
パーツ→<タブコンテンツ>は、「そのまま表示させるとページがむやみに長くなってしまうのを避けたい」ときとかに複数のコンテンツをタブ形式で分けることですっきりコンパクトに表示することができる機能です。
コンテンツ
<タブコンテンツ>の設定画面を開くには、
【パーツ】→<タブコンテンツ>→【タブコンテンツの管理】→【追加】
もしくは
【パーツ】→<タブコンテンツ>→【タブコンテンツの追加】
から開けます。
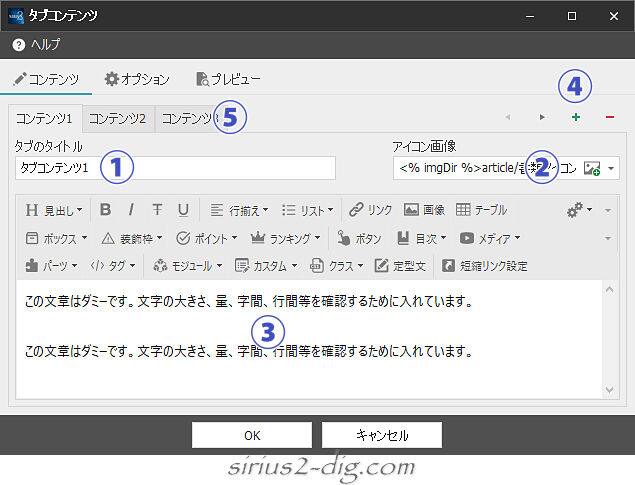
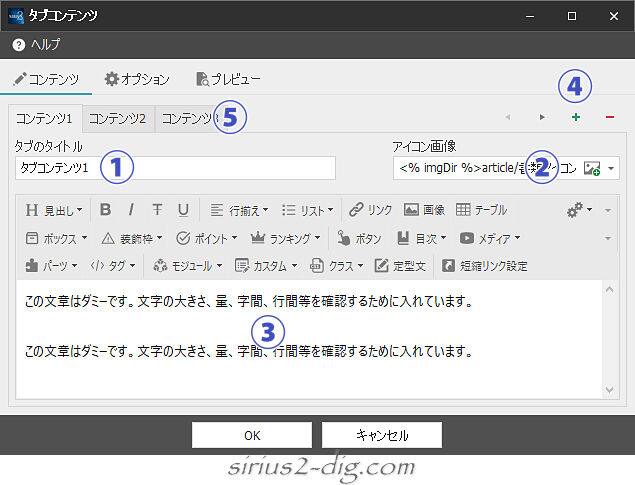
ここからはすでにいくつか設定済みの画面で説明していきます。
(※デフォルトデザイン&デフォルトカラーにて作成)


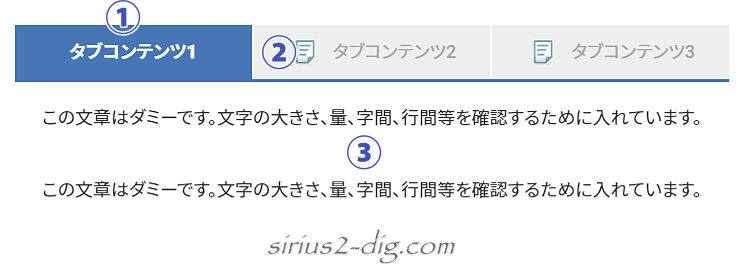
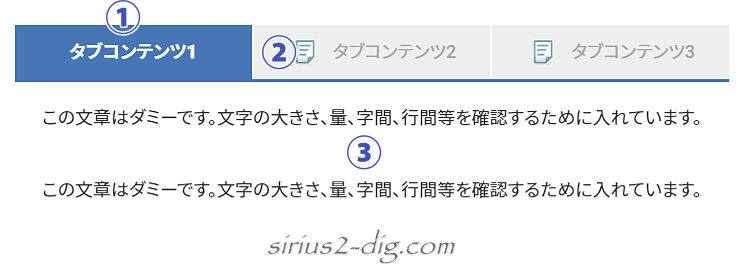
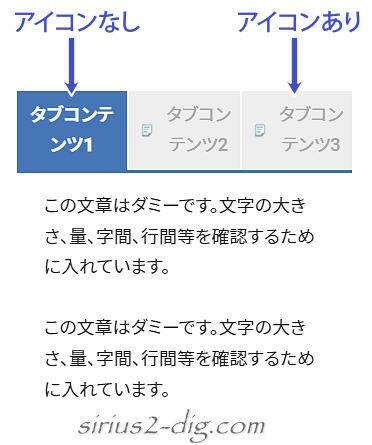
縮小版


