


SIRIUS2 ver.1.11で<画像最適化機能>が実装されました。
この機能を使うとサイト内で使ってる画像を画質をほとんど落とすことなくファイル容量を減らすことができます。
スマホやデジカメで撮影した素材はそのままだファイル容量がとてつもない大きさになり、ページ読み込みに悪影響を与える可能性大です。
そういう環境にある方は<画像最適化機能>が大いに役にたちます。
(※注:画像によっては発色変化が伴う場合もあります)
もちろん加工済みの画像に対しても有効なので、積極的に使いたい機能ではありますね。
ということで実際の画像を使ってどれだけ最適化されるか検証してみました。
画像最適化のやり方
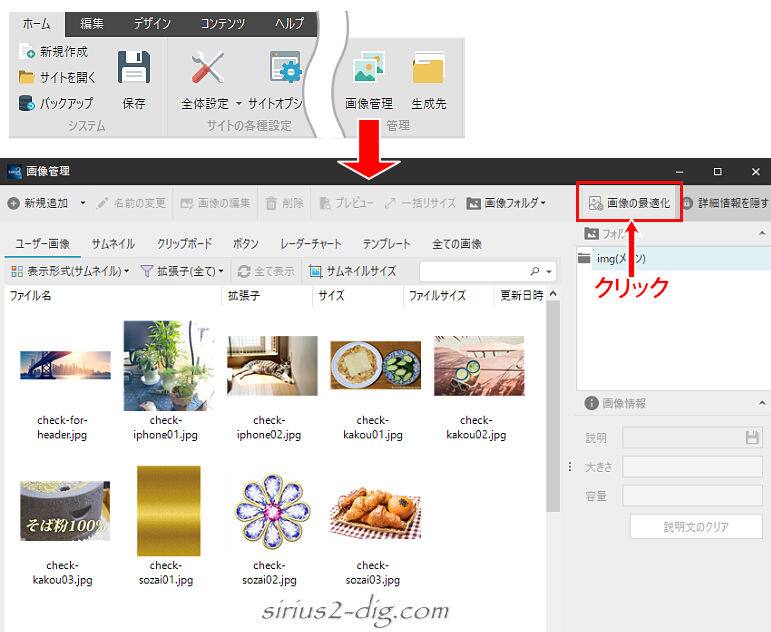
上部リボンメニューのホームタブ→画像管理をクリックします。
画像管理画面が開くので右上に追加された『画像の最適化』をクリックします。

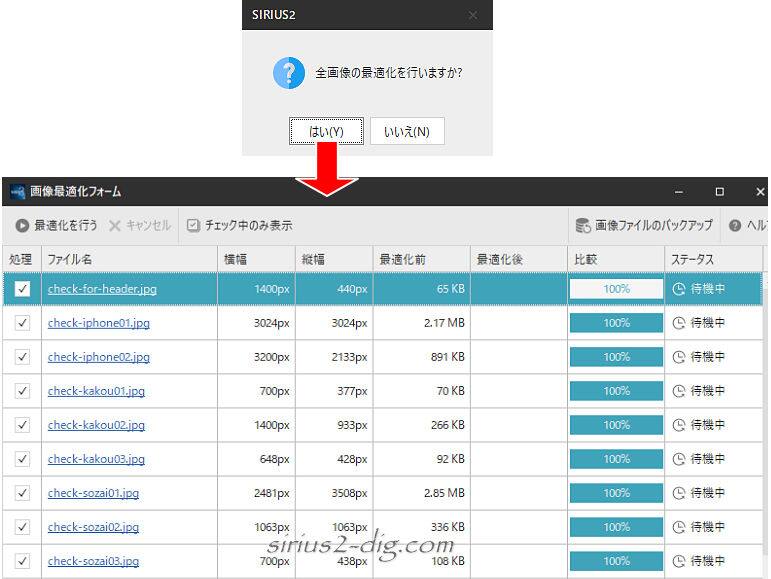
「最適化を行うか?」と聞いてくるので「はい」をクリックすると、すでにサイトで使われてる画像すべてにチェックが入った状態で画像最適化フォームが開きます。

