


商品やサービスを事前に登録しておき、価格や評価などで絞り込みながらの検索ができるのが絞り込み検索機能です。
有名どころのショッピングサイトでは当たり前のように搭載されてる高度な検索機能、その検索機能がSIRIUS2で標準搭載されるようになりました。
旧SIRIUS時代は有料プラグインとして提供されていたもので、SIRIUS2ではさらなるブラッシュアップがされてます。
SIRIUS2の「絞り込み検索」機能はとても強力で便利なツールではあるんですが、設定項目がとにかく細かいです。
本家のマニュアルページも他のどのツールよりもページ数を割いてます。
それゆえマニュアルサイトで使い方を覚えようとしたらページを行ったり来たりしながらの作業になってくるわけで、そのせいで(といったら語弊がありますが)どこを見れば希望通りの設定に変えられるのかがすぐには覚えきれません。
(筆者だけの問題かww)
そこで「絞り込み検索」機能に関しては実際のサンプルをお見せしながらどの項目がどの設定をいじればいいのかという”逆引きバージョン風”でご説明してみようかと思います。
本家マニュアルと併せてご覧ください。
このページは【検索フォーム】に関しての詳細ページになります。
【検索結果】に関してはこちらのページをご覧ください。
検索フォーム(全般)
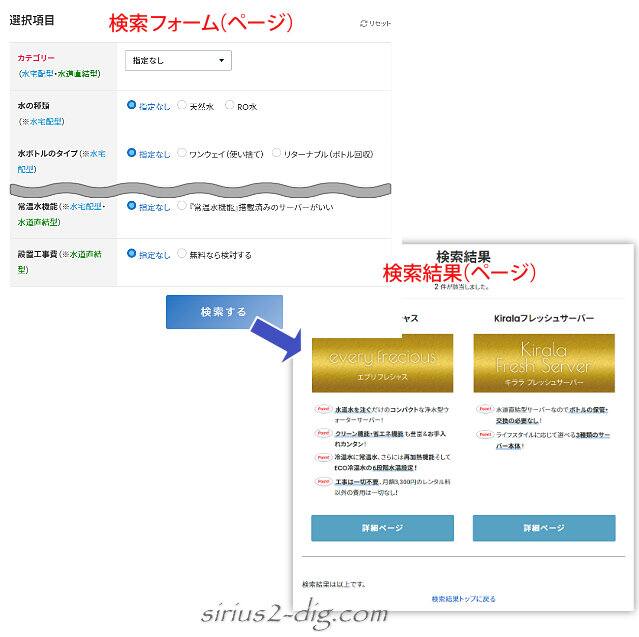
絞り込み検索は選択肢を絞り込む検索フォーム(ページ)とその検索結果を表示する検索結果(ページ)の2つから構成されてます。

まずは『検索フォーム』からご説明していきます。
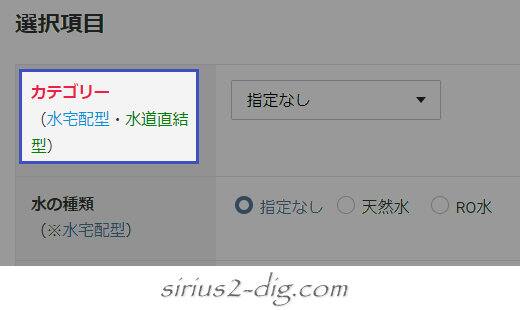
今回サンプルとして用意したのがこちらの絞り込み検索フォーム。
標準搭載のカスタマイズ機能だけで作成したものです。

”どんな内容(項目)で検索させるか”を表す[検索項目](②+③)は全部で10個まで設定可能。
サンプルでは[検索項目]とは別に用意されてる①「カテゴリー」という項目も含めているので見た目上は11個になってます。
また②内9個の項目は[検索項目]の中でも『基本検索』という分類に振り分けてあり、③は『詳細検索』という分類に振り分けてます。
(必ずしも分ける必要はありません)
検索項目の設定
早速この検索フォーム用の設定画面を見ていきます。
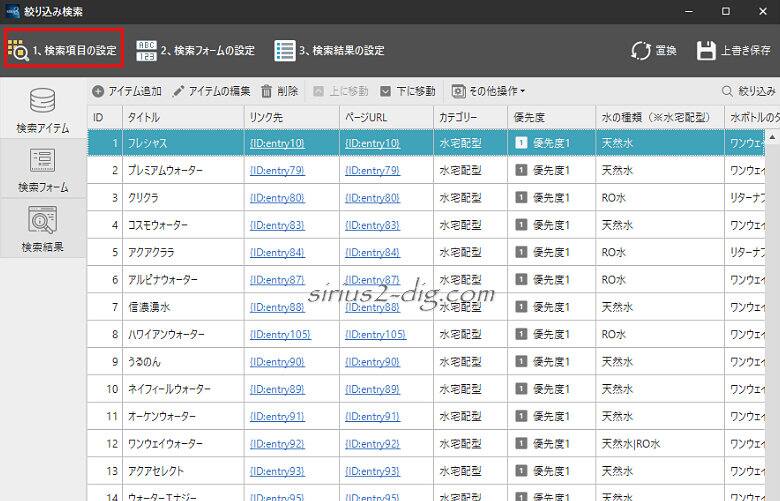
まずはリボンメニューのコンテンツ→絞り込み検索をクリックし、絞り込み検索設定用の基本画面を開きます。

最初にやる作業は”どういった内容の検索項目にするか”。
これが[検索項目]になります。
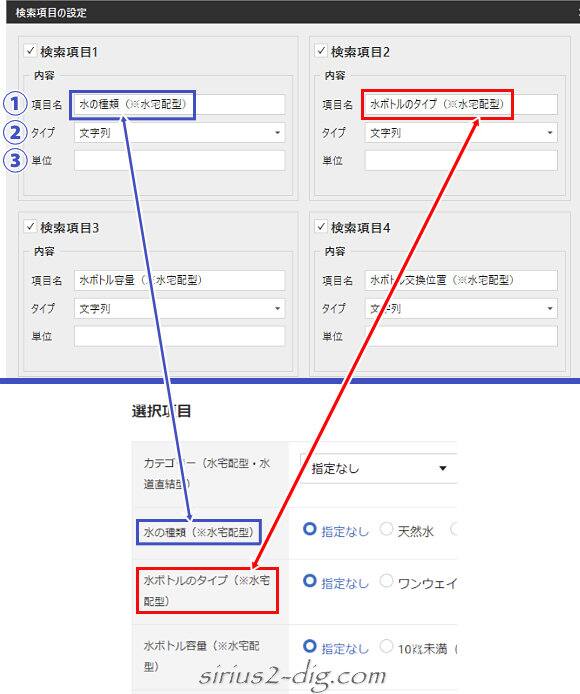
上の基本設定画面赤枠内の『1.検索項目の設定』をクリックすると下のような設定画面が出てきます。

縮小版

検索項目は1から10までありますが、表示順はあとで変えられるので順番はさほど気にする必要はありません。
- ①項目名
-
表示する検索項目名を書きます。
- ②タイプ
-
サンプルでは「文字列」を指定してますがほかにも「通貨」や「評価」といったタイプが指定できます。

