


各見出し(H2,h3...)にオリジナルの装飾を施せる<見出しデザイン>機能が新しく搭載されました。
設定画面
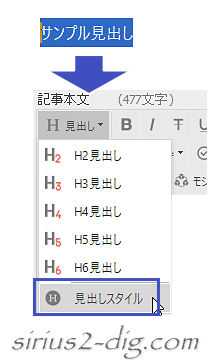
<見出しデザイン>は装飾を付けたいテキストを選択した後、記事装飾メニュー最上段の【見出し】→『見出しスタイル』から選択します。

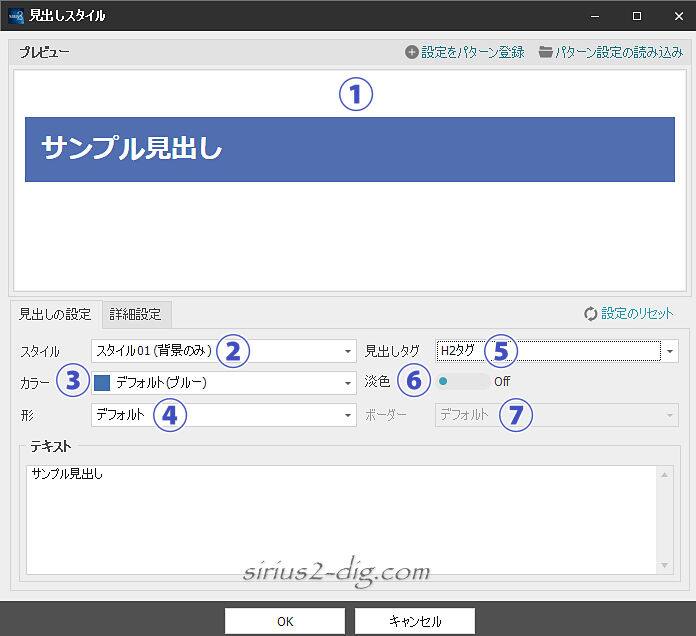
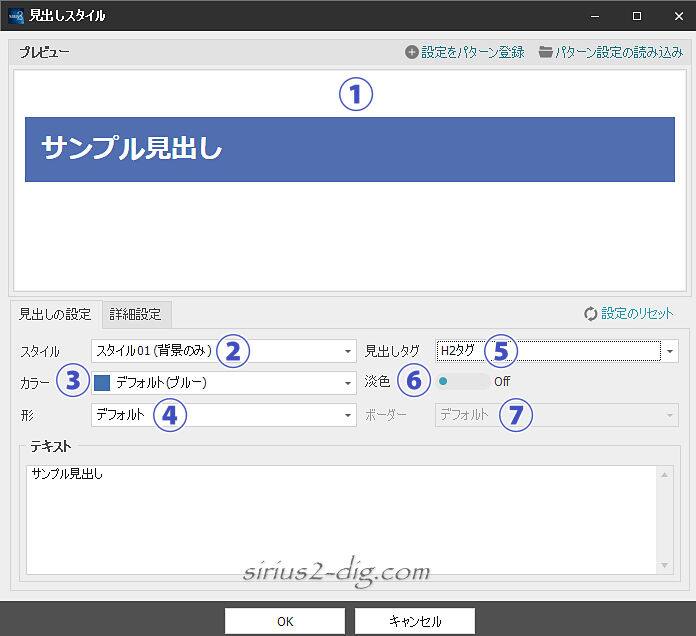
見出しの設定

