SIRIUS2公式サイトに載ってる「導入事例・ネイルサロンのホームページ」をできるだけSIRIUS2の標準機能を使いながらの再現にこだわってみました。
実際の再現ページはこちら。
(※トップページのみです)
はたしてSIRIUS2標準の機能だけでどこまで再現できたのか。
再現にあたって使用したSIRIUS2の機能やその他のカスタマイズはあくまで筆者のやり方の一例であって、最善のやり方とは限りません。
筆者が試作した再現サイトの元となってる導入事例のバックアップデータが2024年8月に公式サイトにて公開されました。
せっかくなので再現サイトとバックアップデータのすり合わせもやってみました。
はたしてどれだけ合ってたんでしょうか。(ドキドキ)
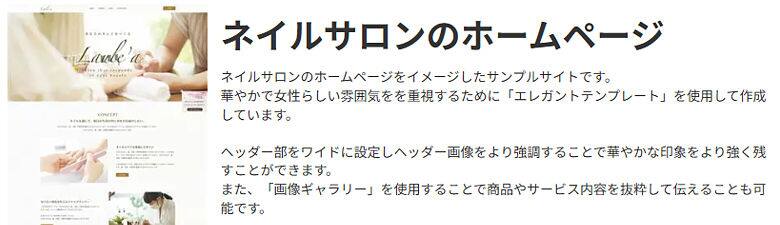