文字列
「文字列」にすると自由なワード(選択肢)を指定できます。
ただし完全一致したワードだけが検索対象になるので、選択ワードの書き方には注意が必要です。
(この時点では何を言ってるかよくわからないと思いますがこの設定についてはあとで詳しくご説明します)数値
数値(or 通貨)を指定した場合は◯◯~◯◯まで”や”◯◯以上(以下)”といった範囲選択肢になります。
(この時点では何を言ってるかよくわからないと思いますがこの設定についてはあとで詳しくご説明します) - ③単位
-
必要に応じて単位も設定できます。
(タイプに「通貨」を指定したら”円”とか「数値」なら”kg”とかが自動的に表示されます)
この[検索項目]の設定はもちろんいつでも変更可能です。
ただしある程度骨組みを決めてから設定することをおススメします。
というのもこのあと商品やサービスなどに選択用のデータを追加していくんですが、追加設定後に[検索項目]の内容を大幅に変えると選択用データも全部変えなきゃならない場面が出てくる可能性もあるからです。
といってもこの時点では何を言ってるか分からないと思います。
とりあえず[検索項目]の内容についてはよく吟味してから設定した方がいいとだけ思っててください。
検索フォームの表示設定
[検索項目]の設定が済んだら、次は実際の検索フォーム上での検索項目の表示方法の設定に進みます。
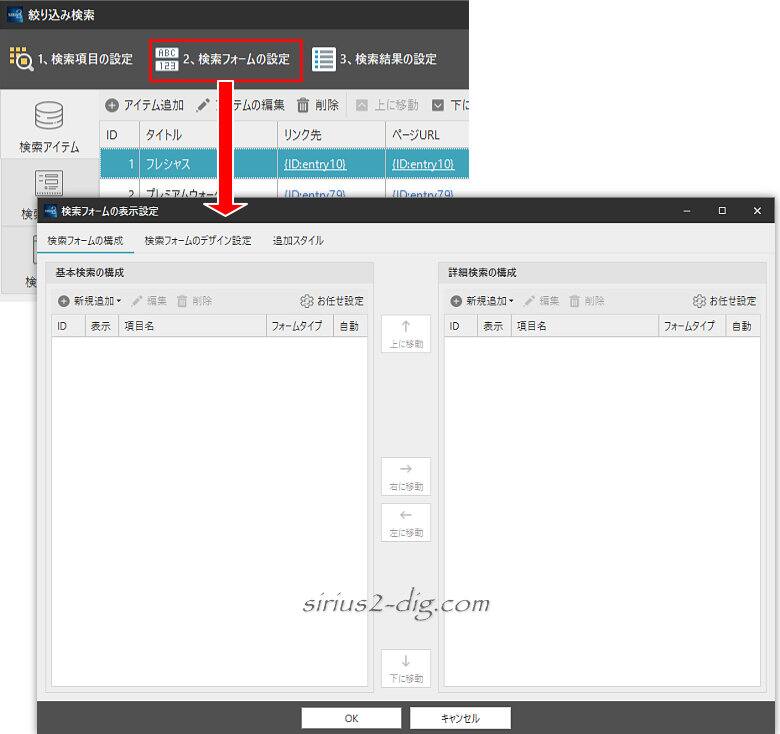
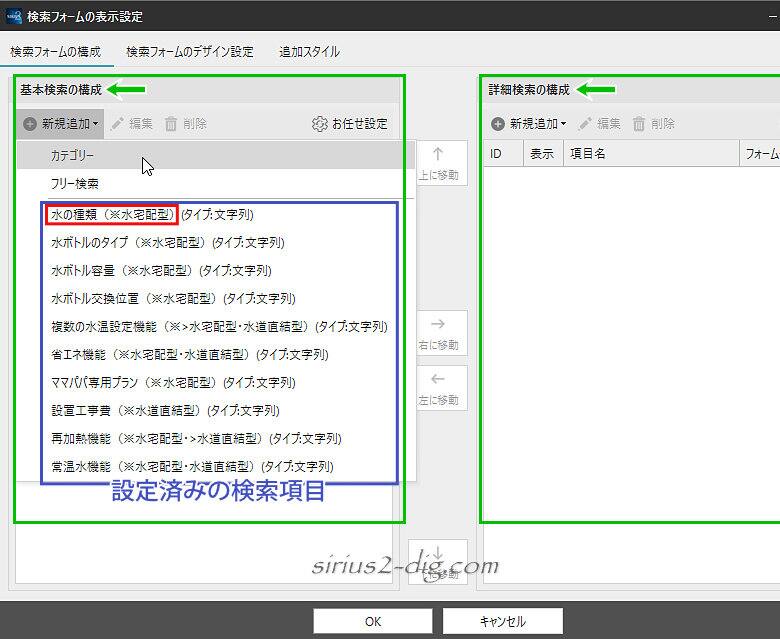
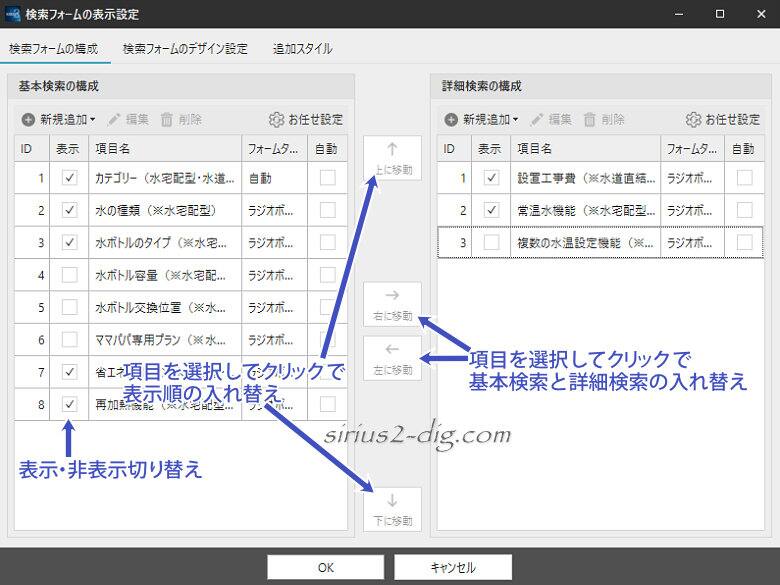
【2.検索フォームの設定】をクリックすると『検索フォームの構成』タブが選択された状態で表示方法の設定画面が開きます。

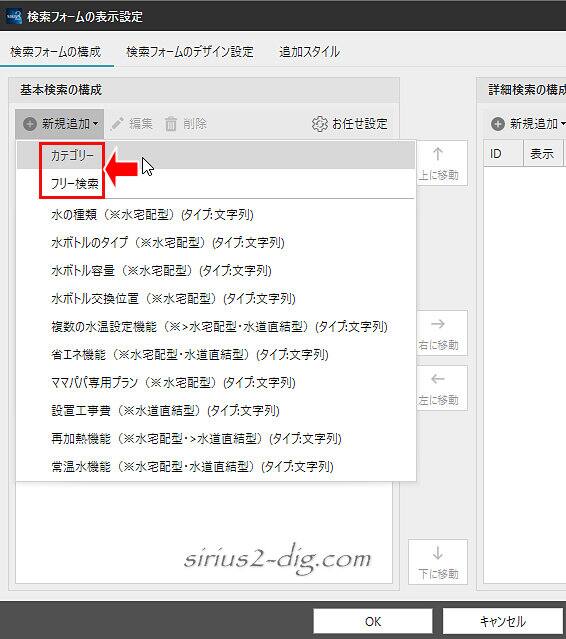
『新規追加』をクリックすると(下の画像)「カテゴリー」「フリー検索」に加えて検索項目で設定した項目が登録対象候補として表示されます。
この中から実際の検索フォームに表示させたい項目を登録していきます。
(一時的に非表示にすることもできるので全部登録しちゃって問題ないです)

画面の緑枠内『基本検索の構成』と『詳細検索の構成』の違いついては後ほどご紹介しますので、ここでは『基本検索の構成』内だけでご説明していきます。
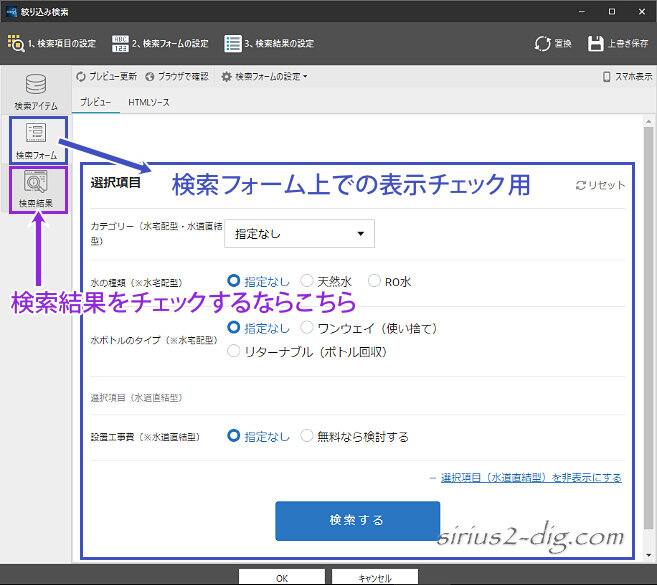
このあといろいろ設定・変更していくと実際にどんな感じで表示されるのかが気になりますね。
でもいちいち”プレビュー”を立ち上げる必要はありません。
『検索フォーム』をクリックすれば設定変更後も実際の表示にかなり近いレイアウトでリアルタイムでチェックすることができます。

同様に『検索結果』をクリックすれば検索結果ページでの項目の表示・非表示やレイアウトがチェックできます。
(※実際の検索結果は表示されません。あくまでレイアウトチェック用です)
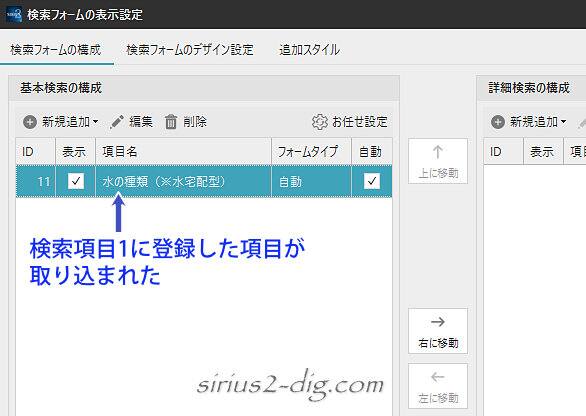
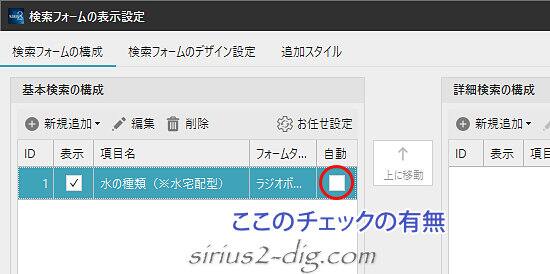
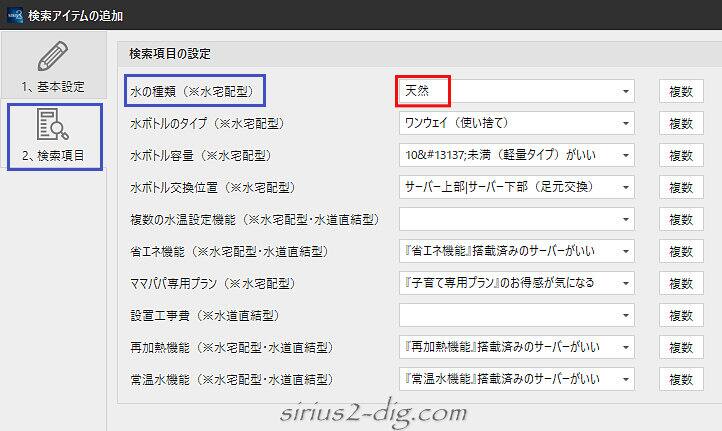
とりあえずここでは先の画像赤枠の「水の種類(※水宅配型)」という検索項目をクリックして『基本検索』画面内に取り込んでみます。
(「カテゴリー」と「フリー検索」は特殊なのであとでご説明します)

