


テーブル(表)を効果的に見せる機能を付けてみました。

筆者
この機能自体はとても便利なんですけど、HTMLコードを多用するので使い勝手は他の機能に較べて若干面倒かもです。
※テーブル(表)に関してはこちらの記事をご参照ください。
データセルの背景にアイコン
テーブル(表)のデータセルの背景に丸・二重丸・三角・バツ・チェックマーク・横棒のアイコン画像を表示できます。
こちらは普通にSIRIUS2のテーブル(表)作成機能で作成したものです。
| 商品A | 商品B | 商品C | |
|---|---|---|---|
| 性能 | かなりいい | 普通 | あまりよくない |
| 価格 | 19,000円 | 15,000円 | 18,000 |
| 保証期間 | 3年 | 3年 | 1年 |
| 在庫 | あり | あり | なし |
この表に、比較がひと目でわかりやすいよう背景にアイコンを表示させてみました。
(※実際の表示です)
| 商品A | 商品B | 商品C | |
|---|---|---|---|
| 性能 | かなりいい | 普通 | あまりよくない |
| 価格 | 19,000円 | 15,000円 | 18,000 |
| 保証期間 | 3年 | 3年 | 1年 |
| 在庫 |
アイコンが少し小さ目のタイプもあります。
| 商品A | 商品B | 商品C | |
|---|---|---|---|
| 性能 | かなりいい | 普通 | あまりよくない |
| 価格 | 19,000円 | 15,000円 | 18,000 |
| 保証期間 | 3年 | 3年 | 1年 |
| 在庫 |
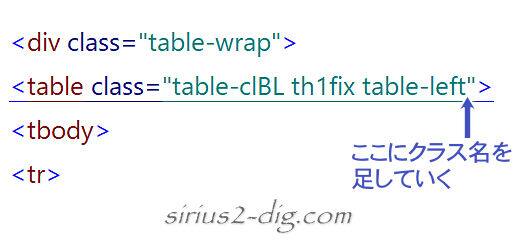
手順としては背景アイコンをつけたいセルのタグにこちらで用意しているクラス名を加筆します。

セル幅の調節機能
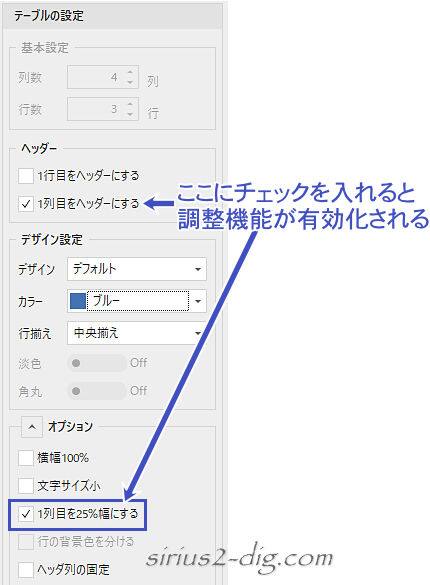
SIRIUS2のテーブル(表)作成機能にはセル幅の調節機能として『1列目を25%幅にする』というオプションが用意されてます。しかしながらセル幅の調節機能はこれのみです。

そこでこのセル幅調整機能をアップデートしてみました。特長としては、
- 左から4列目までのセル幅を個別に調整可能。
- PCとスマホで別々の設定が可能
サンプルとして下のような表を用意しました。

これを実際にブラウザで表示させてみると、SIRIUS2の場合、各列幅はセル内のテキストの分量によって自動調整されます。
(※実際の表示です)
| 列A | 列B | 列C | |
|---|---|---|---|
| 行A | この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 (この列が一番広くなる) |
この文章はダミーです。 | 短めのテキスト |
| (行行)行B | 8,000円 | 15,000円 | 6,000円 |
| (行行行行行)行C | 1年ごと | 2年ごと | 3年ごと |
| 列A | 列B | 列C | |
|---|---|---|---|
| 行A | 短めのテキスト | この文章はダミーです。 | この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 (この列が一番広くなる) |
| (行行)行B | 8,000円 | 15,000円 | 6,000円 |
| (行行行行行)行C | 1年ごと | 2年ごと | 3年ごと |
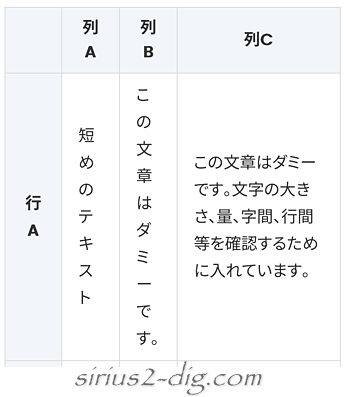
※2個目のテーブルはスマホではこちらのような表示。

※2個目のテーブルはPCではこちらのような表示。

いずれにしてもテキストの分量で列幅(セル幅)が決まってしまうとレイアウト的に見づらいケースが出てくることもあります。
そこでセルの列幅をある程度こちらの思い通りになるようクラス設定を追加しました。