縮小版

- ①プレビュー
-
プレビューエリア。設定変更するとリアルタイムで反映されます。
- ②スタイル
-
ここで好きなスタイルを選択します。

用意されてるスタイル一覧がこちら。

- ③カラー
-
ここで見出しの背景色やボーダー色を選択できます。全部で15色用意されてます。

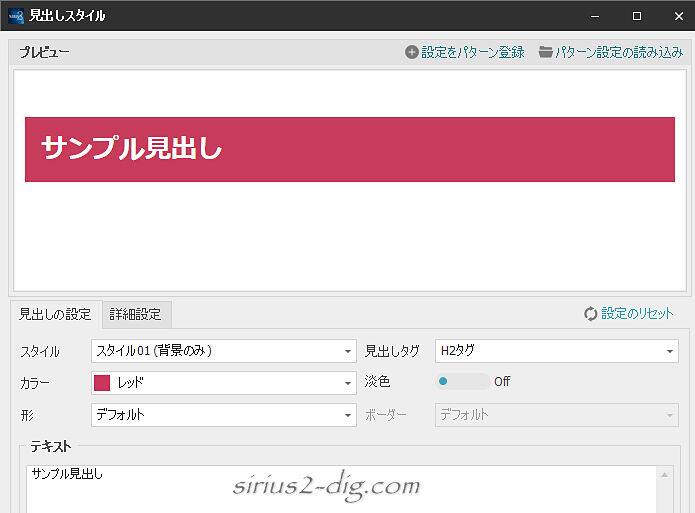
ちなみに”レッド”を選択するとこんな感じになります。

- ④形
-
角丸と円形(半径が大き目の角丸)が用意されてます。
こちらが角丸のサンプル。

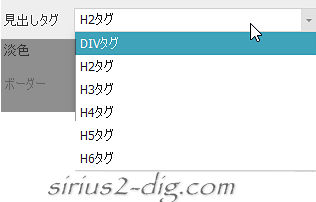
- ⑤見出しタグ
-
どの見出しにするかの選択項目。見出しタグではない「DIV」タグも用意されてます。

- ⑥単色
-
背景色やボーダー色を淡い色合いに変えられます。

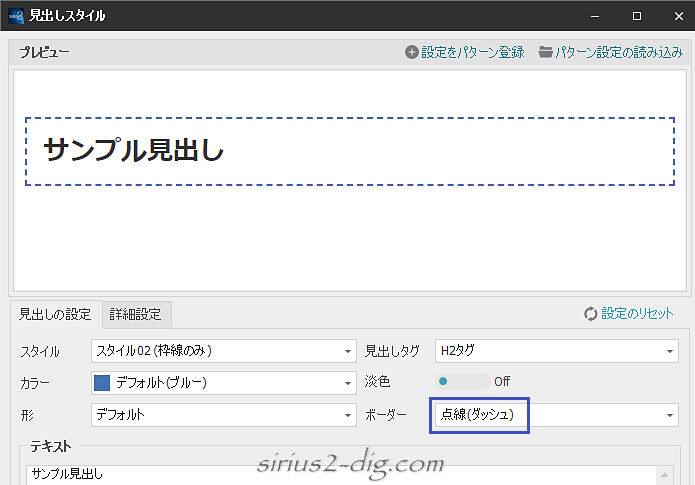
- ⑦ボーダー
-
スタイルによってはボーダーの形状を変えられます。

詳細設定

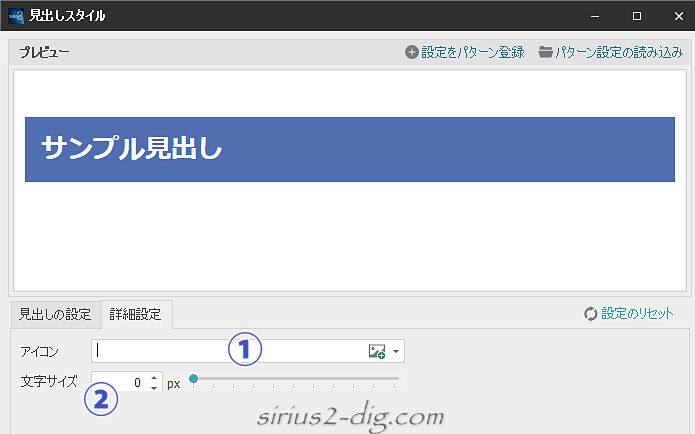
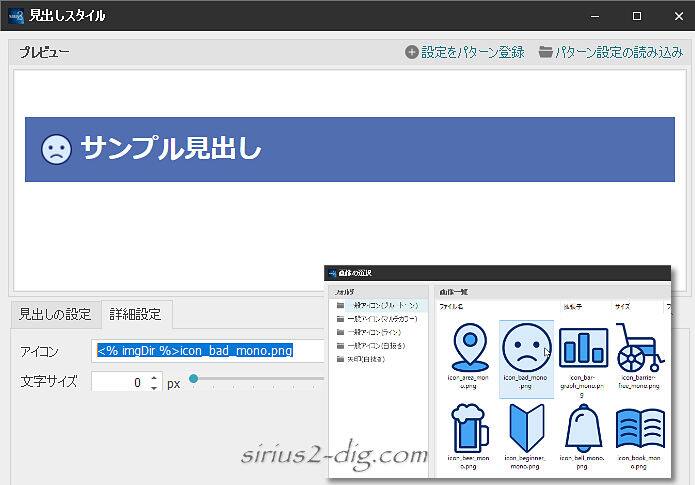
- ①アイコン
-
見出し前にアイコンを付けられます。
こちらはSIRIUS2に付属のアイコンを付けてみたサンプル。
- ②文字サイズ
-
文字サイズを変更したいときはここで調整できます。
見出しデザインの共通化
実は最初にこの機能のことを知った時、H2見出しなら全ページのH2見出しデザインを一括変更できる機能だと思ってたんです。
でも実際にはページ内で個別の見出しデザインを変える機能でした。
じゃあこの機能はどんな時に使えるのかといえば、おそらくトップページや通常のエントリーページとは異なるランディングページ(LP)などで他とはページイメージを変えたい時なんかに使える機能なんだろうと思います。
でもそこだけでしか使えないのはちょっともったいないです。
せっかくいろんなパターンが用意されてるんですから。
とうことで《Volar2》では見出しデザインを全ページ共通の統一見出しデザインとしても使えるようカスタマイズしてみました。
SIRIUS2のアップデートで「見出しデザイン」の”一括変更(共通化)”が可能になりました。
詳しくはこのあとご紹介します。
見出しデザインの一括変更
<見出しデザイン>は記事編集画面内(ページ内)限定なので『記事タイトル』に入力したH2見出しは変えられません。
そのため<見出しデザイン>で個別に装飾を付けたページ内H2が存在すると、同じH2見出しなのにデザイン違いのH2が混在することになります。
これを防ぐには『記事タイトル』には見出しを記述せず、編集画面内に見出しを記述することだったんですが、SIRIUS2アップデート(ver.1.03)にて見出しデザイン機能が一括で変更できるようになりました。
この機能を使えば『記事タイトル』に記述したH2見出しにも反映されるのですべてのH2(H3,h4...)見出しを設定したデザインで統一表示させることができます。
設定
リボンメニューのデザインタブ→見出しデザインで設定画面を開きます。

