クラスの設定
こちらで検証した限りでは<クラスの設定>は各サイトごとに個別設定での保存が可能なようです。
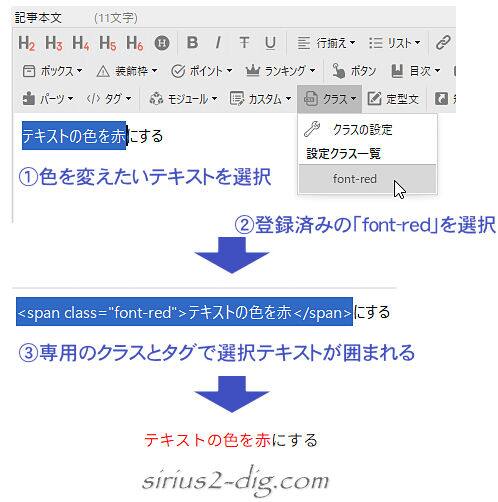
記事装飾メニューの[クラス]→【クラスの設定】には、編集内でよく使うけど毎回一つ一つ手入力するのが面倒なクラスを登録しておけます。
これにより1クリックで特定のクラスを適用させることができます。
※クラスやIDについてはこちらの記事をご参照ください。
登録のやり方
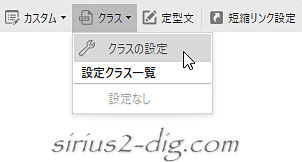
記事装飾メニューの[クラス]→【クラスの設定】をクリックします。

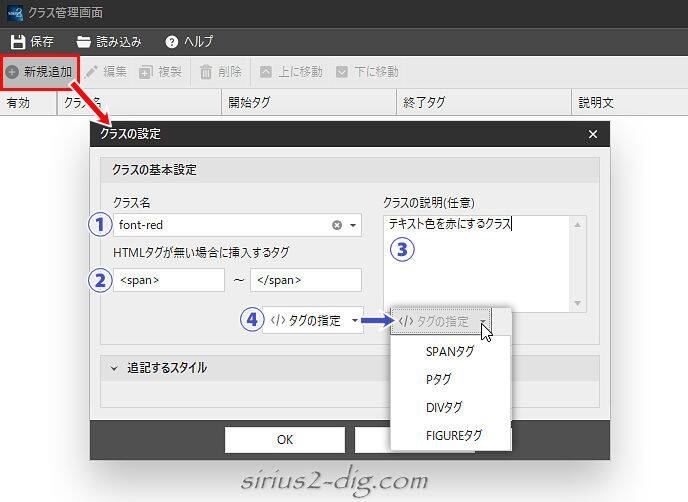
管理画面が開くので<新規追加>をクリックして<クラスの基本設定>画面を開きます。

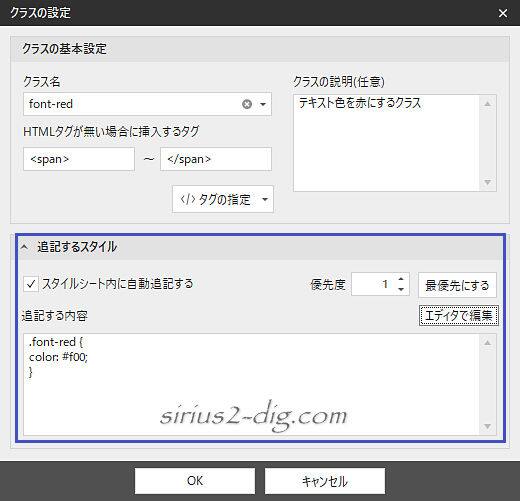
①『クラス名』に登録したいクラス名を記入します。(サンプルでは”font-red”というクラス名)
(※半角英数字のみ可)
②クラスの前後に挿入するタグを④から選択します。
簡単に違いを説明しますと、
- 《spanタグ》→文章の中の一部のテキストを装飾したい(色を変えるなど)時にこれを選択します。
- 《Pタグ》→1つの文を太字にするなど、一文全体を装飾したい時にこれを選択します。
- 《DIVタグ》→文章や画像の集まりであるブロック全体に囲み枠を付けたいなどブロック全体を装飾したい時にこれを選択します。
- 《FIGUREタグ》→これはかなり特殊なタグなので通常は無視してOK。
③クラスの説明を書き込みます。内容を理解している場合は空欄でも問題なし。(ガイド的な扱い)
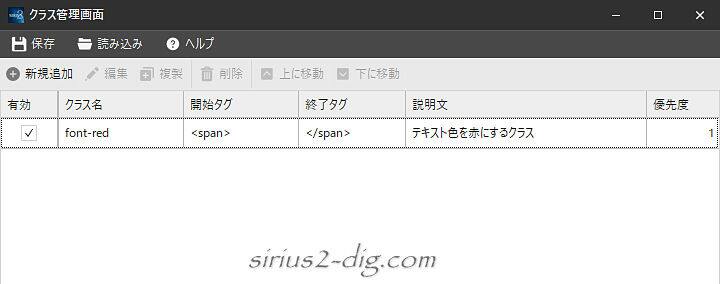
設定を完了させてOKをクリックすると下のような設定画面に変わり、1個のクラスが登録されます。

