<レイアウト設定>にはトップページ、カテゴリーページ、エントリーページ、独立ページの4つしか設定タブがありません。
ではサイト内検索ページのレイアウトはどこで変更できるんでしょう?
サイト内検索ページのレイアウトは変更可能か
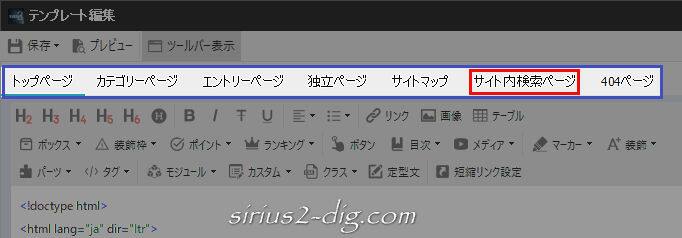
こちらがSIRIUS2のHTMLテンプレートです。

「サイト内検索ページ」というのはブラウザ上ではいわゆる「検索結果ページ」に該当します。
具体的には検索ボックスにキーワードを入れて検索ボタンをクリックすると表示されるページです。
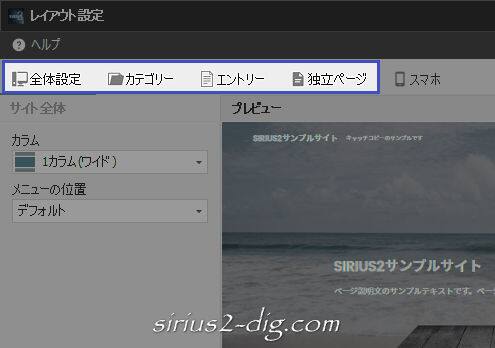
一方<レイアウト設定>の設定画面がこちら。
「サイト内検索ページ」は見当たらないですね。

これ、いろいろチェックしたらどうやらトップページのレイアウト設定がそのまま「サイト内検索ページ」にも受け継がれるようなんです。
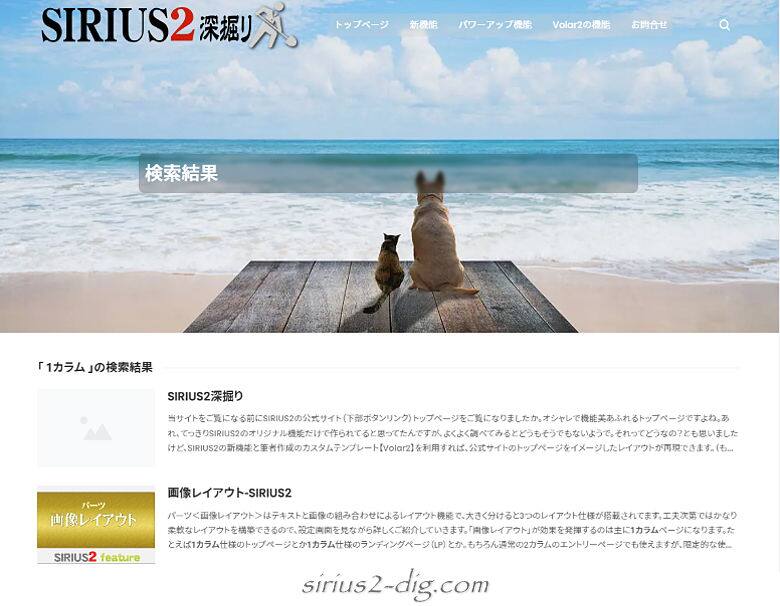
たとえばトップページだけが1カラムで他が2カラムページだった場合、検索結果ページを表示させると下のようなレイアウトになります。

検索結果を表示させるだけのページなのにちょっと仰々しくないですか?
もっとシンプルな表示でいいんです。
検索かけた方もヘッダー画像なんてどうでもいいでしょうし。
ということでなんとかレイアウトを変更できないものかと思ってたところ、考えうる策は一つしか思い浮かびませんでした。なんせ設定画面がないんですから。
その修正方法がHTMLの直接修正。
慣れない方には相当難しいと思いますが、現時点ではこの方法しかないかと。
もちろんトップページと同じでかまわないって方は何もせずにそのままでいてください。