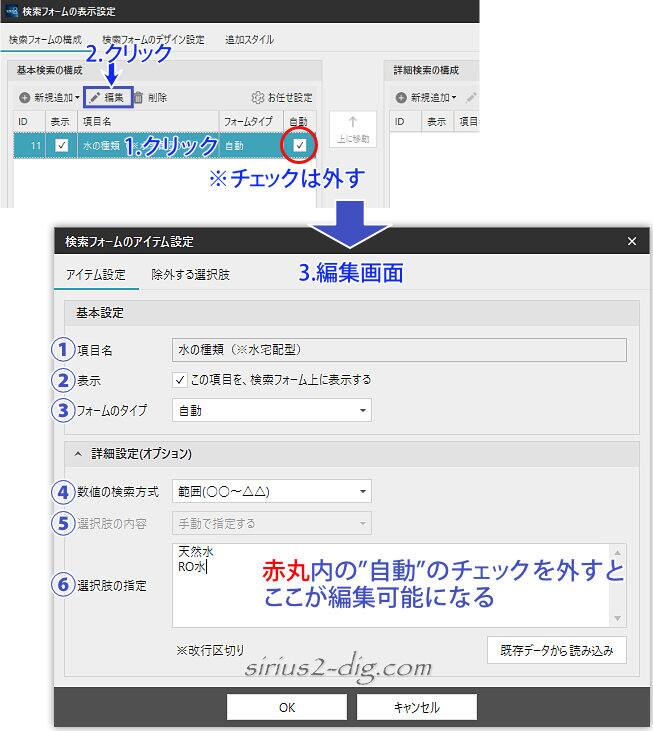
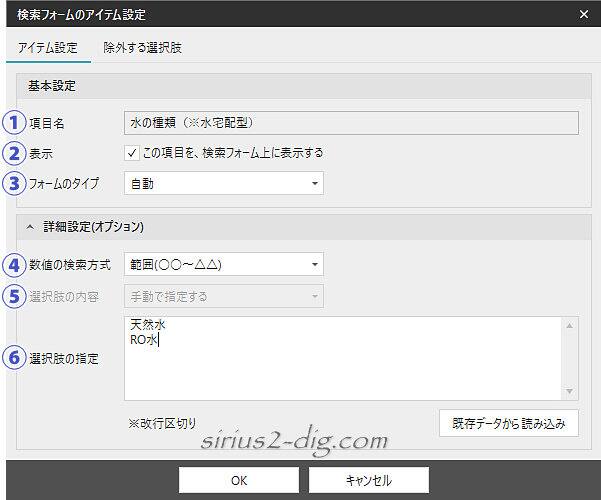
続いて取り込んだ項目をクリック→『編集』をクリックすると編集画面が開きます。
(※ここでは都合上”自動”のチェックは外した状態でお見せします)

縮小版

- ①項目名
-
[検索項目]で設定したテキストがここに表示されます。
(ここでの変更は不可なのでグレー表示) - ②表示
-
一時的に検索フォーム上で非表示にしたいときはチェックを外しておきます。
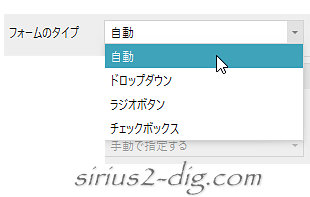
(ひとつ前の設定の『表示』チェックボックスをオフにしてもOK) - ③フォームのタイプ
-
選択枝の表示方法として「ドロップボタン・ラジオボタン・チェックボックス」の3つが用意されてます。
(”自動”の場合はドロップダウンになります)
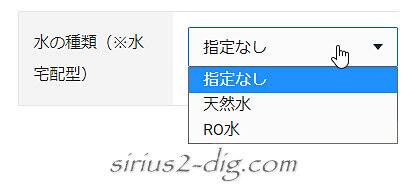
ドロップダウン
クリックすると選択肢が表示され、表示された選択肢の中からどれか一つだけ指定できる選択方式です。

「指定なし」は選択の必要がない(どっちでもいい)時用であると同時に、一度選択してしまった選択肢を解除する時用でもあります。
(デフォルトでは「指定なし」が選択された状態になります)
ラジオボタン
「ドロップダウン」と違って最初から選択肢が表示されてる選択方式です。
”どれか1つしか選択できない”という仕様は「ドロップダウン」と同じです。
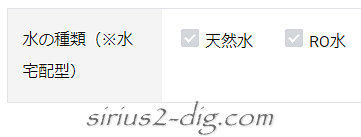
チェックボックス
こちらは必要なものだけを選択可能な選択方式です。(複数チェックも可)
(チェックを外せば選択解除)
ここでちょっと悩むのがチェックボックスで複数の選択肢にチェックを入れた場合の扱いです。
この設定は【2.検索フォームの設定】→【検索フォームのデザイン設定】タブをクリック→『その他の設定』→「チェックボックスの検索方式」で設定できます。

チェックを入れた複数の条件すべてを満たしたものだけを検索結果に表示させたいなら「AND検索」、チェックを入れた複数の条件のどれか1つでも含まれていればOKなら「OR検索」にします。
上の画像のほかの項目についてはこちらで詳しく紹介してます。
- ④数値の検索方式
-
[検索項目]のタイプで「数値」や「通貨」を指定している場合、選択肢は範囲が設定された状態で表示されます。
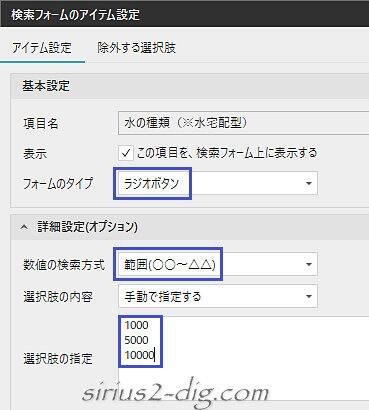
たとえばタイプを「通貨」、単位に「円」を指定してみます。

続いて検索項目の編集画面で『フォームのタイプ』を「ラジオボタン」、『数値の検索方式』を「範囲(◯◯~△△)」、選択肢の指定に「1000,5000,10000」と入力してみます。

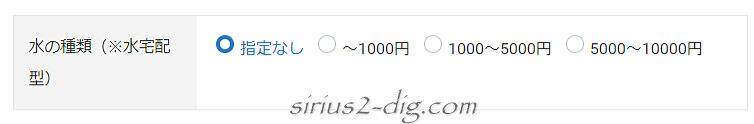
その結果、検索フォームには選択肢1個目の”1000”が「~1000円」、2個目の選択肢が「1000~5000円」、3つ目が「5000~10000円」と自動的に範囲を設定した状態で表示されます。


筆者
「範囲(◯◯~△△)」にした場合は「1000」とか「5000」の選択肢が複数にまたがってしまう仕様みたいで、これだとどっちを選べばいいのかちょっと悩んじゃいます。
「1,000」のように3桁ごとに区切るカンマをつけると数値とみなされず無効となります。
価格が低いうちはいいですが、100,000円とか6桁の金額になると自動でカンマをつけてくれた方がわかりやすいかも。
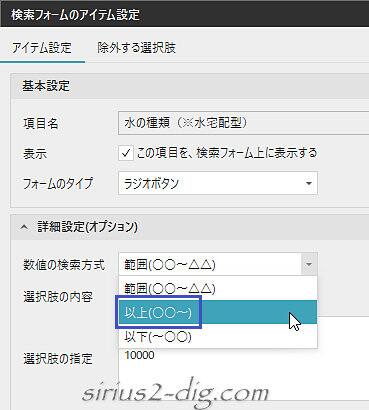
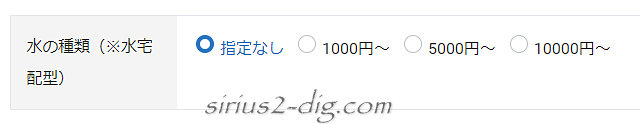
今度は『数値の検索方式』を「以上(◯◯~)」にしてみます。

その結果がこちら。
”指定した数値~”という表示方法に変わります。これだと数値がかぶることはないですね。
『数値の検索方式』を「以下(◯◯~)」にした場合は「指定なし・~1000・~5000・~10000」になります。
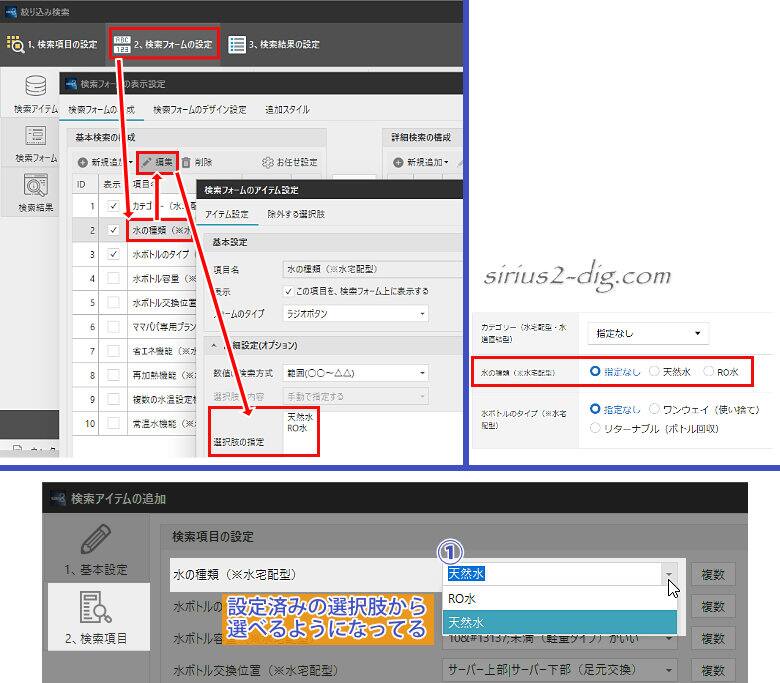
- ⑤選択肢の内容
-
ここでは次の⑥『選択肢の指定』の内容を”自動選択”にするか”手動で指定”にするかが選択できます。
(サンプルのようにタイプが「文字列」の場合はここでの選択は不可で、グレー表示になる)またここは『基本(or 詳細)検索の構成画面』の”自動”欄のチェックの有無とも連動しています。

