
コメントアウトというのはGoogle Chromeなどのブラウザ上には表示されないけど”ソース”には表示されちゃう(プライベートな)書き込みのことを言います。
『ソース』とは?
ソースというのは、ページの何もないところで右クリックして表示される「ページのソースを表示(※Chromeの場合)」をクリックすると開くテキストだらけのページのことです。
このテキストは<h1>や<p class="xxx">といった”タグ”を使って書かれたHTMLと呼ばれる特殊なテキストで、Microsoft EdgeやGoogle Chromeといったブラウザがソースの”タグ”を解釈しながら見出しや段落、画像などを決められたレイアウトで表示させています。
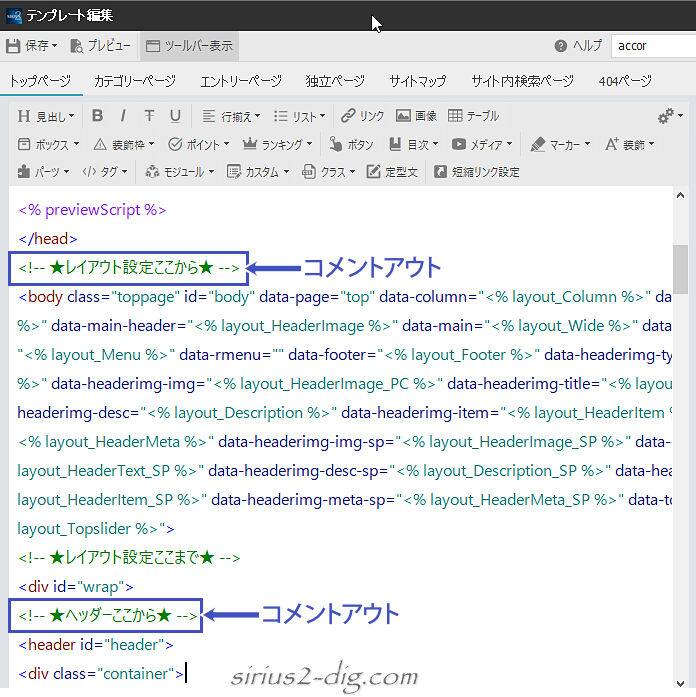
SIRIUS2の上部メニューのテンプレート→HTMLテンプレート編集で見ることのできるコード群もソースの一種です。
その中に<!-- ★レイアウト設定ここから★ -->といった記述があるかと思います。
他にも<!-- ★ヘッダーここから★ -->というようなものもあるでしょう。

この<!-- ★と★ -->ではさまれた部分こそがコメントアウトと呼ばれるものになります。
ちょっと特殊なコメントアウトがそこそこ便利
コメントアウトされた箇所はブラウザ上には表示されません。
いわばサイト作成時のあなただけのメモ or 目印のようなものです。
たとえばヘッダー部分を少しカスタマイズしようと思ったとき、もしも『<!-- ★ヘッダー画像エリアここから★ -->』といったコメントアウトがなかったとしたら、まずはヘッダー部分を探すところから始めなきゃなりませんでしょ。
しかしコメントアウトがあればすぐに該当する場所を探し出すことができます。
しかもSIRIUSのコメントアウト機能には他にはないメリットがもう一つあります。
”通常のコメントアウト”はブラウザ上には表示されないもののソース上では表示されてしまいます。
よってHTMLに詳しい方であれば何が書いてあるのかはすぐにバレてしまいす。
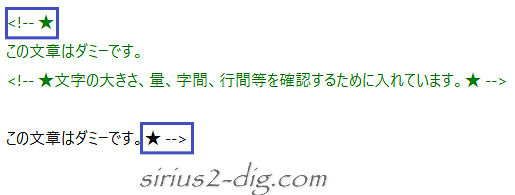
たとえばこちらは通常のやり方でのコメントアウトです。
ブラウザ上では表示されなくてもソースを開けば見られるので完全に隠すことはできません。
<!-- コメントアウトされるテキスト(ソースには表示される)-->
一方こちらはSIRIUS2のコメントアウト。
<!-- ★コメントアウトされるテキスト(ソースにも表示されない)★ -->
”★”が加わった”SIRIUS2のコメントアウトはソース上にも表示されることのない特殊なコメントアウトなので、他人にいっさい見られることなくいろんなことをテンプレート上に記述することができるというわけです。
コメントアウトは記事本文エリアでも機能します。
前述のようにメモ代わりに使うこともできますが、もっと効果的な使い方としては、コメントアウトすることでその間にある記述内容を実質的に”存在しない状態”(完全非表示)にすることができます。
たとえば”確認がとれてから公開しよう”といったような内容をコメントアウトしておけば一時的に非表示にできます。
コメントアウトの付け方
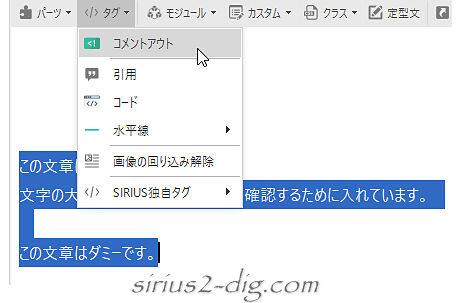
慣れれば手打ちでもいけますが、SIRIUS2の場合はコメントアウトしたいテキストを範囲指定した後、記事装飾メニューの[コメントアウト]をクリックするのが確実でラクです。

