SIRIUS2公式サイトに載ってる「導入事例・行政書士事務所のホームページ」をできるだけSIRIUS2の標準機能を使いながらの再現にこだわってみました。
実際の再現ページはこちら。
(※トップページのみです)
はたしてSIRIUS2標準の機能だけでどこまで再現できたのか。
再現にあたって使用したSIRIUS2の機能やその他のカスタマイズはあくまで筆者のやり方の一例であって、最善のやり方とは限りません。
筆者が試作した再現サイトの元となってる導入事例のバックアップデータが2024年8月に公式サイトにて公開されました。
せっかくなので再現サイトとバックアップデータのすり合わせもやってみました。
はたしてどれだけ合ってたんでしょうか。(ドキドキ)
こちらがバックアップデータと共に公式サイトが公開した導入事例サンプルサイトの概要です。(※サイト自体は存在しません)
使用テンプレートは「ベーステンプレート」。
主な使用ツールは<画像レイアウト>と<ブロック設定>。

比較・考察
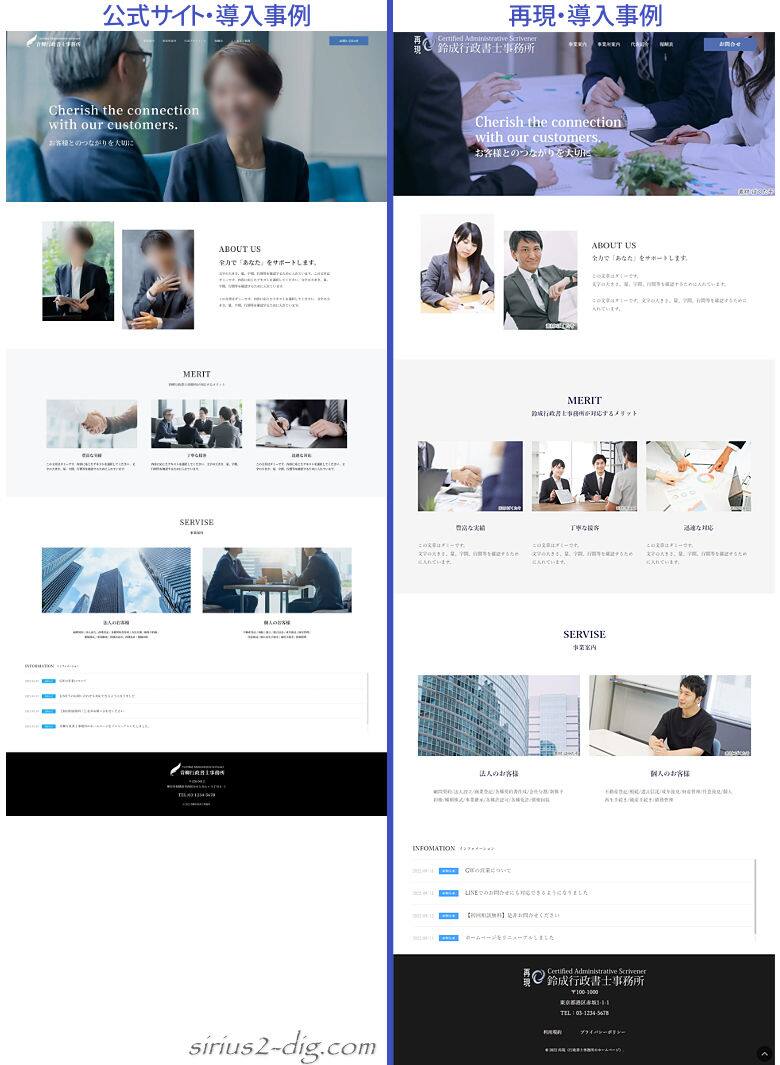
左がSIRIUS2公式サイトが最初に公開した導入事例サイトのイメージ画像で、右が当サイトで再現したページのキャプチャ画像です。
使用テンプレートは「ベーステンプレート」です。
レイアウトは「1カラム(ワイド)」。
結果としては今回の事例の標準機能使用率はおよそ96%といったところです。

ここからはSIRIUS2のどういった機能を使ってるのか、いくつかのブロックに分けてご紹介していきます。
 というマークが付いた箇所はSIRIUS2の機能を使用、
というマークが付いた箇所はSIRIUS2の機能を使用、 はカスタムテンプレート【Volar2】の機能を使用もしくはその場限りの臨時カスタマイズという意味です。
はカスタムテンプレート【Volar2】の機能を使用もしくはその場限りの臨時カスタマイズという意味です。

縮小版

①のロゴ画像は、ロゴ画像がない場合はサイトタイトルが表示されます。
しかしながらロゴ画像があってもすぐ下にサイトタイトルが表示されてしまいます。
これを消すには導入事例・英語教室でご紹介してるように、<サイト全体>の【任意設定】の『ロゴ』の項目を空欄にします。
②お問合せボタン