ここの”自動選択”と”手動で指定”の具体的な挙動やメリット・デメリットについてはこのあとご紹介する[検索アイテム]を理解してからでないとわかりにくいためあとでご説明します。
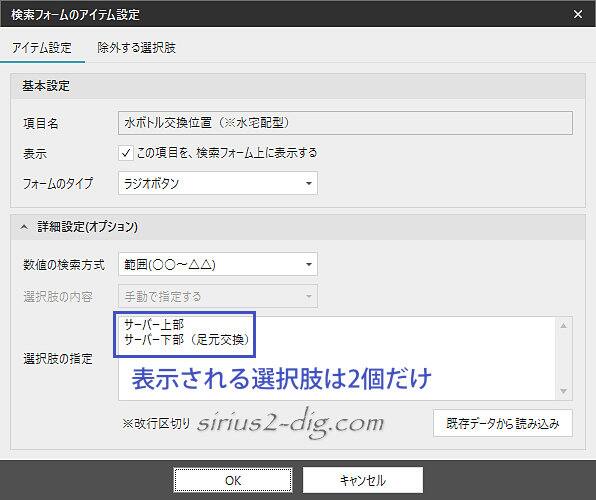
- ⑥選択肢の指定
-
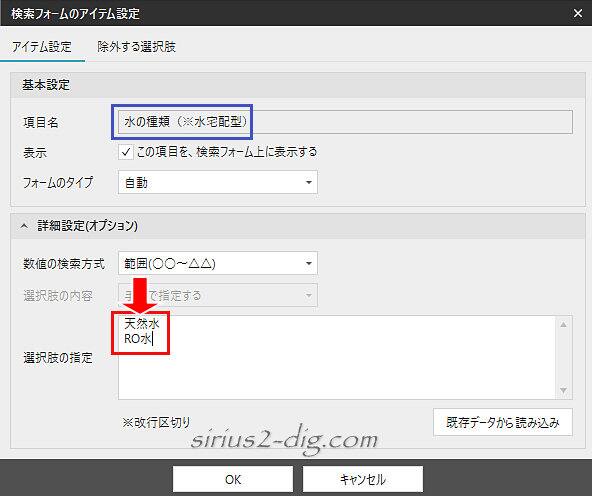
「手動で指定」が選択されてる場合、ここに具体的な選択肢を記入していきます。
(自動の場合は表示されません)サンプルでは「天然水」と「RO水」という”文字列”を2行に分けて記入してます。
複数の選択肢を設けたいときはサンプルのように1行ずつ分けて書き込みます。なおここは”自動選択”と”手動で指定”で挙動が変わってくるんですが、このあとご紹介する[検索アイテム]を理解してからでないとわかりにくいためあとでご説明します。
カテゴリー・フリー検索
(最大)10個の検索項目の他に「カテゴリー」と「フリー検索」というのもあります。

カテゴリー
「カテゴリー」とはなってますが、必ずしも”カテゴリー分け”に特化した検索項目というわけでもないようです。
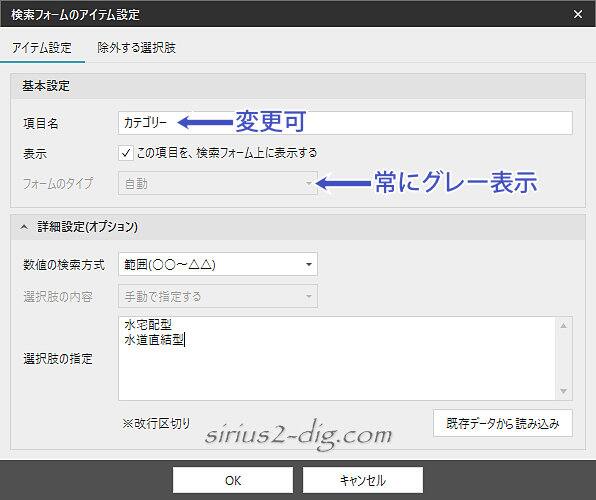
というのも編集画面上で項目名を変えられるからです。
そのため10個の検索項目以外にもう一つ検索項目を疑似的に増やすことも可能です。

ただし『フォームのタイプ』はなぜか常にグレー表示で選択不可なので、表示方法はドロップダウンでの固定表示になります。

筆者
仕様なのか調整ミスなのか。
フリー検索
こちらも項目名の変更が可能。

機能としてはこれまでご紹介してきたような予め用意された選択肢を指定するのではなく、利用者が好きなワードで検索できる検索項目になります。

基本検索と詳細検索
検索フォーム上での検索項目の表示方法には大きく分けて2種類あります。
それが「基本検索」と「詳細検索」。
前者は『基本検索の構成』内に取り込んだ検索項目が、後者は『詳細検索の構成』内に取り込んだ検索項目が表示されます。
編集などの作業は「基本検索」も「詳細検索」も同じです。

「基本検索」に登録した検索項目は最初から常に表示されます。
一方「詳細検索」内の検索項目は”最初から表示”と”必要に応じて表示”の2パターンが選択できます。
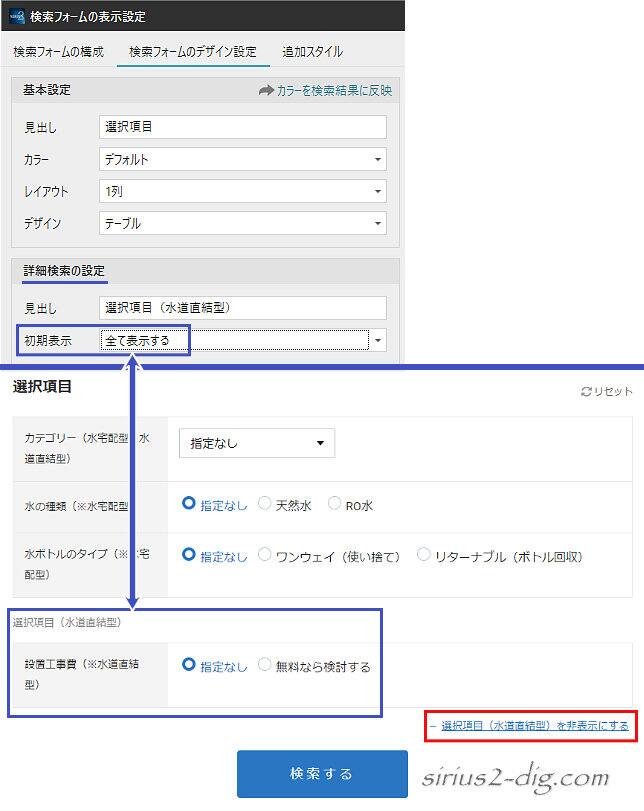
その「詳細検索」ですが、【2.検索フォームの設定】→【検索フォームのデザイン設定】タブをクリック→『詳細検索の設定』→『初期表示』で表示方法を指定できます。
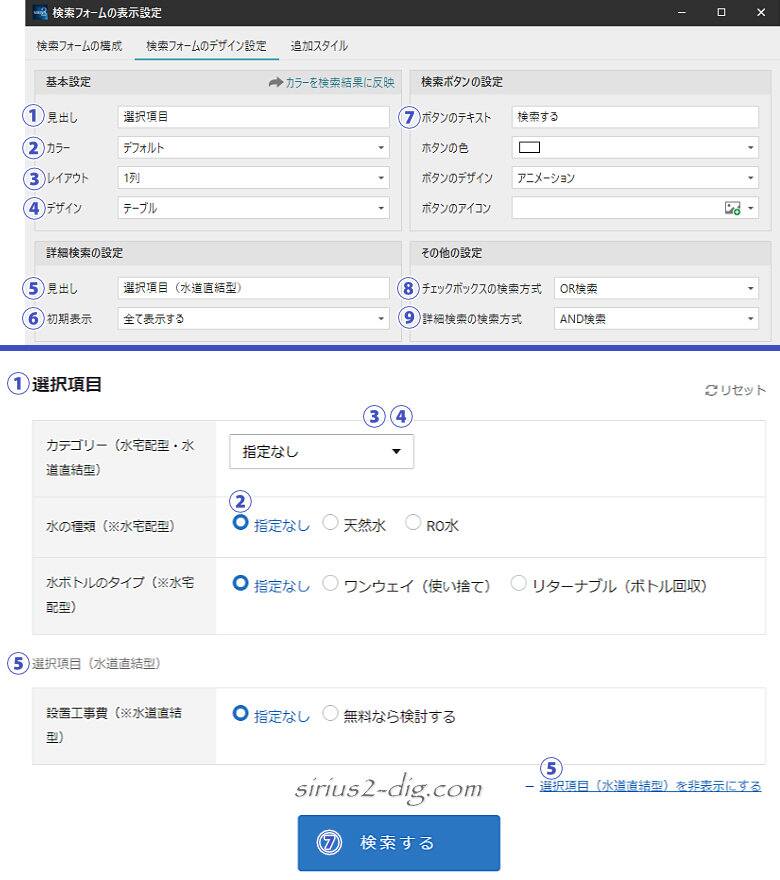
ちなみに上のサンプルは「全て表示する」設定でのレイアウトになります。

この設定だと「詳細検索」内の検索項目は最初から表示され、右下に「◯◯を非表示にする」というテキストが表示されます。
このテキストをクリックすると「詳細検索」項目はすべて非表示になります。
今度は『初期設定』で「詳細検索を隠す」に設定してみます。

すると今度は「詳細検索」内の項目は最初から非表示になり、「◯◯を表示する」というテキストだけが表示された状態になります。
テキストをクリックすれば「詳細検索」の検索項目が表示されます。
「基本検索」と「詳細検索」のそれぞれの項目の移動・順番入れ替えは中央の4つの矢印で即座に変更可能です。

検索フォームのレイアウト
検索フォームのレイアウトデザインはある程度カスタマイズできます。
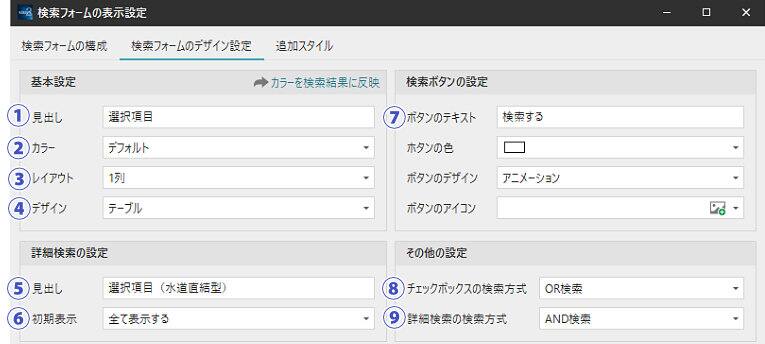
各種調整は【2.検索フォームの設定】→【検索フォームのデザイン設定】画面から行えます。
『検索フォームのデザイン設定』の各項目とサンプル表示との連携図がこちら。

縮小版

- ①見出し
-
”見出し”用のテキストをつけられます。
- ②カラー
-
チェックボックスやラジオボタンなどの色合いを変えられます。
「デフォルト」以外に6色が用意されてます。 - ③レイアウト
-
サンプルは「1列」ですが「2列」もあります。
2列のレイアウトがこちら。