筆者
「サイトマップ」と「404ページ」はどうでもいいので今回は無視です。
変更方法
この先は「サイトが正しく表示されない」などのトラブルが発生する可能性もあるカスタマイズになりますゆえ、ご利用に際しては自己責任にてお願いします。
心配な方はカスタマイズする前のデータをコピーするなどしてバックアップをとっておいてください。
上部メニューのテンプレート→HTMLテンプレート編集→サイト内検索ページを開きます。
少し下の方に次のようなコードが出てくるのでこの中身を直接編集していきます。
(変更になるところは太赤文字(暗)にしてあります)
<!-- ★レイアウト設定ここから★ -->
<body id="body" data-page="pages other" data-column="<% layout_Column %>" data-header="<% layout_Top %>" data-main-header="<% layout_HeaderImage %>" data-main="<% layout_Wide %>" data-main-footer="" data-menu="<% layout_Menu %>" data-rmenu="" data-footer="<% layout_Footer %>" data-headerimg-type="<% layout_HeaderType %>" data-headerimg-img="<% layout_HeaderImage_PC %>" data-headerimg-title="<% layout_HeaderText %>" data-headerimg-desc="<% layout_Description %>" data-headerimg-item="<% layout_HeaderItem %>" data-headerimg-meta="<% layout_HeaderMeta %>" data-headerimg-img-sp="<% layout_HeaderImage_SP %>" data-headerimg-title-sp="<% layout_HeaderText_SP %>" data-headerimg-desc-sp="<% layout_Description_SP %>" data-headerimg-item-sp="<% layout_HeaderItem_SP %>" data-headerimg-meta-sp="<% layout_HeaderMeta_SP %>" data-topslider="<% layout_Topslider %>">
<!-- ★レイアウト設定ここまで★ -->
今回のサンプルは2カラム&ヘッダー画像なしでの設定で結果はこうなります。
(変えたところは太赤文字(明)にしてあります)
(「""」と空白になってるところもあります)
<!-- ★レイアウト設定ここから★ -->
<body id="body" data-page="pages other" data-column="col2" data-header="fixed" data-main-header="false" data-main="" data-main-footer="" data-menu="" data-rmenu="" data-footer="<% layout_Footer %>" data-headerimg-type="" data-headerimg-img="false" data-headerimg-title="true" data-headerimg-desc="false" data-headerimg-item="false" data-headerimg-meta="false" data-headerimg-img-sp="false" data-headerimg-title-sp="true" data-headerimg-desc-sp="false" data-headerimg-item-sp="false" data-headerimg-meta-sp="false" data-topslider="false">
<!-- ★レイアウト設定ここまで★ -->
主な変更箇所の意味はこちら。
data-column="col2"(2カラム)
data-header="fixed"(ヘッダー画像なし)
data-main-header="false"(ヘッダーテキストなし)
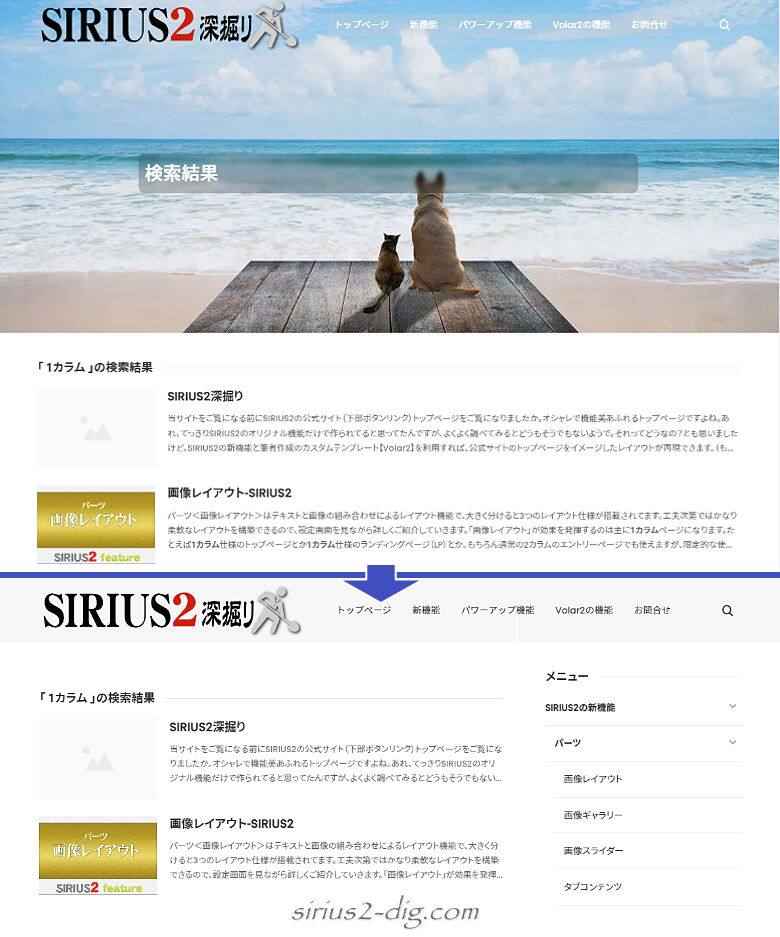
そして元々の検索結果画面と修正後の検索結果画面がこちら。

アップデートでHTMLが変更になる場合は改修部分が全部元に戻ってしまうので、必要ならバックアップをとっておきます。

筆者
アップデートで<レイアウト設定に>検索結果ページの設定が加わるかもしれません。
期待しましょう。