筆者
メニュー数が多かったりブラウザの幅次第ではロゴ画像の下に移動する場合もあります。
お問い合わせボタン自体はどちらも<フリースペース>を利用してます。
③ヘッダー画像
こちらも導入事例・英語教室同様、ヘッダー画像は事前に文字入れ込みの画像を作成してあります。
それに伴い『レイアウト設定』の『ヘッダー』項目では「ヘッダーテキスト」を非表示に設定してます。
画像加工ソフトなら私も使ってるAffinityをおススメします。
以前は有料だったんですが、なんと今はPhoto機能だけでなく他の機能もパッケージ化されてAffinity3とバージョンアップされたのにすべての機能が無料で使えちゃうんです。
(当サイトの画像もAffinity3で作成してます)
④テキスト・画像並列表記
これ、最初は<レイアウトボックス>機能を使えばさくっと作れるんじゃないかと思ってました。
作成に際してちょっと悩んだのが画像とテキストの位置関係。
公式サイトの導入事例は、左側の画像に対して右のテキストブロックは縦位置で中央合わせになってます。

これを再現するため、(普段はやったことがないんですが)テキストの前に空白行を入れるという荒業で調節してみました。
(<レイアウトボックス>には高さを調節する機能がないため)

その結果、PCではうまく表示されました。
(※左側の画像は2人1組の1枚画像です)
しかしながらスマホでチェックしてみると…無駄な空白ができてしまってます。
(※レイアウトボックスの基本設定で『スマートフォン上では1列表示にする』にチェックを入れてる場合)

ハイ、これは先ほどの空白行の分ですね。

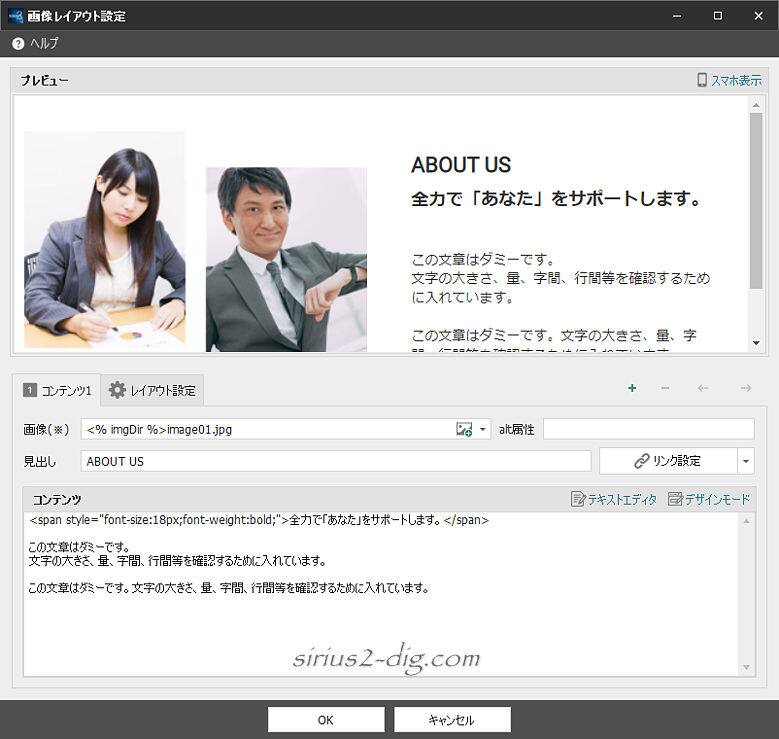
ということでこれじゃあみっともない「この空間、何?」という感じになりそうなので、やはりここはパーツ<画像レイアウト>を使って表示させることにします。

筆者
もちろんテキストブロックを中央合わせではなく上端合わせなら、レイアウトボックスでも問題ありません。
作るコンテンツは1個だけ。
タブ『レイアウト設定』では「画像+テキスト縦並び(1列)」を選びます。

上記設定でPC上での表示は<レイアウトボックス>機能で表示したときとほとんど変わりありません。
しかしながらスマホでの表示はというと、<画像レイアウト>を使った方は画像の下にテキストブロックがバランスよく配置されてます。