大量の画像を設置しているサイトで最適化したい画像を選択しながら(そこだけチェックを入れながら)最適化したいというケースもあるでしょう。
しかしながら画像最適化フォーム上には「すべてのチェックを外す」というコマンドが見当たりません。
でもご安心を。
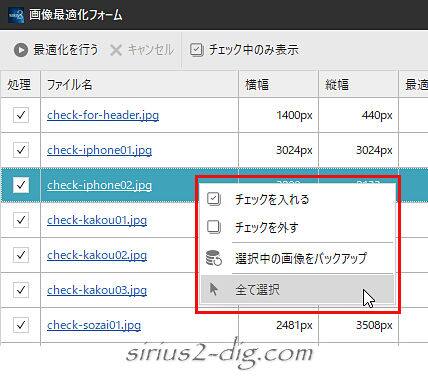
画像最適化フォーム上で右クリックすると下のような表示が出ます。
ここでまずは「全て選択」をクリックします。

下の画像のように全てが選択された状態になるので再度画像最適化フォーム上で右クリックして「チェックを外す」をクリックします。

するとチェックが外れた状態のフォームに変わります。

この状態になったら画像最適化を行いたい画像だけを選択していきます。
これなら労力も少なくて済みそうです。
とはいえ基本的には全部最適化しちゃっても特に問題はなさそうでしたので、明らかに画像の色(発色)が変わってしまって見栄えが悪くなった画像のみオリジナル画像と交換(※バックアップファイルで差し替え)という作業の方が早く済むケースもあります。
最適化後にすべての画像をいちいちチェックする手間は増えますが。
最適化の前に、何か問題があった場合でもオリジナル画像ファイルで戻せるようバックアップを取っておくことをおススメします。
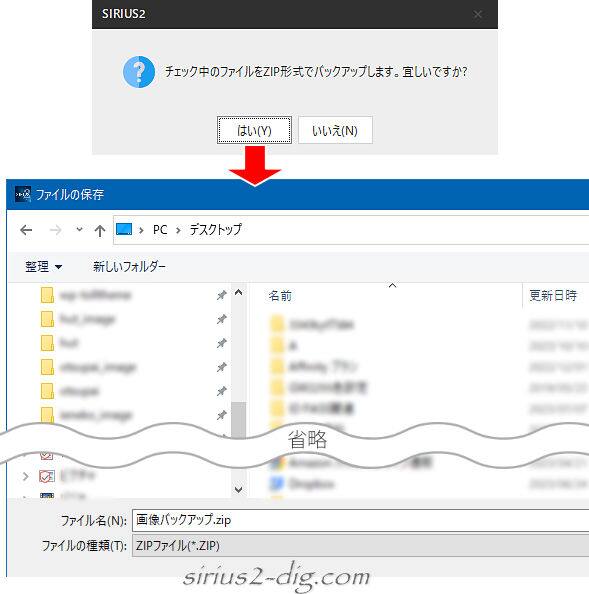
バックアップは『画像ファイルのバックアップ』をクリックします。

バックアップファイルはzipファイルで格納されるのでzipファイル名と保管場所を指定して保存します。

圧縮されたzipファイルはzipファイル上で右クリック→「すべて展開」で解凍できます。
解凍したフォルダの中にオリジナルの画像ファイルが格納されてるので、必要なファイルをSIRIUS2の画像管理画面内にドラッグ&ドロップすればオリジナルファイルで差し替えることができます。
バックアップが済んだら「最適化を行う」をクリックします。
確認ダイアログが出るので「はい」をクリックします。
(ダイアログ内の”発色が変わる”かどうかの検証はあとでご紹介します)

最適化作業が始まるので終了するまで待ちます。
(※進行中の表示が出ます)

筆者
今回はファイル数が少なかったので5秒ほどで終わってしまい、進行中のキャプチャ画像が取れませんでした。
最適化作業が完了すると結果ダイアログが表示されます。

完了後の画像最適化フォームには最適化後のファイルサイズやどれだけ圧縮されたかの比較が加わってます。
比較欄の数値は元のサイズに較べて何%まで小さくなったかの数値で、小さければ小さいほど圧縮されたということになります。

