


《Volar2》ではサイズ違いのオリジナルのバナーデザイン機能を用意してます。
画像自体はあなたご自身でご用意していただく必要があります。
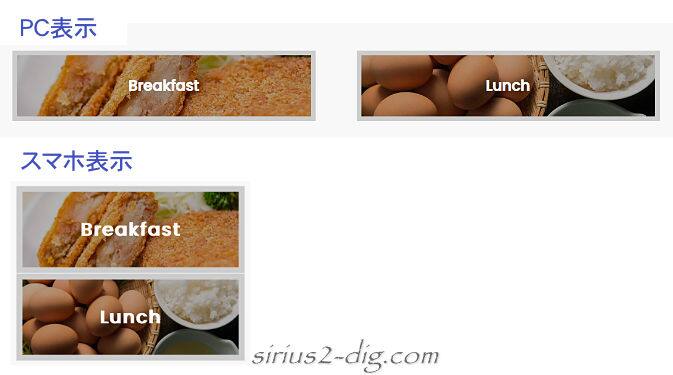
横幅短めの《バナー[小]》
主にフッター周りで使えそうなバナーデザイン。
サンプルがこちら。

- 作成できるのは1種類のみ。
- 最大5個まで設置可能。画像幅及び画像間の余白は個数に応じて自動調整(※PC)。画像を暗くするオプション付き。
- バナーにマウスオーバーすると画像が少し大きくなる演出付き。(※PCのみ)
- スマホでは1列縦表示。
- テキストカラーは白固定。
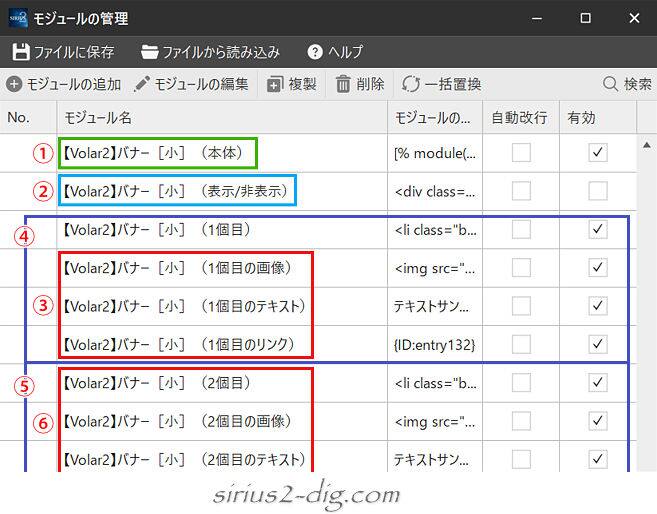
(小・中・大それぞれ)バナー専用のモジュールを用意してるので、基本的にはモジュールを有効化し、バナー内で画像を登録すれば準備は完了です。

あとは《バナー[小]》であればバナーを表示したい箇所にモジュール①『【Volar2】バナー[小](本体)』の独自タグを挿入するだけです。
[% module(【Volar2】バナー[小](本体)) %]
余白なしの《バナー[中]》
少し大きめのバナーデザインになります。どちらかと言えば縦型画像向きです。

- 作成できるのは1種類のみ。
- 最大5個まで設置可。画像幅は個数に応じて自動調整(※PC)。画像を暗くするオプション付き。
- 画像は余白なしの接着表示。
- バナーにマウスオーバーすると画像が少し大きくなる演出付き。(※PCのみ)
- タブレットでは固定幅で列数は自動調整。スマホでは1列縦表示。
- テキストカラーは白固定。
こちらも先ほどの《バナー[小]》同様、専用モジュール内での操作になります。
ワイド幅の《バナー[大]》
コンテンツエリア幅まで大きく広がるバナーデザインです。

- 作成できるのは1種類のみ。
- 縦に最大3つまで増やせます。横幅はコンテンツ幅いっぱいで固定。画像を暗くするオプション付き。
- 余白なしの接着表示。
- バナーにマウスオーバーすると画像が少し大きくなり、テキストも少し右に動く演出付き。(※PCのみ)
- テキストカラーは白固定。
こちらも先ほどの《バナー[小]》同様、専用モジュール内での操作になります。