こちらがバックアップデータと共に公式サイトが公開した導入事例サンプルサイトの概要です。(※サイト自体は存在しません)
使用テンプレートは「エレガントテンプレート」。
主な使用ツールは<画像レイアウト>と<画像ギャラリー>。

比較・考察
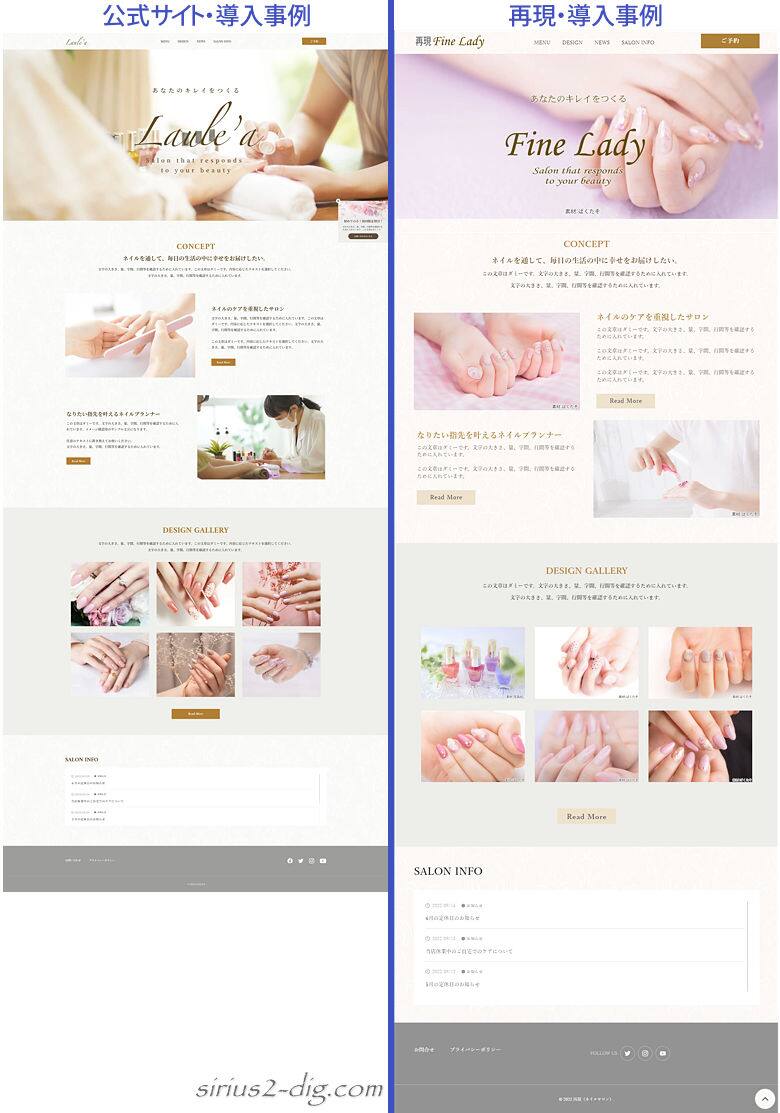
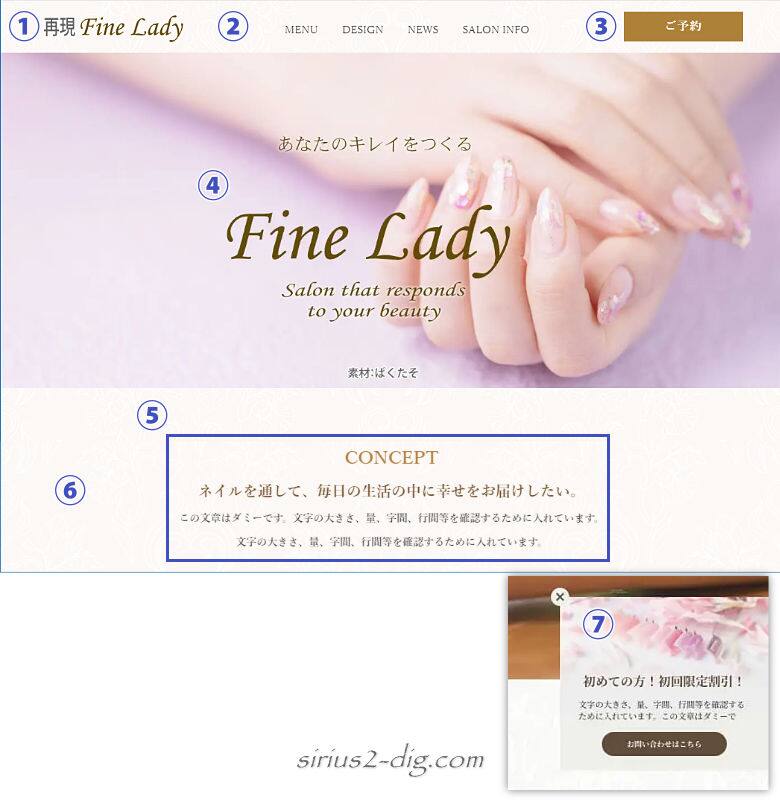
左がSIRIUS2公式サイトが最初に公開した導入事例サイトのイメージ画像で、右が当サイトで再現したページのキャプチャ画像です。
使用テンプレートは「エレガントテンプレート」です。
レイアウトは「1カラム(ワイド)」。
結果としては今回の事例の標準機能使用率はおよそ98%といったところです。

