップメニュー固定(左)]と[スマートフォン特化]という2つの”特殊な”レイアウトが内包された『特殊レイアウト』という機能が追加されました。
トップメニュー固定(左)
こちらはトップメニューを左側に固定表示させるレイアウトで、たまに見かけますねこういうレイアウトのサイトを。
そのレイアウト構成から元々が1カラムレイアウトであれば実質2カラムのレイアウトになります。(※PC表示のみ)

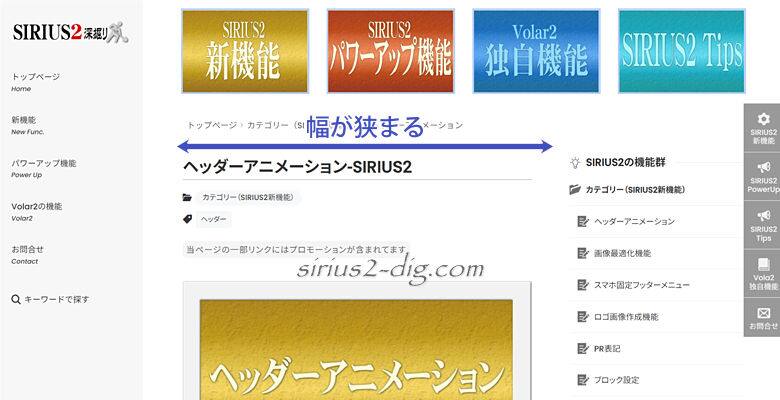
元々が2カラムであれば実質3カラムレイアウトになるので本文エリアはかなり狭くなります。
(※タブレットやスマホでは従来通りの表示)

スマートフォン特化
こちらはスマートフォンに特化したサイトのレイアウトでPC表示時も本文エリアはスマホ画面サイズのレイアウト表示になります。
そのためスマホでのアクセスがメインのサイトなどでの利用が考えられます。

またこちらのレイアウトに限り、スマホ表示時は通常のスタイルシートではなく新たに付属された軽量のスタイルシート(styles_colsp.css)を読み込む仕様になってます。
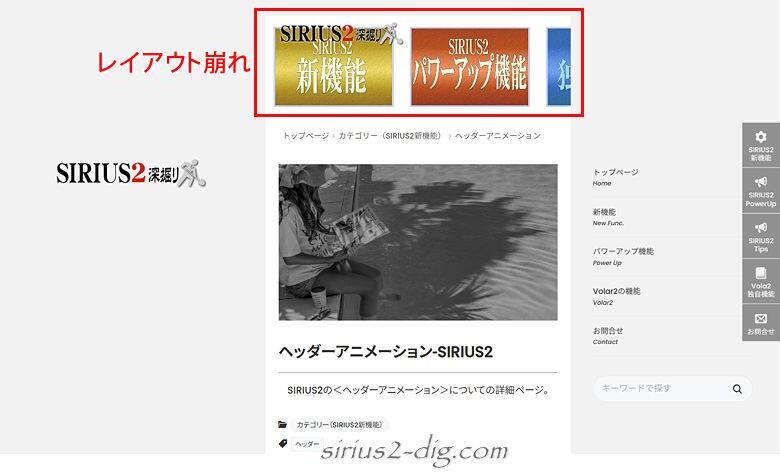
《Volar2》インストールサイトに『特殊レイアウト』を適用した動作検証ですが、当方での限定的な動作確認においては一部の動作崩れはあるものの基本的には問題なく表示されるようです。

ただし以下の理由において《Volar2》利用時の『特殊レイアウト』適用は動作保証外といたします。
- 特殊なレイアウトなので想定外のレイアウト崩れが起きる可能性が今後増えるかもしれない
- 現在確認されてるレイアウト崩れも含めて修正作業に相当の時間がかかることが予想される
- そもそも1カラムや2カラムでの運用を目的にレイアウトしている《Volar2》との相性があまりよくない
- [スマートフォン特化]に至っては専用のスタイルを読み込む仕様なのでなおさら修正が困難になることが容易に予想される