スマホは”1列”表示固定です。
- ④デザイン
-
サンプルは「テーブル」指定時のデザインです。他に「区切り線」と「指定なし」があります。
「区切り線」にしたときのデザインがこちら。
テキストの長さによっては若干見にくくなる可能性も。
「指定なし」だとボーダー系がいっさい表示されなくなるので、テキスト量によってはかなり見にくくなります。
- ⑤見出し
-
「詳細検索」項目のアタマに表示されるテキストになります。
こちらの文言は検索フォーム右下の(表示・非表示用)テキストと連動してます。 - ⑥初期表示
-
※こちらで説明済みです。
- ⑦ボタンのテキスト
-
”検索用ボタン”に載せるテキストを変更できます。色やデザインなんかも変更可能。
- ⑧チェックボックスの検索方式
-
※こちらで説明済みです。
- ⑨詳細検索の検索方式
-
ここはちょっと特殊で、選択した「詳細検索」の条件すべてを満たしたものだけを検索結果に表示させたいなら「AND検索」、どれか1つでも満たしていれば検索結果に表示されるのであれば「OR検索」にします。

筆者
具体的な使い方がちょっと想像しにくいです。
検索フォーム(検索アイテム)
ここでは検索ボタンをクリックしたあとに検索結果ページに表示される実際の商品やサービスなどのデータの格納方法についてご説明します。
SIRIUS2のマニュアルページでは商品やサービスなどのデータを格納している項目を[検索アイテム]と呼んでるのでそれに従ってご説明していきます。
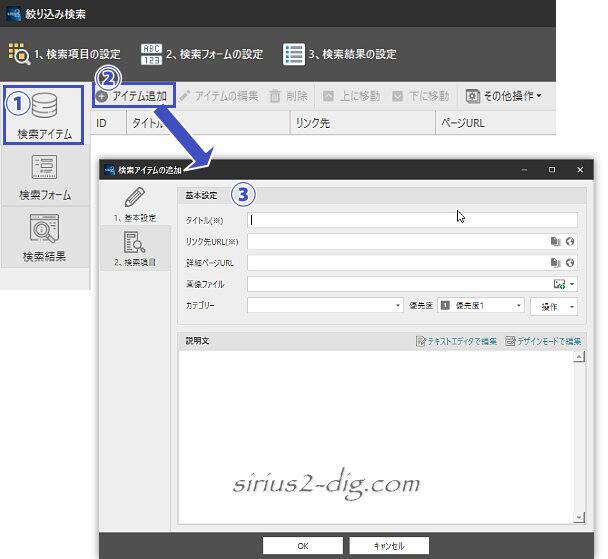
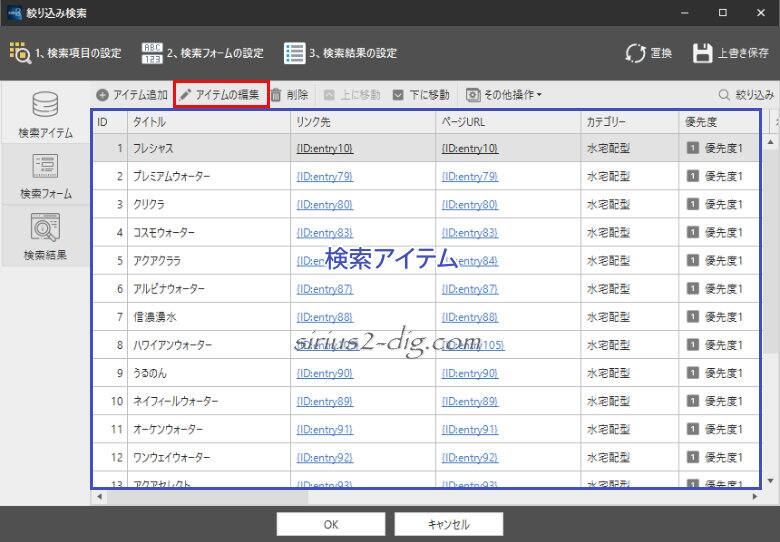
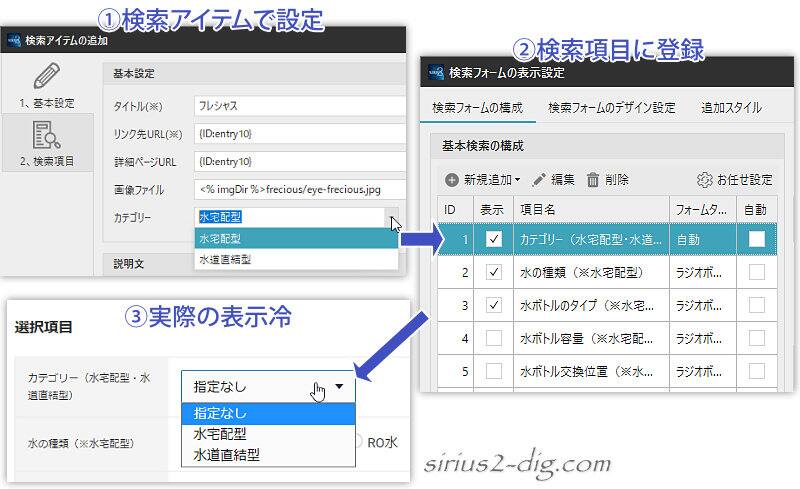
[検索アイテム]を追加するには①『検索アイテム』タブ→②『アイテム追加』をクリックします。
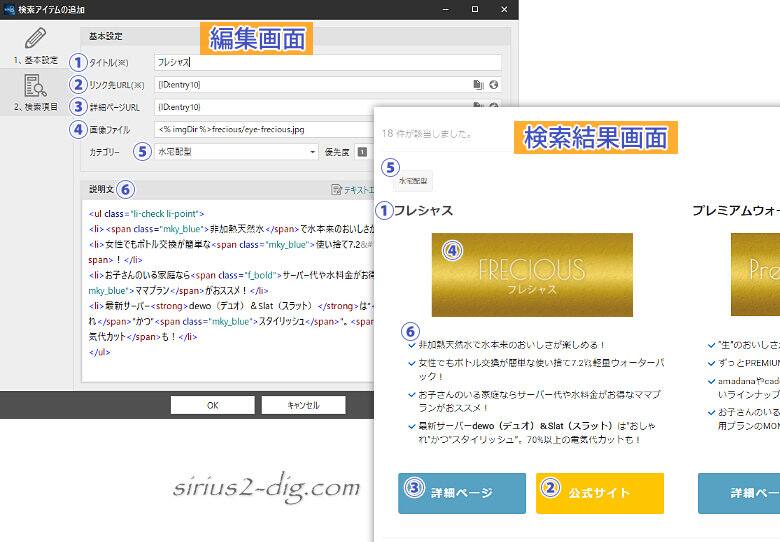
すると下のような③入力画面が開くので順次入力していきます。

商品やサービスごとに各[検索アイテム]を順次作成していくと下のサンプル画面のようになります。

入力済みの[検索アイテム]を修正するには、修正したい項目を選択(クリック)してから上の画像赤枠内の『アイテムの編集』をクリックします。
イメージがつかみやすいよう検索結果画面との連動も先にお見せします。

検索結果ページのレイアウトや[検索アイテム]内の項目の表示・非表示などのカスタマイズについては絞り込み検索(検索結果)でご紹介します。
基本設定
【基本設定】タブが検索結果で表示される商品やサービスのメインの表示内容になります。

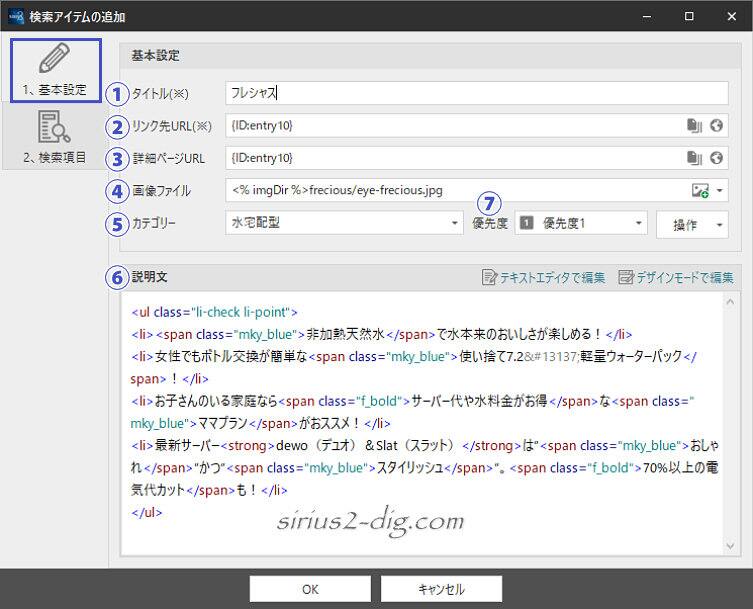
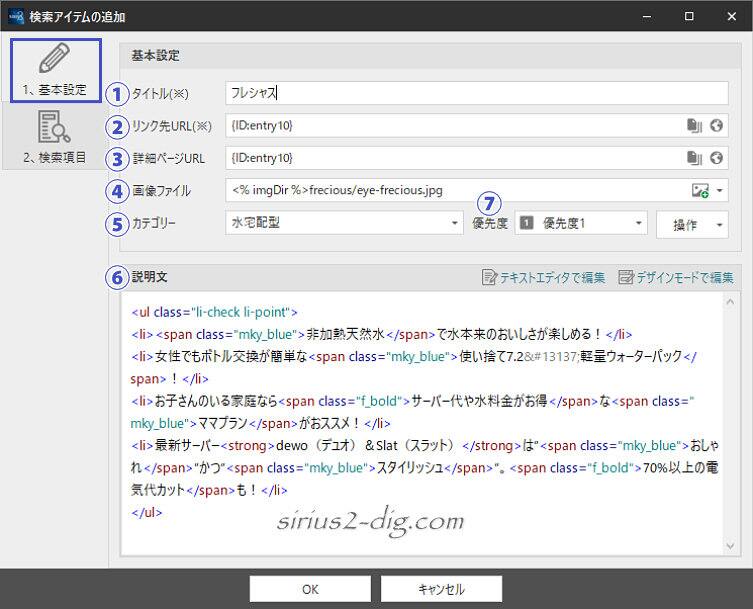
縮小版