20kB以下の画像は最適化対象外になります。
画像最適化が済んでるサイトでもう一度画像最適化を実行しようとすると→「最適化する画像がありません」のダイアログが出て最適化は実行されません。
画像を差し替えたり新たに画像を追加した場合→画像最適化を実行するとそれらの画像のみが画像最適化フォームに表示されます。
よくできてますね。
最適化検証
いくつか毛色の違う画像を用意して実際に画像最適化をやってみました。
先にブラウザ上での目視による結果を申し上げますと、画質の劣化はほとんど見られませんでした。
画像の発色変化(色合い劣化)に関しても素材や加工済み画像であればほとんど変化がなくかなり高機能なツールと言えそうです。
このあと比較画像を載せてはいますが、ここに載せてる画像はキャプチャ後にリサイズ&圧縮がかかったものです。
それゆえあくまで参考程度にとどめて後は実際にトライしてご自身で確認してみてください。
SIRIUS2付属のヘッダー画像
1400×440(65KB→65KB:変化なし)


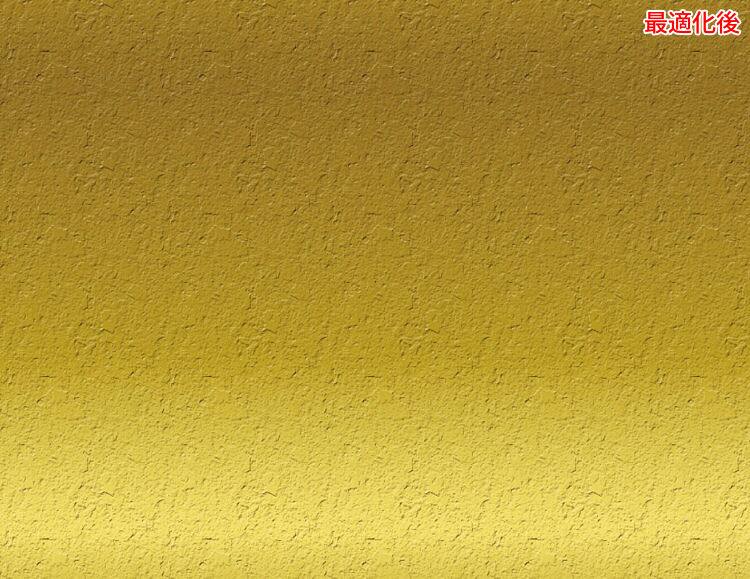
素材1
2481×3508(2.9MB→1.16MB:41%まで削減>)

筆者
ファイル容量は半分以下になったにもかかわらず画質の劣化はほとんどありません。


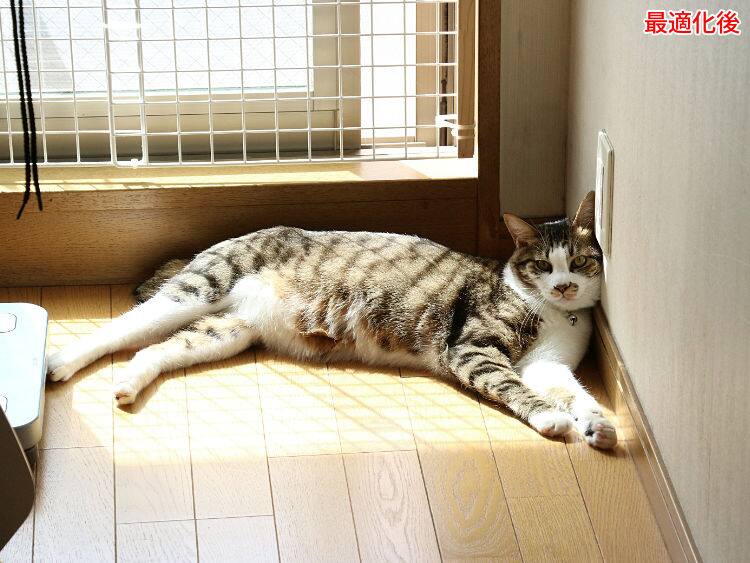
素材2
1063×1603(337KB→115KB:34%まで削減)