- ①タブのタイトル
-
タブ上に表示させるテキストです。
- ②アイコン画像
-
テキスト前にワンポイント的なアイコンを設置できます。
サンプルではコンテンツ2とコンテンツ3にアイコン画像を表示させてみました。ただしスマホだとアイコン画像はかなり小さくてバランスが悪く、それなのにそこそこのスペースを消費しているのでテキストが読みにくくなります。
(タブ1のみアイコン無しの設定)
- ③コンテンツエリア
-
各タブ内に表示させたいコンテンツはここに書きます。
通常の編集画面と同じで、仕様上は<P>タグ改行になります。 - ④順番入れ替え及び表示・非表示
-
三角の左右アイコンがタブの順番入れ替え(位置変更)でプラス・マイナスアイコンが表示・表示切り替えになります。
非表示にする場合は右から順に消えていきます。逆に表示に戻す場合は右端から再表示になります。
(非表示にしても内容は残ってます&タブ数は最大5つ) - ⑤表示タブ
-
現在は3つのタブが表示中。各タブごとにタイトルやコンテンツを記述していきます。
ただスマホでの表示を考えると(タイトルテキストの分量にもよりますが)3~4個が限界かもしれません。
同ページ内でタブコンテンツの複数表示は不可です。
設定を完了させて「OK」をクリックすると管理IDの入力画面が表示されます。
(新規作成時のみ)
好きな名前で登録したら設定終了です。

登録が完了すると記事内にタブコンテンツ用の独自タグが挿入されます。
(実際の表示はブラウザで確認する必要があります)

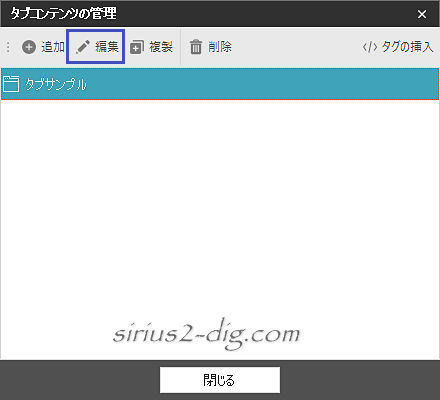
タブコンテンツの修正は独自タグをダブルクリックするか、パーツ→【タブコンテンツ】→【タブコンテンツの管理】から目的のタブコンテンツを選択して「編集」をクリックでもイケます。

オプション
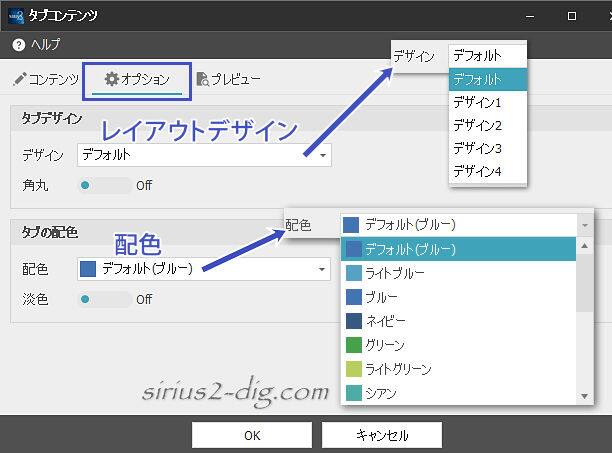
オプションタブではタブのデザインと配色が選択できます。
タブデザイン
表示デザインは4種類(5種類?)用意されてます。

SIRIUS2の設定画面では通常デフォルト設定はオプション設定の一番最初が割り当てられてることが多いんです。
たとえばこちらは<レイアウト設定>の設定画面ですが、デフォルト(横並び)と横並び(1行)は同じデザインです。

