個別ランキング
ここでは1個ずつランキングタイトルを作成する手順をご紹介します。
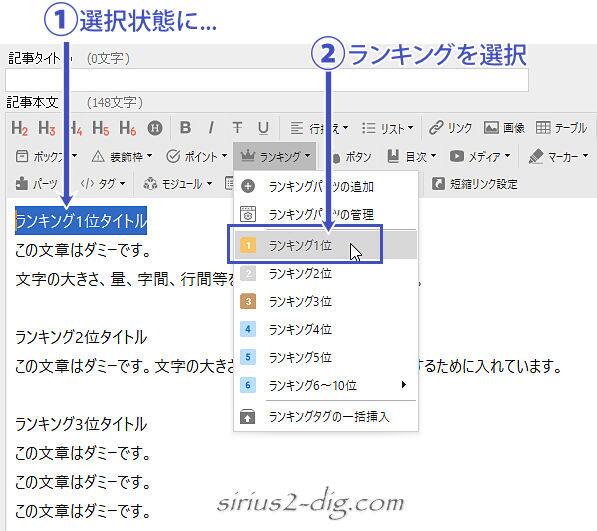
ランキングを付けたいテキストを選択状態にし、記事装飾メニューの「ランキング」から好きなランキングを選択します。

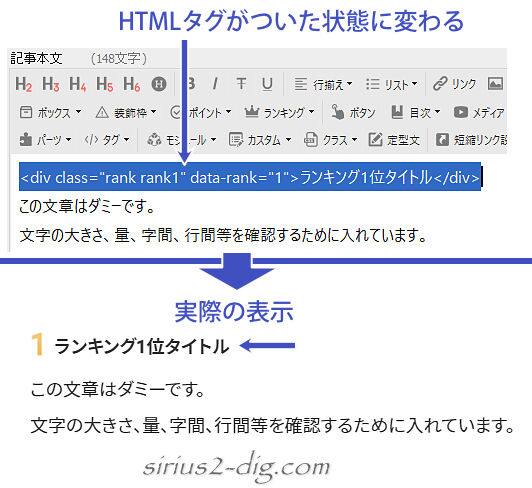
ランキング専用のタグが自動付与され、タイトルがランキングっぽく(?)表示されました。