すでにクラスの装飾内容を上部メニューの【テンプレート】→【スタイルシート編集】→【ユーザー指定スタイル】に設定済みの場合は下の手順でテキストの色を赤に変えることができます。

追記するスタイル
オリジナルのクラスの装飾設定は通常は【ユーザー指定スタイル】書き込むのですが、『スタイルシート内に自動追記する』にチェックを入れると「追記する内容」欄がアクティブになりこの画面内に設定を書き込むことができるようになります。

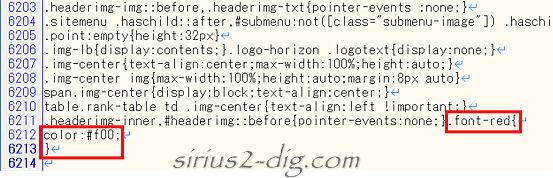
ただしここに書き込んだ設定は【テンプレート】→【スタイルシート編集】→【メインスタイル】 or 【ユーザー指定スタイル】に内に自動追記されるわけではありません。
実際にはサイト生成の際に生成されるstyles.cssの最後に追記されるだけです。

そのためこのクラスの設定を削除してしまうと設定したスタイルそのものも消えてしまいます。

筆者
『優先度』の違いはよくわかりません。ですが”1”のままで問題ありません。
『エディタで編集』は書き込み画面を大きくして書きやすくしただけのようです。
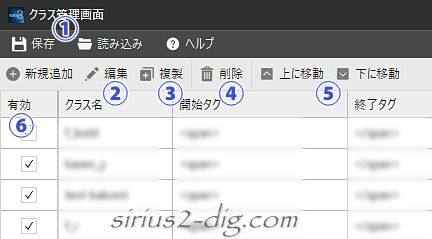
管理画面
こちらがいくつかクラスを登録したあとの管理画面です。

①万が一の消失に備えて「保存」で設定を保存でき、「読み込み」で設定を復元できます。
ただし特殊なデータ形式なので保存した設定を編集することは不可です。
②登録したクラスを修正したい時にここをクリックします。
③他のクラスとちょっとだけ異なるクラスを新規で登録するなら、ここをクリックして複製したあとに”編集(修正)”することで時短になります。
④登録したクラスを削除する時に利用します。
⑤【クラス】をクリックした時に表示される一覧の表示順を変えたい時に利用します。
⑥ここのチェックを外すと【クラス】の選択画面で非表示になります。
基本的に[クラスの設定]は選択範囲を設定したクラスではさむ(囲む)という機能になります。それゆえ複雑な設定には適してません。
そういった設定は[カスタム文字装飾]や[定型文]に登録しちゃった方がいいです。
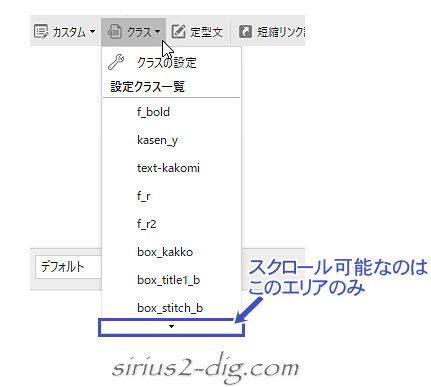
それと[クラスの設定]と[カスタム文字装飾]に関しては画面から溢れた設定は三角マークのあるスクロール用エリアにマウスを載せると隠れてる設定がするするっと見えてくるんですが、そこの高さが少ししかないのでマウスが外れやすくスクロールしにくいです。