しかしながらタブコンテンツに関しては”デフォルト”=”デザイン1”ではないんですね。

よってこのページでは”5種類(?)”という書き方にしてあります。
(公式サイトのマニュアルは4種類となってるもので…)
では各デザインの違いを見ていきます。
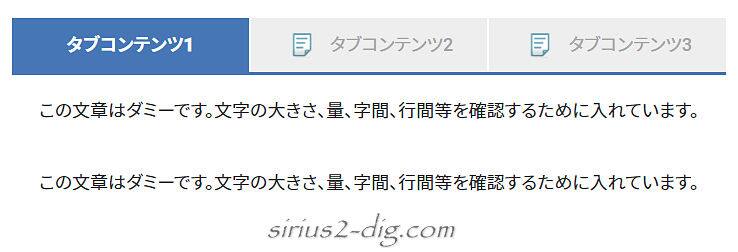
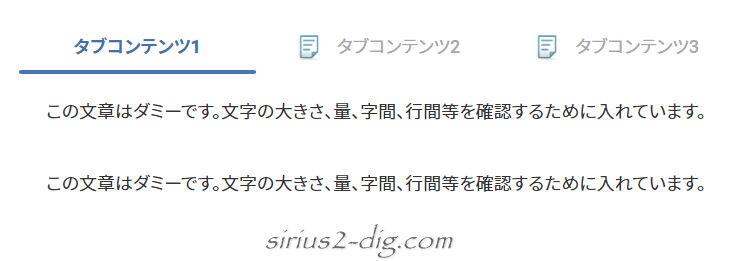
デフォルト
タブテキストの下に(設定色で)ボーダーが表示されるデザインです。
アクティブなタブは背景色が設定色で塗りつぶされます。

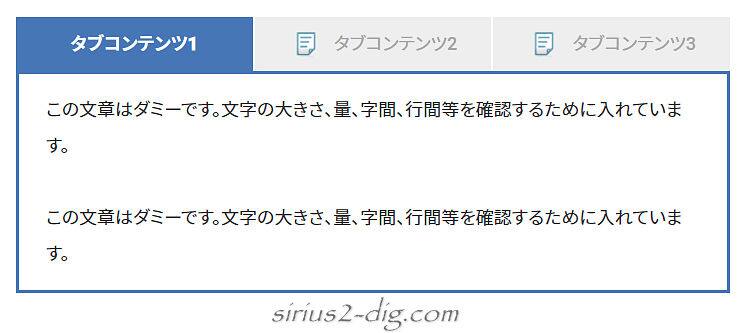
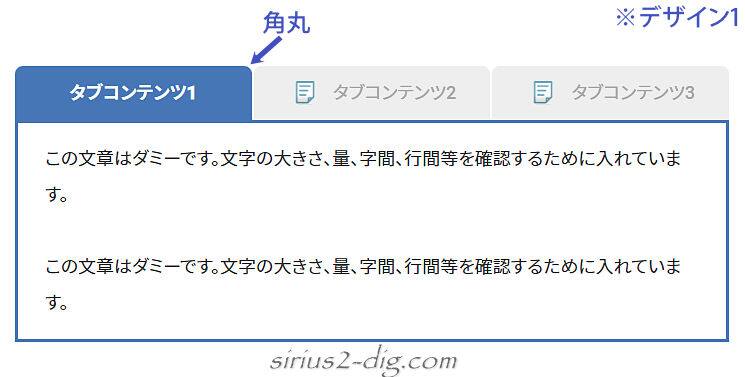
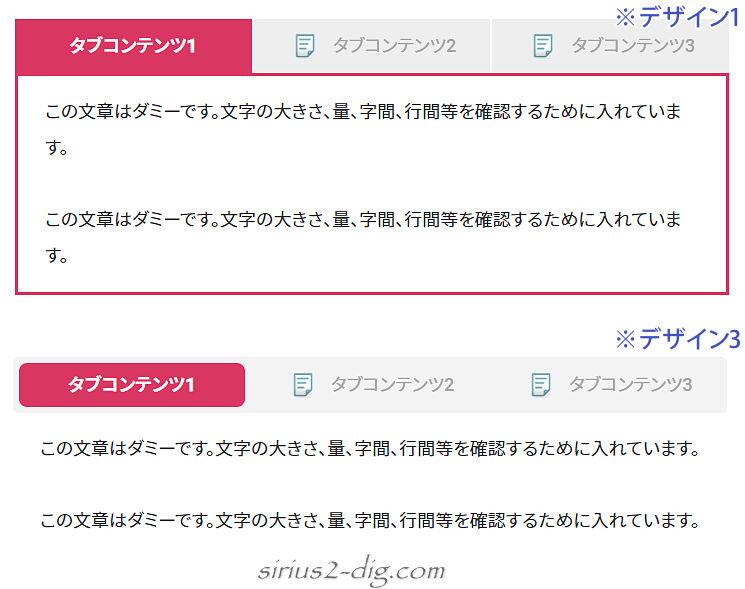
デザイン1
コンテンツ全体をボーダーが囲むデザインです。
(コンテンツの周囲にボーダーが付くデザインはこれのみ)
アクティブなタブは背景色が設定色で塗りつぶされます。

