- 「SIRIUS2深掘り」サイトを一新しました。
- サブタイトル見出し機能を公開しました。
- 特定の記事だけ更新履歴に表示を公開しました。
当ページの一部リンクにはプロモーションが含まれています
《Volar2》深掘り
カスタムテンプレート《Volar2》とは
SIRIUS2は専用のダイアログでの入力だけで完了するなどとても使いやすいんですが、デザインがいまいち簡素な印象は否めませんでした。表現の幅もあまり広くはないし。
またテンプレートが数種類用意されてるものの、全体の雰囲気の差があるだけで中身は基本的には同じで差別化はしにくいです。
そこに限界を感じて「じゃあもっと使いやすいように機能を拡張してみよう」と思って設計したのが特典配布のカスタムテンプレート《Volar2》です。
《Volar2》の特長
- 当サイト経由でSIRIUS2を購入された方への特典(無料)として配布中。
- SIRIUS2の標準テンプレートでは再現が難しい”実用的な”レイアウトを実現。
- 主に1カラムページでの利用を前提としたテンプレートなので、個人事業主のサービスやアフィリエイト商品紹介サイトなどに最適なレイアウト。
《Volar2》のご利用に関して
《Volar2》はSIRIUS2の「デザインモード」の手軽さではなく「テキストモード(HTML編集)」での自由度を最大限に引き出すべく設計したカスタムテンプレートとなってます。
そのため《Volar2》の機能使用時はテキストモードでの編集になります。
画面上はHTMLなどのコードが混じった編集画面になるので、(SIRIUS2の特長でもある)デザインモードだけで作業を進めたい方には不向きのテンプレートです。
といってもHTMLやCSSの深い知識は必要なく、こちらの説明通りに編集すればそこまで難しくはないと思ってます。時にはコードが羅列する中でのカスタマイズになることもありますがそのうち慣れてくるでしょう。
ただコード自体に拒否反応があるならやはりおススメはしません。
《Volar2》を適用したサイトでも通常のSIRIUS2の機能利用時はデザインモードに切り替えての編集が可能です。ただし《Volar2》の機能で作成したブロックはデザインモードには反映されないこともあります。
《Volar2》はレスポンシブデザインのテンプレートなので「スマホサイト同時生成」ONでの利用は不可です。
《Volar2》のサポートはメールにての対応となります。
なおできる限りの動作チェックは済ませてますが、万が一《Volar2》をご利用になられてのいかなる損害も当方では一切の責任を負いかねます。以上ご了承ください。
ご購入後、確認メールよりテンプレート配布ページをご案内します。
《Volar2》拡張機能
静止画アニメーション
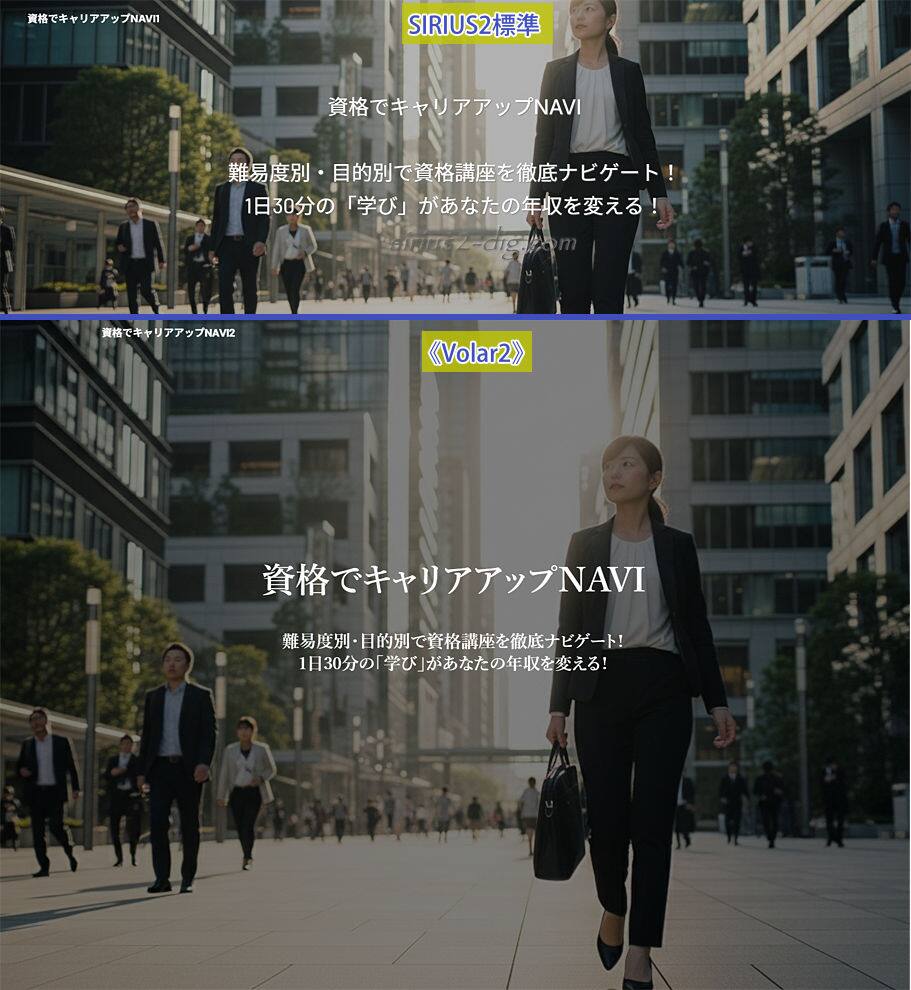
SIRIUS2標準の<ヘッダーアニメーション>機能を有効化すると、複数の静止画像を(動きのある)アニメーションで表示できます。
その際テキストも表示できるんですが、テキストサイズの変更ができないのでのっぺりとした印象になりがちです。
《Volar2》でも同様の機能を搭載してます。
こちらはテキストサイズの変更が可能。ブラウザの高さいっぱいでの表示も可能。

この機能の概要は《ヘッダー画像を画像スライダーに》をご覧ください。
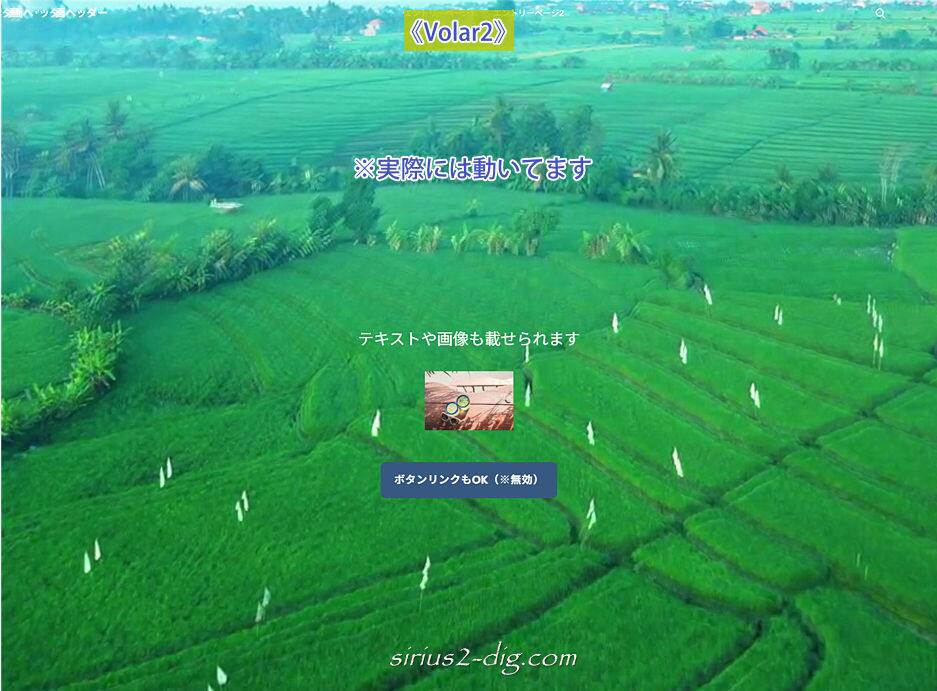
動画ヘッダー
こちらは《Volar2》独自の機能で、静止画ヘッダーを動画に変更できます。
動画素材さえ用意できればOK。動画上にテキストを載せることも可能。