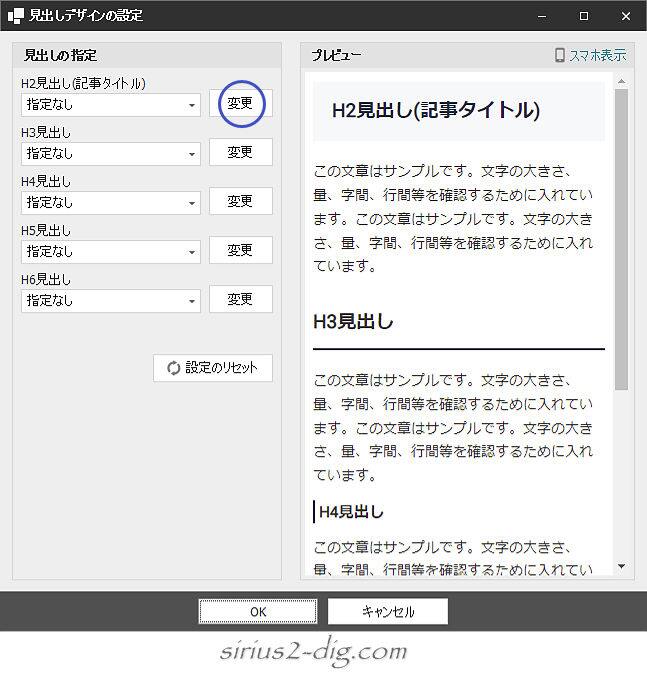
こちらが設定画面で、左側には各見出しの指定欄が、右側にはプレビュー画面があります。
(設定を変更するとプレビュー画面に即反映されます)
例えばH2見出しを変更したいなら青丸で囲ったH2見出し「変更」ボタンをクリックします。

