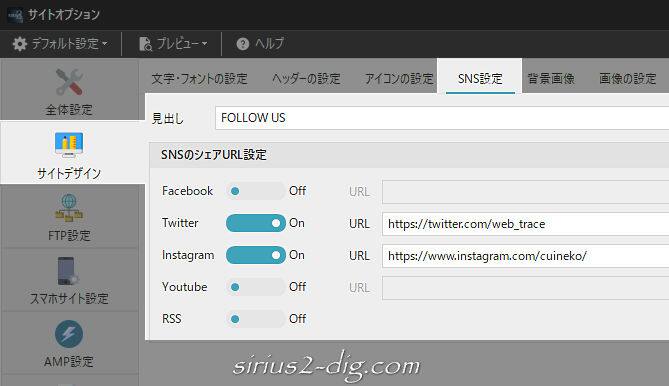
SNS設定

SNSのシェアURL設定
表示したいSNSをONにしURLを入れるだけで、フッター部分に各種SNSを表示できます。
見出しを変えたい時は『見出し』の「FOLLOW US」を適当な文言に書き換えます。

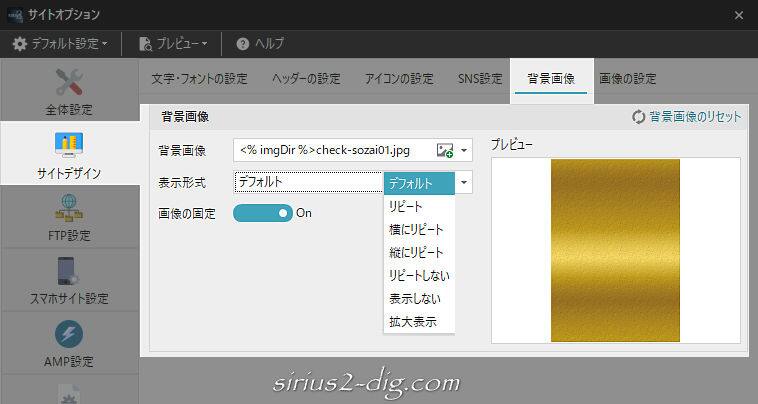
背景画像
背景画像
サイトの背景に画像を付けたい時はここで設定します。

実際に上のサンプル画像で(ベーステンプレートにて)表示させたのがこちら。

ベーステンプレートの場合は(背景が白の)コンテンツエリアの外側だけに表示されます。そのためブラウザをかなり広げないと見えません。
また他のテンプレートでは見え方が異なります。
表示形式
コンテンツエリアの背景が透過する”エレガントテンプレート”での見え方の違いを添付しておきます。
サンプル画像は300pxの正方形画像。

| デフォルト |
横幅を100%に拡大して表示。
|
|---|---|
| リピート |
小さいサイズの画像を全体に敷き詰めたい時の表示方法。
|
| 横にリピート |
縦幅を100%に拡大した上で左から右に向けてリピート表示。
|
| 縦にリピート |
横幅を100%に拡大した上で上から下に向けてリピート表示。
|
| リピートしない | デフォルトと同じ。 |
| 表示しない | 設定だけ残しておいて一時的に非表示にしたい時に。 |
| 拡大表示 |
画像を縦横ともに100%に拡大して表示。
|
画像の固定
ONにすれば背景画像は動きません。
OFFにすればスクロールと共に背景画像もスクロールします。
画像の設定
画像のトリミング

こちらは(どこがどうトリミングされるのか)違いがよくわかっておりません。
とりあえず筆者はデフォルト状態で使ってます。