この機能の概要は《ヘッダー画像を動画に》をご覧ください。
SIRIUS2のパーツ→<画像レイアウト>にはいくつかレイアウトデザインが用意されています。
下の画像は<画像レイアウト>の『レイアウト設定』で『画像+テキスト横並び・1列互い違い』を選択したものです。
”背景色あり”だと上下コンテンツ間に余白があるのがわかります。

余白なし
そして下の画像が《Volar2》の機能で、余白をゼロにしたタイプです。

ここから先は<画像レイアウト>が出力する独自タグ([% imgLayout(※管理ID) %])を、タイプごとに《Volar2》で用意している専用クラスで囲むだけで反映されます。
例:<div class="layout-gazo-xxx">[% imgLayout(※管理ID) %]</div>
(”xxx”には専用のクラス名が入ります)
ブラウザ幅(フルワイド)
ブラウザ幅いっぱいに表示できるタイプもあります。

背景色
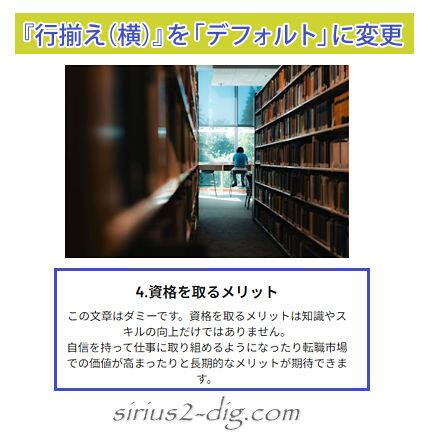
下の画像は<画像レイアウト>の『レイアウト設定』で「デフォルト(横並び)」を選択かつ背景色を指定したものです。
背景色を付ける場合は『テキストの余白』で余白を設定しておかないと端ギリギリで表示されてしまいます。

また上の画像は『行揃え(横)』を「左寄せ」に設定したもので、見出しも説明文もすべて左寄せで表示されます。
一方「デフォルト」に設定するとすべてが中央寄せで表示され、見出しだけ中央寄せという設定は存在しません。

《Volar2》では独自タグを専用のクラスで囲むと、「左寄せ」でも「デフォルト」でも見出しは中央寄せになるようにしてます。
”背景色を付ける”タイプも用意してます。
専用のクラスで独自タグを囲むと自動で背景色が付き、余白も自動で付きます。
ただし背景色は<画像レイアウト>側での設定ではなく、《Volar2》で設定済みの固定色(薄グレー)になります。
(ユーザー指定スタイル上で色の変更もできますが、若干面倒です)

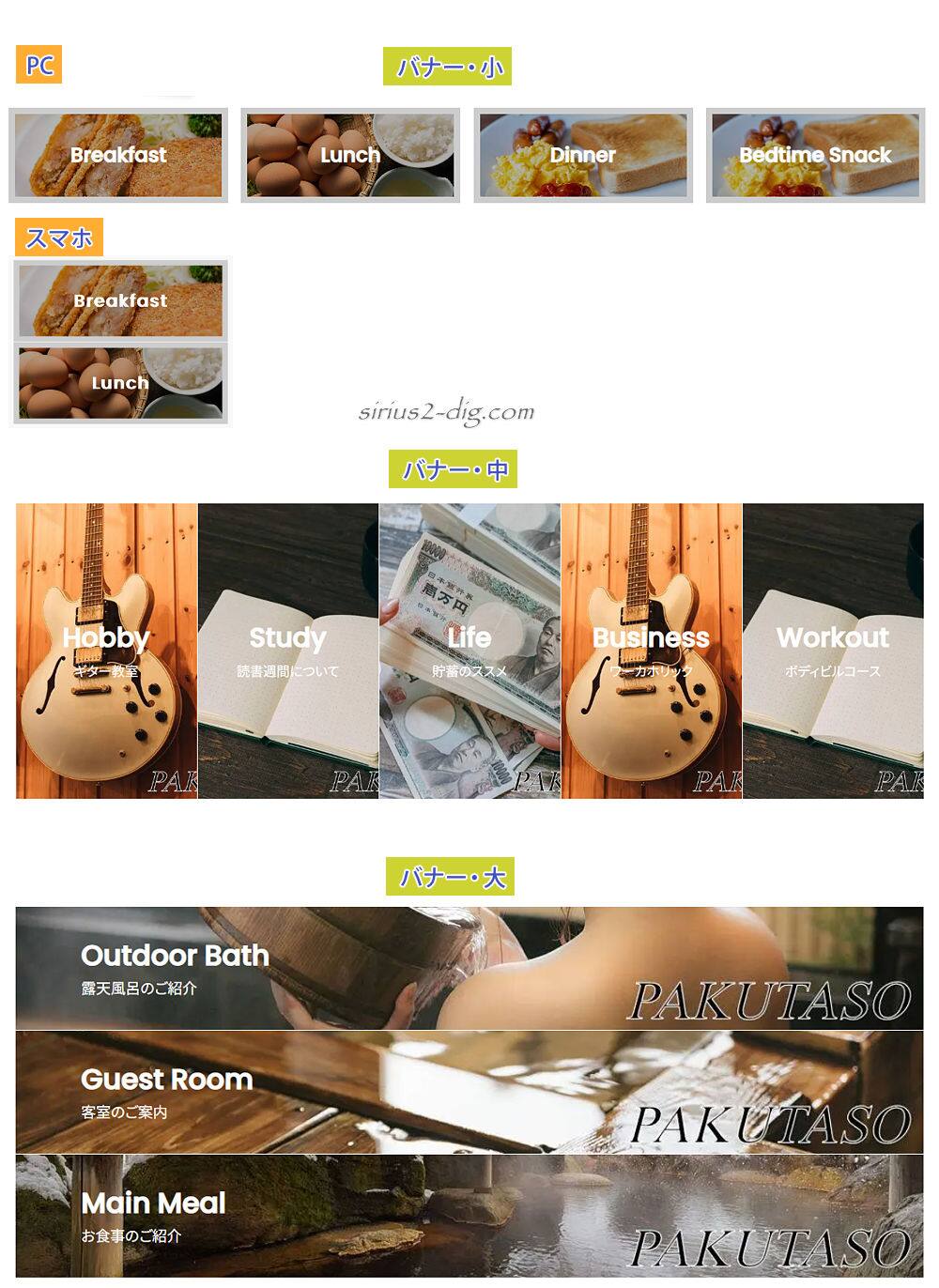
アイコン風画像と見出しのみ
画像と見出しのみの入力で、ちょっと小さめの”アイコン風画像”にする機能も用意しました。