ここからはSIRIUS2のどういった機能を使ってるのか、いくつかのブロックに分けてご紹介していきます。
 というマークが付いた箇所はSIRIUS2の機能を使用してます。
というマークが付いた箇所はSIRIUS2の機能を使用してます。
なおカスタムテンプレート【Volar2】は「ベーステンプレート」が元になってるため、 とあっても「ベーステンプレート」以外のテンプレートを使用している導入事例では【Volar2】の機能をたまたま流用できたかその場限りの臨時カスタマイズとご理解ください。
とあっても「ベーステンプレート」以外のテンプレートを使用している導入事例では【Volar2】の機能をたまたま流用できたかその場限りの臨時カスタマイズとご理解ください。

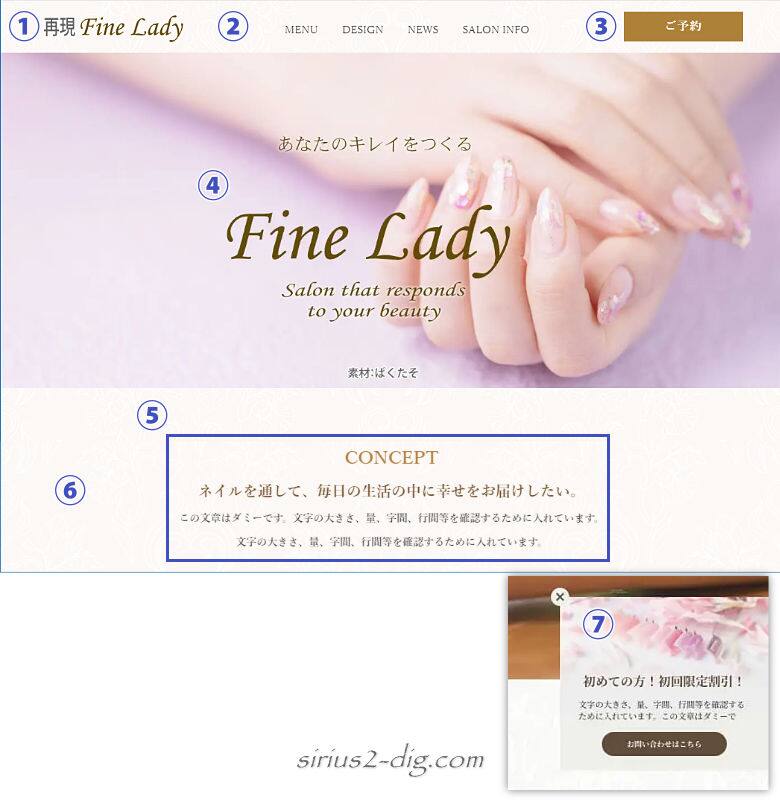
縮小版

①ロゴ画像
①のロゴ画像は、ロゴ画像がない場合はサイトタイトルが表示されます。
しかしながらロゴ画像があってもすぐ下にサイトタイトルが表示されてしまいます。
これを消すには導入事例・英語教室でご紹介してるように、<サイト全体>の【ロゴ】の『ロゴテキスト』欄を空欄にします。
②ヘッダー上部の高さ

ロゴやメニューが表示されてる②の空間は未調整だとかなり間が空いてしまってしまりがなかったので、導入事例ほどではないですが幅(高さ)を少しだけ少し狭くしてみました。
(※ここは割と複雑なスタイル調整になるので敷居はちょっと高めです。でも好みの問題なのであえてトライする必要はないです)

③予約ボタン

筆者
メニュー数が多かったりブラウザの幅次第ではロゴ画像の下に移動する場合もあります。

「予約ボタン」は標準設定だと余白が多くボタン自体が大きめになってしまうため導入事例・英語教室同様、余白調整用のスタイルを別途追加してます。
お問い合わせボタン自体はどちらも<フリースペース>を利用してますが、余白調整に関しては筆者はそれ用のスタイルを用意してみました。
しかしながらバックアップデータを見ると『ボタンの設定』で「サイズ・小」を選択しておりこれだけで解決させてました。
(普段そこはあまり気にしないところだったので気づきませんでした)
④ヘッダー画像
こちらも導入事例・英語教室同様、ヘッダー画像は事前に文字入れ込みの画像を作成してあります。
それに伴い『レイアウト設定』の『ヘッダー』項目では「ヘッダーテキスト」を非表示に設定してます。
画像加工ソフトなら私も使ってるAffinityをおススメします。
以前は有料だったんですが、なんと今はPhoto機能だけでなく他の機能もパッケージ化されてAffinity3とバージョンアップされたのにすべての機能が無料で使えちゃうんです。
(当サイトの画像もAffinity3で作成してます)
アップデート(Ver1.100)にてデフォルトでヘッダー画像全てが表示されるようになりました。
⑤狭いエリアでの表示ブロック
テキストの中身に関しては

記事装飾メニューの『装飾』を使って「色・サイズ・強調」で調整したり『行揃え』で「中央寄せ」にしてみたり特に難しいことはありません。
「CONCEPT」のテキストは導入事例・英語教室同様、”H2見出し(H2)”にしてからテキスト部分だけを『装飾』で「色・サイズ・強調」調整する方法もあります。
(中央寄せはH2見出しにした段階で実行されます)
ただしこれが可能なのは(「ベーステンプレート」と同じく)レイアウトが1カラム(ワイド)の時だけのようです。
1カラムや2カラムではH2見出しの後ろに背景色が付いてしまうため、テキストだけの表示にできないのです。
(スタイルを加筆すればできないこともないですけど)
ただしレイアウトに関してはSIRIUS2の機能だけでは再現できません。

ということで、ブロック全体に
- PCでは全体の横幅を400~500pxにして、さらにコンテンツ幅の中心に表示させる。
- スマホでは全体の幅を画面幅いっぱいにして、かつ中心に表示させる。
という”横幅決め打ち”設定(スタイル)を加筆してます。