筆者
こちらも画質の劣化はほとんどありません。
色合いも変わらず。


素材3
700×438(108KB→66KB:61%まで削減)

筆者
こちらも画質の劣化はほとんど見られず色合いの変化もありません。


iPhone12撮影素材
3024×3024(2.2MB→1MB:45%まで削減)

筆者
画質の劣化は見られませんが、緑色の鮮やかさが若干鈍くなってます。
これが”発色が変わる”ってやつでしょうか。


iPhone6撮影素材
3200×2133(891KB→739KB:83%まで削減)

筆者
同じiPhone素材ですがこちらは画質の劣化も発色の変化も見られません。
画像容量や画像の色あいによっては異なる結果になるのでしょうか。


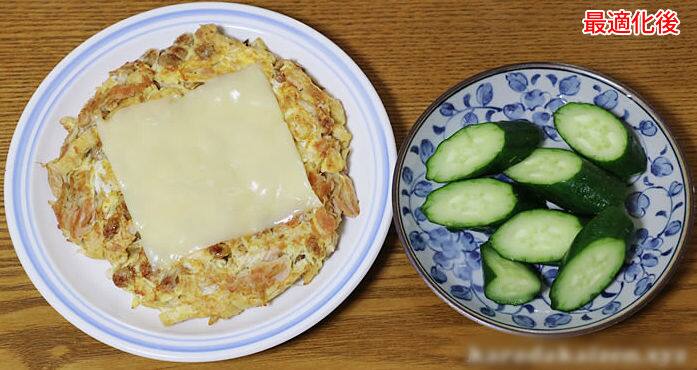
加工済み画像1
700×377(70KB→46KB:65%まで削減)

筆者
こちらは画像編集ソフトで加工済みの画像で、出力の段階ですでに画質を落としてファイル容量を減らしたものです。
加工済みのせいか、iPhone12撮影素材で見られた緑色の発色に変化は見受けられません。


加工済み画像2
1400×933(266KB→186KB:70%まで削減)

筆者
こちらも加工済みの画像ですが、前のと較べるとやや大き目のサイズの画像です。
やはり画質の劣化や発色の変化はほとんど見受けられません。


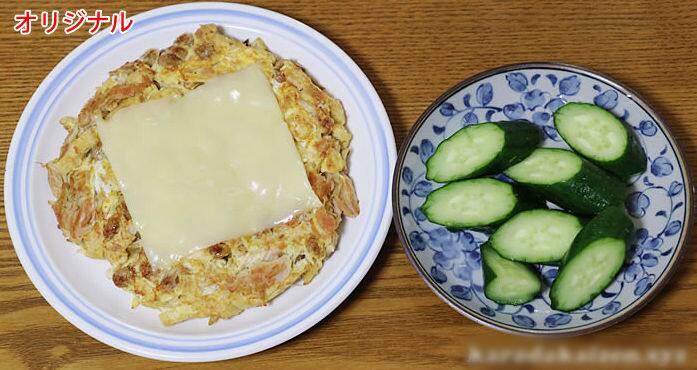
加工済み画像3
648×428(92KB→72KB:76%まで削減)

筆者
最後も画像編集ソフトで加工済みの画像で、こちらは文字入り。
ですが文字のつぶれも見受けられません。


個人的な感想としては画像をきちんと見せるタイプの商品サイトやギャラリーサイトなどでは最適化後の発色チェックは必須でしょう。
それ以外の一般的なサイトではあまり深く考えずに画像最適化機能を利用するのがおススメかと。

筆者
もっとも商品サイトやギャラリーサイトは撮影したまんまの画像をそのまま使うことはなく、画像加工ありきで画像を用意するかと思います。
そういう意味では画像チェックの必要はないかもしれませんね。