筆者
仕組みがやや複雑なので慣れるまではわかりにくいかもです。
手順としては、テーブルタグのクラス欄に《Volar2》で用意しているオリジナルクラス名を必要な分だけ加筆していきます。

用意してあるクラスはコンテンツ全体幅の10%から5%刻みで50%まで。
それらが左端1列目~4列目分まであります。
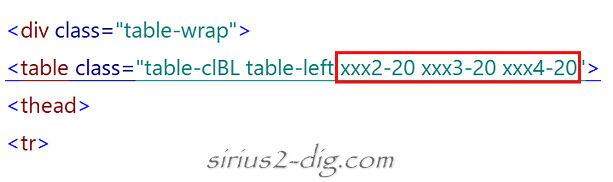
たとえば1列目のセル幅を全体幅の20%にしたければ”xxx1-20”というクラス名を、2列目のセル幅を25%にしたければ”xxx2-25”というクラス名を追記していきます。
「xxx」は”便宜上”のクラス名です。(マニュアルに実際のクラス名を記載)
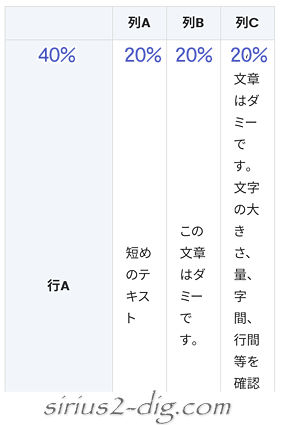
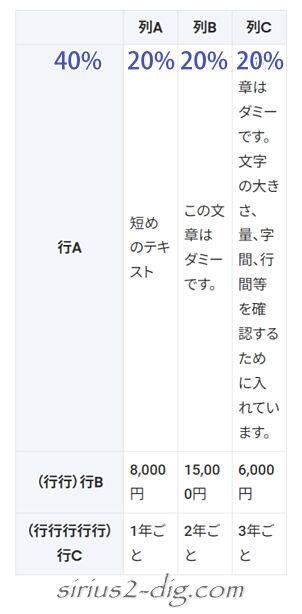
そんな感じで今回は(見た目の差がわかりやすいよう)列A(2列目)・列B(3列目)・列C(4列目)の3つのセル幅を全体の20%ずつの均等幅に設定(xxx2-20 xxx3-20 xxx4-20)してみます。
自動的に一番左端の列幅は最大で40%(ブラウザが自動計算)になります。
書き方はこんな感じです。

その結果がこちら。(※実際の表示です)
| 列A | 列B | 列C | |
|---|---|---|---|
| 行A (40%) |
短めのテキスト (20%) |
この文章はダミーです。 (20%) |
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。 (20%) |
| (行行)行B | 8,000円 | 15,000円 | 6,000円 |
| (行行行行行)行C | 1年ごと | 2年ごと | 3年ごと |
スマホではこちらのような表示。


PCではこちらのような表示。

セル内で縦書き
テーブルが横に長くなってくるとPCでは問題なく表示されても画面幅の狭いスマホではそのままだとテキストが読みにくくなる場合が往々にしてあります。
たとえば下のテーブル、スマホで見ると左端の列のテキストが変なところで改行されて若干の見づらさがあります。(※PCでは問題なく見られるかと)
| デパート | 個人商店 | ネットショップ | |
|---|---|---|---|
| スカート | 25,000円 | 5,000円 | 在庫なし |
| 帽子 | 18,000円 | 5,000円 | 入荷待ち |
| コート | 250,000円 | 18,000円 | 4,300円 |
スマホではこちらのように表示されます。
(ブラウザによって見え方が異なる場合もあるので必ずしもキャプチャ画像のように表示されるとは限りません)

PCではこちらのように表示されます。

”横スクロール機能”をONにすればこの問題は即解決はします。
テーブル(表)の『横スクロール機能』に関してはテーブル(表)をご覧ください。
ただ”できるならば(面倒な)スクロールなしで見せたい”という方向けに、狭くて見づらいセルだけ縦書き表示できるクラスを用意してみました。
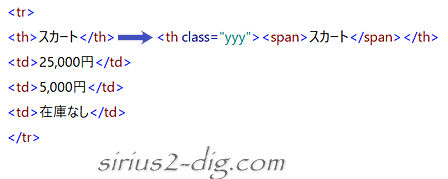
手順としては、縦書きにしたいセルのタグにこちらで用意しているクラスを加筆します。

これで縦書き設定を加筆したテーブルがこちら。
(※実際の表示です&PCでは変化はありません)
| デパート | 個人商店 | ネットショップ | |
|---|---|---|---|
| スカート | 25,000円 | 5,000円 | 在庫なし |
| 帽子 | 18,000円 | 5,000円 | 入荷待ち |
| コート | 250,000円 | 18,000円 | 4,300円 |
スマホではこちらのように表示されます。