そういう意味もあってできれば[クラスの設定][カスタム文字装飾][定型文]の3つに設定を分散させるとスクロールの手間が少なくて済むようになります。
またご覧になってわかるように『クラス名』のところには実際のクラス名が表記されるので、そのクラスの意味がひと目でわかるような英文字なら特に問題はありません。
しかしながらひと目ではわかりにくいクラス名だとその都度確認しなきゃならないケースもあるので、その辺のところの使い勝手で悩むことがあるかもという感じです。
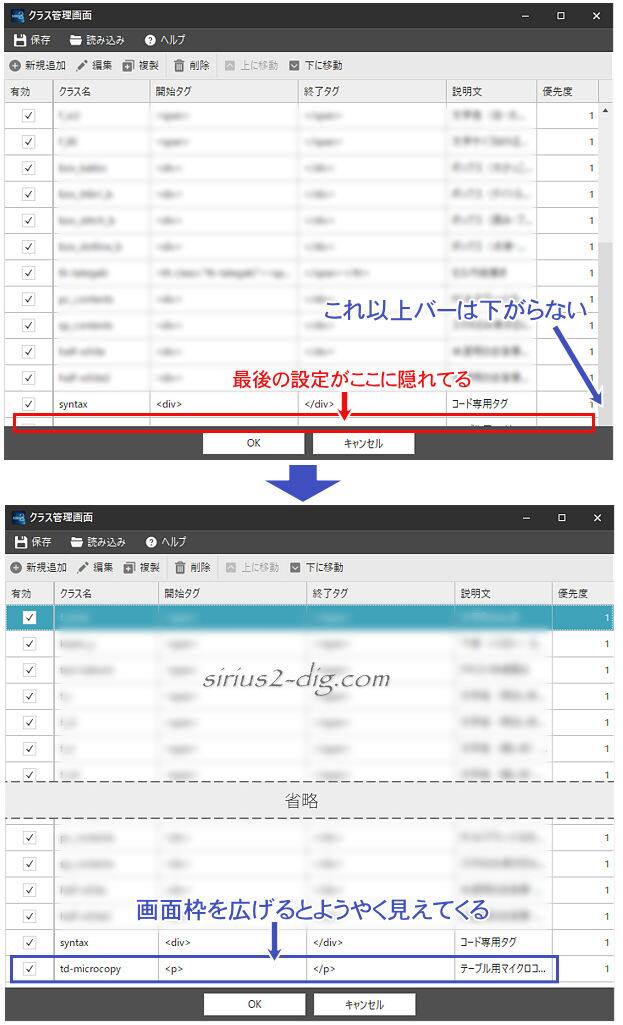
[クラスの設定]にどんどん設定を追加していくと一番最後の設定だけがスクロールしても表示されない現象が見受けられます。
スクロールバーを一番下まで下げても最後の欄はアタマがちょっと見えるだけ。
そのわずかに表示されてる欄をクリックして”編集”をクリックすれば編集画面自体は立ち上がります。がかなり面倒です。
これは設定画面を下に広げる(延ばす)ことで一応の解決にはなるんですが、それはそれでやぱり面倒ですね。

カスタム文字装飾
こちらで検証した限りでは<カスタム文字装飾>は全サイト共通設定での保存になるようです。
記事装飾メニューの[カスタム]→【カスタム文字装飾の設定】にはあなたがよく使うHTMLタグを登録することができます。
登録のやり方
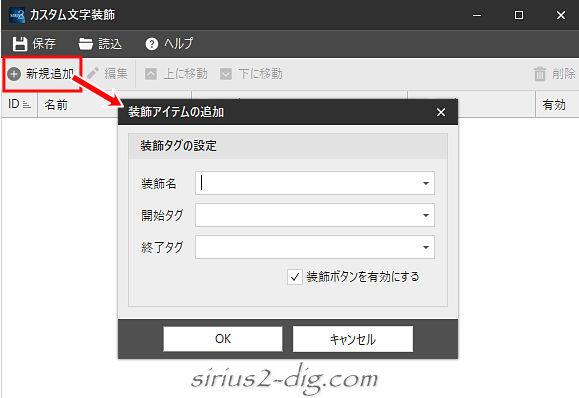
[カスタム]→【カスタム文字装飾の設定】をクリックすると管理画面が開くので<新規追加>をクリックして<装飾タグの設定>画面を開きます。