- ①タイトル
-
商品名やサービス名などを書き込んでおきます。

- ②リンク先URL
-
ここには外部サイトのURL(公式サイトへのアフィリエイトリンクなど)などを入力しておきます。
検索結果では「公式サイト」ボタンに割り当てられるほか、タイトルやサムネイル画像にも自動的にリンクが付きます。
”公式サイト”という文言は変更可。
ここだけなぜか”必須”項目なんですが、そうなるとアフィリエイトリンク特有の問題が1個生じます。
といってもURLのみのシンプルなアフィリエイトリンクであれば何の問題もありません。しかしながら多くのASPで採用されてるimgタグ付きアフィリエイトリンクをコピペすると、実際にはimgタグは削除されてリンク部分のみの記述に変更されてしまいます。
”imgタグ付きリンク”というのはこういうリンクですね。
<a href="https://px.a8.net/xxx" rel="nofollow">公式サイト</a><img border="0" width="1" height="1" src="https://www15.a8.net/xxx" alt="">
そうなると『アフィリエイトリンクタグの改変は規約違反』に抵触するおそれがあるため、imgタグ付きリンクの利用は”難しく”なります。
そうはいってもここの入力は”必須”に設定されているので何らかのリンクは挿入せざるをえません。
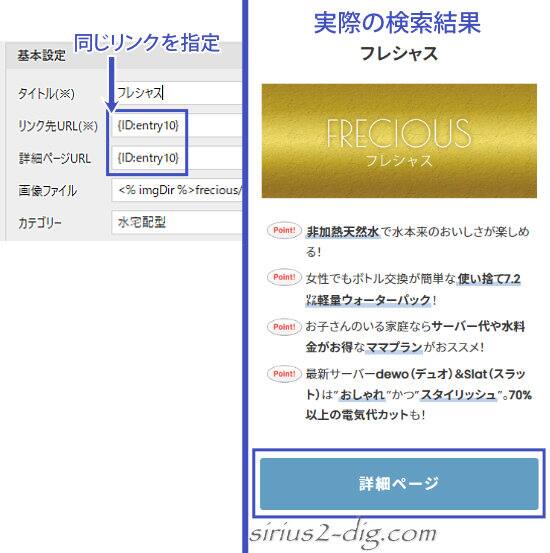
ということで今回のサンプルに関しての実際は詳細ページへのリンクタグを指定してあります。
そうすることでタイトルやサムネイル画像に付くリンクも詳細ページへのリンクに変更できます。さらに『追加スタイル』に”「公式サイト」ボタンを非表示にする”というスタイルを設定してボタンそのものを非表示にもしてます。
(リンクをクリックして飛んだ先の詳細ページにて公式サイトへのリンクボタンを表示させるという手法です)
追加スタイルについては絞り込み検索(検索結果)の方でご紹介してます。

筆者
ランキングパーツのようにHTMLを操作できれば多少はやりようもあるんですが、絞り込み検索のHTMLは閲覧可能なだけでカスタマイズはできないのでスタイルでのカスタマイズにしてみました。
- ③詳細ページURL
-
自サイト内の詳細ページやランディングページのURLを指定します。(右端のアイコンから自動選択可)
- ④画像ファイル
-
サムネイル画像(アイキャッチ画像)を表示したいならここで設定します。
必要なければ空欄のままで。 - ⑤カテゴリー
-
最大10個まで設定可能な[検索項目]にさらに追加可能な「カテゴリー」の選択肢はここで設定します。
カテゴリーを新たに加する場合は新規に入力、既存のカテゴリーから選択する場合はプルダウンメニュー内から選択します。

- ⑥説明文
-
検索結果に表示される商品やサービスの概要(特長)をここに書いておきます。
SIRIUS2の通常の編集機能が使えます。 - ⑦優先度
-
[検索アイテム]の中で優先的に表示させたいものがある場合はここで優先順位を付けられます。
プルダウンメニューには「優先度1~優先度10」まであり、特に意識しないのであればすべて同じ優先度にしておきます。
さらにメニューの一番下には「非表示」という選択肢もあり、それを選択すると検索結果で非表示にできます。
すぐ右にある『操作』のプルダウンメニューから「非表示にする」を選んでも同じ挙動になります。
(一時的に非表示にしたい場合なんかに利用できます)
検索項目
個人的には絞り込み検索でちゃんと理解するまでに一番時間がかかったのがこの【検索項目】でした。
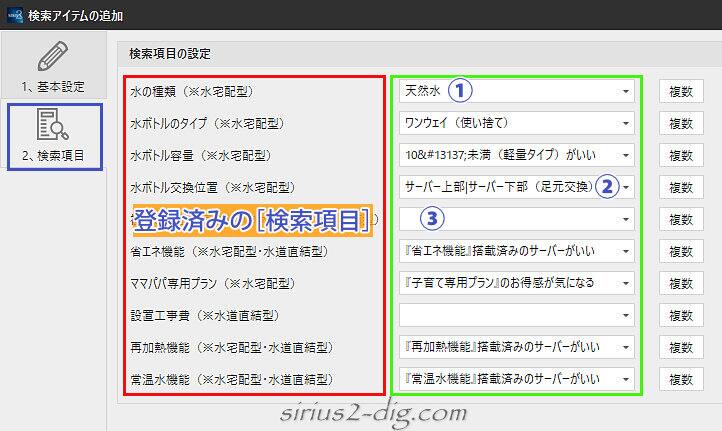
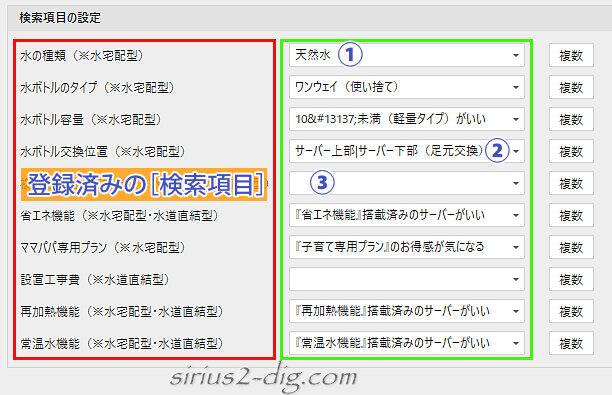
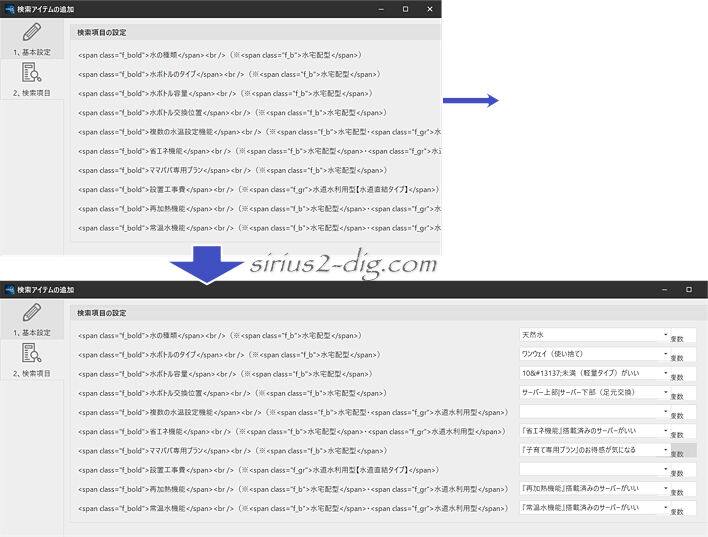
すでに入力済みの画面でご説明します。

縮小版

赤枠内は[検索項目]に登録済みの項目が並びます。
緑枠内はそれらの[検索項目]に対応する選択肢が既に入力されてる状態です。
- ①※選択肢が1個
-
ここの[検索項目]には(手動指定で)2つの選択肢が設定されてます。
そして[検索アイテム]の編集画面①には「天然水」という選択肢1個だけが記入されてます。

こうすることで「指定なし」もしくは「天然水」が選択された時のみこの商品データが検索結果に表示されます。
もう一つの選択肢である「RO水」は記入してないので「RO水」が選択された場合はこの商品データは検索結果には表示されないことになります。
- ②※選択肢が複数
-
複数の選択肢を設定することもできます。
たとえば②の(左側にある)検索項目[水ボトル交換位置(※水宅配型)]の選択肢は全部で2個設定してあります。

そして②ではその2個の選択肢「サーバー上部」と「サーバー下部(足元交換)」の両方(複数)を設定してます。
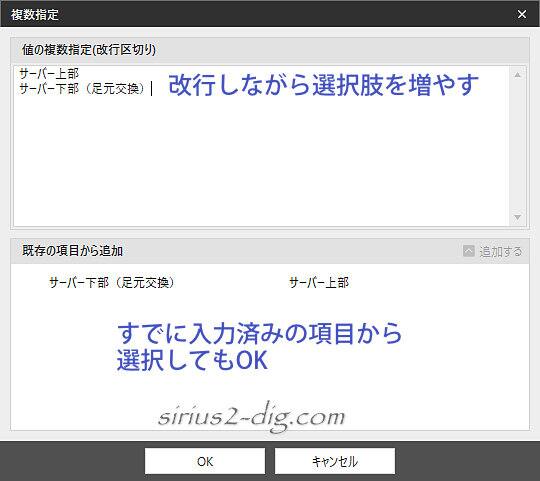
(わかりにくいですが2つの選択肢の間には「|」という記号が自動入力されてます)設定方法は右側の『複数』というボタンをクリックすると下の画像のような入力欄が現れるので1行1選択肢で入力していきます。

この場合、検索項目の選択肢自体は2個までしか設定してないので、「指定なし」「サーバー上部」「サーバー下部(足元交換)」のどれがチェックされていても商品データが検索結果に表示されます。
- ③※選択肢なし
-
検索項目で設定した選択肢の要素がない項目に関しては空欄にしておきます。
この場合「指定なし」がチェックされてるときのみこの商品データが検索結果に表示されます。
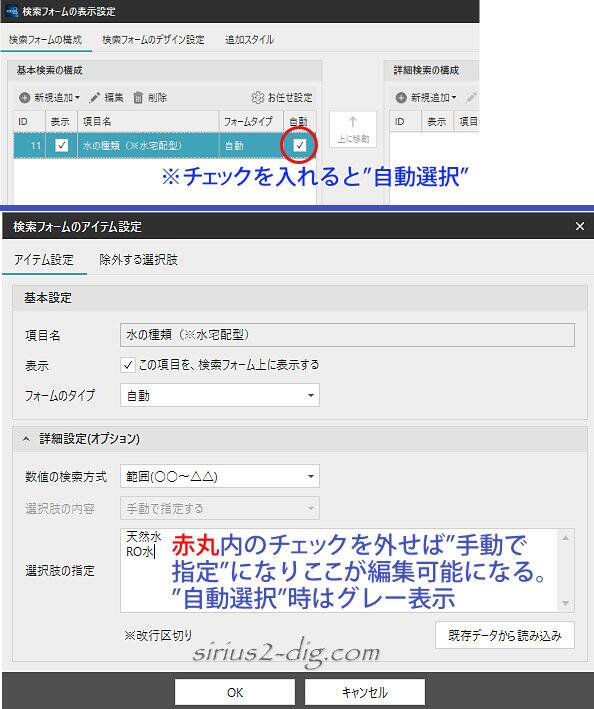
検索フォーム(自動選択と手動で設定)
検索項目の選択肢の指定には「自動選択」と「手動で指定」の2種類あります。

