


旧SIRIUSではテンプレート選択時にベースカラーを選択する必要がありました。
その後のカラー変更は不可です。
そのため実際に表示してみたら「思ってたのと違う」となっても後の祭り。
再度テンプレートを選択し直す必要があったんです。
これがSIRIUS2ではテンプレート選択後でもサイト全体のベースカラーが設定可能な柔軟な仕様に変更されました。
プリセットが用意はされてるものの...
柔軟な仕様変更と言いましたが、実際にはレイアウト設定同様かなり細かく”色分け”できる仕様なので、むしろどう設定していいのかかえって悩みを増やす結果になってる感もあったりしますww
カラー設定はリボンメニューのホームタブ内の全体設定アイコンの下部をクリックして表示される『カラー設定』を選択するか、デザインタブのカラー設定をクリックしても開けます。

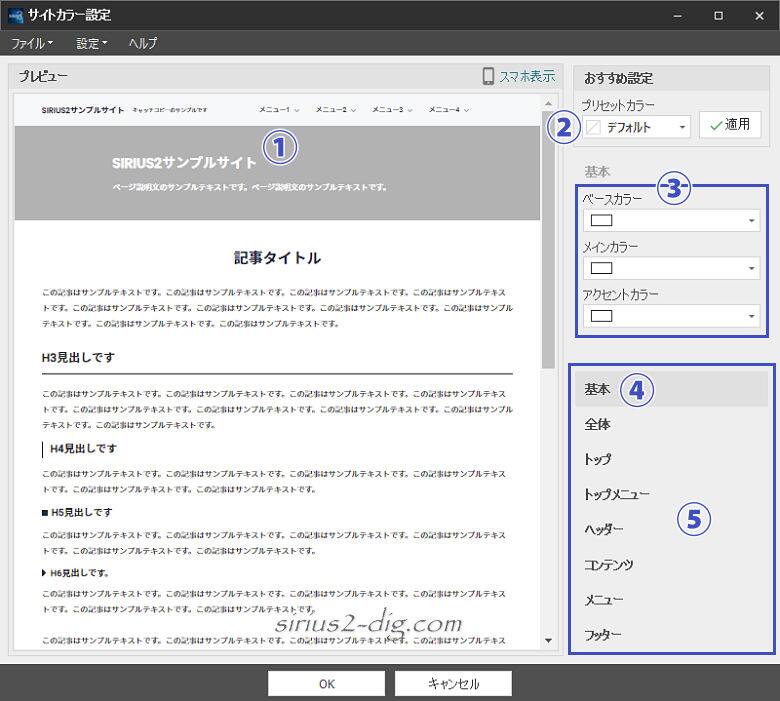
こちらがデフォルト(最初の)設定画面。

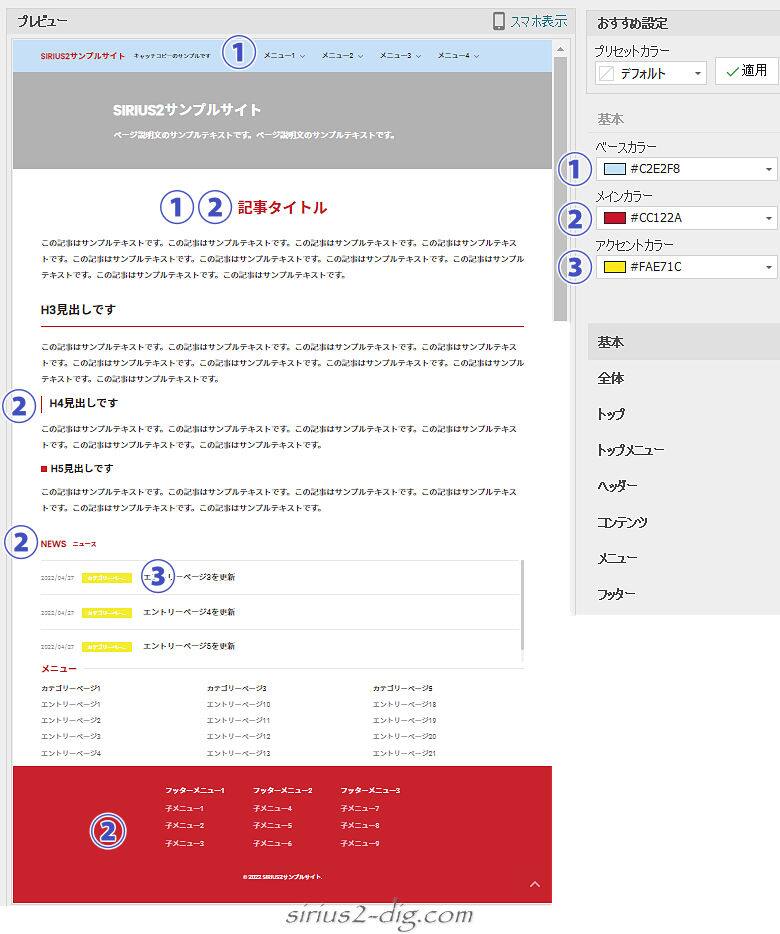
①はプレビュー画面で、設定したカラーが実際に反映されます。
最初に設定しておくべき項目が④の『基本』タブ。
(開いた時点でここが選択状態になってます)
③で基本となる3色を設定するだけでサイト(全体の)ベースカラーが設定できるようになってます。
(『基本』以外の⑤群はオプションだと思ってください)
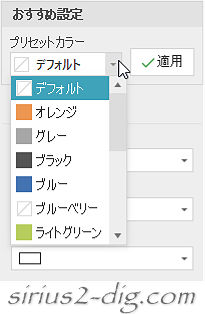
そのサイトカラー設定用に各テンプレート共通で②12色のプリセットカラーが用意されてます。
(”プリセット”というのは予め最適なカラーを組み込んだセットのこと)
カラー設定が面倒な人はここから好きなカラーセットを選ぶといいです。

