


SIRIUS2で用意されてるテンプレートは6種類。
いずれもレスポンシブデザインです。
元々は4種類だったんですが、SIRIUS2 ver.1.180にて新たに2種類のテンプレートが追加されました。
『レスポンシブデザイン』とは?
レスポンシブデザインというのは、PCやタブレット・スマホなどの画面サイズに応じて自動で見やすいレイアウトに切り替えてくれるデザイン機能のことです。
しかしながらスマホサイトに特化あるいはスマホだけで表示させたいコンテンツなどが多い場合はレスポンシブデザインテンプレートだけでは対処しきれないケースも出てきます。
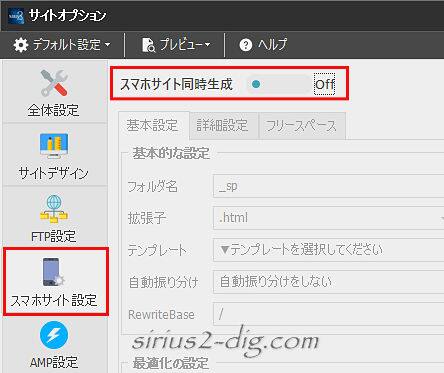
こういったときのためにSIRIUS2には「スマホサイト同時生成」機能が搭載されてます。

これはメインの(PC)サイトとは別にスマートフォン用に特化したサイトを同時生成する事ができる機能で、画像を縮小してサイトの表示速度を早めたりメインサイトとは別のコンテンツを表示させることもできるため、スマホでの表示を細かくカスタマイズしたい方向けの機能になります。
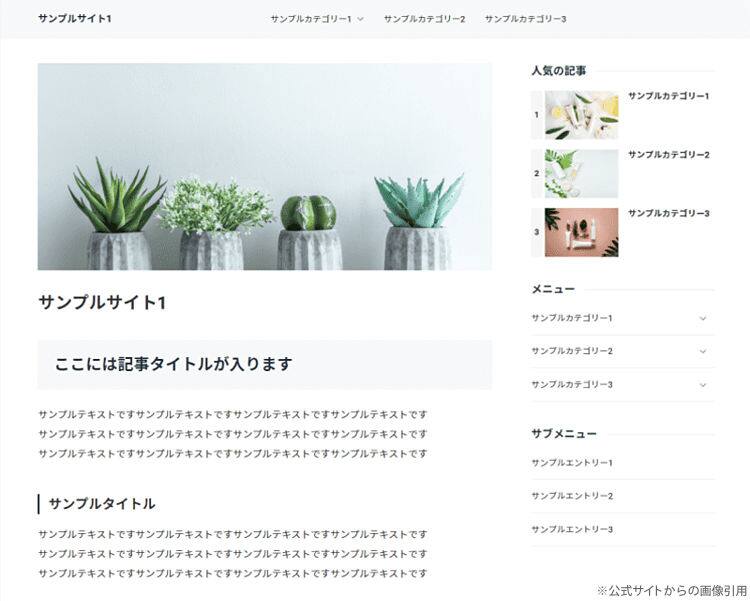
ベーステンプレート

無駄な装飾を排除したシンプルなデザインが特長のベーステンプレート。
どんなサイトにも無難に合います。
シンプルがゆえにあなた好みのデザインに変えやすいというメリットも同時に持ち合わせてもいます。

筆者
SIRIUS2カスタムテンプレート《Volar2》はベーステンプレートを元にカスタマイズしたテンプレートです。
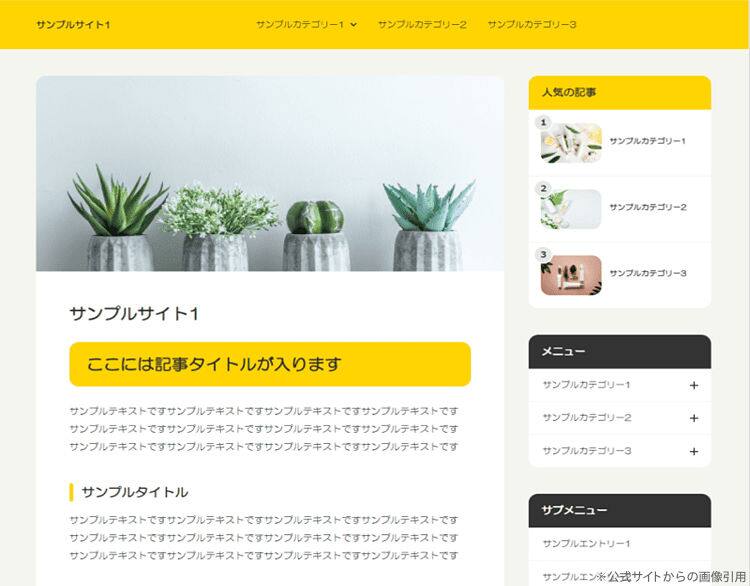
ポップテンプレート

トップエリアには目立つカラーを使用し、全体的に角丸を意識したテンプレートがポップテンプレート。
堅苦しくない内容のサイトをイメージしてデザインされたんでしょうか。
エレガントテンプレート