自動選択
「自動選択」にした場合、検索アイテムに入力した選択肢が自動で表示されます。
(自動的に選択肢として設定されるということです)
別のサンプルを用意しました。
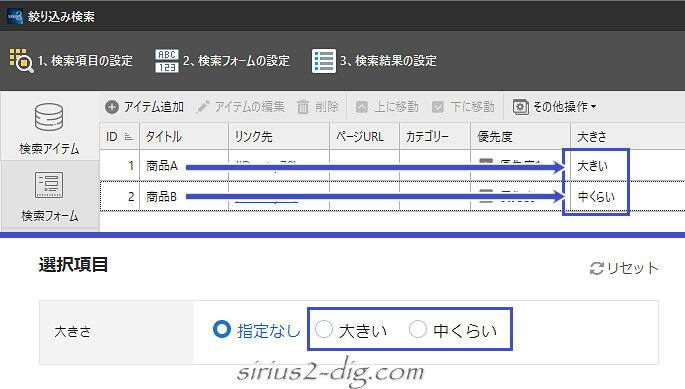
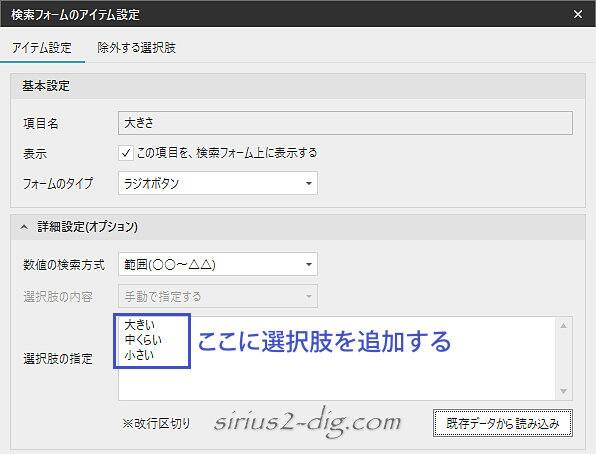
たとえば検索アイテム「商品A」の検索項目「大きさ」に選択肢「大きい」を指定したとします。
続いて「商品B」には選択肢「中くらい」を指定したとします。
この時点で検索フォーム上には2つの選択肢が”自動で”表示されます。

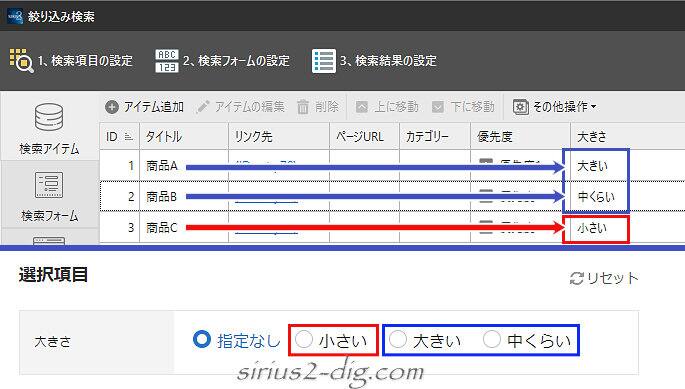
続いて「商品C」には新たに別の選択肢「小さい」を指定したとします。すると検索フォーム上では3つの選択肢が表示されるようになります。
これが「自動選択」です。

「自動選択」は検索アイテムでの指定値をそのまま選択肢として表示してくれるので便利と言えば便利です。
ただし一文字でも異なると別の選択肢として表示されてしまいます。
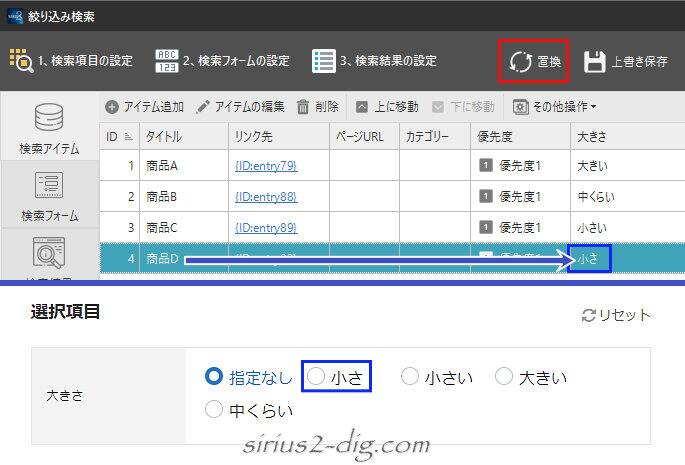
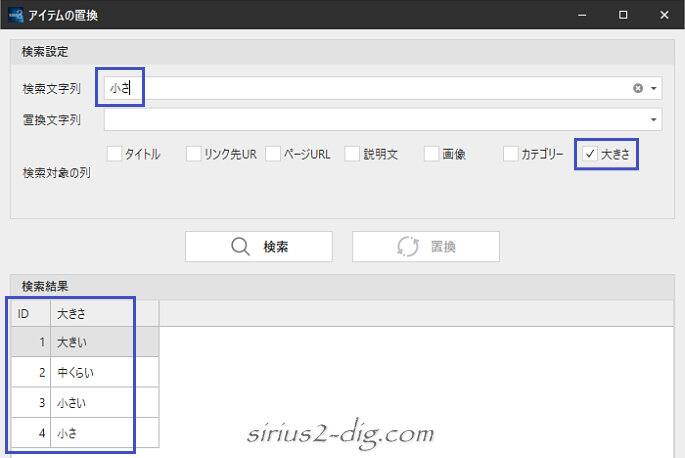
たとえば「商品D」には選択肢「小さい」を指定するつもりが誤って「小さ」と入力したとします。
すると検索フォーム上ではさらに一つ増えて4つの選択肢が表示されてしまいます。

こういうときは修正が必要ですが、検索アイテムが少ないうちは間違った箇所を手作業でも簡単に探せます。
しかしながら検索アイテム数が多くなってくると手作業で探し出すのはかなり厳しくなります。
こういう時は上の画像の赤枠内『置換』を利用するといいです。
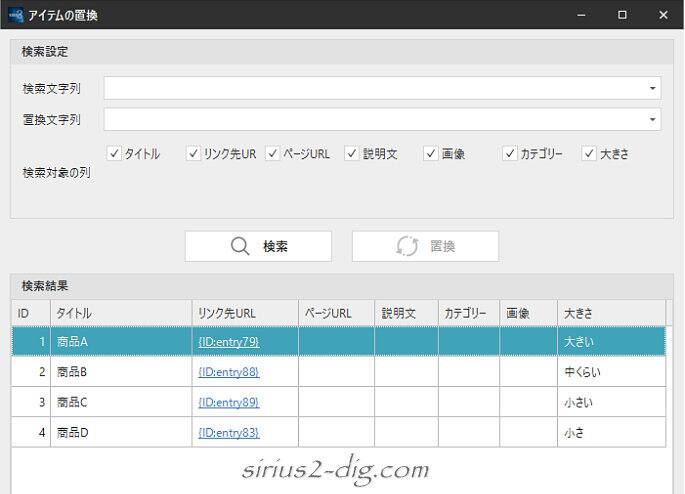
『置換』をクリックすると下のような置換画面が出てきます。

ここでは説明用に検索アイテムを4つしか用意してませんが、実際は数十個ある感じで進めます。
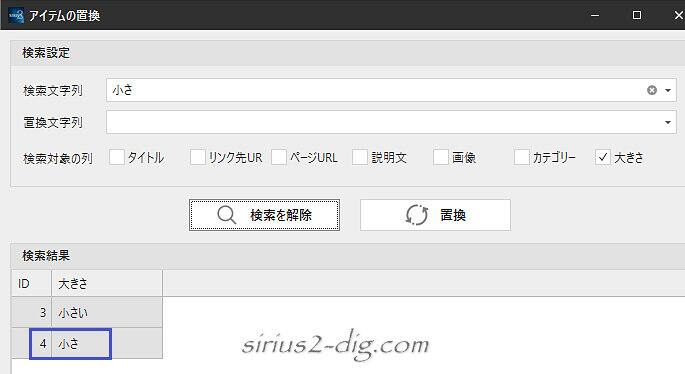
検索文字列に「小さ」と入力します。
次に検索対象を絞って「大きさ」という検索項目だけにチェックを入れてほかは外していきます。
これだけでもだいぶすっきりします。

これで『検索』をクリックすると「小さ」が含まれるIDだけに絞り込むことができます。
あとはID4番の検索アイテムを開いて「小さ」を「小さい」に修正すれば完了です。

こうして手動で修正してもいいし、”置換”本来の役割でもある一括置換もできます。
やり方は通常の検索・置換と同様に『置換文字列』に置き換えたいワードを記入して「置換」ボタンをクリックするだけ。
指示ダイアログに従って進めていけば短時間で置換が完了します。
手動で指定
これまで説明用に用意したサンプル画面は基本的には「手動で指定」でのやり方による画面です。
つまり予め選択肢を決めておき、その選択肢を検索アイテムに割り振っていくというものです。
決められた選択肢しか用意されてないので、検索アイテム内に新しい選択肢を設定したとしても検索フォーム上に新しい選択肢が出ることはありません。
新しい選択肢を検索フォーム上に表示したい場合は検索フォームの構成画面内で選択肢の指定欄に追加してやる必要があります。