背景色付きもあります。

シンプル
画像なし・見出しと説明文のみ・枠線付きのシンプルタイプ。
見出し背景色は「緑系・赤系・黒系」をデフォルトでご用意。

これらの機能の概要は<画像レイアウト>に追加機能をご覧ください。
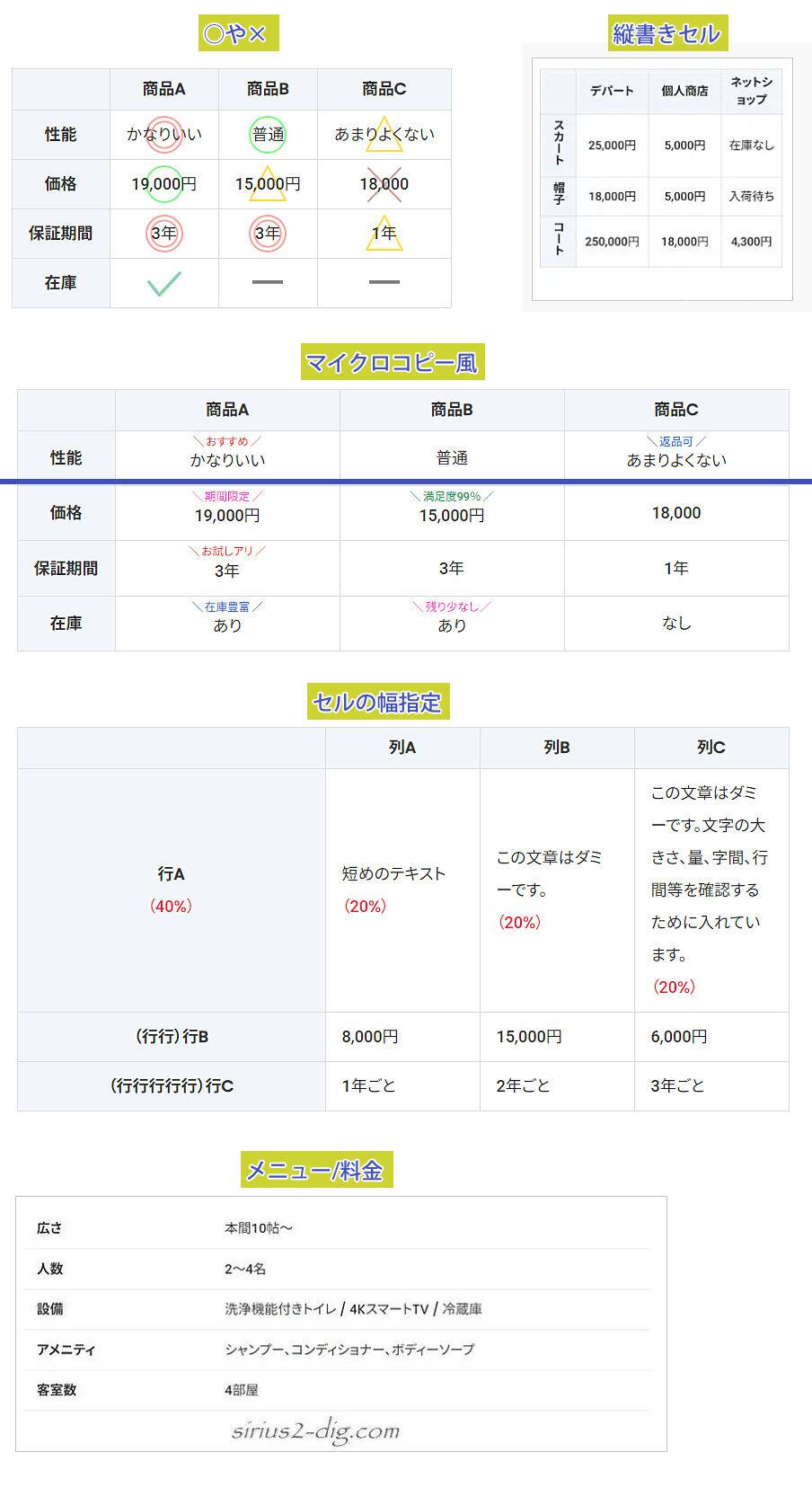
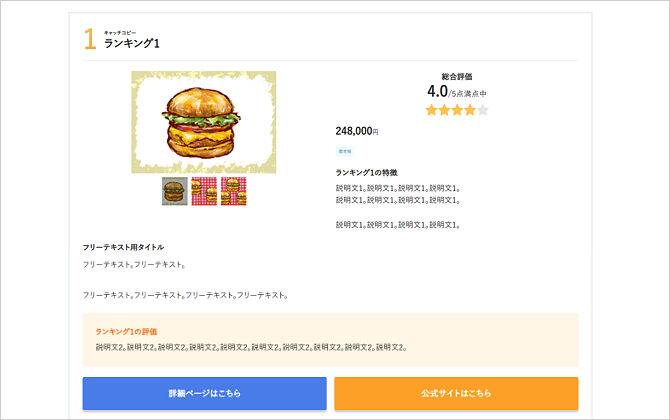
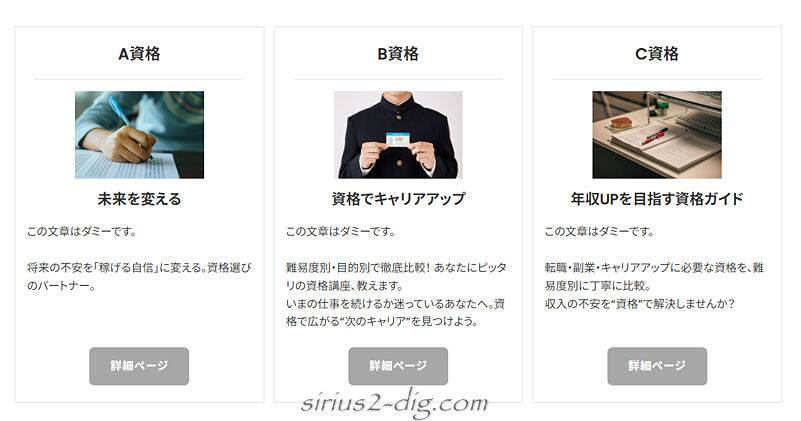
通常パターン
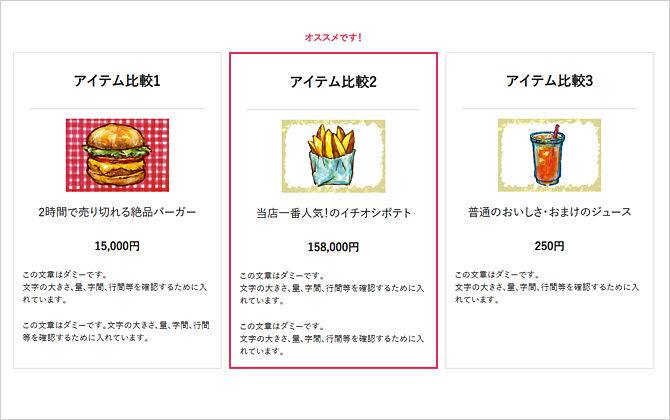
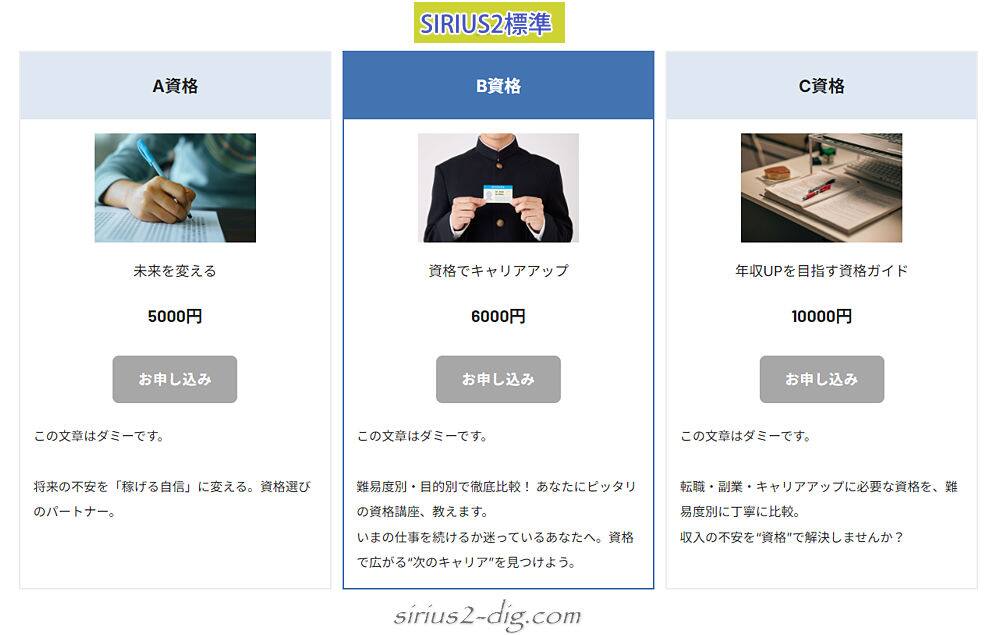
SIRIUS2のパーツ→<アイテム比較>は料金比較などに最適です。
ただテキストの大きさなどがほぼほぼ同じで”目立ち度”がちょっと低いかも、と。