PCでは設定前と変わりなくこちらのように表示されます。

横スクロール用テキスト
SIRIUS2のテーブル(表)には横幅が長いテーブル用に『横スクロール機能』が搭載されてます。
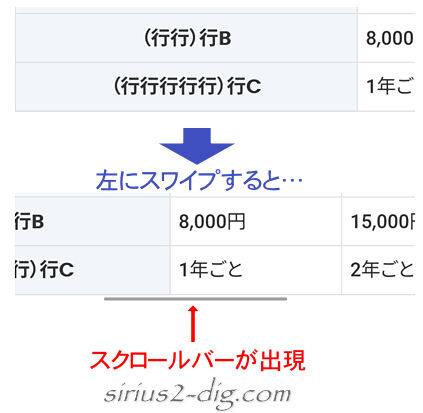
その機能を使えばスマホの画面を左にスワイプすることで画面外に隠れている部分を見ることができます。
これだと”スマホの小さな画面に合わせてテーブル(表)を小さく表示してしまうと文字が小さくなって見づらくなる”というデメリットを解消できます。
ただしこの『横スクロール機能』をONにした状態のテーブル(表)にはデフォルトではスクロールバーが表示されません。
そのためちょっと見ただけではスクロール可能というのが認識できずにスルーされる恐れもあります。
スワイプすればスクロールバーは表示されるんですけどね。

そこで《Volar2》では”横スクロール可能”というのが最初からはっきりわかるよう、「スクロールできます→」というテキストを表示できる専用モジュールを用意しました。
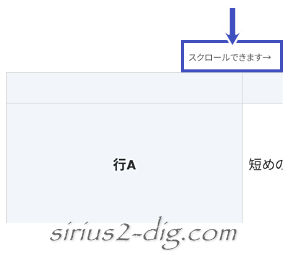
ここまでスマホでご覧になってきた方は横スクロール可能なテーブルの最上段右上に「スクロールできます→」というテキストが左右にゆらゆら揺れてるのが確認できたかと思います。
スマホではこちらのように表示されます。(実際にはテキストは動いてます)

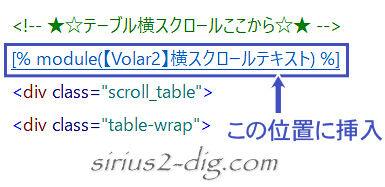
付け方は簡単です。
テーブルタグの最上段にこちらで用意したモジュールを差し込むだけです。

マイクロコピー風テキスト
(メインの)テキストや画像に添えられている短いテキストのことを”マイクロコピー”と言います。
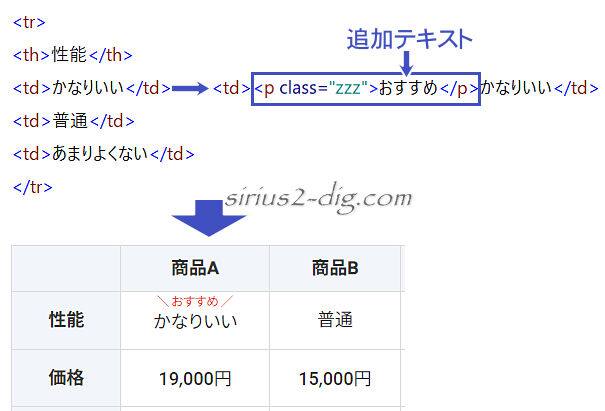
このマイクロコピー風デザインを色別に4つ用意しました。サンプルが下になります。(※実際の表示です)
(”おすすめ”とか”期間限定”などのテキスト部分です)
| 商品A | 商品B | 商品C | |
|---|---|---|---|
| 性能 |
おすすめ かなりいい |
普通 |
返品可 あまりよくない |
| 価格 |
期間限定 19,000円 |
満足度99% 15,000円 |
18,000 |
| 保証期間 |
お試しアリ 3年 |
3年 | 1年 |
| 在庫 |
在庫豊富 あり |
残り少なし あり |
なし |
スマホでの表示。

やり方はマイクロコピーを付けたいテキストを加筆し、そのテキストを選択→【Volar2】で用意している専用クラスで囲むだけです。

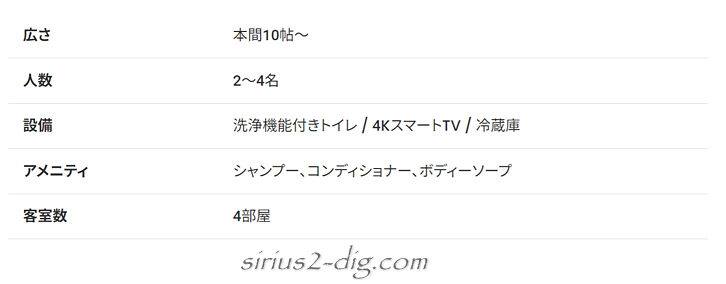
シンプルテーブル
2列限定のテーブル(表)で、背景透過・セル左寄せ・セル下線のみの機能。
シンプルなメニュー表などに使えるかと。

上のサンプル画像は”左端のセル幅を30%にする”という《Volar2》の<セル幅調節機能>も付けてます。
書き方はテーブル用コード最上段のクラスに《Volar2》で用意している専用クラスを加筆するだけです。

「xxx」は”便宜上”のクラス名です。(マニュアルに実際のクラス名を記載)