”手動で指定”にした場合、選択肢の設定には注意が必要です。
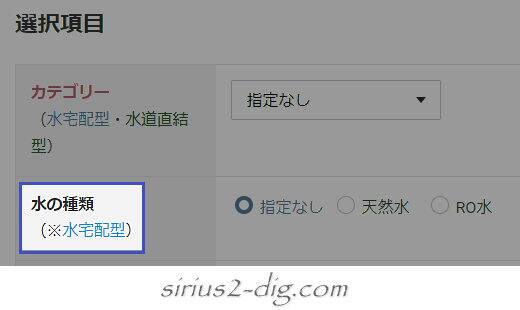
たとえばこちらのサンプルでは検索フォームの設定で『水の種類(※水宅配型)』という検索項目の選択肢に「天然水」と「RO水」の2つを設定してます。

この状態で『検索アイテム』の編集画面内の、該当する『検索項目』の選択肢設定欄に「天然水」ではなく「天然」と間違って記入してしまったとします。

そうすると検索フォーム上で「天然水」を選択したとしても選択肢が完全一致してないので検索結果には表示されないことになります。

筆者
「自動」がいいか「手動」がいいか…好みの問題ですかね。
検索フォーム(独自カスタマイズ)
ここでは検索フォームのレイアウトに関しての独自カスタマイズをいくつかご紹介していきます。
HTMLやCSSがある程度わかる方向けの説明になります。
検索項目のテキストカラー変更
検索項目のテキストは部分的に太字にしたり色を変えることもできます。
サンプル画面を用意しました。
”水の種類”を太字に、”水宅配型”を青系にカラー変更してます。

HTML
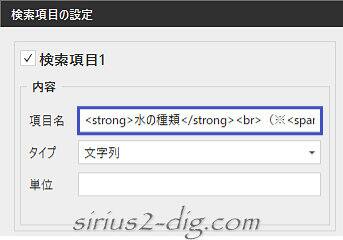
検索項目のテキストに関してですが、『項目名』はHTMLが機能します。
そこでカスタマイズしたいテキストをspanタグでくくってやります。

実際のHTMLがこちら。
(クラス名は適当・太字はstrongタグでも処理可能)
<strong>水の種類</strong><br>(※<span class="f_b">水宅配型</span>)
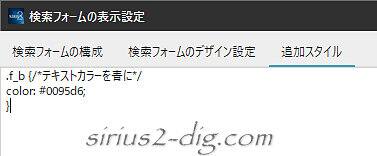
CSS
【2.検索フォームの設定】→【追加スタイル】にテキストカラーを青にするスタイルを追加します。

検索項目に関してはこんな感じで他もカスタマイズ可能です。
このカスタマイズを行うと【検索結果】の『項目表示』がちょっと(かなり?)見づらくなります(ww)。
詳しくは絞り込み検索(検索結果)ページの<選択肢の表示方法>をご覧下さい。
カテゴリーのテキストカラー変更
サンプルでは検索フォームの最上段に置いてるので他の検索項目と同類と間違えやすいですが、独立した項目になります。

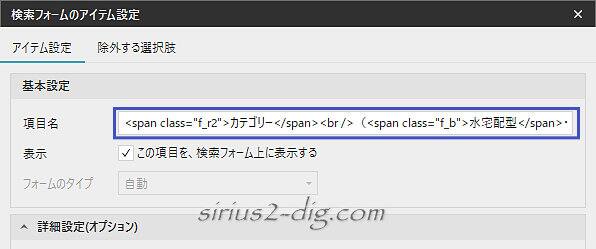
それゆえここだけは【2.検索フォームの設定】→【検索フォームの構成】→項目「カテゴリー」をクリック→『編集』をクリックで開く『アイテム設定』内でのカスタマイズになります。

HTML
『項目名』の”カテゴリー”というテキストを先ほどと同じくspanクラスで囲ってやります。
(後ろに続くテキストにもクラスを付与してます)

実際には下のようなHTMLになってます。
(クラス名は適当です)
<span class="f_r2">カテゴリー</span><br />(<span class="f_b">水宅配型</span>・<span class="f_gr">水道直結型</span>)
CSS

カスタマイズした状態で【検索アイテムの追加】→『検索項目』を開くとグレー表示になってて入力ができないように見える場合があります。
これは単純に検索項目名がHTMLタグ込みで表示されてしまって長くなってるだけなので、右端をドラッグして広げてやれば入力欄が見えてきます。

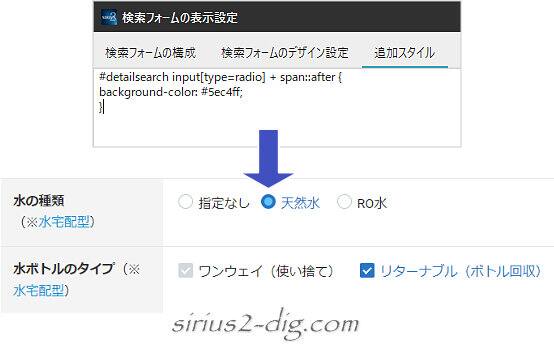
ラジオボタン・アクティブ時のカラー調整
ラジオボタンはチェックボックスに較べるとアクティブ状態がちょっとわかりづらい感じがあります。

そこでアクティブ状態をもうちょっと目立つようにカスタマイズしてみます。
CSS
【2.検索フォームの設定】→【追加スタイル】にラジオボタンの内部に色を付ける設定を書き込みます。

選択肢の表示順
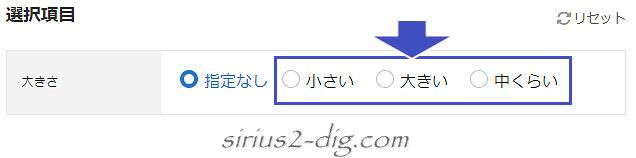
『検索アイテム』一覧の青枠内の選択肢をご覧ください。

これを検索フォーム上に反映させるとこちらのように表示されるんですが…ん?ちょっと並び方が変ですね。

本来であれば「小さい」「中くらい」「大きい」もしくは「大きい」「中くらい」「小さい」と並んだ方がわかりやすいかと思うんですが、なんでこういう並び方になってしまうのか。
これ、検索アイテム上でどこをどういじってもこの並びにしかなりません。
でもいろいろ試してみたらどうやら日本語の内部コード順で並び替えが行われているようなんです。
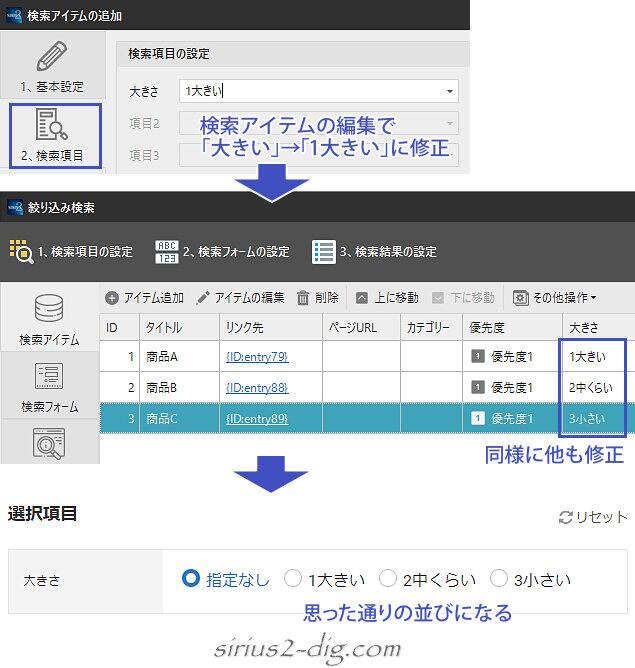
それゆえ表示順を意図した通りに並ばせるときによく使う”半角数字を先頭に付与”してやると、(具体的にはそれぞれの選択肢のアタマに1,2,3…と割り振ってやると)ちゃんと意図通りに並んでくれます。

ただ数字が見えたままなのはちょっとみっともないですね。
そこでこの数字のみを非表示にするHTMLとCSSを別途設定してやります。
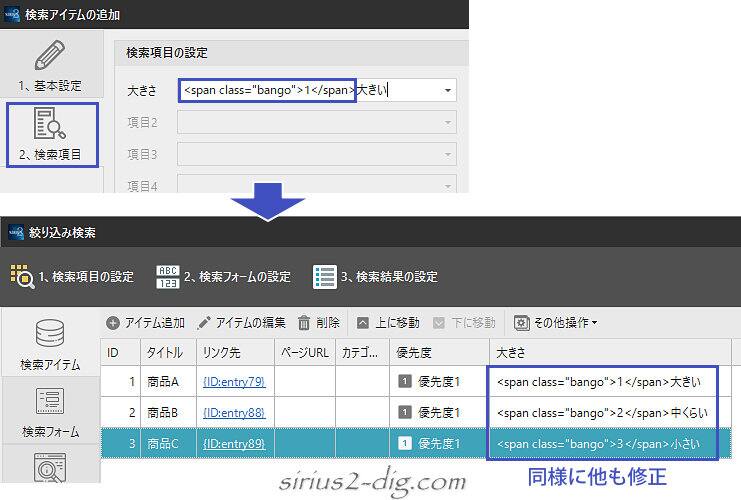
HTML
まず検索アイテムの編集で数字部分をspanクラスで囲ってやります。
(クラス名は適当です)

CSS
続いて【2.検索フォームの設定】→【追加スタイル】に該当クラスを非表示にする設定を書き込みます。
これで数字を消した状態でも思った通りの並び順で表示されるようになります。

若干の面倒さはありますが、いまのところこの方法しか思い浮かびません。
このあとは絞り込み検索(検索結果)に続きます。
『絞り込み検索』で設定した値をまっさらな状態に戻したい場合、各設定値を一つ一つ空欄にしていくよりももっと手短にできる方法があります。
Windowsフォルダ→ACES WEBフォルダ→SIRIUS2フォルダ→dataフォルダと開き、編集中のサイト名のフォルダを開きます。
その中に「detailSearchSetting.data」というファイルがあるかと思いますが、それが絞り込み検索用のデータ格納ファイルです。
よってそれを削除すればデータは瞬時にまっさらな状態に戻ります。
一時的にデスクトップなどに移動させておけばいつでも元に戻せますが、取り扱いにはくれぐれもご注意ください。