そこで《Volar2》ではテキストを少々目立つようなスタイルを加えてみました。

ここから先は<アイテム比較>が出力する独自タグ([% compare(※管理ID) %])を、《Volar2》で用意している専用クラスで囲むだけで反映されます。
例:<div class="xxx">[% compare(※管理ID) %]</div>
(”xxx”には専用のクラス名が入ります)
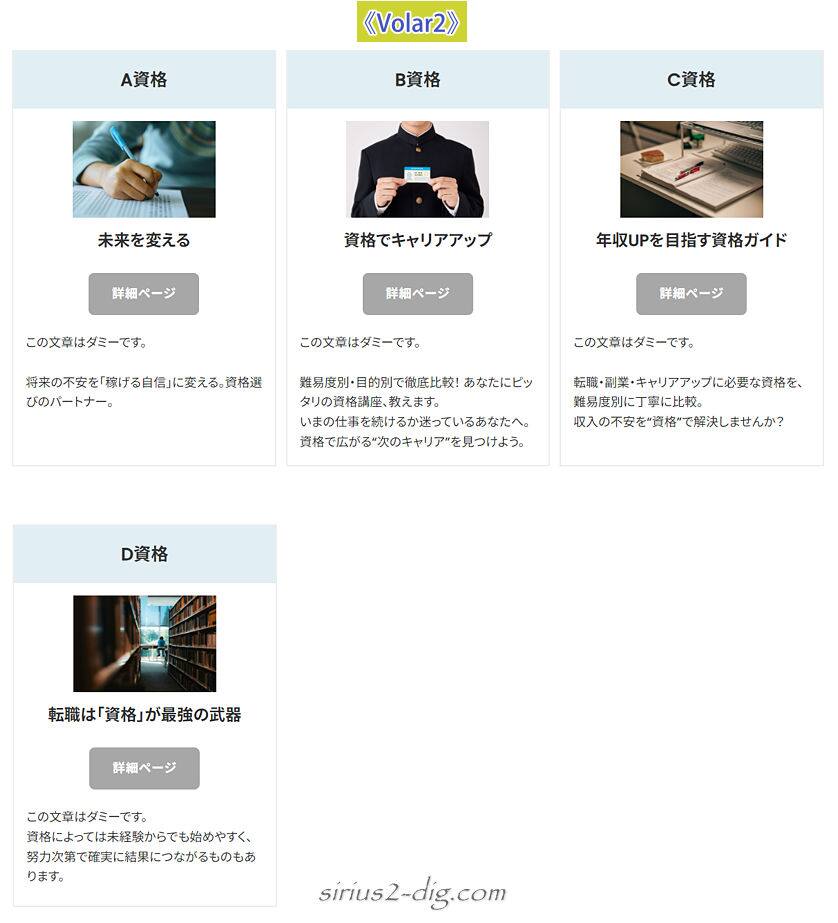
項目表示
<アイテム比較>の金額欄を空白にすれば、シンプルに項目表示用としての利用も可能です。
その際、表示したいコンテンツが4個あるものの1個目の<アイテム比較>は1列に3個までの表示に限定したい場合、必然的に2つ目の<アイテム比較>は1個だけの表示になります。
しかしながら<アイテム比較>で作成したコンテンツは個数にかかわらず必ずコンテンツ幅で表示される仕様のため、下の画像のようにバランス悪いレイアウトになります。

ここで前述同様、<アイテム比較>の独自タグを《Volar2》の専用タグで囲んでやると同じ表示幅でのレイアウトにすることができます。

ボタンを最下段に移動可能
前項の”項目表示”レイアウトにした場合、ボタンは「詳細ページへ」とか「詳細はこちら」といった文言になろうかと思います。
そうなるとボタンの位置がデフォルトのまま(真ん中あたり)だとおさまりが悪い場合もあるかと思います。
その場合は《Volar2》で用意している専用スタイルを有効化するだけで下のように最下段にボタンが移動します。

並列表記かつ固定表示FAQ
こちらは《Volar2》独自の機能で、質問と回答を所定の位置に書き込むだけで短めのFAQ形式のレイアウトに変換できます。

カウントアップカウンター
こちらも《Volar2》独自の機能で、可視領域に達したらカウントアップするカウンターを表示できます。
『タイトル』に見出し、『価格』に《Volar2》で用意しているコード&数値を入力、『説明文』に補足情報を入力するだけ。

これらの機能の概要は<アイテム比較>に追加機能をご覧ください。
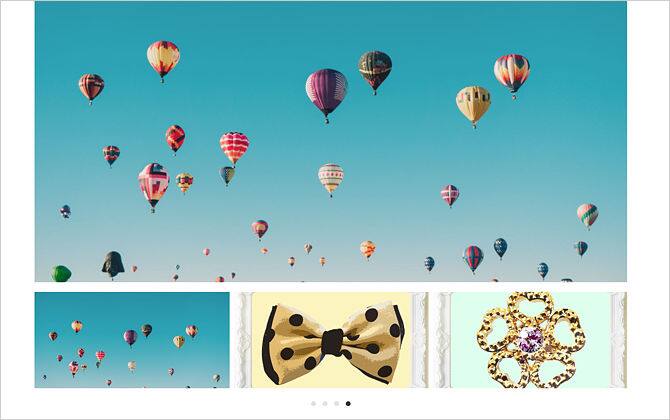
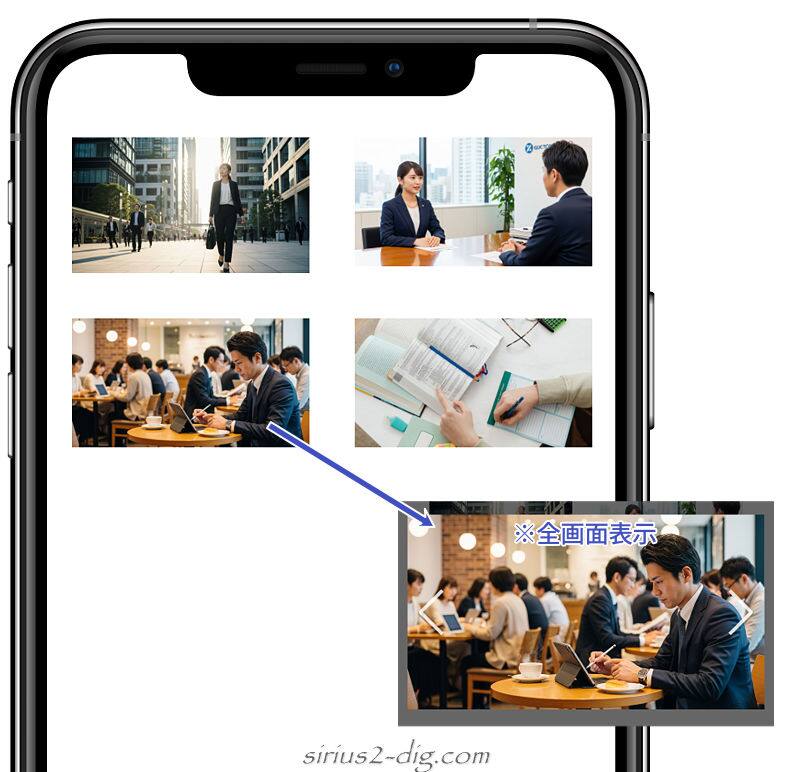
SIRIUS2のパーツ→<画像ギャラリー>で作成したギャラリー画像はスマホ表示時には1列最大3枚での表示になります。
ただ画面上のサムネイルはかなり小さめでの表示です。しかも画像をタップして表示される画像は左端を起点とした画面幅での表示で、全部を見るには左にスワイプする必要があります。(全画面表示のオプションはなし)

《Volar2》ではもう少し見やすくするためにスマホ表示時のサムネイル画像を大きめにする設定を用意してます。(1列2枚固定表示)
また画像をタップすると最初に全画面が表示される仕様にも変えてます。必要ならピンチインで拡大できます。