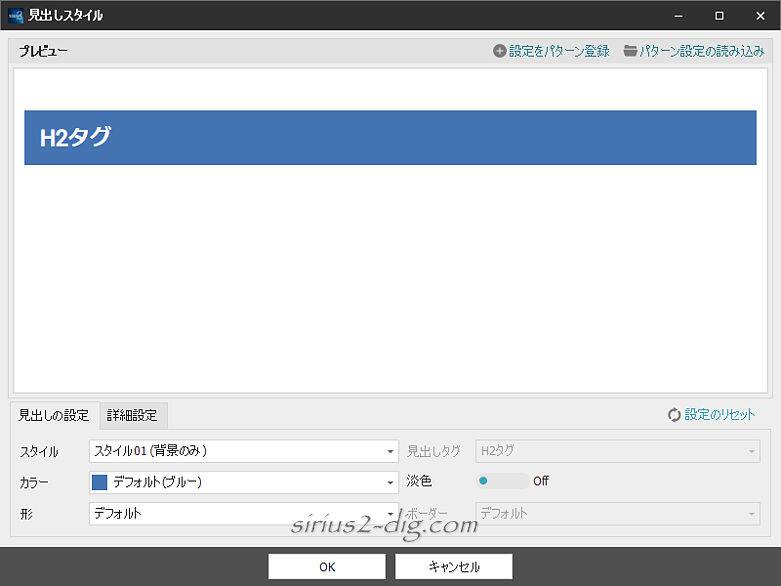
見出しデザイン変更画面になるのでこれまでご説明してきたやり方を参考に好きなデザインを指定していきます。
サンプルとして下の設定で「OK」をクリックしてみます。

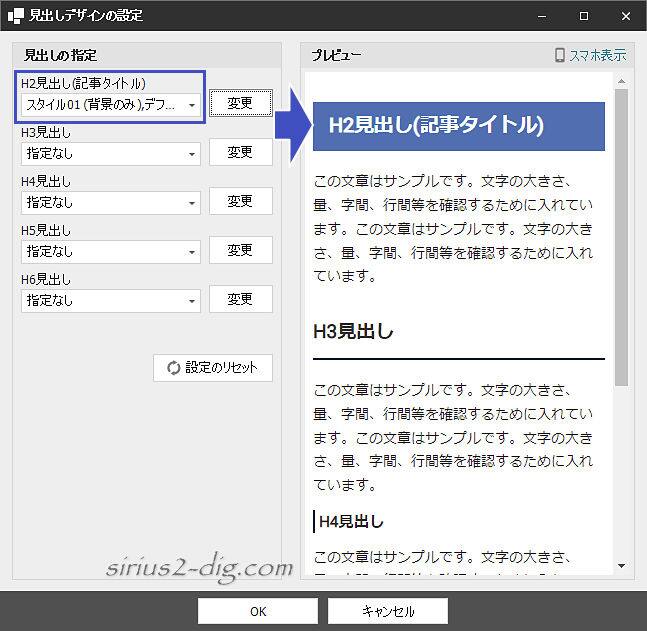
H2見出しが指定したデザインで登録されました。プレビュー画面にも変更が反映されてます。
これですべてのH2見出しが変更したデザインで表示されるようになります。

こんな感じで他の見出しも同様に変更できます。

筆者
『H2見出し』脇に”記事タイトル”と付いてますが、記事編集画面内に設定したH2見出しも設定したデザインでの表示に変わります。
アップデート(Ver1.090)にて解消されました。
H2見出しに限ってですが、目次タグの<% index %>が挿入されてる記事ではH2見出しがデフォルトデザインのままで変更できません。
これはおそらく調整ミスでしょう。
この仕様はアップデートで変更になる(?)
パターン登録
たとえば「H2見出しを別のデザインに変えてみたいけど毎回細かくカスタマイズするのが面倒くさい」なんて時は設定をパターン登録しておくと変更がとてもラクになります。
こんな感じですね。
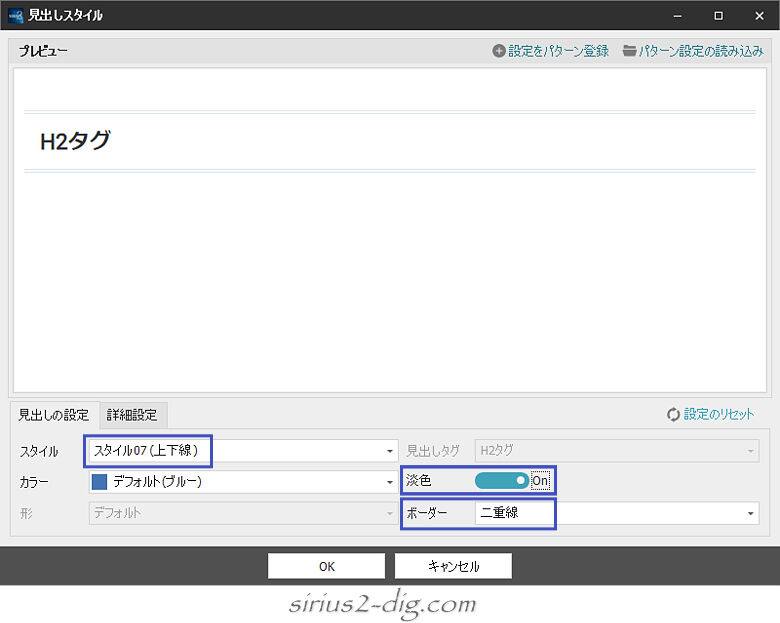
H2見出しのスタイルを「上下線」に変更、さらに色は「淡色」、ボーダーは「二重下線」にして…