バックアップデータでもやはり<画像レイアウト>を使ってました。

縮小版

①見出し

「MERIT」というテキストは記事装飾メニューの『装飾』を使って「色・サイズ・強調」で調整後に『行揃え』で「中央寄せ」でもOK。
あるいは”H2見出し(H2)”にしてからテキスト部分だけを『装飾』で「色・サイズ・強調」調整するというやり方もあります。
ただしこれが可能なのは(今回の事例のように)レイアウトが1カラム(ワイド)の時だけです。
1カラムや2カラムではH2見出しの後ろに背景色が付いてしまうため、テキストだけの表示にできないのです。
(スタイルを加筆すればできないこともないですけど)
見出しの下の「鈴成行政書士事務所が対応するメリット」というテキストですが、見出しを”H2”にした場合は見出しとテキスト間のすき間があいてしまいます。
その場合はテキスト側にマイナスマージン(※上方向)をかまして隙間を埋める作業が出てきます。
ただこれはスタイルをよく知らない方には難しいやり方かもしれません。
『マイナスマージン』とは?
簡単に説明すると「マージン」というのは上下・左右間の空き具合のことで、マージンの数値が大きくなるほど隣との空き具合が広がります。
理論上はマージン0なら空きがなくくっつくハズなんですが現実にはそうなってないことも多く、0以下の数値(つまりマイナス)を付けることで”空き具合をさらに詰める”こともできます。
これがマイナスマージンと呼ばれるものです。
②画像とテキスト縦並び
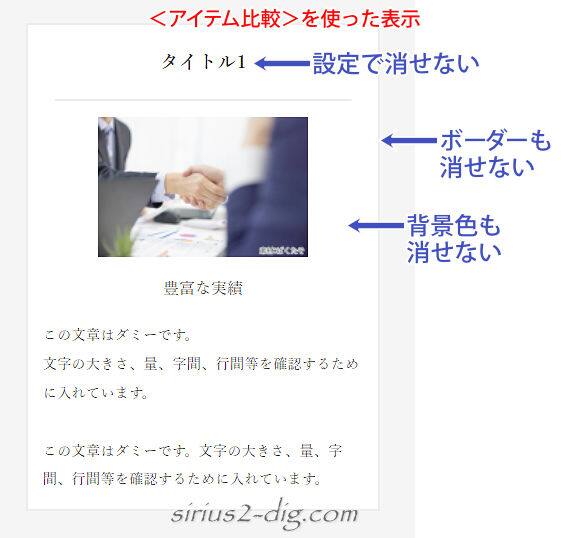
これ、一見するとパーツ<アイテム比較>でいけそうな気がします。
ということでやってみたら…レイアウトは問題なしなんですが消さなきゃイケない箇所が多すぎて。


そこでここは先ほど諦めた<レイアウトボックス>で作ってみました。
先ほどとの違いはここでは画像とテキストが”横並び”ではなく”縦並び”なこと。
テキストブロックの縦位置の調整が必要ないのでPCでもスマホでもほぼ同じレイアウトで表示されます。
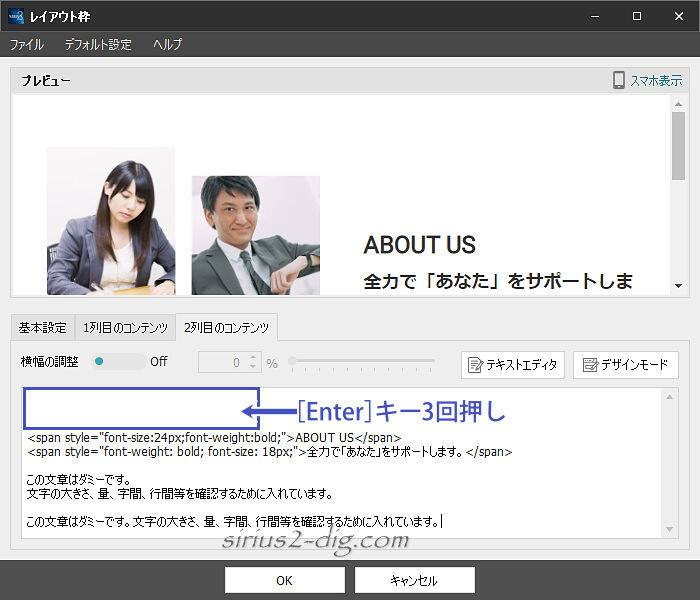
こちらが設定画面。
『コンテンツ』内のテキスト装飾や中央寄せは右上にある各エディタを起動して作成してます。

ここは深く考える必要はありませんでした。
SIRIUS2標準機能の<画像レイアウト>を使って『レイアウト(PC)』を「デフォルト(横並び)」に指定すれば簡単に作成できます。
③背景色
このブロックは「記事ブロック2」全部を使って記述してます。

その記事ブロック2の<ブロック設定>で『記事のワイド化』→ON、『ブロックの背景色』に色を指定してます。

①見出し+テキスト

ここは直前のブロックと同じ内容なので説明は割愛します。
②画像とテキスト縦並び


ここも直前のブロックと同じく<レイアウトボックス>を使って作成してます。
ただし<レイアウトボックス>ではそのままだと③のテキストは画像幅と同じ広さにまで広がって表示されてしまいます。
そのため③のテキストブロックには導入事例・英語教室でご紹介した”横幅決め打ち”機能を使って表示範囲をちょっと狭くしてます。
(※スマホでは画面幅いっぱいで表示されます)
ここも先ほどと同じく、<画像レイアウト>を使って『レイアウト(PC)』を「デフォルト(横並び)」に指定すれば簡単に作成できます。


①は普通に「更新履歴」機能で表示させてるだけです。
”『お知らせ』カテゴリー内の記事のみを表示”させるやり方は導入事例・ネイルサロンの『更新履歴を』ご参照ください。

②は<フリースペース・フッター>に書き込んでます。
バックアップデータでも<フリースペース・フッター>に書き込んでます。