前項の<クラスの設定>はクラス名だけの登録とタグの選択で構成されていましたが、[カスタム文字装飾]はクラスやID+タグ込みの登録が可能です。
また「装飾名」には日本語が使えるので見分けがつきやすいです。
さらに終了タグには何もかかずに開始タグだけに書きこむことで、このあとご紹介する[定型文]のような使い方もできちゃいます。
(日本語の文章でもOK)
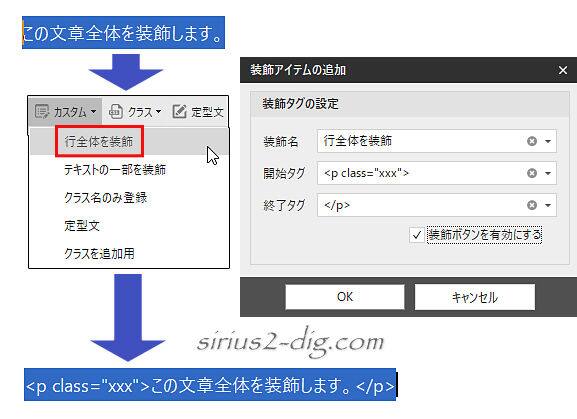
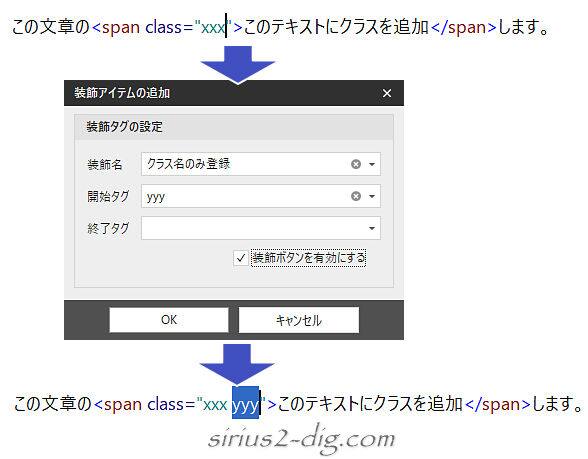
サンプル1
開始タグと終了タグを指定して文全体に装飾効果。

サンプル2
開始タグと終了タグを指定して文の途中の一部だけに装飾効果。

サンプル3
開始タグのみ指定して、すでに存在するクラスに別の単語(ここでは別のクラス)を挿入。

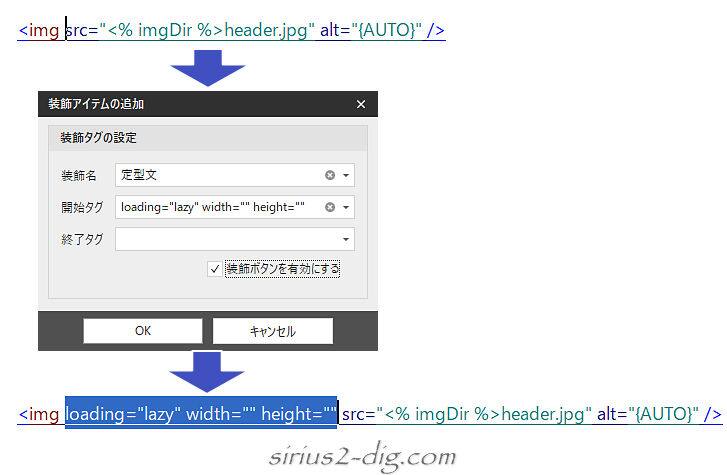
サンプル4
開始タグのみ指定して、文やコードの途中に定型文的な長めのテキストを挿入。

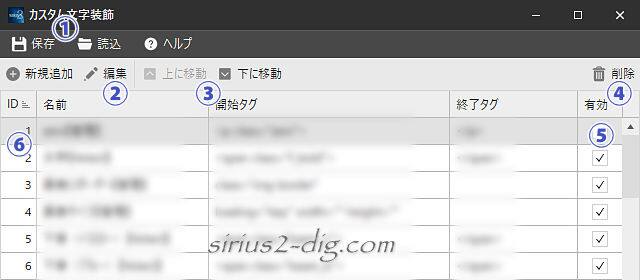
管理画面
こちらがカスタム文字装飾をいくつか登録したあとの管理画面です。

①万が一の消失に備えて「保存」で設定を保存でき、「読み込み」で設定を復元できます。
データ形式はCSVファイルなので、Excel等でファイルを開いてそこで修正や表示順の入れ替えもできます。
ただし表示順を入れ替えた時は⑥のIDも連番で修正しないと正常に読み込まれません。
②登録したカスタム文字装飾を修正したい時にここをクリックします。
③記事装飾メニューの[カスタム]をクリックした時に表示される一覧の表示順を変えたい時に利用します。
④登録したカスタム文字装飾を削除する時に利用します。
⑤ここのチェックを外すと[カスタム]の選択画面で非表示になります。

