


SIRIUS2ではGoogleが”推奨”するAMPに対応し、ページごとにAMPページの生成ができるようになってます。
ただしAMPの利用に関しては注意が必要です。
AMPとは
ページ表示の速度に関しては”遅いよりは早い方がいい”というのはもはや常識とも言えるほど。
ただPCに較べればモバイル機器ではどうしても表示速度が遅くなりがちです。
そこで考えられたのがAMPという技術(手法)。
AMPというのはモバイル機器での閲覧時にページを高速表示させるための手法の一つで、かつてはGoogleもAMPの導入を推奨しておりAMP化しているサイトを高く評価するという優遇措置までありました。
でも現在はその優遇措置はとうに終了してます。
じゃあAMPにする必要性はもないのかと言えば必ずしもそうとは言い切れないようでして。
キャッシュ
AMPに対応しているページはHTMLタグやスタイル、画像ファイルといったページ表示に必要なデータがGoogleのサーバーに一時的に保存されます。
これが「キャッシュ」と呼ばれるもので、利用者がページを見に行くとこのキャッシュファイルが最初に表示される仕組みになってます。
つまりファイルをイチから読み込む必要がないので結果的にページの表示速度が上がるというわけです。
シンプルなコード
AMP化されたページのコードはシンプルなのが特長です。
コードが複雑になればなるほど読み込みに時間がかかりますから。
これら「キャッシュ」と「シンプルコード」が、AMP化されたページの高速表示につながっているというわけです。
AMP利用時のメリットとデメリット
更新頻度が高いサイトには向いてない
ページが早く表示されれば利用者のストレスも軽減し、サイト離脱率も下がる傾向にあります。
表示速度が上がればSEO的に有利に働く可能性も出てきます。
ただしキャッシュ機能の利用が前提なので、ひんぱんにページを更新するサイトだと更新のたびに毎回新しい情報を読み込みにいくため、結果としてキャッシュ機能がかえって邪魔になることもあります。
そうなるとAMP化する恩恵は少なくなります。
デザインに限界あり
AMPを利用する際にはレイアウトデザインを担当するスタイルシート(CSS)のサイズが制限されているため、凝ったデザインは使えなくなります。
すなわちSIRIUS2が用意している最新の機能を使ったページをそのままAMP化してしまうと、かえって見づらくなったり最悪レイアウト崩れが起きる場合もあるということです。
またJavaScriptなどのプログラム言語も使えないため、それらを利用しているSIRIUS2の機能も使えなくなります。
これらのトラブルを解消するためSIRIUS2のAMP機能は「ページごとにAMP対応するかどうかを選択できる」ようなってます。
運用・管理はラク
実はAMPを導入するのはかなり敷居が高いんです。
それが面倒でAMP化を諦めてるサイトもあったりします。
しかしながらSIRIUS2の場合は基本的には1クリックでAMP化完了というめちゃくちゃラクなシステムになってるので、運用・管理という面では何の心配もいりません。
広告収益
広告を出してるページでAMP非対応の広告だった場合は広告が表示されず本来の広告収益が見込めなくなります。
よって事前にAMP対応の広告かどうかの確認が必要になることも。
SIRIUS2でのAMP設定
Googleの優遇措置が終了したとはいえ、ページの表示速度を早める手段に変わりはないのでAMP機能を使うこと自体は何の問題もありません。
ただこれまでご紹介してきたようにデメリットも多く存在するので、たとえば
- テキストと画像のみで構成されてるようなシンプルなページ
- 記事コンテンツ中心で更新が少な目のページ
こういったページであればAMP化を検討する価値はあります。
SIRIUS2でのAMP化
SIRIUS2でのAMP可ですが、基本的には2クリックで完了します。
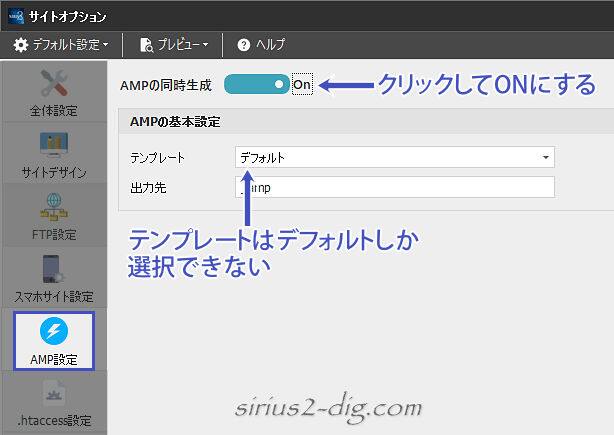
最初に【サイトオプション】で『AMPの同時生成』をONにします。

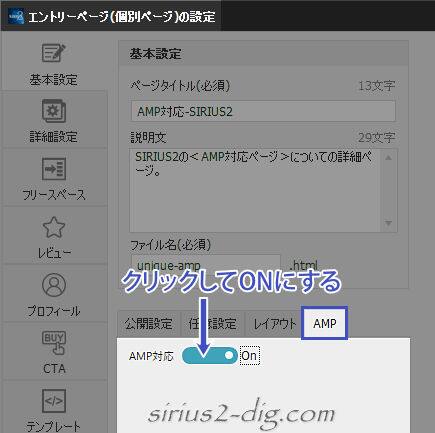
続いてAMP化したいページのページ設定で『AMP』のタブを開き、「AMP対応」の項目をONにします。
これで自動でAMPページが生成されるようになります。


筆者
もっと細かくカスタマイズしたい方は公式サイトのマニュアルでご確認ください。
AMPを導入したからといって必ずしも検索結果で上位表示できるというわけではありません。
またSIRIUS2でAMPを使う場合はベーステンプレート1種類のみのとなり、他のテンプレートは使えません。
AMPの同時生成機能を利用するにはレンタルサーバー側が.htaccess及びPHPに対応している必要があります。
といってもある程度名の通ったレンタルサーバーならこの辺のところは全く気にする必要はないです。
よほどシンプルなレイアウトデザインのサイトでない限り、AMP化はSIRIUS2独自のレイアウトや独自機能を制限してしまうので基本的には無視した方がいいでしょう。