筆者
確かSIRIUS2にはブロック自体の横幅を縮める機能はなかったハズかと。
ここも導入事例・英語教室同様、ブロック全体の中央寄せに「<div class="grid">」というクラスを加筆すれば実現可能です。
⑥背景模様
⑥周辺を拡大したのがこちらの画像。(わかりやすいよう多少加工してます)
よく見ると模様がついてますね。

これは「エレガントテンプレート」を使用すると強制的に表示される背景画像みたいです。
(導入事例の画像)でもよーーーーく見るとうっすらと見えるような見えないような...)
これを非表示にしようと設定を探してみたんですが、どうもSIRIUS2にはそのような設定項目が見当たらないようです。
そのため消そうと思ったら独自スタイルでの調整が必要です。
⑦追従型CTA?
最初に出てくる比較画像・左側のイメージ画像をよく見るとヘッダー画像右下あたりに⑦の画像が小さく見えてます。
これはおそらく追従型CTAかと思われます。
再現サイトでも導入してみました。(※PC表示時のみ)
バックアップデータでもやはり<CTA・追従型>を使ってました。

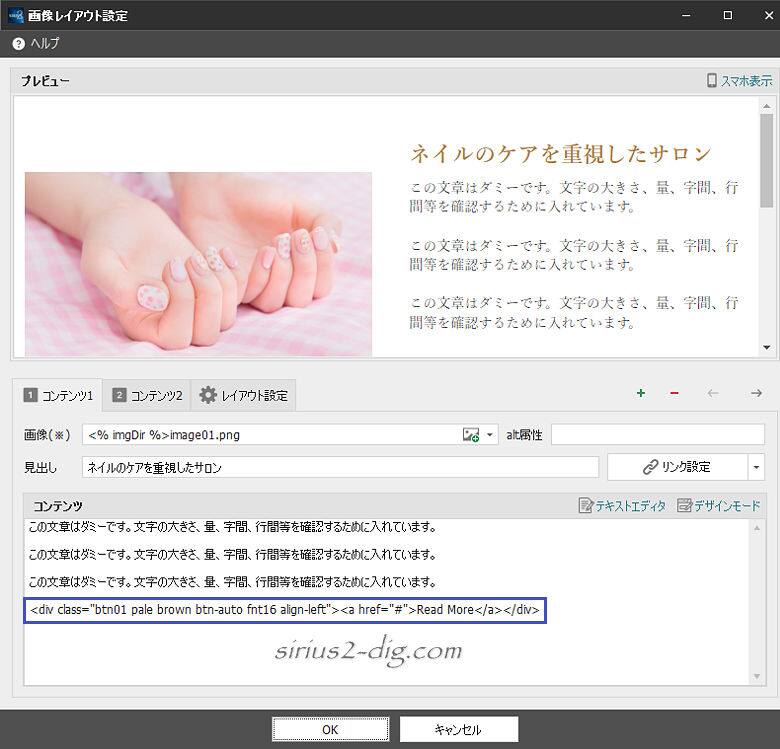
テキスト・画像並列表記

ここはSIRIUS2のパーツ<画像レイアウト>を使えば作成可能です。
「Read More」ボタンはコンテンツ作成画面内で右上にある”テキストエディタ”を開いて、記事装飾メニューの『ボタン』機能で作成したものです。
(専用コードとして自動入力されたもの)