くすんだ配色でスキンケアやネイルケアといった女性をターゲットとしたサイト向けなのがエレガントテンプレート。
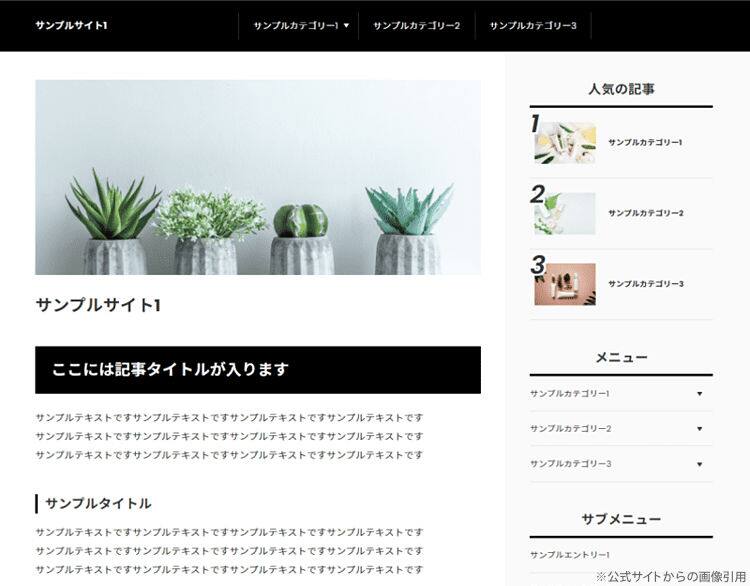
スマートテンプレート

全体的にくっきりはっきりしたイメージに仕上がってるのがスマートテンプレート。
その見た目からビジネス向けサイトなんかが似合うんじゃないでしょうか。
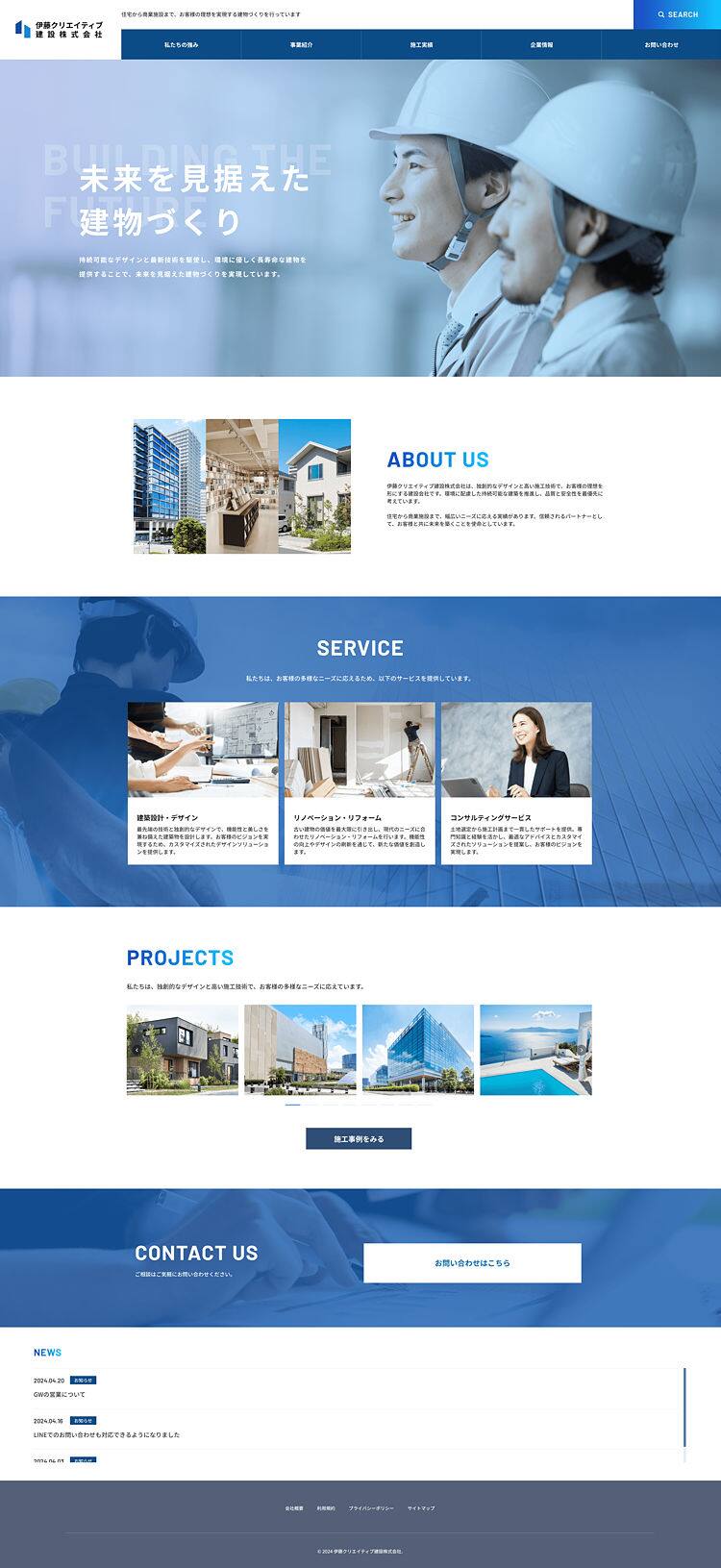
グラデーションテンプレート