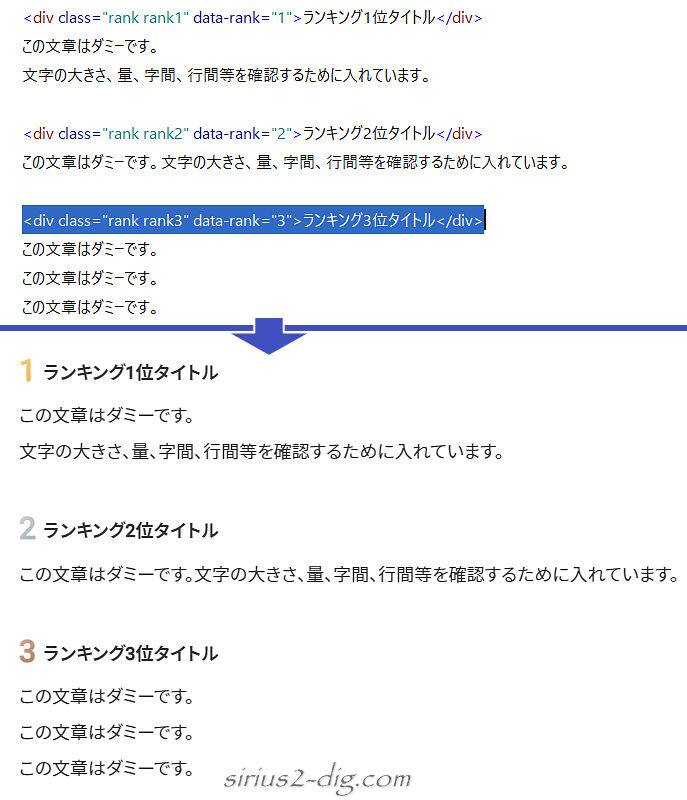
同じように2位,3位とやってみたのがこちら。

10位まではメニューから選択するだけで完了しますが、実は11位以降のランキングも設定できます。
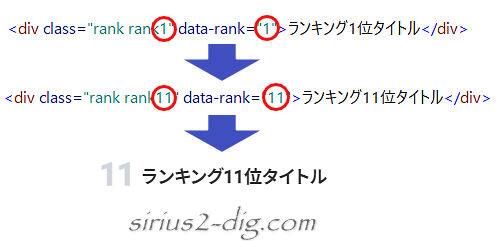
その場合はHTMLタグを直接変更します。
やり方はとりあえずこれまでと同じようにランキング1位で設定をかけます。
(2位でも3位でも問題ありません)
そしてたとえば11位だったら2箇所の数字をいずれも「11」に変更します。
これで11位の完成です。

数字の色ですが、1位~3位は「金・銀・銅」の色が反映されてます。
そして4位以下の数字の色はというと…2位の銀色と似てますが若干異なります。
実際のカラーコードは2位が「#a5b2ba」で4位以下は「#d1d5dd」。
見た目がほぼ同じ色なのでちょっとややこしいです。
ということで色を変えてみたいという方は「ユーザー指定スタイル」に以下のコードを追記してみてください。
![]()
.rank[data-rank]::before {
color: #0a8717;
}赤文字の部分が緑色を表すカラーコードで、ここを好きなカラーコードに変えれば4位以下の数字が指定した色で表示されます。
『カラーコード』とは?
カラーコードとはウェブ専用の色指定コードのことで、代表的なのは#から始まる3桁または6桁の英数字の組み合わせです。
カラーコード一覧表や原色大図鑑といったようなページを参考に指定してみてください。
カラーコードが苦手という方は色の英語名を直接書くことでも代用できます。
その場合はたとえば『黒』なら「#000000」という部分を「black」に書き換えます。
下に代表的な色の英語名を挙げてみました。これら以外にもまだいっぱいあるので英語名がわかる方は試してみてください。
「black/gray/brown/silver/white/blue/skyblue/navy/cyan/teal/green/lime/aqua/yellow/red/pink/olive/purple/maroon/gold/ivory」
実際に色を変えてみた表示がこちら。
4位以下は全部緑になってます。
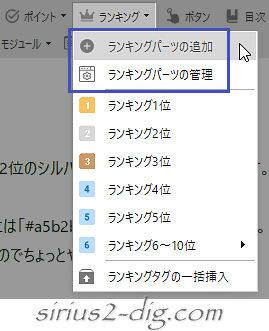
もう一つややこしくしてるのが記事装飾メニューの[ランキング]→『ランキングパーツの追加』及び『ランキングパーツの管理』というメニューです。
これらはいずれもパーツ→<ランキング>内のコマンドになります。

よって上記2つについてはパーツ→<ランキング>をご覧ください。
一括ランキング
<ランキング>メニュー最下段にある「ランキングタグの一括挿入」を使うとランキングタグを1個1個設定する手間が省けます。
”とりあえずランキングだけ設定しておいて後から必要部分だけ修正する”というやり方ならこちらの方が簡単です。
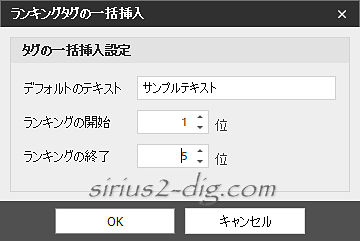
『ランキングタグの一括挿入』を選択すると下のような設定画面が表示されます。
ここに適当なテキストと順位(今回は1位~5位まで)を指定してみます。

「OK」ボタンをクリックすると、1位~5位までのHTMLタグが一括で挿入されます。
あとはテキスト部分を適当に変更していけばランキングが完成します。