こうしてコメントアウトされたテキストは、
<!-- ★このコメントアウトはソース上でも非表示★ -->
と<!-- ★と★ -->で挟まれたものになります。
逆に言えばこの法則からはずれれば(★だけを削除すれば)ソース上にわざとコメントアウトを表示させることもできます。
コメントアウトの効率的な付け方
SIRIUS2のコメントアウトは複数行を範囲指定してコメントアウトすると各行ごとにコメントアウトが付いてしまいます。
しかしながら実際には複数行のアタマとオシリに1個ずつコメントアウトの記号が付いてればコメントアウトとしての機能は有効になります。
SIRIUS2のアップデートにて、複数行の先頭と最後尾を範囲選択してコメントアウトした場合でも先頭と最後尾だけにコメントアウト記号が付くようになりました。
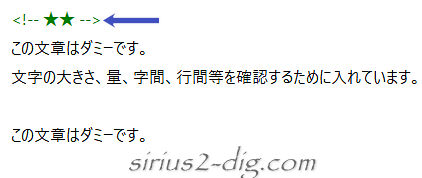
たとえば下のような4行の文章があったとします。

ここで先頭行のアタマから4行目の最後までを範囲選択してコメントアウトしてみます。

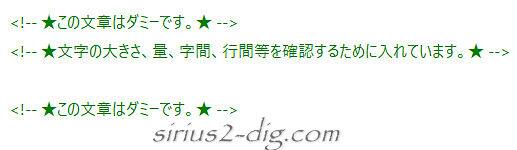
すると下のように各行ごとにコメントアウトの記号ではさまれます。
(コメントアウトされたテキストカラーは緑色になります)

でもこれを解除する(元に戻す)となると今度は1行1行コメントアウト記号を削除する必要があります。
短い行ならまだいいですが、十数行にもまたがると削除する労力も大変だしタイプミスも起こりがちです。
こういう場合は別のやり方でコメントアウトするのがスマートなやりかたです。
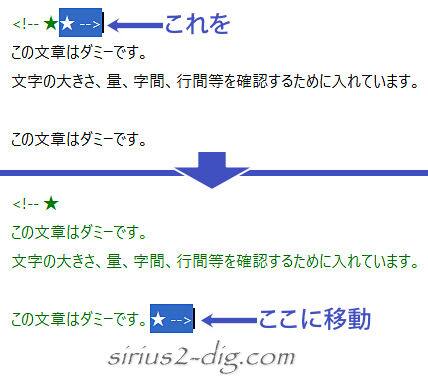
とりあえず範囲指定したい先頭で一回コメントアウトを入力します。