これらの機能の概要は<画像ギャラリー>独自レイアウトをご覧ください。
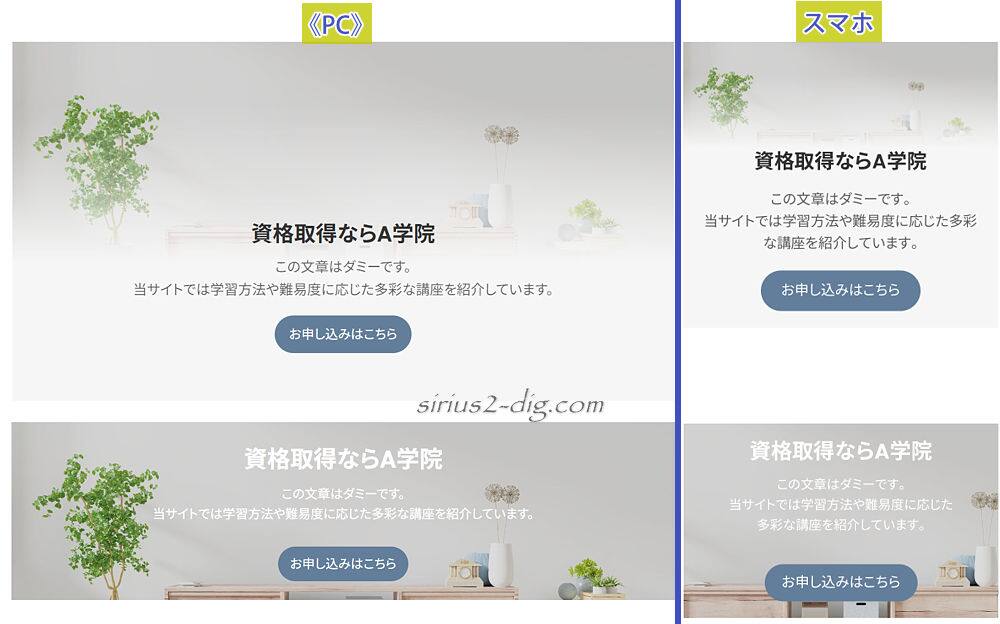
SIRIUS2のパーツ→<CTA>のレイアウトは、左右どちらかに背景画像(or テキスト)が置かれるデザインになってます。
(スマホでは上に画像、下にテキスト)

《Volar2》では背景画像のイメージに合わせて、下半分にテキストが表示されるタイプAと全体的に中央に表示されるオーソドックスなタイプBも加えてみました。

これらの機能の概要は<CTA>追加レイアウトをご覧ください。
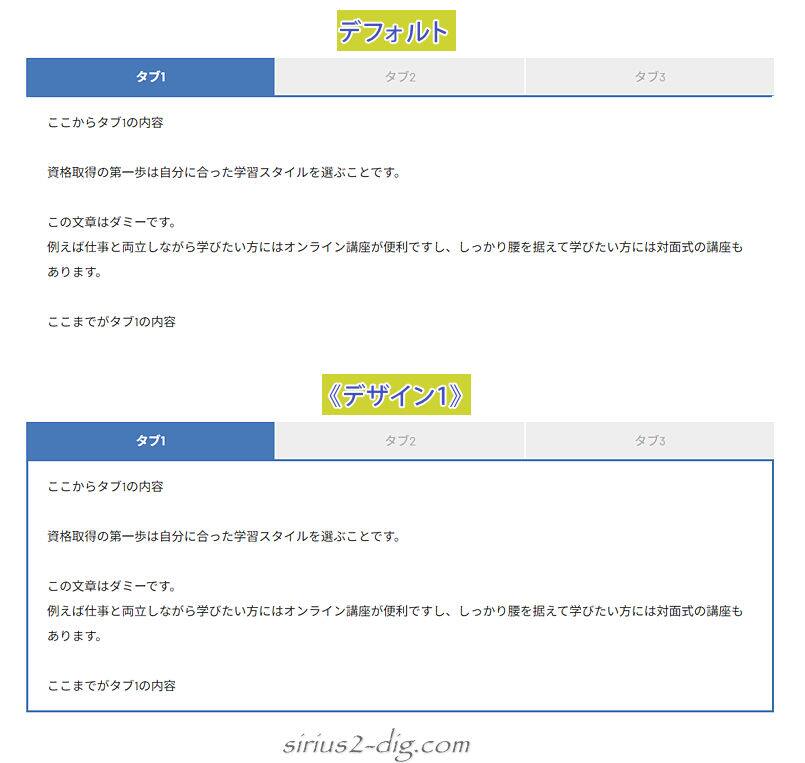
SIRIUS2のパーツ→<タブコンテンツ>のデザインは5タイプ用意されてます。
そのうちボーダー(囲み枠)があるのは「デザイン1」の1種類のみ。

”デザイン1”以外はボーダーがないため、そのままだとどこまでがタブコンテンツの内容なのかががわかりにくいケースもあります。
そんなわけでボーダー付きの設定も加えてみました。
(※ボーダーの色や太さは全タイプ共通)

この機能の概要は<タブコンテンツ>にボーダーをご覧ください。
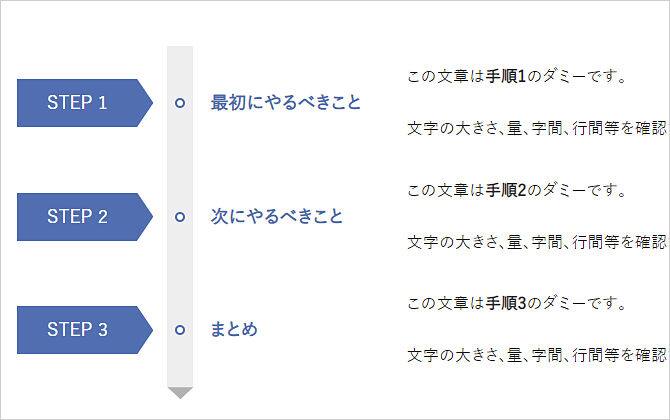
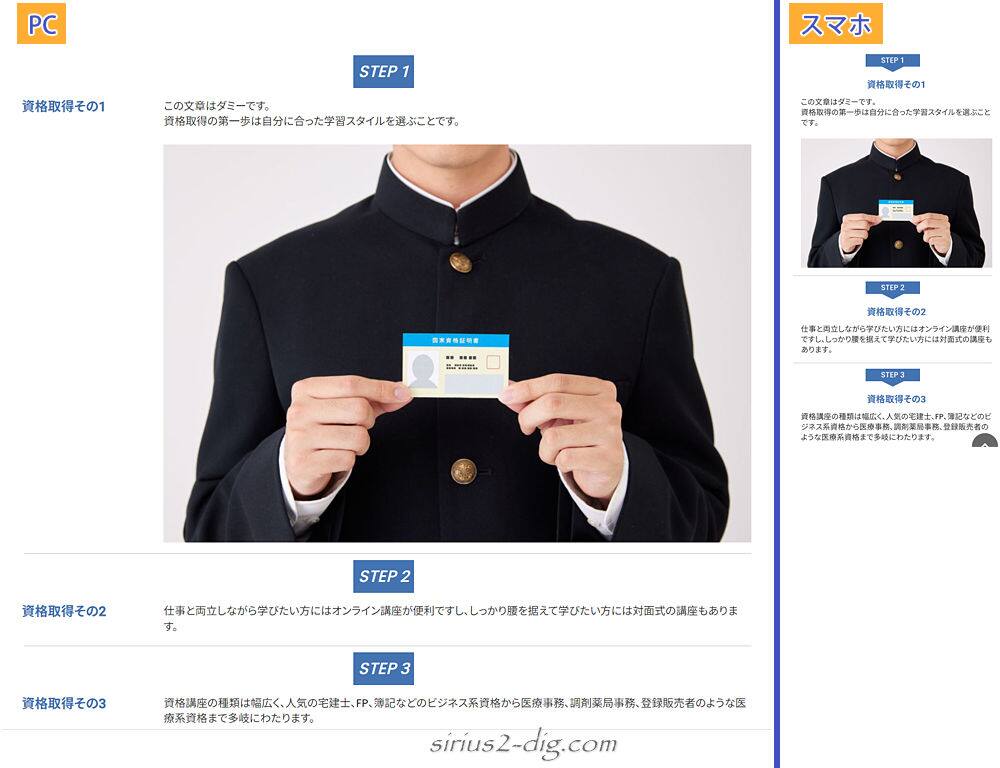
SIRIUS2のパーツ→<フローチャート>のレイアウトデザインは3タイプ用意されてます。
このうち”デザイン3”に関しては(PCでは)縦並びになって説明文の表示領域が広く確保されるレイアウトになってます。
ただしテキストだけならそうでもないんですが、画像入りだと特にスマホ表示時は画像が小さく表示されてしまってちょっともったいない感じがします。

そこでこの”デザイン3”に関してのみ、説明エリアの表示領域が広がる別タイプのレイアウトも加えてみました。

これらの機能の概要は<フローチャート>別デザインをご覧ください。
SIRIUS2のパーツ→<リンクカード>のレイアウトデザインはPCとスマホで下のように表示されます。
個人的にはスマホ表示が見づらく感じたのでレイアウトをちょっといじってみました。