筆者
ここだけなぜか『複製』機能がありません。
定型文
こちらで検証した限りでは<定型文>は全サイト共通設定での保存になるようです。
記事装飾メニューの[定型文]にはあなたがよく使う文章やコードなどを登録することができます。
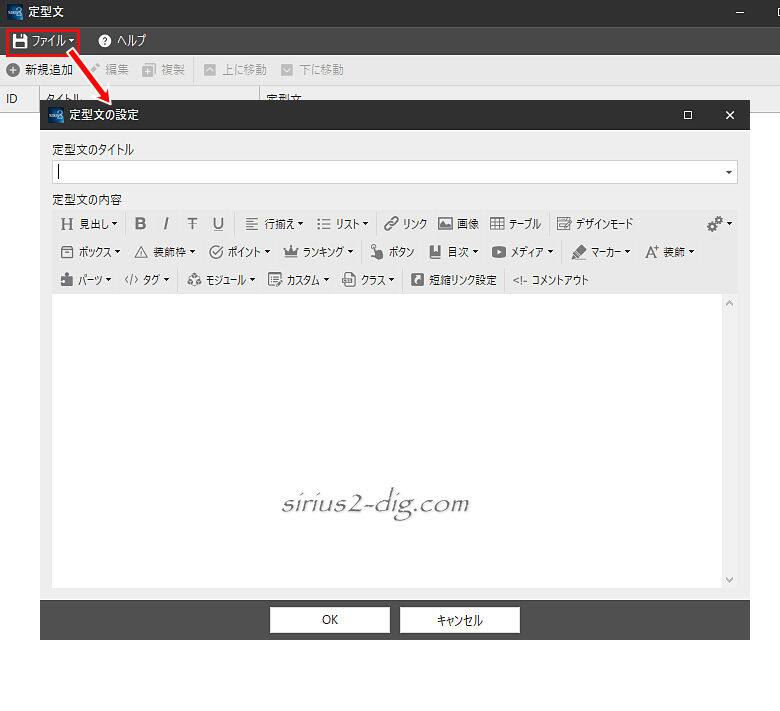
登録のやり方
記事装飾メニューの[定型文]をクリックすると設定画面が開くので<新規追加>をクリックして<定型文の設定>画面を開きます。

先の[クラスの設定]や[カスタム文字装飾]と大きく違う点が、複数行に渡るテキストやコードが登録可能ということ。

管理画面
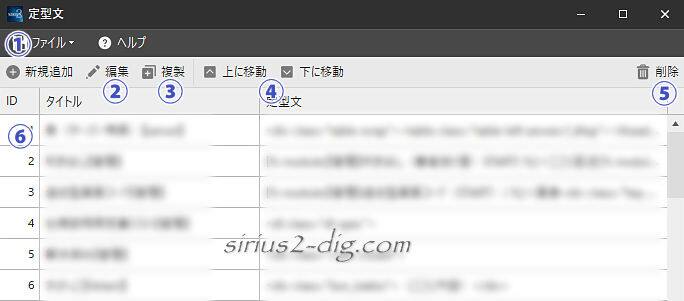
こちらが定型文をいくつか登録したあとの管理画面です。

①万が一の消失に備えて「ファイル」→「CSVファイルに保存」で設定を保存でき、「ファイル」→「CSVファイルから読み込み」で設定を復元できます。
データ形式はCSVファイルなので、Excel等でファイルを開いてそこで修正や表示順の入れ替えもできます。
ただし表示順を入れ替えた時は⑥のIDも連番で修正しないと正常に読み込まれません。
②登録した定型文を修正したい時にここをクリックします。
③他の定型文とちょっとだけ異なる定型文を新規で登録するなら、ここをクリックして複製したあとに”編集(修正)”することで時短になります。
④記事装飾メニューの[定型文]をクリックした時に表示される一覧の表示順を変えたい時に利用します。
⑤登録した定型文を削除する時に利用します。
<クラスの設定>と<カスタム文字装飾の設定>では登録後にOKをクリックして初めて登録が完了します。
しかしながら<定型文>にはOKボタンがなく、書き込んだ時点でそのまま保存される仕様です。