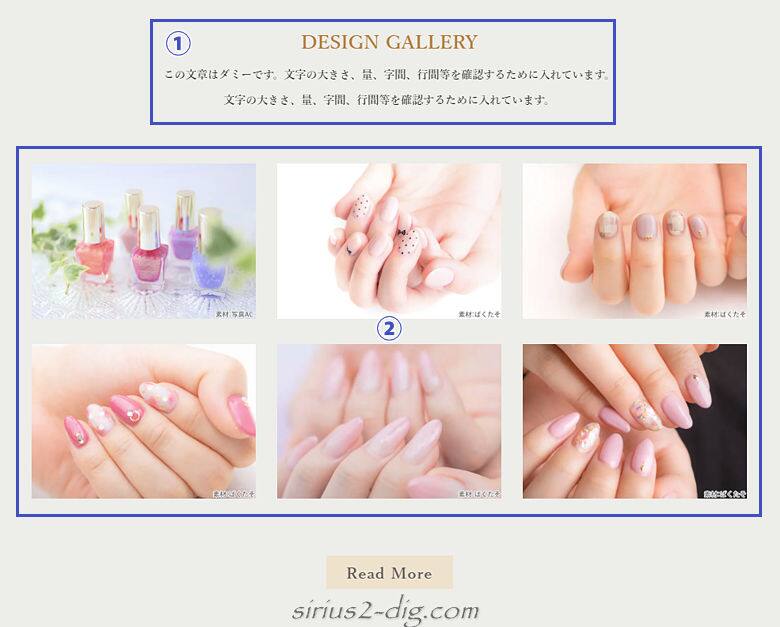
①見出し&概要


①は記事装飾メニューの『装飾』や『行揃え』などを使って作成できます。
ただし文章が長くなっても青枠で囲ったエリア内だけでの表示にしたいのなら、前述した”横幅決め打ち”機能でエリアを限定させる必要があります。
②ギャラリー表示

②のブロックは(導入事例は画像なので想像ですが)おそらくギャラリーとしての機能かと思われ、SIRIUS2のパーツ<画像ギャラリー>で作成してみました。
クリックすると画像が拡大されます。
またこのブロックは「記事ブロック2」全部を使って記述してます。
そして<ブロック設定>で『記事のワイド化』をONにした状態で『ブロックの背景色』に「#EDEDE9」を指定して背景色を別途付けてます。
(デフォルトの背景画像は上書きされます)
バックアップデータでも<画像ギャラリー>と<ブロック設定>による背景色機能を使ってました。

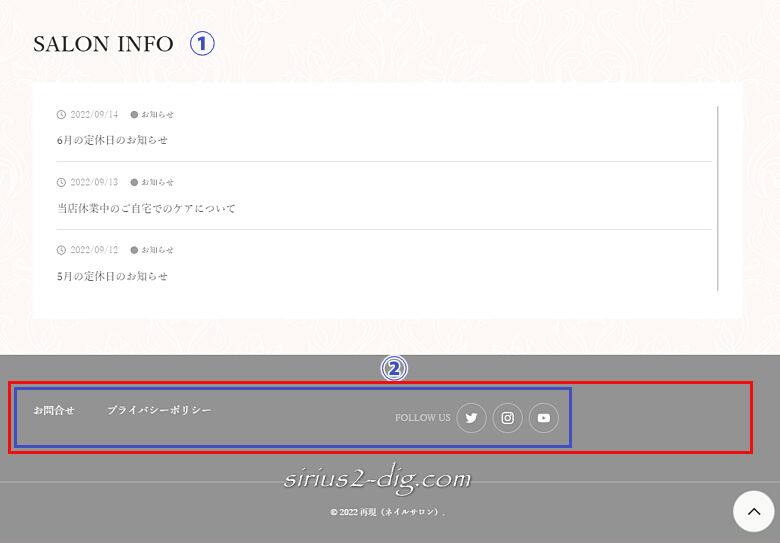
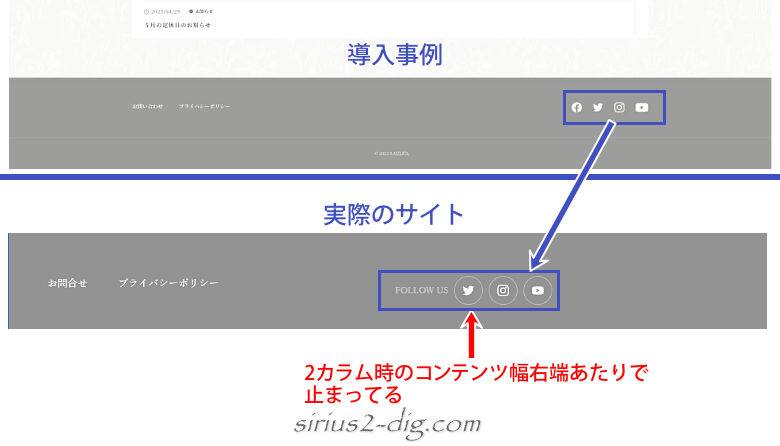
①フッターエリア

①はフッターエリアなんですが…導入事例の画像データを見る限りではどうも<レイアウト設定>で『フッター』項目を「両端揃え」にしてる感じなんです。
でも「両端揃え」にすると上の画像のように青枠内の中途半端な”左寄せ”表示になってしまいます。(※PC表示時のみ)
「両端揃え」であれば意味合いからは赤枠内での表示になると思うんですが。
でも導入事例のイメージ画像ではブラウザ横幅いっぱいに表示されてるんです。
いったいどんな設定を使ってるのかちょっと不思議です。
(調整ミスかな?)