2024年6月のSIRIUS2 ver.1.180で追加されたテンプレートで、こちらはシンプルで無駄のないどちらかと言えば企業系のサイトに向いてるデザインです。見出しなどにグラデーションがかかってますがそれ以外の特長はよくわかりません。
次の『和モダンテンプレート』同様、1カラムレイアウトでの運用がより効果的と言えそう。
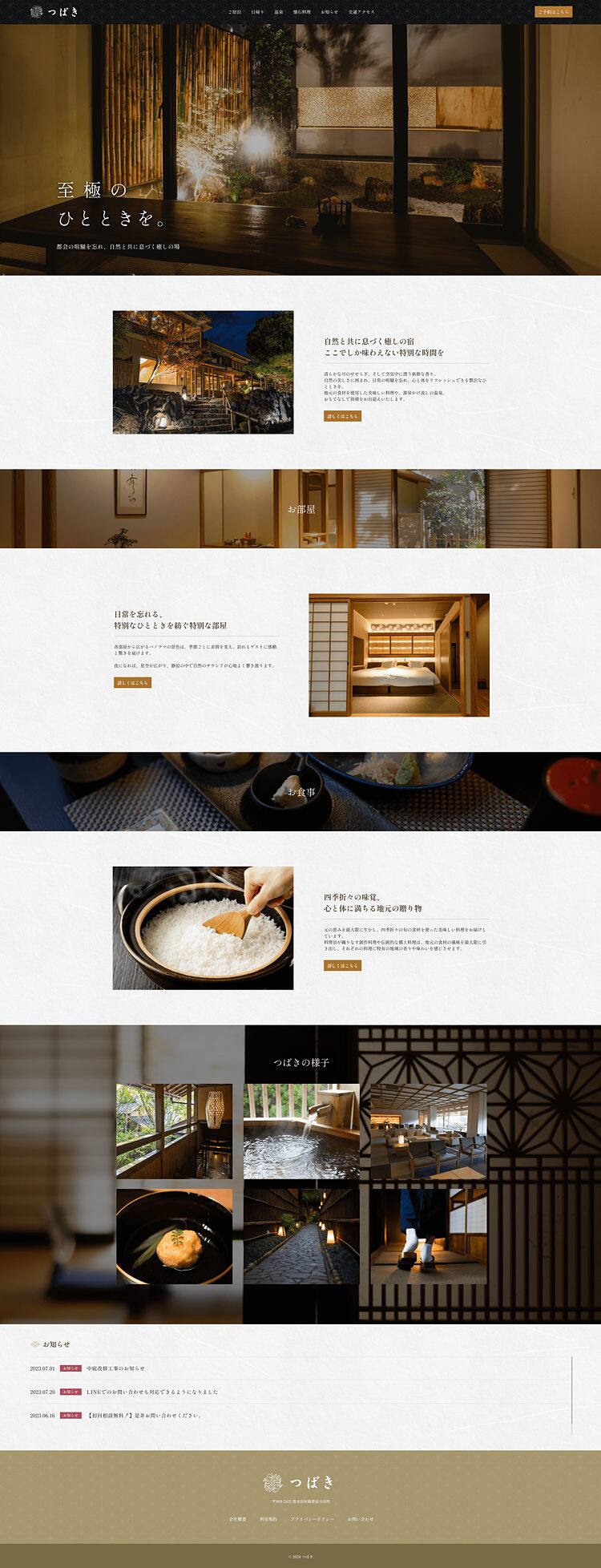
和モダンテンプレート

こちらも『グラデーションテンプレート』同様、アップデートで追加されたテンプレートです。
最初から(専用の)明朝体での表記をメインにしたテンプレートなので、おのずと和風のイメージが強いテンプレートと言えます。
デモでは旅館サイトになってますが、それに限らず明朝体が似合うサイトであればなんでもOKです。
旧SIRIUSではテンプレート(3種)+カラム数(1~3)+サイトカラー(10色)がセットになった状態で選択する必要がありました。
そのためサイトカラーが思っていたのと違ったりした場合は最初からテンプレートを選択し直す必要があったんです。
当然、設定もイチからやり直しになるため、ある程度設定を済ませてからのテンプレート交換はかなり面倒くさい仕様でした。
しかしながらSIRIUS2ではテンプレートさえ決めてしまえばサイトカラーやカラム数は自在に選択することができるようになってます。
これはかなりの効率アップと言えます。
ただテンプレートが気に入らない場合はやはり最初からの設定し直しになるので、テンプレート選びだけは慎重にやった方がいいです。