この機能の概要は<リンクカード>別デザイン>をご覧ください。
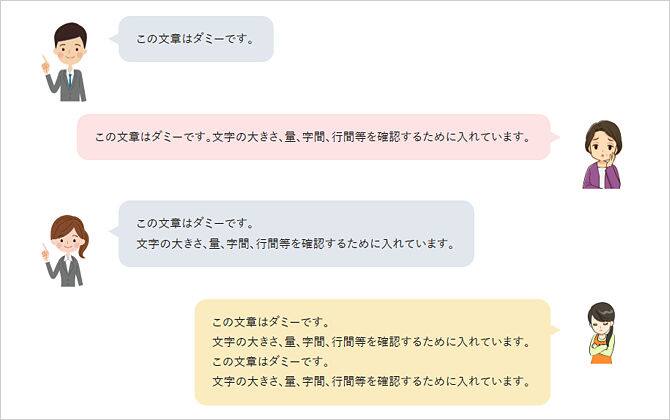
SIRIUS2のパーツ→<口コミ>のレイアウトをスタッフ紹介用レイアウトに変更できます。
(年齢欄を空欄にすれば商品やサービス紹介にも使えます)
”wide”タイプは左に画像・右にテキストというレイアウト。”normal”タイプは2列表示でそれぞれ画像とテキストが縦並びのレイアウト。(スマホはいずれも縦並び)

この機能の概要は<口コミ>で人物紹介をご覧ください。
ご購入後、確認メールよりテンプレート配布ページをご案内します。
《Volar2》独自機能
SIRIUS2ではヘッダー画像上に『【全体設定】で設定したサイト名と説明文』を表示させることができます。
ただしこれらのテキスト、大きさや色の変更はできません。
そこで《Volar2》ではテキスト周りの装飾を簡単にできる設定を加えてみました。
テキスト全体をボーダーで囲むなんてこともできちゃいます。

この機能の概要は《ヘッダー画像上のテキスト装飾》をご覧ください。
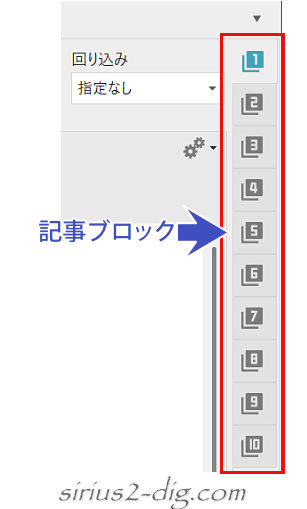
SIRIUS2の記事ブロック単位で背景画像をフルワイド(ブラウザ幅いっぱい)で表示できる機能です。
SIRIUS2標準機能の<ブロック設定>でも同じことは可能ですが、画像表示の挙動が若干異なります。

この機能の概要は《フルワイド背景画像》をご覧ください。
前項の《フルワイド背景画像》は記事ブロック単位での利用かつ1カラム(ワイド)でないと使えませんが、こちらは1カラムでもOK。しかも記事中のどこでもフルワイド化が可能。
背景画像でも単一色でも設置可能で、大見出しやバナー風表現を付けたいときにはこちらが手軽です。
この機能の概要は《フルワイドセクション》をご覧ください。
どんなに大きな画像でも通常はコンテンツ幅内での表示になります。
これをブラウザ幅いっぱいまで画像を表示することができるのが《画像フルワイド化》です。
前述の《フルワイド背景画像》や《フルワイドセクション》は”背景画像+テキスト”ですが、こちらはシンプルに画像だけの表示になります。
インパクトのある画像を見せたいときや装飾済みのテキストを画像内に配置したいときとかはこちらの方が便利です。
この機能の概要は《画像フルワイド化》をご覧ください。
SIRIUS2には標準で<見出しデザインの一括変更>機能が搭載されてます。またアップデートで”見出しタイトルとサブタイトルを2段表示”できる<サブタイトル見出し>機能も搭載されるなど、見出し周りの拡張機能が豊富です。
ただ<見出しデザインの一括変更>に関しては使い勝手がイマイチな部分も若干あったりします。
そこで《Volar2》ではその部分を補完できるよう独自の《H2見出しデザイン一括変更》を付け加えてみました。
(H2のみが対象です)
この機能の概要は《H2見出しデザインの一括変更》をご覧ください。
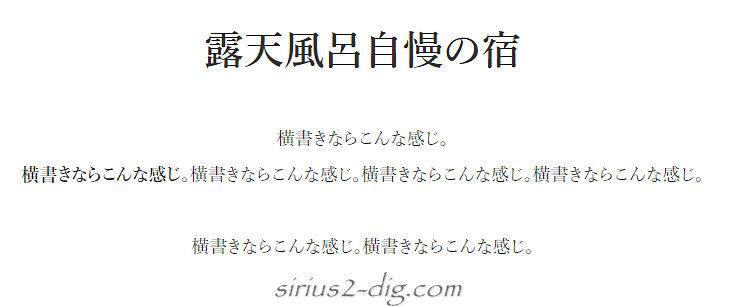
SIRIUS2には(ver.1.180で新たに追加された)「Shippori Mincho(しっぽり明朝)」というWebフォントがデフォルトで設定されてる和モダンテンプレートが搭載されてます。
《Volar2》ではこのフォントを使えるよう設定を加えてみました。

この機能の概要は《和モダンテンプレート風》をご覧ください。
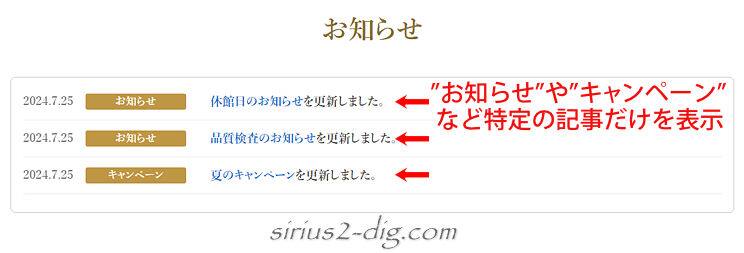
SIRIUS2には標準機能として記事の更新履歴を表示する機能が搭載されてます。ただしそこに表示される履歴はすべてのページが対象になっていて、特定の記事のみを表示させることはできません。
そこで《Volar2》では特定のカテゴリーの記事(例えば”お知らせ”記事の更新だけ)を表示できるようにしてみました。
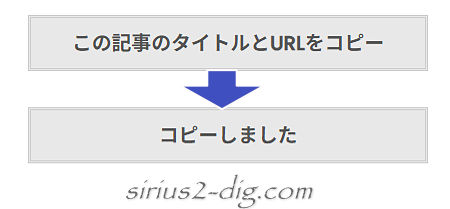
使い方は《Volar2》で用意している専用コードをコピー&ペーストするだけです。