バックアップデータを確認して気づいたことがあります。
筆者の認識では「両端揃え」というのは一般的には『ブラウザの両端いっぱいまで使って均等配置する」ものだと思ってました。
でもSIRIUS2の「両端揃え」は前述したようになぜか左寄せ75%ぐらいのエリア表示になってます。
そしてこれを筆者は”単なる調整ミス”だろうと考えていたのですが、この導入事例のバックアップデータを確認したらそれがあながち調整ミスでもないんじゃないかと思うようにもなってきたんです。
というのもこの導入事例サイト、元々のイメージ画像ではヘッダー下あたりにちょこんと<CTA・追従型>が表示されてます。(※最初の比較画像で確認可能)
そう、静止画像なのでこれまで気づかなかったんですが、実際には追従型なのでページをスクロールしてもずっと右下に表示され続けます。
そうなったらフッターメニューとかぶってしまうおそれが出てきます。
そしてバックアップデータをプレビュー表示させたキャプチャ画像がこちらです。
(実際のサイトは存在しないのでプレビュー表示での確認のみ)

おや?当初の導入事例のイメージ画像とは違ってこちらは先ほどの青枠表示と同じようなレイアウト表示になってますね。
(これはこれでまた疑問が浮かびますがとりあえずは放っときましょう)
ここでハッと気が付いたのが”フッターメニューが追従型CTAに隠れることなくうまい具合に表示されてる”ってことでした。
あらためて自分で再現したサイトを確認してみたら確かにうまい具合にレイアウト配置されてます。
(どうしてその時気づかなかったんでしょうね)
ということでもしかしたらフッターの「両端揃え」というのはこの『追従型CTAのために用意された設定』なんじゃないかとも思えてきたのです。
「いや公式サイトに確認すれば一発解決だろうが!」との声も聞こえてきそうですが、なにせSIRIUS2はメールでの問い合わせしか受け付けてなく、筆者にとっては”けっこう面倒な作業”なのでやってはいません。(汗)
(昔のように掲示板形式だったらすぐに聞いちゃうんですけどね)
でも意外にこれが正解だったりして。(それともやっぱり調整ミス?)
②更新履歴

②は普通に「更新履歴」機能で表示させてるだけです。
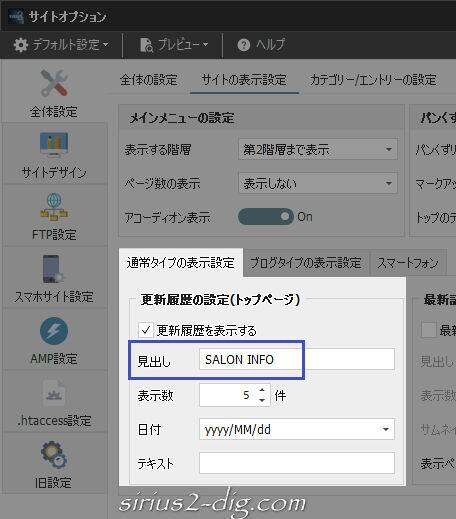
サイトオプションでの設定はこちら。
”見出し”だけ変えてます。

こちらも再現サイトを作ったときはその”からくり”に気づかなかったんですが、再現サイトもバックアップデータの方も更新履歴のタイトルはSALON INFO(※サロンのお知らせ)でカテゴリーも「NEWS」つまり”お知らせ”のみの記事リスト表示になってます。