これをスタイルを変えるたびにあちこちポチポチやっていくのはとても面倒です。
こういう時は設定を「パターン登録」しちゃいましょう。
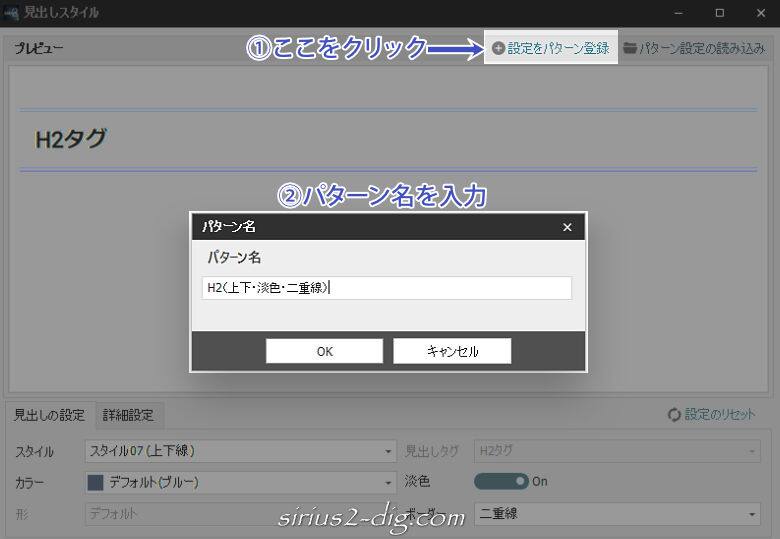
「設定をパターン登録」をクリックするとパターン名の登録画面になるのでわかりやすい名称で登録しておきます。

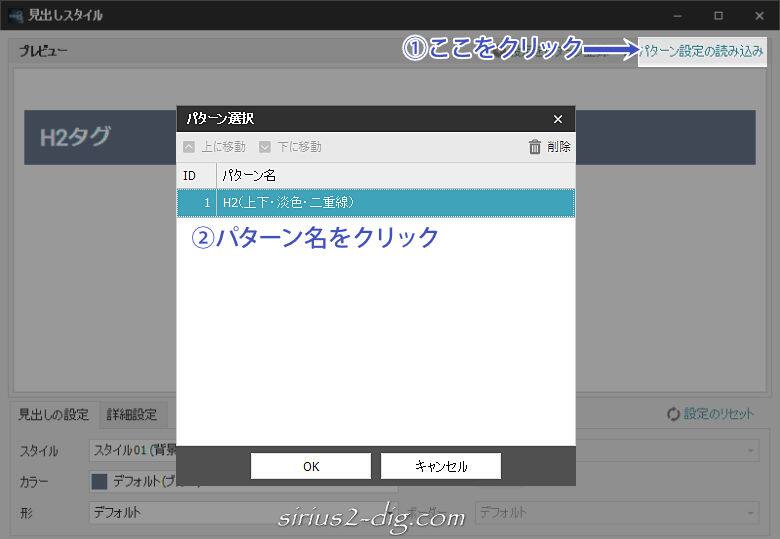
こうしておけばたとえば下のようなデザインを別の登録したデザインに変更したい場合、「パターン設定の読み込み」をクリックして出てきた選択画面から変更したい登録名をクリックすれば瞬時に登録したデザインで置き換わります。


筆者
各見出しごとの登録が必要みたいで、一括登録はないようです。
このパターン登録機能ですが、そのサイト内にデータが登録される仕様のようです。
そのため他サイトでも使い回したいと思ったらまたイチから同じように設定する必要があります。
他サイトでも使えるような「ファイルに保存」形式で書き出すことができればもっと使いやすくなるとは思うんですけどね。
《Volar2》オリジナル機能
《Volar2》でも《H2見出しデザインの一括変更》機能を付けてみました。
SIRIUS2標準の<見出しデザイン>の機能限定版かつちょっとだけオリジナル機能も含んだデザイン変更機能です。
※《Volar2》の《H2見出しデザイン一括変更》についてはこちらの記事をご参照ください。