用意されてるプリセットカラーですが、実はどんな色合いになるのかは選択しただけではわからない仕組みなんです。
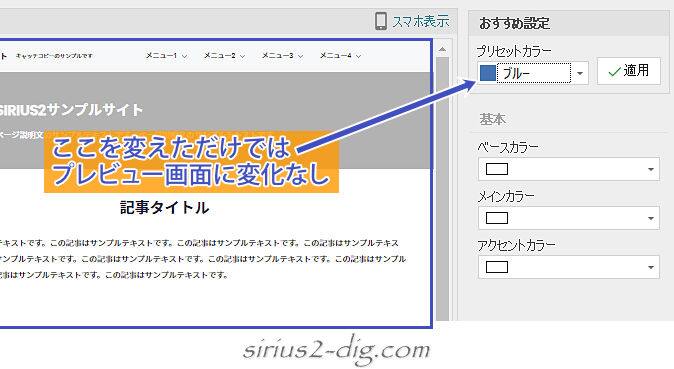
たとえばプリセット・ブルーを選択してみます。その時の画面キャプチャがこちら。
選択しただけではプレビュー画面上は何も変わりません。

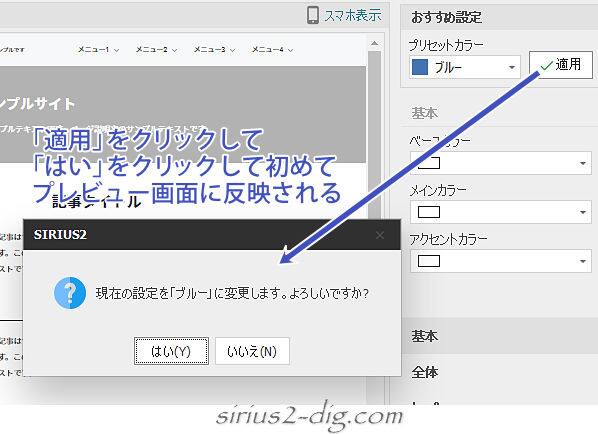
実際には「適用」ボタンを押した後、さらに出てくる確認ダイアログでOKをクリックと2段階の工程を経ないと反映されないという若干手間のかかる仕様になってます。


筆者
本来ならプリセットカラーを選択し直すごとにプレビュー画面に反映されるのがベストな仕様かと思います。
確認ボタンは最終決定時だけでいいでしょう。
『基本』設定画面の見方
カラーセットの各項目がプレビュー画面のどこに反映されてるのか、最初は全くわかりませんでした。
そこで今回はわかりやすいようにあえてカラーセットをマニュアル設定してご紹介していきます。
(プリセットカラーで満足できない方は今回のように直接カラーを指定するマニュアル設定も可能です)

①ベースカラー
プレビューでは最上段のエリアだけがベースカラーで塗りつぶされてますが、実際には②見出しの背景色もベースカラーで塗りつぶされます。
②メインカラー
記事タイトル(H2)や一部の見出し系テキストカラー、そして編集画面内の各見出しの装飾部分とフッターエリアがメインカラーで表示されます。
③アクセントカラー
カテゴリー・タグといったアクセント的なテキストに適用されます。
『基本』以外のカラー設定
ここまで見てきたのは『基本』のカラー設定です。
しかしながらSIRIUS2のカラー設定は他にも『全体』『トップ』...と30数ヵ所にも及ぶカラー設定項目が用意されてます。
(※最初の設定画面の⑤の部分)
これ、初心者の方はけっこうやりがちなんですが、最初のうちはいろいろ触って色の変化を楽しみたくなるものです。
でも(筆者はプロではないですけど)長年ウェブサイト構築にかかわってきた経験から言わせていただければ、アフィリエイトサイトや企業系サイトはあまりに色数が多すぎるとそのうち飽きられます。
というか”見づらい”という印象を与えがちです。

筆者
ポップでお遊び感覚満載のカラフルなサイトも(統一の)ベースカラーは少な目です。
それゆえ基本的にベースカラーは(多くても)4色以内に収めておくことをおススメします。
それだけでも気品のあるオシャレなサイトになるものです。
ということでせっかく用意してくれたカラー設定ですが、ベースカラーの設定以外は基本的に触る必要はありません。
もしやるなら『全体』内の「リンク色」や『ヘッダー』内のヘッダーテキスト文字色ぐらいでしょうか。
これらは背景色によっては見づらくなることがありますから。
ということでカラー設定についてのご紹介はここで終わりといたします。
(”とりあえずどんな感じになるのか”ぐらいは確認してみてもいいと思います)