これ、パッと見ではあたかもネイルサロンのお知らせのみの更新履歴のようにも見えますでしょ。
「ほう、そんな機能があったのか」と気になってちょっと調べてみたんです。
そしたらこれにはちょっとしたからくりがありました。
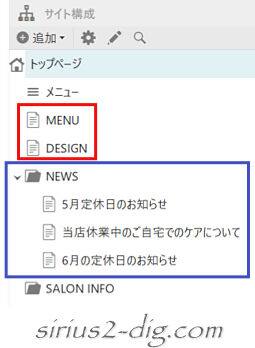
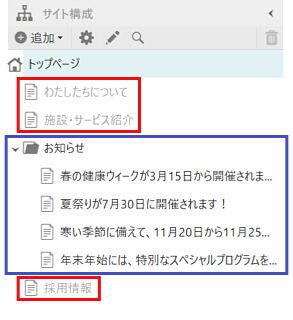
こちらはバックアップデータのサイト構成で、青枠内が更新履歴に表示されてる記事リストです。

SIRIUS2の<更新履歴>機能というのは”基本的には”ページ内に存在する(赤枠内のページも含めた)エントリーページすべてが表示の対象となります。
となれば「MENU」や「DESIGN」などのページの更新履歴が表示されてもおかしくありません。
でもそれらが表示されてしまうとSALONの案内(INFO)とは関係ない記事なのでできれば表示させたくないところでしょう。
ではバックアップデータではなぜに「お知らせ」カテゴリーのみが表示されて、あたかも「お知らせ」だけの更新表示のようになってるんでしょうか。
このからくりの注目点は2つあります。
1つ目は公開日時。
各記事の公開日をチェックしたら「NEWS」(お知らせ)カテゴリー内の3つの記事全部の公開日が他の記事(MENUやDESIGN)よりも新しい日付になってました。
更新履歴は公開日時の新しい順に表示されます。
よって必然的に「NEWS」内の記事が一番最初に表示されるという仕組みです。
2つ目は更新履歴の表示数。
サイトオプションの『更新履歴の設定』を見たら表示数は「3」に設定されてます。

この2つの設定の組み合わせと、「NEWS」内の記事の公開日時を常に最新の状態にしておくことで、更新履歴には「NEWS」カテゴリー内の記事を3件だけいつも表示することができるわけです。
(当然ながらほかの記事を修正しても、公開日時は少なくとも『お知らせ』内記事の公開日よりは古いままにしておく必要があります)
エントリーページ数が少ないサイトであればこの手法は使えなくもないです。
ただし他の記事の更新も積極的に知らせたいサイト構成の場合はこの手法は使いにくいでしょう。
実はもう一つ「お知らせ」のみの更新履歴表示のやり方があります。
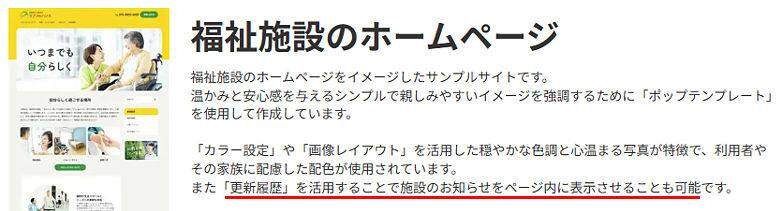
これは【福祉施設のホームページ】という導入事例のバックアップデータを眺めてて気が付いたやり方なんですが、公式サイトが公開したサイトの概要がこちら。

「施設のお知らせをページに表示させることも可能です」とありますでしょ。(※赤線部分)
これは調べたくなりますよね。どうやってるんだろうって。
(こちらの導入事例はあとから追加された分なので当方では再現サイトは作ってません)
ということでさっそくバックアップデータをチェックしてみたところ、こちらのやり方は『公開設定』をうまく活用するやり方でした。
【福祉施設のホームページ】のサイト構成を見てみますと、『お知らせ』カテゴリー内の記事以外にもエントリーページがいくつかあります。
しかしながらそれらの記事はすべてグレー表示になってます。(※赤枠内の記事)

それらグレー表示の記事はページの設定→ページの公開設定で「メニュー上のみ非公開」になってます。

つまり”記事は公開するけど更新履歴やサイドメニュー上でも表示しません”という設定で、この設定を付けた記事は(トップメニューやフッターメニューに登録しない限りは)どこにも記事リンクを表示できなくなります。
結果として”公開”に設定している『お知らせ』カテゴリー内の記事だけが更新履歴に表示されるという仕組みですね。
こちらもエントリーページ数が少ないサイトであれば使えなくはないです。