そのあとコメントアウト後半の記号だけをカット(ctrl+X)し、コメントアウトしたい部分のオシリにペースト(ctrl+V)します。

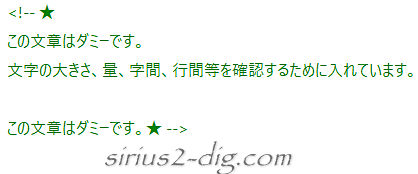
こうすればコメントアウトの解除はアタマとオシリのコメントアウト記号を削除するだけで完了となります。

ただし途中にコメントアウトが存在しているときは注意が必要です。
たとえばコチラ、すでに1ヵ所コメントアウトされてます。

この状態でコメントアウト済みの箇所の前後も含めて全体をさらにコメントアウトするべく、外側のテキストのアタマとオシリにコメントアウト記号を追加してみます。
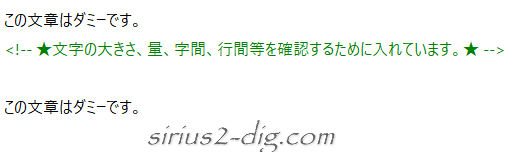
理屈で言えば2回目にコメントアウトでくくったエリアがすべてコメントアウト状態になると思いきや、実際には下の画像のように途中でコメントアウトが解除されてしまいます。
(コメントアウト解除時はテキストカラーが黒に戻ります)

コメントアウトの記号の順番をよく見れば当然ちゃあ当然なんですが、こうなるとレイアウト崩れが発生してただただ???になっちゃうので気を付けましょう。
覚えておくべきことはただ一つ。
コメントアウトの中に別のコメントアウトは入れない
SIRIUSではコメントアウトした部分は緑色のテキストで表示されるので、もしもテキストが緑色でつながってる場合はどこかでタイプミスした(※コメントアウトが正常にできてない)可能性があるというシグナルにもなります。
スタイルシートにもコメントアウト
スタイルシート上でもコメントアウトを付けられます。
ただしこちらはSIRIUS2専用のコメントアウトではなく一般的なコメントアウトになります。
やり方は一時的に無効化したい設定の前後を『/*』と『*/』で挟むだけ。
たとえばコチラ↓のようなスタイル設定があったとします。
![]()
p {
font-size: 24px;
font-weight:bold;
}
意味は①が「段落の文字サイズは24px」で、②が「文字は太字にせよ」というものです。
これを「文字サイズは標準のまま」で「太字設定もなし」に戻す場合、設定そのものを削除しちゃえば瞬時に解決はします。
でももしかしたらあとでまた復活させる可能性もあるかもなんていうときはコメントアウト機能を使って一時的に機能をOFFにしておいた方があとあとラクになります。
やり方は無効化したい設定のアタマとオシリを『/*』と『*/』で挟むだけ。
それだけで各設定は無効化されます。
![]()
/*p {
font-size: 24px;
font-weight:bold;
}*/
もしも太字設定だけをやめたい時は、太字部分だけをコメントアウトすればOK。
![]()
p {
font-size: 24px;
/*font-weight:bold;*/
}
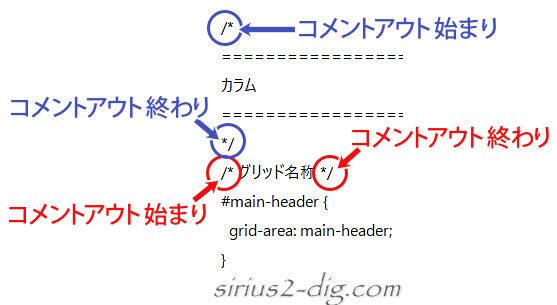
これ以外にもガイドとしてコメントアウトが使われることもあります。
たとえばこちらはSIRIUS2の実際のスタイルシートの一部ですが、”カラム”や”グリッド名称”というガイドテキストがコメントアウトされてます。

このように設定とは直接関係ないけど、どんな設定なのかといったガイドとしてコメントアウトが使われることはよくあることです。
スタイルシートのコメントアウトはソース上にも表示されます。