この機能の概要は《特定の記事だけ更新履歴に表示》をご覧ください。
指定した日にちになるとそれまでの価格(数値)を自動的に新価格(数値)に変更できます。
中身は数値の変更機能なので金額だけなくほかの単位(個・人・グラムなど)にも使えます。
使い方は価格(数値)を表示したい箇所に《Volar2》で用意している専用コードを貼り付け、数値を変更して完了です。
この機能の概要は《指定日時に価格自動変更》をご覧ください。
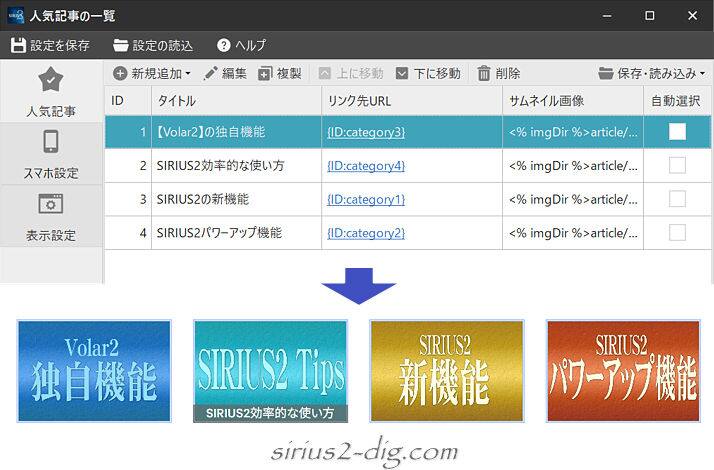
SIRIUS2はブログタイプに限ってですがトップページに最新の記事を一覧表示できます。通常タイプでは表示できません。
とはいえサイトの方向性によっては通常タイプでも記事一覧を表示したい場合もあります。
そんなケースに備えて《Volar2》では通常タイプでも記事一覧を表示できるオプションを用意しました。
やり方は《Volar2》で用意している整形済みの専用コードを記事一覧表示させたい箇所にコピー&ペーストするだけです。
この機能の概要は《通常タイプで記事一覧》をご覧ください。
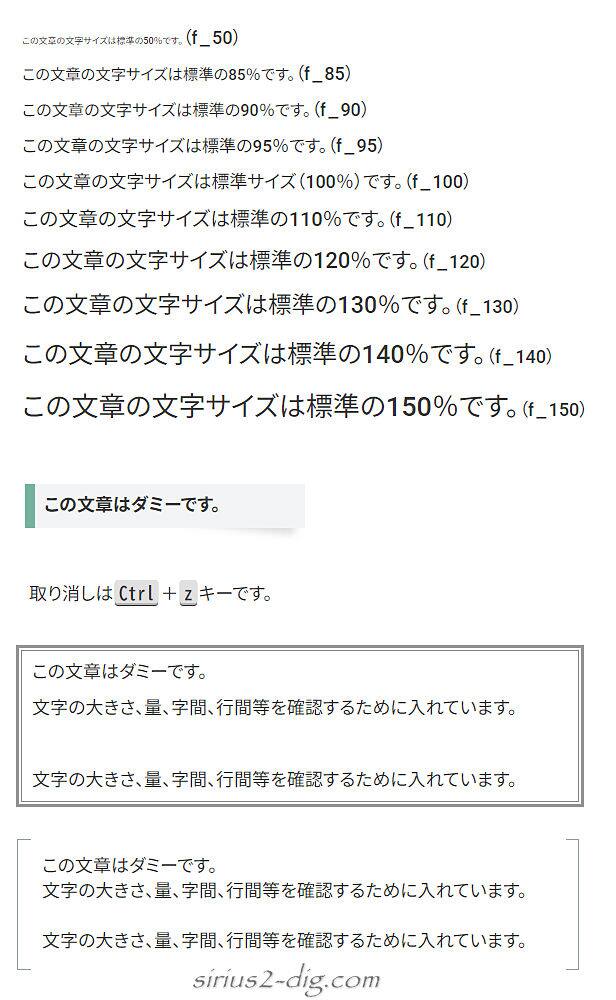
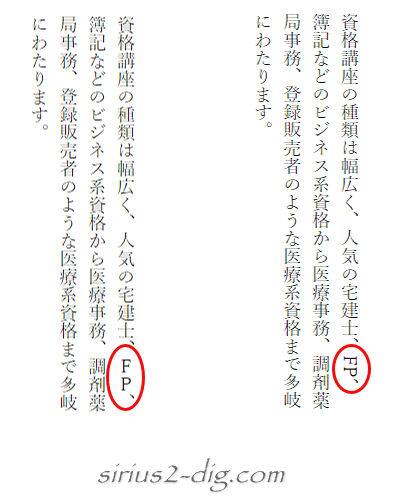
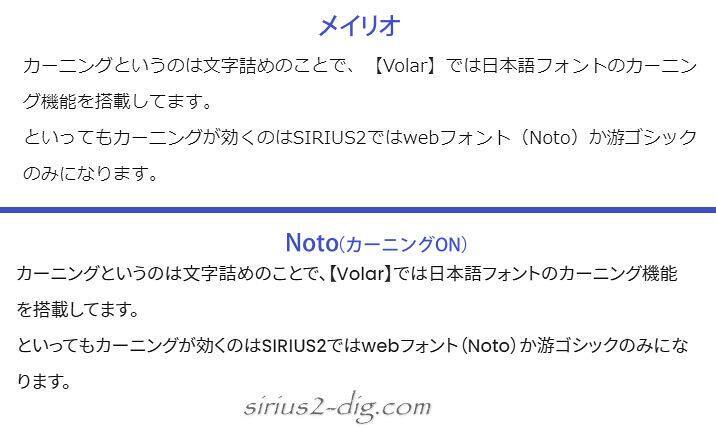
「カーニング」というのは数字やローマ字、句読点、かっこ、カタカナの小文字などが若干詰まって表示されるいわゆる”文字詰め”機能のことです。
下の画像がカーニングのありなしの表記の違いです。
どっちがいいとかではなく、サイト運営側が「どちらがユーザーが読みやすいか」との考えに基づいて”使う・使わない”を判断する感じでしょうか。

この機能の概要は《カーニング(文字詰め)》をご覧ください。
SIRIUS2でLP(ランディングページ)を作る際は[1カラム+サイドメニュー非表示]を採用するかと思います。しかしながらロゴやヘッダー画像やフッターなどは表示されたままです。
《Volar2》ではこれらすべてを非表示または一部だけを非表示にできるオプションを用意しました。
これで”すっきりした”LPを作ることができます。
この機能の概要は《まっさらな1カラムページ》をご覧ください。
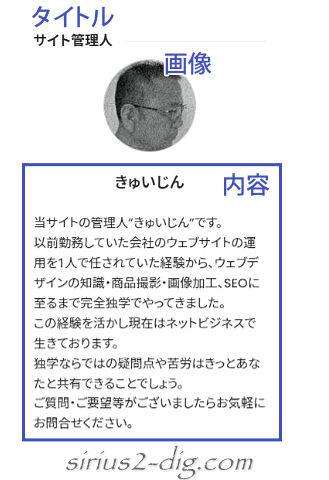
《Volar2》では”サイト運営者情報”の表示にあたる《プロフィール表示》機能を用意しました。
専用モジュールに記述することで下のようなプロフィールをサイドメニューに表示できます。

この機能の概要は《プロフィール表示》をご覧ください。
SIRIUS2にはサイドメニュー用のフリースペースが(サイドメニュー最上段&最下段に)2ヵ所用意されてます。
しかしながら何らかの情報や広告などをもう少し増やしたい時はこれだけでは足りなくなります。
そこで《Volar2》では追加のフリースペースを2個追加しました。レイアウトデザインは他のフリースペースと同じです。
この機能の概要は《追加フリースペース》をご覧ください。
ご購入後、確認メールよりテンプレート配布ページをご案内します。
SIRIUS2の価格
SIRIUS2本体価格
28,800円(税込)
- SIRIUS2は買い切り型の1回払い。
- 対応OSはWindowsのみ。
プラチナサポート
7,700円(税込)
- プラチナサポートとは「サポート&アップデート」を受けるためのオプションサービス代。
- 最初の1年間は無料→2年目以降から発生&1年ごとの更新。
- プラチナサポートに入らなくてもSIRIUS2の利用継続は可。ただしバージョンアップやサポートは受けられません。
サポート体制
サポートはメールのみ。旧SIRIUS時代のような専用掲示板はありません。またサポート期間に制限はありません。
サイト制作に必要なもの
SIRIUS2でサイトを作成するにはレンタルサーバーとドメインの契約が必要です。
レンタルサーバー
SIRIUS2で作成したサイトをネット上に公開する場所。
筆者も使っているエックスサーバー![]() の使い勝手がGoodです。スタンダードプランで700~1,000円/月程度。
の使い勝手がGoodです。スタンダードプランで700~1,000円/月程度。
ドメイン
ネット上の住所みたいなもので、同じドメインは存在しません。当サイトなら「sirius2-dig.com」になります。
ドメインはどこで取得しても料金にさほど差はありません。筆者はお名前.com![]() やXServerドメイン
やXServerドメイン![]() を利用してます。
を利用してます。
一般的なのは「xxx.com」ですが、他にも「xxx.biz」や「xxx.net」などがあります。「.com」ならおよそ2,000円/年程度。
《Volar2》入手方法
-
STEP
- 公式サイトを開く
下の方にある「公式サイト・特典付き購入はこちら」ボタンをクリックして公式サイトを開きます。
-
STEP
- 購入ページを開く
公式サイトにて「今すぐ始める」もしくは「お申し込みはこちらから」をクリックします。
-
STEP
- 購入する
「SIRIUS2のご購入はこちら」をクリックします。
-
STEP
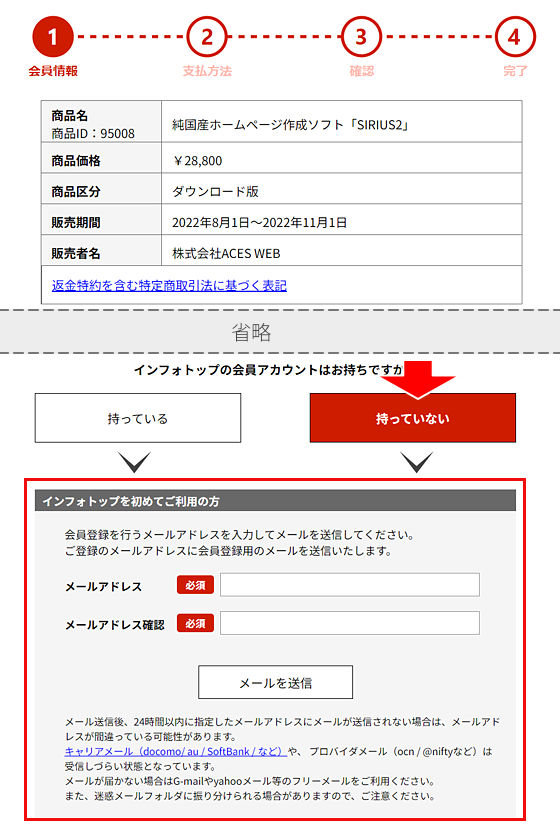
- 決済画面でログイン
「インフォトップ」という決済サイトの購入画面が開くので、『商品名』が「SIRIUS2」であることを確認した後『インフォトップの会員アカウント』を「持っている」をクリック→ログインします。