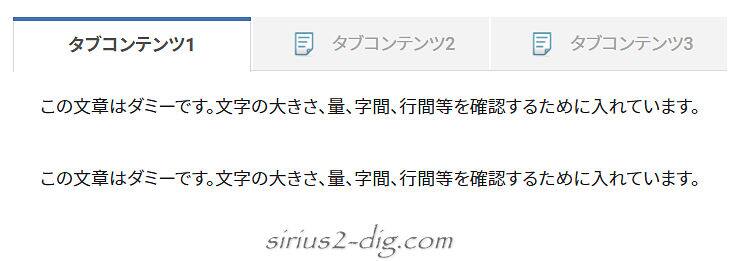
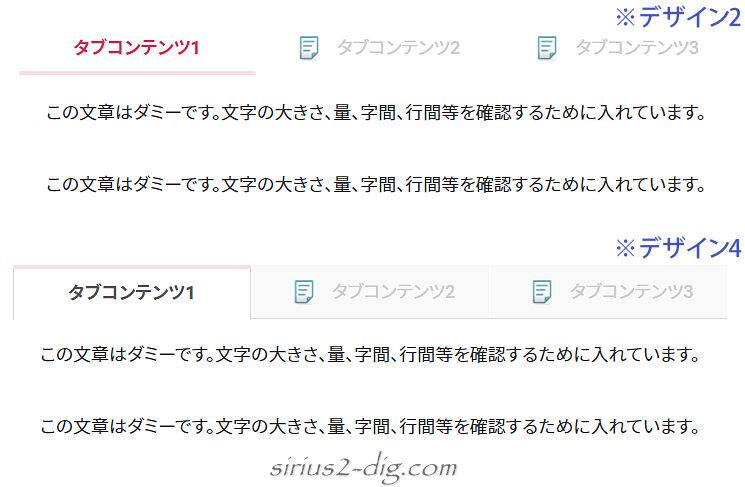
デザイン2
アクティブなタブの下だけにボーダーが表示されるシンプルなデザインです。

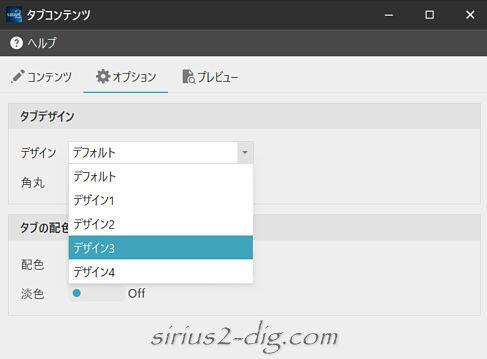
デザイン3
タブが角丸になったデザインです。
ボーダーはなし。

デザイン4
アクティブなタブの上部にボーダーが表示されるデザインです。
その他のタブには淡い色の背景色が付きます。

角丸
『角丸』をONにするとタブが角丸になります。
ただこの差がわかりやすいのはデフォルトとデザイン1のみで、デザイン3とデザイン4はどう変わってるのかよくわかりません。
(デザイン2はそもそもボーダーがないので『角丸』の対象外です)

タブの配色
タブの配色は16種類用意されてます。
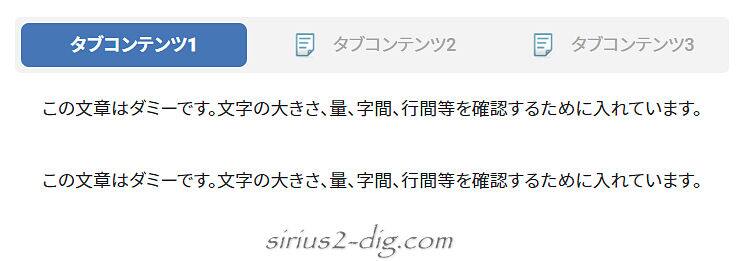
こちらは「レッド」を指定したケース。

『淡色』を指定するとちょっと穏やかな色合いになります。
(下のサンプルは「レッド」の淡色)

《Volar2》仕様
ここまでご紹介したデザイン2~4に関しては左右及び下限のボーダー(境界線)がありません。
これだとタブコンテンツの中身がどこで終了なのかがわかりにくいケースがありそうです。
そこで《Volar2》では枠線を付けたスタイルもご用意してみました。
概要は<タブコンテンツ>にボーダーをご覧ください。
パーツ機能はデザインモードでもテキストモードと同じくSIRIUS2の独自タグでの表示になるので、(ブラウザ or内蔵)プレビューでの表示チェックが不可欠になります。