SIRIUS2をご購入する場合は決済システム上「インフォトップ(infotop)」のアカウントが必要になります。
まだアカウントをお持ちでない場合はお手数でも『会員アカウント』を「持っていない」をクリックして会員登録を済ませてから再度この画面を開いてください。よろしくお願いします。

-
STEP
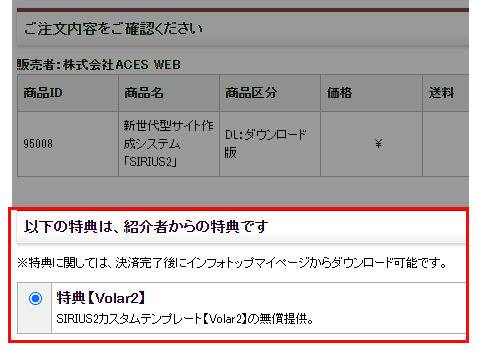
- 決済画面の確認
赤枠内の「紹介者特典」が表示されてることをご確認ください。
もしも表示されてないまま決済を完了してしまうと特典をお受け取りになることができません。
またお問合せをいただいても特典のお渡しは不可となってしまいます。

-
STEP
- 特典請求
SIRIUS2ご購入後、購入者専用のマイページで特典請求用のPDFがダウンロードできます。
開いたら登録フォームに必要事項を記入後送信してください。
確認でき次第、すみやかに当方からログインIDやパスワードを返信いたします。
ご購入後、確認メールよりテンプレート配布ページをご案内します。

当サイトの管理人”きゅいじん”です。
以前勤務していた会社のウェブサイトの運用を1人で任されていた経験から、ウェブデザインの知識・商品撮影・画像加工、SEOに至るまで完全独学でやってきました。
この経験を活かし現在はネットビジネスで生きております。
独学ならではの疑問点や苦労はきっとあなたと共有できることでしょう。
ご質問・ご要望等がございましたらお気軽にお問合せください。
《Volar2》アップデート情報
《Volar2》はSIRIUS2のアップデートに併せて随時動作チェックを行っております。
なお《Volar2》のバージョンはSIRIUS2のバージョンナンバーと(可能な限り)一致させているので、ナンバーが低い場合は最新版へのアップデートの準備中とお考え下さい。
| 現時点でのSIRIUS2最新バージョン | 1.251(2025/12) |
|---|---|
| 《Volar2》の最新バージョン | 1.251(2025/12) |
ver.1.251
細かい調整を行いました。その結果、ユーザー指定スタイル・モジュール・外部スタイルシートの複数のファイルの差し替えが必要になります。
追加及び差し替えファイルの詳細はマニュアルをご覧ください。
ver.1.231
<画像レイアウト>の《Volar2》拡張機能のレイアウトを一部変更ならびに機能も追加しました。また<CTA>の《Volar2》拡張機能も追加しました。
これに伴いテンプレートとユーザー指定スタイルの差し替えが必要になります。
モジュールも一部追加になりますがこちらは差し替えか手動による差分修正でもOKです。
ver.1.230
[2025.10.5]SIRIUS2の大型アップデートに伴い、これまでの利用者は《Volar2》の再インストールが必要になります。
SIRIUS2深掘り
SIRIUS2ってどんなツール?

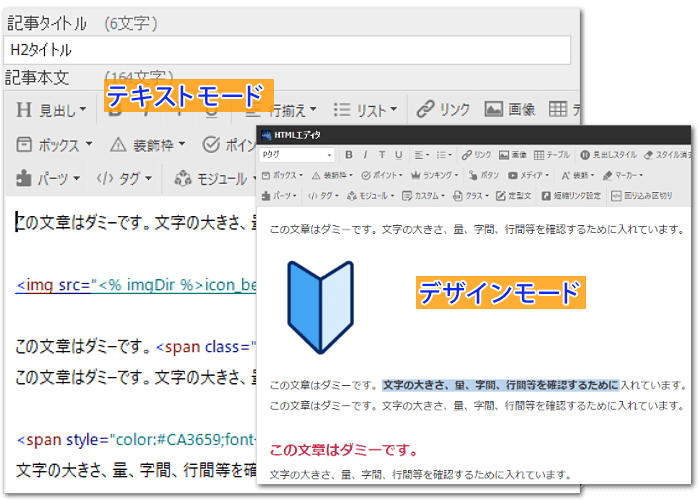
HTML表示の”テキストモード”と見た目のまま編集可能な”デザインモード”での編集方式は基本ベースでは変わってません。
もちろんインターフェースはSIRIUS2用にバージョンアップして見やすくなってますし新機能も豊富に搭載されてます。

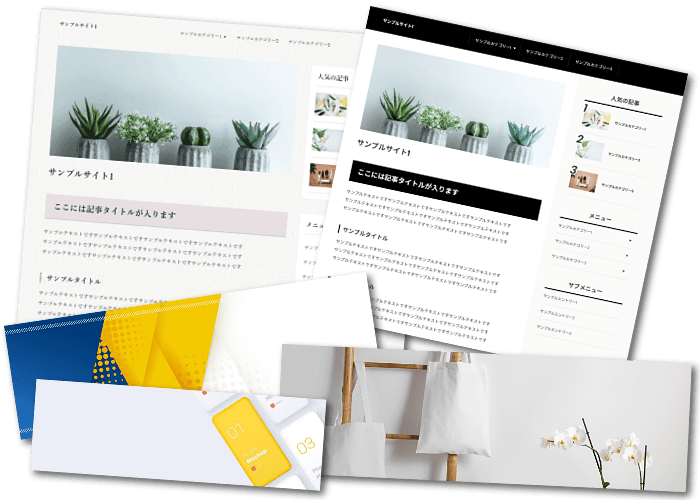
完全リニューアルのテンプレートは6種類。
サイトイメージに合わせてそれぞれ雰囲気が異なってます。
(※当サイトはベーステンプレートを基にしたカスタムテンプレート【Volar2】を採用)
添付のヘッダー画像も”使える”素材が増えてます。
導入事例の再現
SIRIUS2の公式サイトの冒頭に載ってる導入事例を実際にSIRIUS2で再現できるかやってみました。
また導入事例のバックアップデータが2024年8月に公式サイトにて公開されたので、せっかくなので再現サイトとバックアップデータの”答え合わせ”もやってみました。(※解説ページにて公開中)
SIRIUS2の新機能(パーツ)
SIRIUS2ではトップページや1カラムのランディングページ(LP)用に新たに「パーツ」という機能を搭載してます。
それぞれに専用の設定画面が用意されておりHTMLなど気にせず様々なデザインを構築できます。
現在13のパーツが搭載されてます。
ご購入後、確認メールよりテンプレート配布ページをご案内します。